স্লাইডার এবং চেকবক্সগুলির একটি সেটিংস উপাদান কীভাবে তৈরি করা যায় তার একটি ভিত্তিগত ওভারভিউ।
এই পোস্টে আমি ওয়েবের জন্য একটি সেটিংস উপাদান তৈরি করার চিন্তাভাবনা ভাগ করতে চাই যা প্রতিক্রিয়াশীল, একাধিক ডিভাইস ইনপুট সমর্থন করে এবং ব্রাউজার জুড়ে কাজ করে। ডেমো চেষ্টা করুন.
আপনি যদি ভিডিও পছন্দ করেন বা আমরা যা তৈরি করছি তার একটি UI/UX প্রিভিউ চান, তাহলে YouTube এ এখানে একটি সংক্ষিপ্ত ওয়াকথ্রু রয়েছে:
ওভারভিউ
আমি এই উপাদানটির দিকগুলিকে নিম্নলিখিত বিভাগে বিভক্ত করেছি:
বিন্যাস
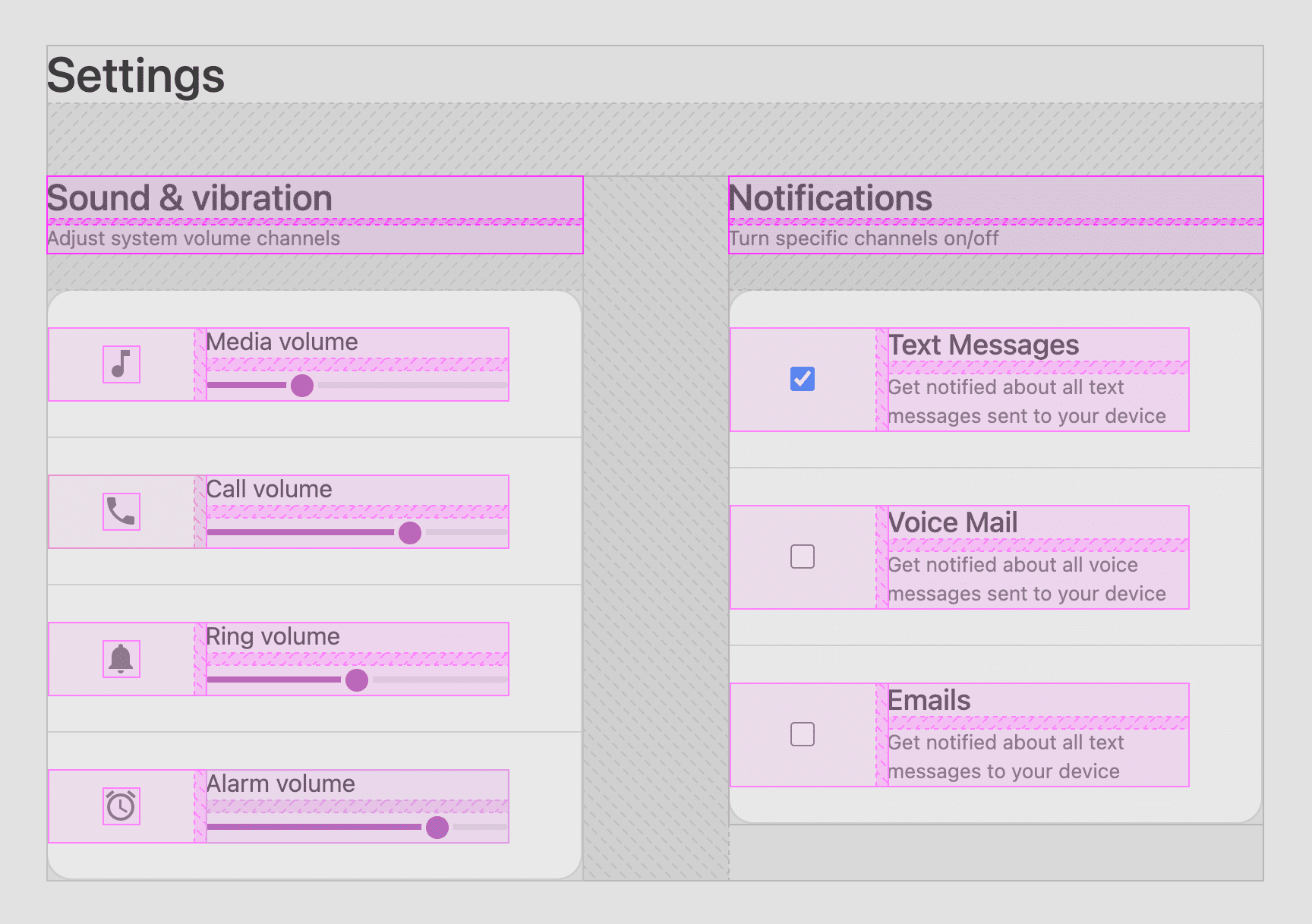
এটি হল প্রথম GUI চ্যালেঞ্জ ডেমো যা সমস্ত CSS গ্রিড ! এখানে গ্রিডের জন্য Chrome DevTools সহ প্রতিটি গ্রিড হাইলাইট করা হয়েছে:

শুধু ফাঁকের জন্য
সবচেয়ে সাধারণ লেআউট:
foo {
display: grid;
gap: var(--something);
}
আমি এই লেআউটটিকে "শুধু ফাঁকের জন্য" বলি কারণ এটি শুধুমাত্র ব্লকগুলির মধ্যে ফাঁক যোগ করতে গ্রিড ব্যবহার করে।
পাঁচটি লেআউট এই কৌশলটি ব্যবহার করে, এখানে সেগুলির সবগুলি প্রদর্শিত হয়েছে:

fieldset উপাদান, যার মধ্যে প্রতিটি ইনপুট গ্রুপ রয়েছে ( .fieldset-item ), উপাদানগুলির মধ্যে হেয়ারলাইন সীমানা তৈরি করতে gap: 1px ব্যবহার করছে৷ কোন জটিল সীমান্ত সমাধান!
.grid { display: grid; gap: 1px; background: var(--bg-surface-1); & > .fieldset-item { background: var(--bg-surface-2); } }
.grid { display: grid; & > .fieldset-item { background: var(--bg-surface-2); &:not(:last-child) { border-bottom: 1px solid var(--bg-surface-1); } } }
প্রাকৃতিক গ্রিড মোড়ানো
সবচেয়ে জটিল লেআউটটি ম্যাক্রো লেআউট, <main> এবং <form> মধ্যে লজিক্যাল লেআউট সিস্টেম।
কেন্দ্রে মোড়ানো বিষয়বস্তু
ফ্লেক্সবক্স এবং গ্রিড উভয়ই align-items বা align-content ক্ষমতা প্রদান করে এবং মোড়ানো উপাদানগুলির সাথে কাজ করার সময়, content বিন্যাস সারিবদ্ধকরণগুলি একটি গোষ্ঠী হিসাবে শিশুদের মধ্যে স্থান বিতরণ করবে।
main {
display: grid;
gap: var(--space-xl);
place-content: center;
}
মূল উপাদানটি হল place-content: center প্রান্তিককরণ শর্টহ্যান্ড যাতে বাচ্চারা এক এবং দুটি কলামের লেআউটে উল্লম্ব এবং অনুভূমিকভাবে কেন্দ্রীভূত হয়।
উপরের ভিডিওতে দেখুন কিভাবে "বিষয়বস্তু" কেন্দ্রীভূত থাকে, যদিও মোড়ানো হয়েছে।
অটো-ফিট minmax পুনরাবৃত্তি করুন
<form> প্রতিটি বিভাগের জন্য একটি অভিযোজিত গ্রিড বিন্যাস ব্যবহার করে। উপলব্ধ স্থানের উপর ভিত্তি করে এই বিন্যাসটি এক থেকে দুটি কলাম থেকে স্যুইচ করে।
form {
display: grid;
gap: var(--space-xl) var(--space-xxl);
grid-template-columns: repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
align-items: flex-start;
max-width: 89vw;
}
প্রতিক্রিয়াশীল বিন্যাসে সেই কাস্টম টাচ রাখার জন্য এই গ্রিডের row-gap (--স্পেস-এক্সএল) column-gap (--স্পেস-এক্সএক্সএল) এর চেয়ে আলাদা মান রয়েছে। যখন কলাম স্ট্যাক, আমরা একটি বড় ফাঁক চাই, কিন্তু আমরা একটি প্রশস্ত পর্দার মত বড় না.
grid-template-columns বৈশিষ্ট্য 3টি CSS ফাংশন ব্যবহার করে: repeat() , minmax() এবং min() । উনা ক্র্যাভেটস-এর এই সম্পর্কে একটি দুর্দান্ত লেআউট ব্লগ পোস্ট রয়েছে, এটিকে RAM বলে।
আমাদের লেআউটে 3টি বিশেষ সংযোজন আছে, যদি আপনি এটি উনার সাথে তুলনা করেন:
- আমরা একটি অতিরিক্ত
min()ফাংশন পাস করি। - আমরা
align-items: flex-start। - একটি
max-width: 89vwশৈলী আছে।
অতিরিক্ত min() ফাংশনটি ইভান মিন্টো তাদের ব্লগে minmax() এবং min() সহ অভ্যন্তরীণভাবে প্রতিক্রিয়াশীল CSS গ্রিড পোস্টে ভালভাবে বর্ণনা করেছেন। আমি যে একটি পড়া দিতে সুপারিশ. flex-start অ্যালাইনমেন্ট সংশোধন হল ডিফল্ট স্ট্রেচিং ইফেক্টটি সরিয়ে ফেলার জন্য, যাতে এই লেআউটের বাচ্চাদের সমান উচ্চতা থাকতে হবে না, তাদের স্বাভাবিক, অন্তর্নিহিত উচ্চতা থাকতে পারে। YouTube ভিডিওতে এই প্রান্তিককরণ সংযোজনের একটি দ্রুত ভাঙ্গন রয়েছে৷
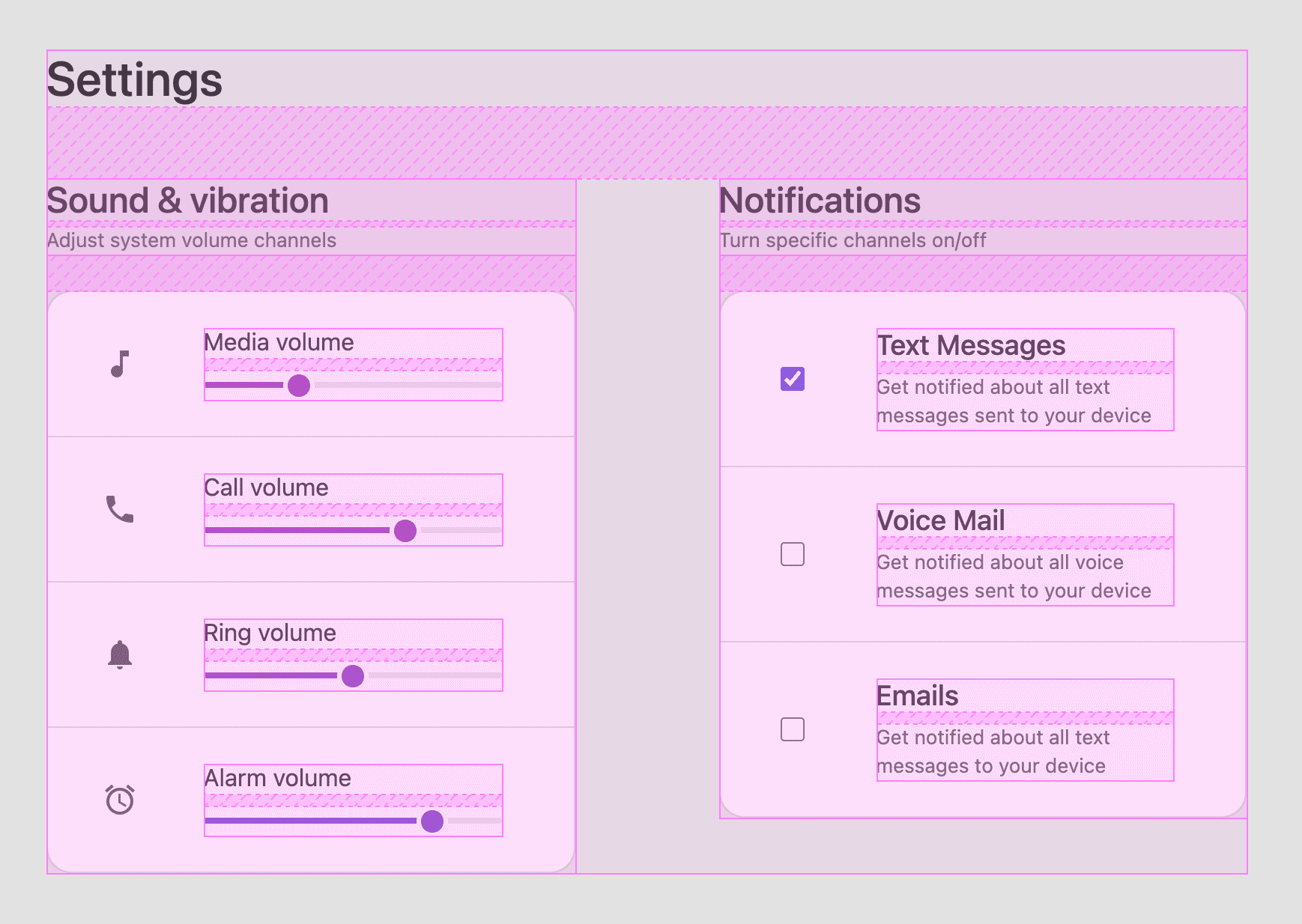
max-width: 89vw এই পোস্টে একটি ছোট ভাঙ্গন মূল্য। আমাকে প্রয়োগ করা শৈলী সহ এবং ছাড়া লেআউট দেখাতে দিন:
কি হচ্ছে? যখন max-width নির্দিষ্ট করা হয়, তখন এটি স্থানটিতে কতগুলি পুনরাবৃত্তি করতে পারে তা জানার জন্য auto-fit লেআউট অ্যালগরিদমের জন্য প্রসঙ্গ, স্পষ্ট আকার বা নির্দিষ্ট মাপ প্রদান করে। যদিও এটি স্পষ্ট বলে মনে হচ্ছে যে স্থানটি "পূর্ণ প্রস্থ", CSS গ্রিড স্পেক অনুযায়ী, একটি নির্দিষ্ট আকার বা সর্বোচ্চ-আকার প্রদান করা আবশ্যক। আমি একটি সর্বোচ্চ আকার প্রদান করেছি.
তাহলে, কেন 89vw ? কারণ আমার লেআউটের জন্য "এটি কাজ করেছে"। আমি এবং আরও কিছু ক্রোম লোকেরা তদন্ত করছি কেন আরও যুক্তিসঙ্গত মান, যেমন 100vw যথেষ্ট নয় এবং এটি আসলে একটি বাগ কিনা।
ব্যবধান
এই লেআউটের বেশিরভাগ সামঞ্জস্য একটি সীমিত প্যালেটের ব্যবধান থেকে, 7 সঠিক হতে হবে।
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
গ্রিড, CSS @nest এবং @media এর লেভেল 5 সিনট্যাক্সের সাথে এই প্রবাহের ব্যবহার সত্যিই চমৎকারভাবে। এখানে একটি উদাহরণ, সম্পূর্ণরূপে <main> শৈলীর বিন্যাস সেট।
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
@media (width >= 540px) {
& {
padding: var(--space-lg);
}
}
@media (width >= 800px) {
& {
padding: var(--space-xl);
}
}
}
কেন্দ্রীভূত সামগ্রী সহ একটি গ্রিড, ডিফল্টরূপে মাঝারিভাবে প্যাড করা (যেমন মোবাইলে)। কিন্তু যত বেশি ভিউপোর্ট স্পেস পাওয়া যায়, এটি প্যাডিং বাড়িয়ে ছড়িয়ে পড়ে। 2021 CSS বেশ ভাল দেখাচ্ছে!
আগের লেআউটটি মনে রাখবেন, "শুধু ফাঁকের জন্য"? এই উপাদানটিতে তারা কীভাবে দেখায় তার একটি আরও সম্পূর্ণ সংস্করণ এখানে রয়েছে:
header {
display: grid;
gap: var(--space-xxs);
}
section {
display: grid;
gap: var(--space-md);
}
রঙ
রঙের একটি নিয়ন্ত্রিত ব্যবহার এই নকশাটিকে অভিব্যক্তিপূর্ণ কিন্তু ন্যূনতম হিসাবে দাঁড়াতে সাহায্য করেছে। আমি এটি এই মত করি:
:root {
--surface1: lch(10 0 0);
--surface2: lch(15 0 0);
--surface3: lch(20 0 0);
--surface4: lch(25 0 0);
--text1: lch(95 0 0);
--text2: lch(75 0 0);
}
আমি surface-dark এবং surface-darker মত নামের বিপরীতে নম্বর দিয়ে আমার সারফেস এবং টেক্সট রঙের নাম রাখি কারণ মিডিয়া ক্যোয়ারীতে, আমি সেগুলি ফ্লিপ করব, এবং হালকা এবং অন্ধকার অর্থপূর্ণ হবে না।
আমি তাদের পছন্দের মিডিয়া ক্যোয়ারীতে এভাবে ফ্লিপ করি:
:root {
...
@media (prefers-color-scheme: light) {
& {
--surface1: lch(90 0 0);
--surface2: lch(100 0 0);
--surface3: lch(98 0 0);
--surface4: lch(85 0 0);
--text1: lch(20 0 0);
--text2: lch(40 0 0);
}
}
}
আমরা রঙের সিনট্যাক্সের বিশদ বিবরণে ডুব দেওয়ার আগে সামগ্রিক চিত্র এবং কৌশলটির একটি দ্রুত আভাস পাওয়া গুরুত্বপূর্ণ। কিন্তু, যেহেতু আমি নিজের থেকে কিছুটা এগিয়ে গেছি, আমাকে একটু ব্যাক আপ করতে দিন।
এলসিএইচ?
রঙের তত্ত্বের গভীরে না গিয়ে, এলসিএইচ একটি মানব ভিত্তিক বাক্য গঠন, যা আমরা কীভাবে রঙ বুঝতে পারি তা পূরণ করে, গণিত দিয়ে আমরা কীভাবে রঙ পরিমাপ করি (যেমন 255)। এটি এটিকে একটি স্বতন্ত্র সুবিধা দেয় কারণ মানুষ এটিকে আরও সহজে লিখতে পারে এবং অন্যান্য মানুষ এই সমন্বয়গুলির সাথে তাল মিলিয়ে থাকবে৷

আজকের জন্য, এই ডেমোতে, আসুন সিনট্যাক্স এবং মানগুলির উপর ফোকাস করি যা আমি হালকা এবং অন্ধকার করতে ফ্লিপ করছি। আসুন 1টি পৃষ্ঠ এবং 1টি পাঠ্যের রঙ দেখি:
:root {
--surface1: lch(10 0 0);
--text1: lch(95 0 0);
@media (prefers-color-scheme: light) {
& {
--surface1: lch(90 0 0);
--text1: lch(40 0 0);
}
}
}
--surface1: lch(10 0 0) অনুবাদ করে 10% হালকাতা, 0 ক্রোমা এবং 0 হিউ: একটি খুব গাঢ় বর্ণহীন ধূসর। তারপর, লাইট মোডের জন্য মিডিয়া ক্যোয়ারীতে, --সারফেস 90% --surface1: lch(90 0 0); . এবং যে কৌশল সারাংশ. শুধুমাত্র 2টি থিমের মধ্যে হালকাতা পরিবর্তন করে শুরু করুন, ডিজাইনের জন্য যে বৈসাদৃশ্য অনুপাত প্রয়োজন বা যা অ্যাক্সেসযোগ্যতা বজায় রাখতে পারে তা বজায় রাখা।
এখানে lch() এর সাথে বোনাস হল যে হালকাতা মানবমুখী, এবং আমরা এটির একটি % পরিবর্তন সম্পর্কে ভাল অনুভব করতে পারি যে এটি উপলব্ধিগতভাবে এবং ধারাবাহিকভাবে % ভিন্ন হবে। hsl() যেমন নির্ভরযোগ্য নয় ।
আপনি যদি আগ্রহী হন তবে রঙের স্থান এবং lch() সম্পর্কে আরও শিখতে হবে । এটা আসছে!
সিএসএস এই মুহূর্তে এই রঙগুলি অ্যাক্সেস করতে পারে না । আমাকে পুনরাবৃত্তি করতে দিন: বেশিরভাগ আধুনিক মনিটরে আমাদের এক তৃতীয়াংশ রঙের অ্যাক্সেস নেই। এবং এগুলি কেবল কোনও রঙ নয়, স্ক্রিনটি প্রদর্শন করতে পারে সবচেয়ে উজ্জ্বল রঙ । আমাদের ওয়েবসাইটগুলি ধুয়ে ফেলা হয়েছে কারণ মনিটর হার্ডওয়্যার CSS স্পেস এবং ব্রাউজার বাস্তবায়নের চেয়ে দ্রুত বিকশিত হয়েছে।
লিয়া ভেরো
রঙ-স্কিম সহ অভিযোজিত ফর্ম নিয়ন্ত্রণ
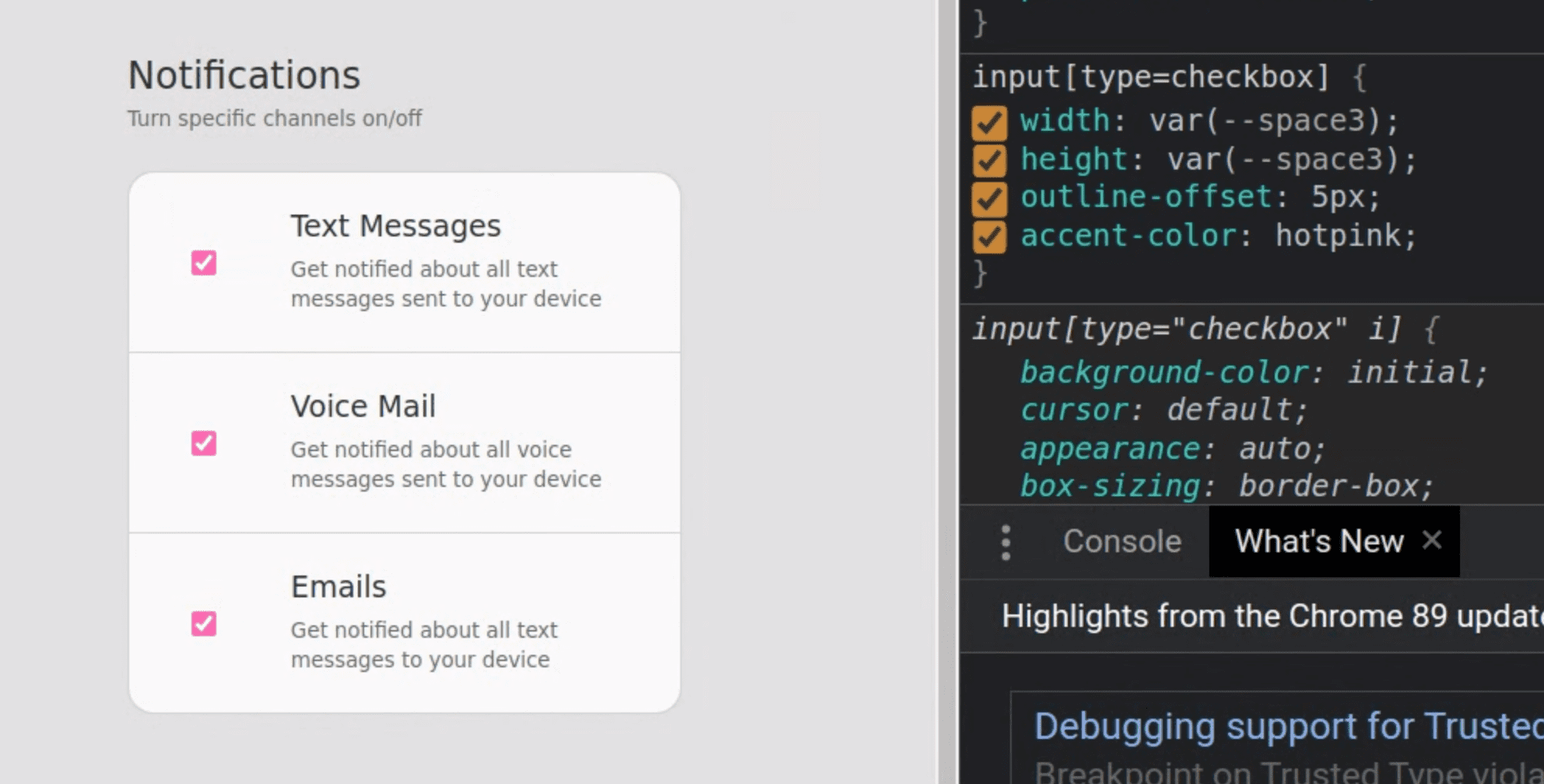
অনেক ব্রাউজার ডার্ক থিম কন্ট্রোল পাঠায়, বর্তমানে Safari এবং Chromium, কিন্তু আপনাকে CSS বা HTML-এ উল্লেখ করতে হবে যে আপনার ডিজাইন সেগুলি ব্যবহার করে।
উপরেরটি DevTools-এর শৈলী প্যানেল থেকে সম্পত্তির প্রভাব প্রদর্শন করছে। ডেমোটি HTML ট্যাগ ব্যবহার করে, যা আমার মতে সাধারণত একটি ভাল অবস্থান:
<meta name="color-scheme" content="dark light">
টমাস স্টেইনারের এই color-scheme নিবন্ধে এটি সম্পর্কে সমস্ত জানুন। ডার্ক চেকবক্স ইনপুট থেকে লাভ করার জন্য আরও অনেক কিছু আছে!
CSS accent-color
ফর্ম উপাদানগুলিতে accent-color চারপাশে সাম্প্রতিক কার্যকলাপ হয়েছে, এটি একটি একক CSS শৈলী যা ব্রাউজার ইনপুট উপাদানগুলিতে ব্যবহৃত টিন্ট রঙ পরিবর্তন করতে পারে। এখানে GitHub এ এটি সম্পর্কে আরও পড়ুন। আমি এই উপাদানটির জন্য আমার শৈলীতে এটি অন্তর্ভুক্ত করেছি। যেহেতু ব্রাউজারগুলি এটি সমর্থন করে, আমার চেকবক্সগুলি গোলাপী এবং বেগুনি রঙের পপগুলির সাথে থিমে আরও বেশি হবে৷
input[type="checkbox"] {
accent-color: var(--brand);
}

নির্দিষ্ট গ্রেডিয়েন্ট এবং ফোকাস-ভিতরে রঙের পপ
রঙ সবচেয়ে বেশি পপ হয় যখন এটি অল্প ব্যবহার করা হয়, এবং আমি এটি অর্জন করতে পছন্দ করি এমন একটি উপায় হল রঙিন UI ইন্টারঅ্যাকশনের মাধ্যমে।
উপরের ভিডিওতে UI প্রতিক্রিয়া এবং মিথস্ক্রিয়াগুলির অনেক স্তর রয়েছে, যা মিথস্ক্রিয়াকে ব্যক্তিত্ব দিতে সাহায্য করে:
- প্রসঙ্গ হাইলাইট করা।
- মানটি পরিসরে "কত পূর্ণ" এর UI প্রতিক্রিয়া প্রদান করা।
- UI প্রতিক্রিয়া প্রদান করা যে একটি ক্ষেত্র ইনপুট গ্রহণ করছে।
যখন একটি উপাদানের সাথে ইন্টারঅ্যাক্ট করা হচ্ছে তখন প্রতিক্রিয়া প্রদানের জন্য, CSS বিভিন্ন উপাদানের চেহারা পরিবর্তন করতে :focus-within pseudo class ব্যবহার করছে, আসুন .fieldset-item কে ভেঙে দেওয়া যাক, এটি খুবই আকর্ষণীয়:
.fieldset-item {
...
&:focus-within {
background: var(--surface2);
& svg {
fill: white;
}
& picture {
clip-path: circle(50%);
background: var(--brand-bg-gradient) fixed;
}
}
}
যখন এই উপাদানটির একটি শিশুর মধ্যে ফোকাস থাকে:
-
.fieldset-itemব্যাকগ্রাউন্ডে একটি উচ্চতর কনট্রাস্ট পৃষ্ঠের রঙ বরাদ্দ করা হয়েছে। - নেস্টেড
svgউচ্চতর বৈসাদৃশ্যের জন্য সাদা পূর্ণ হয়। - নেস্টেড
<picture>clip-pathএকটি পূর্ণ বৃত্তে প্রসারিত হয় এবং পটভূমি উজ্জ্বল স্থির গ্রেডিয়েন্টে পূর্ণ হয়।
কাস্টম পরিসীমা
নিম্নলিখিত HTML ইনপুট উপাদান দেওয়া, আমি আপনাকে দেখাব কিভাবে আমি এর চেহারা কাস্টমাইজ করেছি:
<input type="range">
এই উপাদানটির 3টি অংশ আমাদের কাস্টমাইজ করতে হবে:
পরিসর উপাদান শৈলী
input[type="range"] {
/* style setting variables */
--track-height: .5ex;
--track-fill: 0%;
--thumb-size: 3ex;
--thumb-offset: -1.25ex;
--thumb-highlight-size: 0px;
appearance: none; /* clear styles, make way for mine */
display: block;
inline-size: 100%; /* fill container */
margin: 1ex 0; /* ensure thumb isn't colliding with sibling content */
background: transparent; /* bg is in the track */
outline-offset: 5px; /* focus styles have space */
}
CSS-এর প্রথম কয়েকটি লাইন হল শৈলীগুলির কাস্টম অংশ, এবং আমি আশা করি যে তাদের স্পষ্টভাবে লেবেল করা সাহায্য করবে। বাকি স্টাইলগুলি বেশিরভাগই রিসেট স্টাইল, যা উপাদানটির জটিল অংশগুলি তৈরি করার জন্য একটি সামঞ্জস্যপূর্ণ ভিত্তি প্রদান করে।
ট্র্যাক শৈলী
input[type="range"]::-webkit-slider-runnable-track {
appearance: none; /* clear styles, make way for mine */
block-size: var(--track-height);
border-radius: 5ex;
background:
/* hard stop gradient:
- half transparent (where colorful fill we be)
- half dark track fill
- 1st background image is on top
*/
linear-gradient(
to right,
transparent var(--track-fill),
var(--surface1) 0%
),
/* colorful fill effect, behind track surface fill */
var(--brand-bg-gradient) fixed;
}
এর কৌশলটি হল প্রাণবন্ত ভরাট রঙ "প্রকাশ করা"। এটি উপরে হার্ড স্টপ গ্রেডিয়েন্ট দিয়ে করা হয়। ভরাট শতাংশ পর্যন্ত গ্রেডিয়েন্ট স্বচ্ছ, এবং এর পরে অপূর্ণ ট্র্যাক পৃষ্ঠের রঙ ব্যবহার করে। সেই অপূর্ণ পৃষ্ঠের পিছনে, একটি পূর্ণ প্রস্থের রঙ, এটি প্রকাশ করার জন্য স্বচ্ছতার জন্য অপেক্ষা করছে।
ট্র্যাক ভরাট শৈলী
আমার নকশা পূরণ শৈলী বজায় রাখার জন্য জাভাস্ক্রিপ্ট প্রয়োজন . শুধুমাত্র CSS কৌশল রয়েছে কিন্তু তাদের থাম্ব উপাদানটিকে ট্র্যাকের মতো একই উচ্চতা হতে হবে এবং আমি সেই সীমার মধ্যে একটি সামঞ্জস্য খুঁজে পেতে পারিনি।
/* grab sliders on page */
const sliders = document.querySelectorAll('input[type="range"]')
/* take a slider element, return a percentage string for use in CSS */
const rangeToPercent = slider => {
const max = slider.getAttribute('max') || 10;
const percent = slider.value / max * 100;
return `${parseInt(percent)}%`;
};
/* on page load, set the fill amount */
sliders.forEach(slider => {
slider.style.setProperty('--track-fill', rangeToPercent(slider));
/* when a slider changes, update the fill prop */
slider.addEventListener('input', e => {
e.target.style.setProperty('--track-fill', rangeToPercent(e.target));
})
})
আমি মনে করি এটি একটি চমৎকার ভিজ্যুয়াল আপগ্রেডের জন্য তৈরি করে। স্লাইডারটি জাভাস্ক্রিপ্ট ছাড়াই দুর্দান্ত কাজ করে, --track-fill প্রপের প্রয়োজন নেই, উপস্থিত না থাকলে এটির একটি ফিল স্টাইল থাকবে না। যদি জাভাস্ক্রিপ্ট উপলব্ধ থাকে, কাস্টম প্রপার্টি পপুলেট করুন যখন কোন ব্যবহারকারীর পরিবর্তনগুলি পর্যবেক্ষণ করুন, কাস্টম প্রপার্টিটিকে মানের সাথে সিঙ্ক করুন।
এখানে Ana Tudor- এর CSS-Tricks-এর উপর একটি দুর্দান্ত পোস্ট রয়েছে , যা ট্র্যাক পূরণের জন্য একমাত্র CSS সমাধান প্রদর্শন করে। আমি এই range উপাদান খুব অনুপ্রেরণামূলক খুঁজে পেয়েছি.
থাম্ব শৈলী
input[type="range"]::-webkit-slider-thumb {
appearance: none; /* clear styles, make way for mine */
cursor: ew-resize; /* cursor style to support drag direction */
border: 3px solid var(--surface3);
block-size: var(--thumb-size);
inline-size: var(--thumb-size);
margin-top: var(--thumb-offset);
border-radius: 50%;
background: var(--brand-bg-gradient) fixed;
}
এই শৈলী সংখ্যাগরিষ্ঠ একটি সুন্দর বৃত্ত করতে হয়. আবার আপনি সেখানে স্থির ব্যাকগ্রাউন্ড গ্রেডিয়েন্ট দেখতে পাচ্ছেন যা থাম্বস, ট্র্যাক এবং সংশ্লিষ্ট SVG উপাদানগুলির গতিশীল রঙকে একীভূত করে। হোভার হাইলাইটের জন্য ব্যবহৃত box-shadow কৌশলটিকে আলাদা করতে সাহায্য করার জন্য আমি মিথস্ক্রিয়াটির জন্য শৈলীগুলি আলাদা করেছি:
@custom-media --motionOK (prefers-reduced-motion: no-preference);
::-webkit-slider-thumb {
…
/* shadow spread is initally 0 */
box-shadow: 0 0 0 var(--thumb-highlight-size) var(--thumb-highlight-color);
/* if motion is OK, transition the box-shadow change */
@media (--motionOK) {
& {
transition: box-shadow .1s ease;
}
}
/* on hover/active state of parent, increase size prop */
@nest input[type="range"]:is(:hover,:active) & {
--thumb-highlight-size: 10px;
}
}
লক্ষ্যটি পরিচালনা করা সহজ এবং ব্যবহারকারীর প্রতিক্রিয়ার জন্য অ্যানিমেটেড ভিজ্যুয়াল হাইলাইট ছিল। একটি বাক্স ছায়া ব্যবহার করে আমি প্রভাব সহ লেআউট ট্রিগার এড়াতে পারি। আমি একটি ছায়া তৈরি করে এটি করি যা ঝাপসা নয় এবং থাম্ব উপাদানের বৃত্তাকার আকৃতির সাথে মেলে। তারপর আমি হভারে এটির স্প্রেড সাইজ পরিবর্তন করি এবং স্থানান্তর করি।
যদি শুধুমাত্র হাইলাইট প্রভাব চেকবক্সে এত সহজ ছিল...
ক্রস ব্রাউজার নির্বাচক
আমি খুঁজে পেয়েছি ক্রস ব্রাউজার সামঞ্জস্য অর্জনের জন্য আমার এই -webkit- এবং -moz- নির্বাচকদের প্রয়োজন:
input[type="range"] {
&::-webkit-slider-runnable-track {}
&::-moz-range-track {}
&::-webkit-slider-thumb {}
&::-moz-range-thumb {}
}
কাস্টম চেকবক্স
নিম্নলিখিত HTML ইনপুট উপাদান দেওয়া, আমি আপনাকে দেখাব কিভাবে আমি এর চেহারা কাস্টমাইজ করেছি:
<input type="checkbox">
এই উপাদানটির 3টি অংশ আমাদের কাস্টমাইজ করতে হবে:
চেকবক্স উপাদান
input[type="checkbox"] {
inline-size: var(--space-sm); /* increase width */
block-size: var(--space-sm); /* increase height */
outline-offset: 5px; /* focus style enhancement */
accent-color: var(--brand); /* tint the input */
position: relative; /* prepare for an absolute pseudo element */
transform-style: preserve-3d; /* create a 3d z-space stacking context */
margin: 0;
cursor: pointer;
}
transform-style এবং position শৈলীগুলি ছদ্ম-উপাদানের জন্য প্রস্তুত করে যা আমরা পরে হাইলাইট স্টাইল করার জন্য উপস্থাপন করব। অন্যথায়, এটি আমার কাছ থেকে বেশিরভাগই ছোটখাট মতামতযুক্ত শৈলী স্টাফ। আমি কার্সারটিকে পয়েন্টার হতে পছন্দ করি, আমি আউটলাইন অফসেট পছন্দ করি, ডিফল্ট চেকবক্সগুলি খুব ছোট, এবং যদি accent-color সমর্থিত হয় তবে এই চেকবক্সগুলিকে ব্র্যান্ডের রঙের স্কিমে আনুন৷
চেকবক্স লেবেল
2টি কারণে চেকবক্সের জন্য লেবেল প্রদান করা গুরুত্বপূর্ণ। প্রথমটি হল চেকবক্স মানটি কীসের জন্য ব্যবহার করা হয় তা উপস্থাপন করা, "কিসের জন্য চালু বা বন্ধ?" দ্বিতীয়টি হল UX-এর জন্য, ওয়েব ব্যবহারকারীরা তাদের সংশ্লিষ্ট লেবেলের মাধ্যমে চেকবক্সের সাথে ইন্টারঅ্যাক্ট করতে অভ্যস্ত হয়ে উঠেছে।
<input type="checkbox" id="text-notifications" name="text-notifications" >
<label for="text-notifications"> <h3>Text Messages</h3> <small>Get notified about all text messages sent to your device</small> </label>
আপনার লেবেলে, একটি for রাখুন যা আইডি দ্বারা একটি চেকবক্সে নির্দেশ করে: <label for="text-notifications"> । আপনার চেকবক্সে, মাউস বা স্ক্রিনরিডারের মতো বিভিন্ন সরঞ্জাম এবং প্রযুক্তির মাধ্যমে এটি পাওয়া গেছে তা নিশ্চিত করতে নাম এবং আইডি উভয়ই দ্বিগুণ করুন: <input type="checkbox" id="text-notifications" name="text-notifications"> । :hover , :active এবং আরও অনেক কিছু বিনামূল্যে সংযোগের সাথে আসে, আপনার ফর্মের সাথে যেভাবে ইন্টারঅ্যাক্ট করা যেতে পারে তা বাড়িয়ে দেয়।
চেকবক্স হাইলাইট
আমি আমার ইন্টারফেসগুলিকে সামঞ্জস্যপূর্ণ রাখতে চাই, এবং স্লাইডার উপাদানটিতে একটি চমৎকার থাম্বনেইল হাইলাইট রয়েছে যা আমি চেকবক্সের সাথে ব্যবহার করতে চাই। থাম্বনেইলটি box-shadow ব্যবহার করতে সক্ষম হয়েছিল এবং এটি একটি ছায়াকে উপরে এবং নীচে স্কেল করার জন্য সম্পত্তি spread । যাইহোক, সেই প্রভাব এখানে কাজ করে না কারণ আমাদের চেকবক্সগুলি বর্গাকার, এবং হওয়া উচিত ।
আমি একটি ছদ্ম উপাদান, এবং একটি দুর্ভাগ্যজনক পরিমাণ চতুর CSS সহ একই ভিজ্যুয়াল প্রভাব অর্জন করতে সক্ষম হয়েছি:
@custom-media --motionOK (prefers-reduced-motion: no-preference);
input[type="checkbox"]::before {
--thumb-scale: .01; /* initial scale of highlight */
--thumb-highlight-size: var(--space-xl);
content: "";
inline-size: var(--thumb-highlight-size);
block-size: var(--thumb-highlight-size);
clip-path: circle(50%); /* circle shape */
position: absolute; /* this is why position relative on parent */
top: 50%; /* pop and plop technique (https://web.dev/centering-in-css#5-pop-and-plop) */
left: 50%;
background: var(--thumb-highlight-color);
transform-origin: center center; /* goal is a centered scaling circle */
transform: /* order here matters!! */
translateX(-50%) /* counter balances left: 50% */
translateY(-50%) /* counter balances top: 50% */
translateZ(-1px) /* PUTS IT BEHIND THE CHECKBOX */
scale(var(--thumb-scale)) /* value we toggle for animation */
;
will-change: transform;
@media (--motionOK) { /* transition only if motion is OK */
& {
transition: transform .2s ease;
}
}
}
/* on hover, set scale custom property to "in" state */
input[type="checkbox"]:hover::before {
--thumb-scale: 1;
}
একটি বৃত্ত ছদ্ম-উপাদান তৈরি করা সোজা কাজ, তবে এটি যে উপাদানটির সাথে সংযুক্ত ছিল তার পিছনে এটি স্থাপন করা আরও কঠিন ছিল। আমি এটি ঠিক করেছি আগে এবং পরে এখানে:
এটি অবশ্যই একটি মাইক্রো মিথস্ক্রিয়া, কিন্তু ভিজ্যুয়াল সামঞ্জস্য রাখা আমার কাছে গুরুত্বপূর্ণ। অ্যানিমেশন স্কেলিং কৌশলটি একই রকম যা আমরা অন্যান্য জায়গায় ব্যবহার করছি। আমরা একটি কাস্টম প্রপার্টি একটি নতুন মান সেট করি এবং গতি পছন্দের উপর ভিত্তি করে CSS ট্রানজিশন করি। এখানে মূল বৈশিষ্ট্য হল translateZ(-1px) । অভিভাবক একটি 3D স্পেস তৈরি করেছেন এবং এই ছদ্ম-উপাদান শিশুটি z-স্পেসে নিজেকে কিছুটা পিছনে রেখে এতে ট্যাপ করেছে।
অ্যাক্সেসযোগ্যতা
YouTube ভিডিওটি এই সেটিংস উপাদানটির জন্য মাউস, কীবোর্ড এবং স্ক্রিনরিডার ইন্টারঅ্যাকশনের একটি দুর্দান্ত প্রদর্শন করে। আমি এখানে বিস্তারিত কিছু কল করব.
এইচটিএমএল উপাদান পছন্দ
<form>
<header>
<fieldset>
<picture>
<label>
<input>
এর প্রত্যেকটিতে ব্যবহারকারীর ব্রাউজিং টুলে ইঙ্গিত এবং টিপস রয়েছে। কিছু উপাদান ইন্টারঅ্যাকশন ইঙ্গিত দেয়, কিছু ইন্টারঅ্যাকটিভিটি সংযোগ করে এবং কিছু অ্যাক্সেসিবিলিটি ট্রিকে আকার দিতে সাহায্য করে যা একজন স্ক্রিনরিডার নেভিগেট করে।
এইচটিএমএল বৈশিষ্ট্য
আমরা এমন উপাদানগুলি লুকাতে পারি যা স্ক্রিনরিডারদের প্রয়োজন হয় না, এই ক্ষেত্রে স্লাইডারের পাশের আইকনটি:
<picture aria-hidden="true">
উপরের ভিডিওটি ম্যাক ওএসে স্ক্রিনরিডার প্রবাহ প্রদর্শন করে। লক্ষ্য করুন কিভাবে ইনপুট ফোকাস সরাসরি এক স্লাইডার থেকে পরের দিকে চলে যায়। এর কারণ হল আমরা আইকনটি লুকিয়ে রেখেছি যা পরবর্তী স্লাইডারে যাওয়ার পথে একটি স্টপ হতে পারে। এই বৈশিষ্ট্যটি ছাড়া, একজন ব্যবহারকারীকে থামাতে, শুনতে এবং ছবির অতীতে যেতে হবে যা তারা দেখতে সক্ষম হবে না।
SVG হল একগুচ্ছ গণিত, আসুন একটি <title> উপাদান যোগ করি একটি বিনামূল্যের মাউস হোভার শিরোনামের জন্য এবং গণিতটি কী তৈরি করছে সে সম্পর্কে একটি মানব পাঠযোগ্য মন্তব্য:
<svg viewBox="0 0 24 24">
<title>A note icon</title>
<path d="M12 3v10.55c-.59-.34-1.27-.55-2-.55-2.21 0-4 1.79-4 4s1.79 4 4 4 4-1.79 4-4V7h4V3h-6z"/>
</svg>
তা ছাড়া, আমরা যথেষ্ট পরিষ্কারভাবে চিহ্নিত এইচটিএমএল ব্যবহার করেছি, যে ফর্মটি মাউস, কীবোর্ড, ভিডিও গেম কন্ট্রোলার এবং স্ক্রিনরিডার জুড়ে খুব ভালোভাবে পরীক্ষা করে।
জাভাস্ক্রিপ্ট
জাভাস্ক্রিপ্ট থেকে কিভাবে ট্র্যাক ফিল কালার ম্যানেজ করা হচ্ছে তা আমি ইতিমধ্যেই কভার করেছি , তাই এখন <form> সম্পর্কিত জাভাস্ক্রিপ্ট দেখুন:
const form = document.querySelector('form');
form.addEventListener('input', event => {
const formData = Object.fromEntries(new FormData(form));
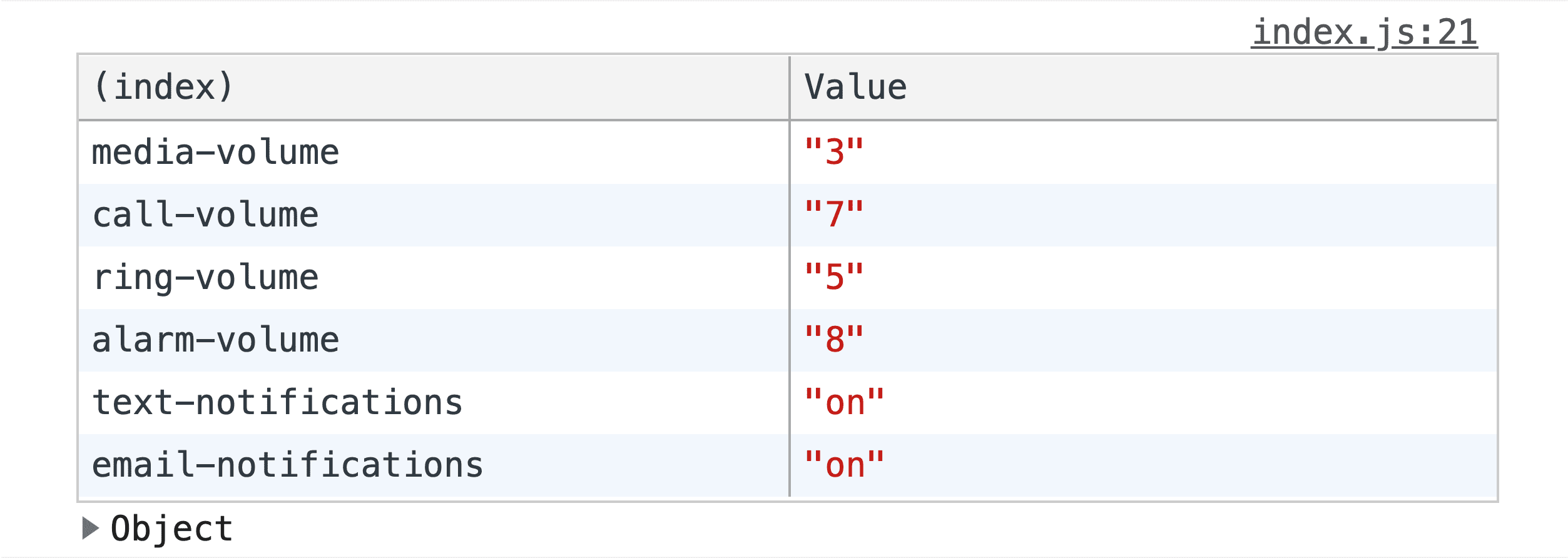
console.table(formData);
})
প্রতিবার ফর্মটির সাথে ইন্টারঅ্যাক্ট করা হয় এবং পরিবর্তন করা হয়, কনসোল একটি সার্ভারে জমা দেওয়ার আগে সহজ পর্যালোচনার জন্য ফর্মটিকে একটি বস্তু হিসাবে একটি টেবিলে লগ করে৷

উপসংহার
এখন আপনি জানেন যে আমি কীভাবে এটি করেছি, আপনি কীভাবে করবেন?! এটি কিছু মজার উপাদান আর্কিটেকচারের জন্য তৈরি করে! কে তাদের প্রিয় ফ্রেমওয়ার্কে স্লট সহ 1ম সংস্করণ তৈরি করতে যাচ্ছে? 🙂
আসুন আমাদের পদ্ধতির বৈচিত্র্য আনুন এবং ওয়েবে তৈরি করার সমস্ত উপায় শিখি। একটি ডেমো তৈরি করুন, আমাকে লিঙ্কগুলি টুইট করুন এবং আমি এটিকে নীচের কমিউনিটি রিমিক্স বিভাগে যোগ করব!


