L'optimisation des métriques Core Web Vitals sur le site Web de The Economic Times a considérablement amélioré l'expérience utilisateur et réduit le taux de rebond sur l'ensemble du site.
Les vitesses Internet s'améliorent de jour en jour, et les utilisateurs s'attendent à ce que les sites Web répondent et se comportent plus rapidement que jamais. The Economic Times compte plus de 45 millions d'utilisateurs actifs par mois. En optimisant pour les métriques Core Web Vitals sur l'ensemble du domaine, sur les pages AMP et non AMP, nous avons réussi à réduire considérablement les taux de rebond et à améliorer l'expérience de lecture.
Mesurer l'impact
Nous nous sommes concentrés sur le Largest Contentful Paint (LCP) et le Cumulative Layout Shift (CLS), car ils sont les plus importants pour offrir une expérience de lecture optimale à nos utilisateurs. Après avoir implémenté diverses corrections de performances, comme décrit ci-dessous, The Economic Times a réussi à améliorer de manière significative les métriques du rapport sur l'expérience utilisateur Chrome (CrUX) en quelques mois.
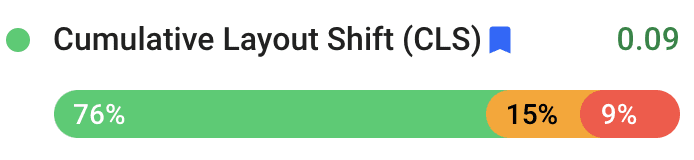
Globalement, le CLS a augmenté de 250 %, passant de 0,25 à 0,09. Globalement, le LCP s'est amélioré de 80 %, passant de 4,5 secondes à 2,5 secondes.
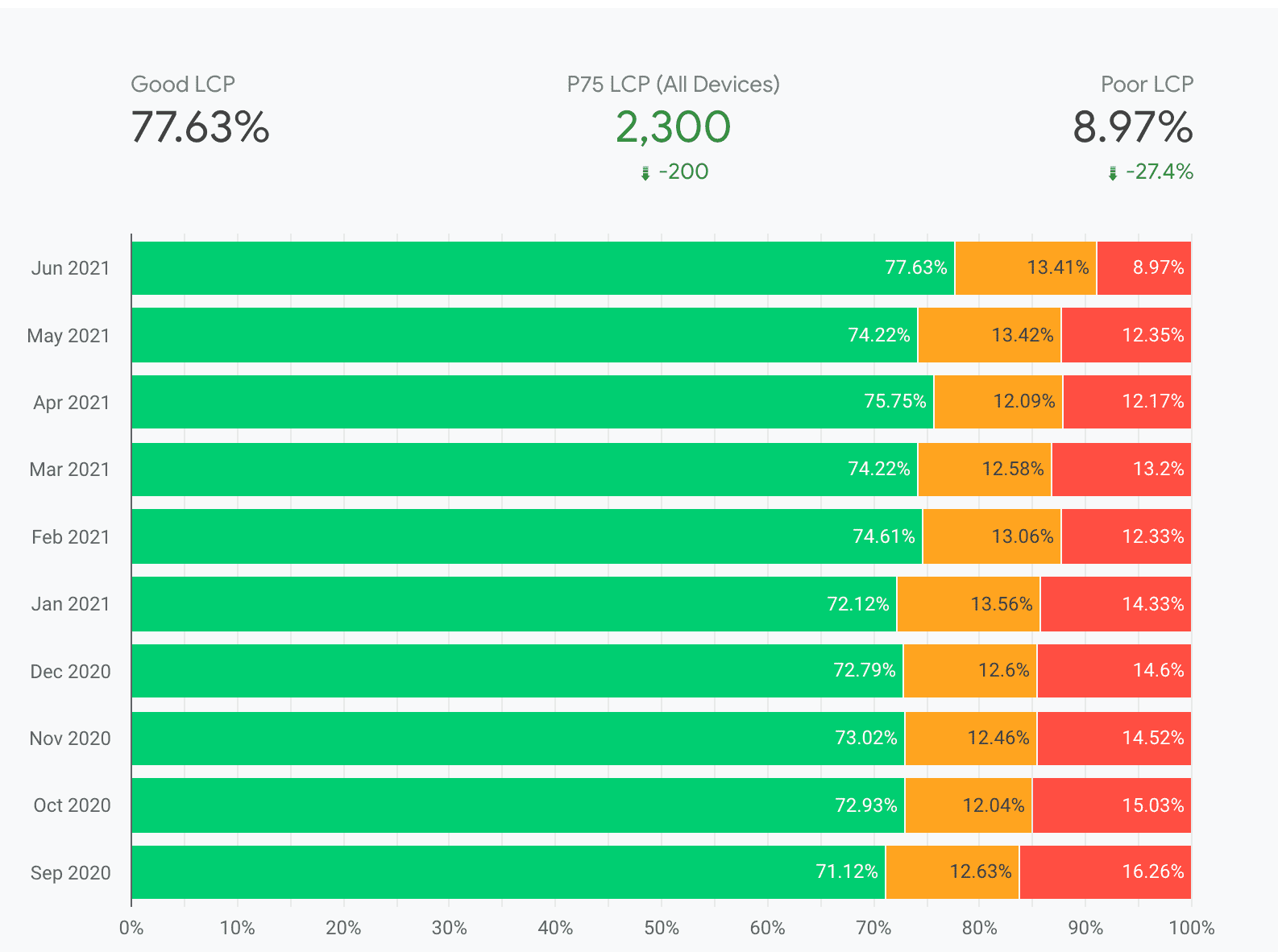
De plus, les valeurs de LCP dans la catégorie "Mauvais" ont diminué de 33% entre octobre 2020 et juillet 2021:

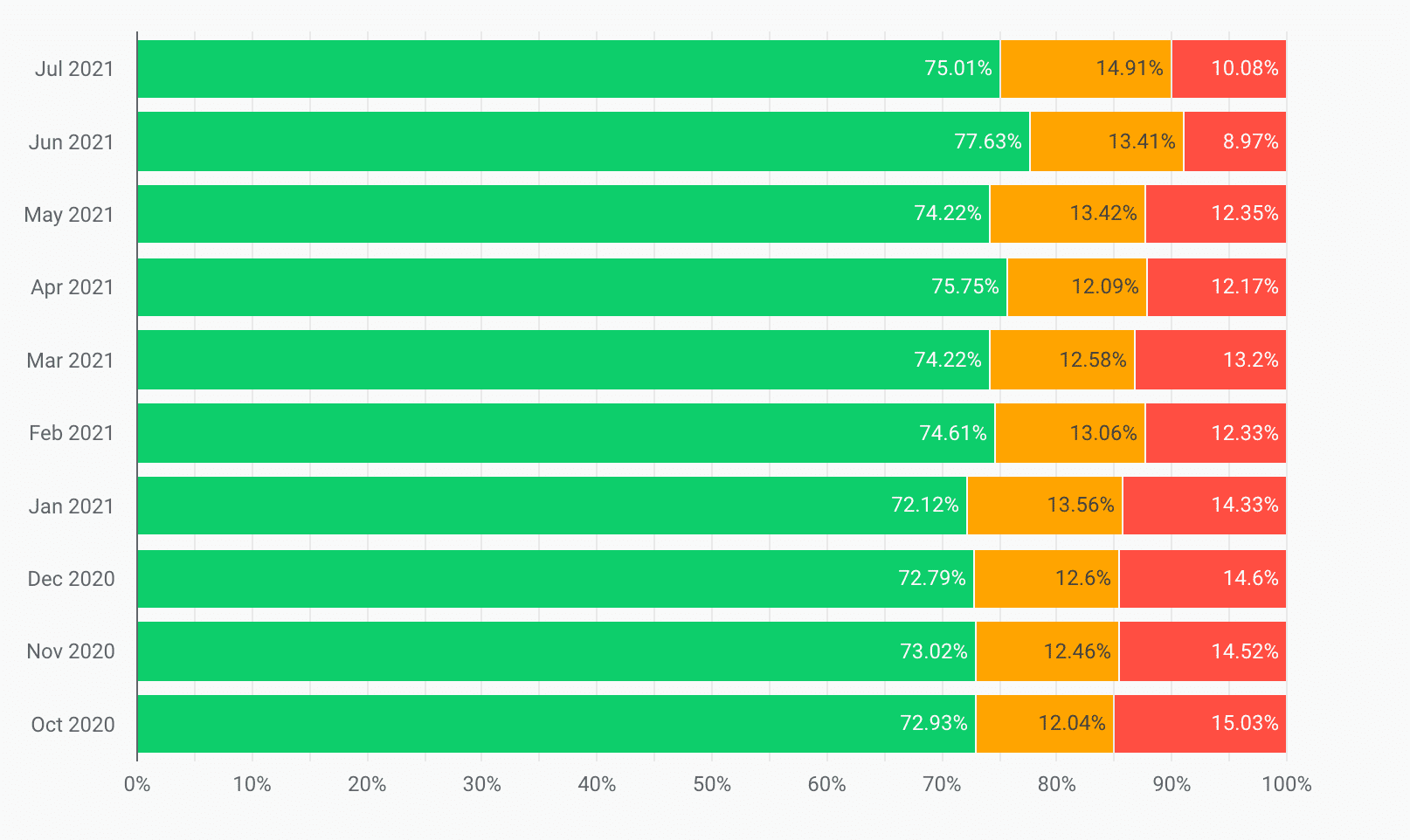
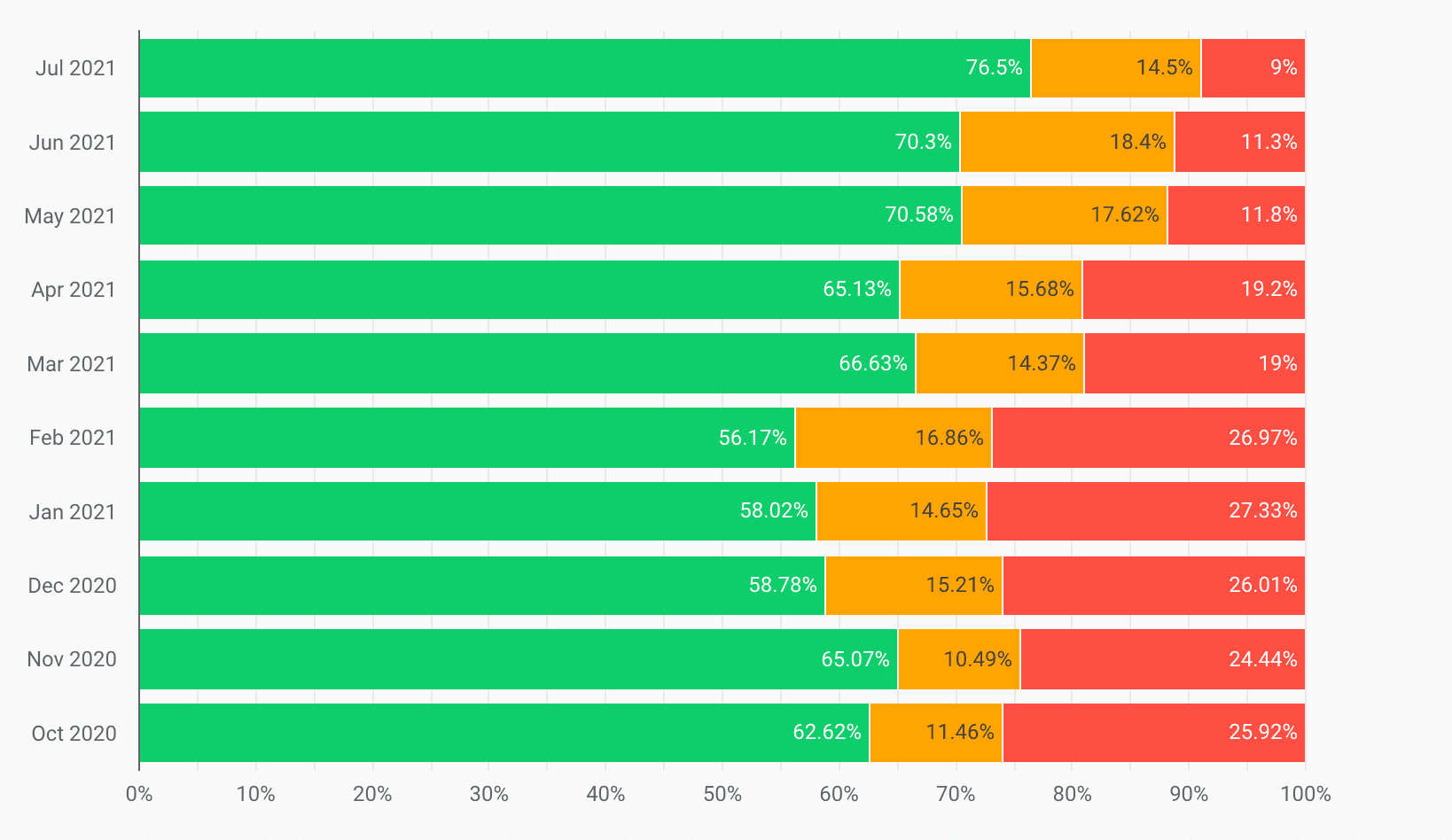
De plus, les valeurs de CLS dans la plage "Mauvais" ont diminué de 65%, et celles de la plage "Bon" ont augmenté de 20% au cours de la même période:

Résultat : The Economic Times, qui ne respectait pas auparavant les seuils des métriques Core Web Vitals, les a désormais atteints pour l'ensemble de son origine et a baissé son taux de rebond de 43% au total.
Qu'est-ce que le LCP et comment l'avons-nous amélioré ?
L'élément le plus important est celui qui permet d'améliorer l'expérience utilisateur et de reconnaître la vitesse de chargement. Les métriques de performances telles que First Contentful Paint (FCP) ne capturent que l'expérience initiale du chargement de la page. En revanche, le LCP indique le délai d'affichage de la plus grande image, section de texte ou vidéo visible par l'utilisateur.
En plus de passer à un fournisseur DNS plus rapide et d'optimiser les images, voici quelques-unes des techniques que nous avons appliquées pour améliorer le LCP.
Demandes critiques en premier
Comme tous les navigateurs modernes limitent le nombre de requêtes simultanées, les développeurs doivent donner la priorité au chargement du contenu critique. Pour charger une page Web complexe, nous devons télécharger des éléments tels que les éléments d'en-tête, les ressources CSS et JavaScript, l'image hero, le corps de l'article, les commentaires, d'autres actualités associées, le pied de page et les annonces. Nous avons évalué les éléments requis pour le LCP et avons indiqué la préférence de chargement de ces éléments en premier pour améliorer le LCP. Nous avons également différé les appels qui ne faisaient pas partie du rendu initial de la page.
Apparence du texte
Nous avons testé la propriété font-display, car elle a un impact à la fois sur le LCP et le CLS. Nous avons essayé font-display: auto;, puis sommes passés à font-display: swap;. Le texte est initialement affiché dans la police la plus adaptée et disponible, puis bascule vers la police téléchargée. Le rendu du texte était ainsi rapide, indépendamment de la vitesse du réseau.
Meilleure compression
Brotli est un algorithme de compression alternatif à Gzip et Deflate développé par Google. Nous avons remplacé nos polices et composants, et remplacé la compression du serveur gzip par Brotli pour réduire notre empreinte:
- Les fichiers JavaScript sont 15% plus petits qu'avec Gzip.
- Les fichiers HTML sont 18% plus petits qu'avec Gzip.
- Les fichiers CSS et de polices sont 17% plus petits qu'avec Gzip.
Préconnecter des domaines tiers
preconnect doit être utilisé avec précaution, car il peut toujours prendre un temps de processeur précieux et retarder d'autres ressources importantes, en particulier sur les connexions sécurisées.
Toutefois, si vous savez qu'une récupération d'une ressource sur un domaine tiers aura lieu, preconnect est une bonne option. Si cela ne se produit que de manière occasionnelle sur un site Web à fort trafic, preconnect peut déclencher des tâches TCP et TLS inutiles. Par conséquent, dns-prefetch était plus adapté aux ressources tierces (par exemple, les réseaux sociaux, les outils d'analyse, etc.) pour effectuer des recherches DNS à l'avance.
Diviser le code en blocs
Dans la section "head" du site, nous n'avons chargé que les ressources contenant une partie essentielle de la logique métier ou qui étaient essentielles pour le rendu de la page au-dessus de la ligne de flottaison. De plus, nous avons divisé notre code en blocs à l'aide de la division du code. Cela nous a permis d'améliorer davantage le LCP de la page.
Meilleure mise en cache
Pour tous les chemins d'accès du front-end, nous avons ajouté une couche Redis qui diffusait des modèles à partir du cache. Cela réduit le temps de calcul sur le serveur et crée l'ensemble de l'interface utilisateur dans chaque requête, ce qui réduit le LCP dans les requêtes suivantes.
Résumer les objectifs et les résultats obtenus pour le LCP
Avant de commencer le projet d'optimisation, l'équipe a évalué son score LCP à 4,5 secondes (pour le 75e percentile de ses utilisateurs, d'après les données de champ du rapport CrUX). Après le projet d'optimisation, il a été réduit à 2,5 secondes.

Qu'est-ce que le CLS et comment l'avons-nous amélioré ?
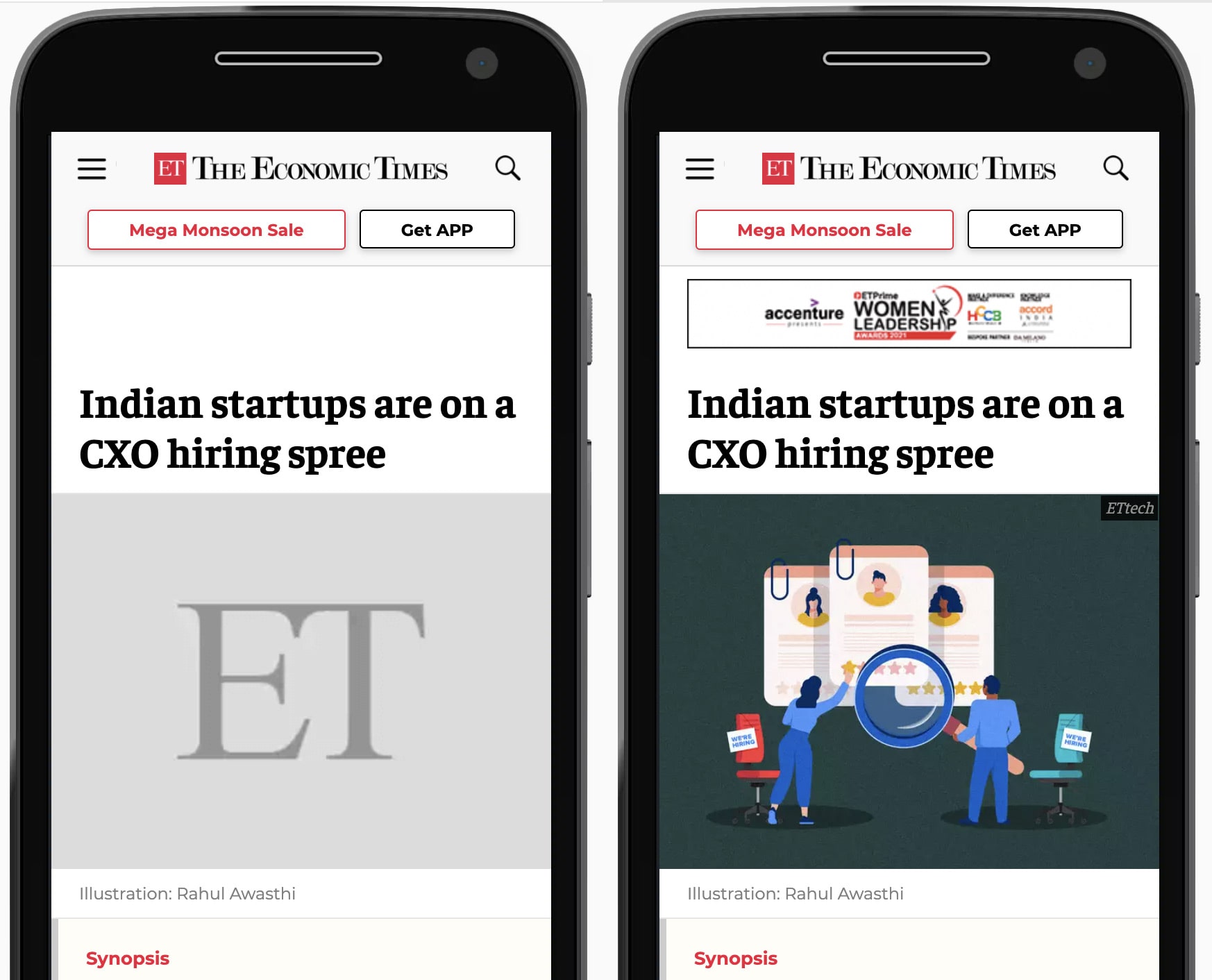
Avez-vous déjà remarqué un mouvement inattendu du contenu d'une page lorsque vous naviguiez sur un site Web ? Cela peut s'expliquer par le chargement asynchrone de contenus multimédias (images, vidéos, annonces, etc.) sur la page dont les dimensions sont inconnues. Dès que les ressources multimédias sont chargées, elles modifient la mise en page de la page.
Nous allons décrire les mesures que nous avons prises pour améliorer le CLS sur le site Web de The Economic Times.
Utiliser des espaces réservés
Nous avons utilisé un espace réservé stylisé pour les blocs d'annonces et les éléments multimédias de dimensions connues afin d'éviter les décalages de mise en page lorsque la bibliothèque d'annonces charge et affiche les annonces sur la page. Cela permet d'éviter les décalages de mise en page en réservant de l'espace pour l'annonce.

Dimensions du conteneur définies
Nous avons spécifié des dimensions explicites pour toutes les images et conteneurs afin que le moteur du navigateur n'ait pas besoin de calculer la largeur et la hauteur des éléments DOM une fois qu'ils sont disponibles. Cela a évité des changements de mise en page inutiles et des travaux de peinture supplémentaires.
Résumer les objectifs et les résultats de la CLS
Avant de commencer le projet d'optimisation, l'équipe a évalué son score CLS à 0,25. Nous avons pu la réduire de manière significative de 90% à 0,09.

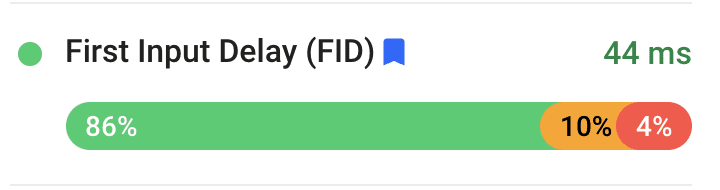
Qu'est-ce que le FID (First Input Delay) et comment l'avons-nous amélioré ?
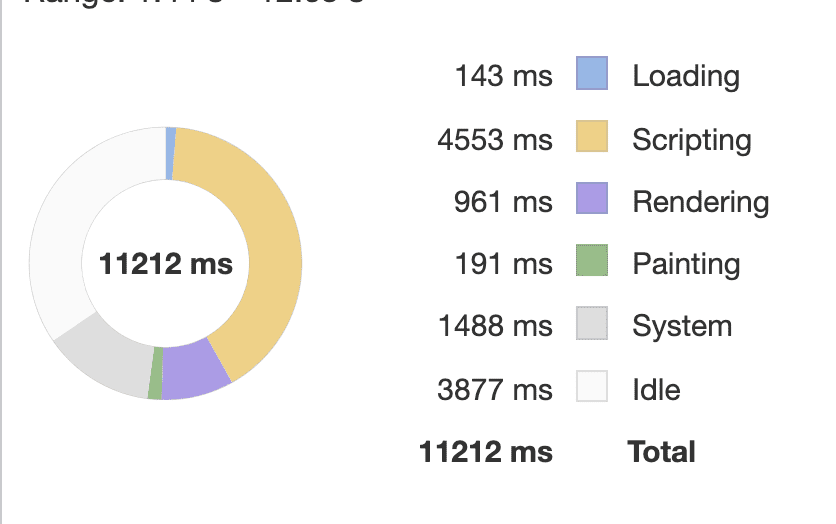
Le First Input Delay (FID) est une métrique qui mesure la réactivité d'un site Web aux entrées utilisateur. La principale cause d'un mauvais score FID est une charge de travail JavaScript importante qui occupe le thread principal du navigateur, ce qui peut retarder les interactions des utilisateurs. Nous avons amélioré le FID de plusieurs façons.
Diviser les tâches JavaScript longues
Les tâches longues sont celles qui durent 50 millisecondes ou plus. Les tâches longues occupent le thread principal du navigateur et l'empêchent de répondre aux entrées utilisateur. Nous avons divisé les tâches longues en tâches plus courtes, dans la mesure du possible, à la demande des utilisateurs. Cela nous a permis de réduire l'encombrement JavaScript.

Différer le chargement des ressources JavaScript inutilisées
Nous avons donné la priorité au contenu de la page par rapport aux scripts tiers tels que les outils d'analyse afin de la rendre plus réactive. Toutefois, certaines bibliothèques sont soumises à certaines limites, car elles doivent être chargées dans le document <head> afin de suivre précisément le parcours utilisateur.
Réduire les polyfills
Nous avons réduit notre dépendance à l'égard de certains polyfills et bibliothèques, car les navigateurs sont compatibles avec les API modernes et que moins d'utilisateurs utilisent des navigateurs anciens, tels qu'Internet Explorer.
Annonces de chargement différé
Le chargement différé des annonces en dessous de la ligne de flottaison a permis de réduire le temps de blocage du thread principal, ce qui a amélioré le FID.
Résumer les objectifs et les résultats de la FID
Grâce à des tests de routine, nous avons pu réduire notre FID de 200 ms à moins de 50 ms aujourd'hui.

Prévenir les régressions
The Economics Times prévoit d'introduire des vérifications automatiques des performances en production pour éviter les régressions des performances des pages. Il prévoit d'évaluer Lighthouse-CI pour automatiser les tests en laboratoire, ce qui peut éviter les régressions sur sa branche de production.




