The Economic Times की वेबसाइट पर वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट को ऑप्टिमाइज़ करने से, उपयोगकर्ता अनुभव काफ़ी बेहतर हुआ. साथ ही, पूरी वेबसाइट के बाउंस रेट में काफ़ी कमी आई.
इंटरनेट की स्पीड दिन-ब-दिन बेहतर होती जा रही है. इसलिए, उपयोगकर्ता चाहते हैं कि वेबसाइटें पहले से ज़्यादा तेज़ी से काम करें और तुरंत जवाब दें. The Economic Times पर हर महीने 45 करोड़ से ज़्यादा सक्रिय उपयोगकर्ता आते हैं. हमने पूरे डोमेन में, एएमपी और बिना एएमपी वाले पेजों पर वेबसाइट की परफ़ॉर्मेंस की मेट्रिक के लिए ऑप्टिमाइज़ किया. इससे, हमने बाउंस रेट को काफ़ी कम कर दिया और कॉन्टेंट पढ़ने के अनुभव को बेहतर बनाया.
असर का आकलन करना
हमने सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी) और लेआउट शिफ़्ट होने में लगने वाला समय (सीएलएस) पर फ़ोकस किया है, क्योंकि हमारे उपयोगकर्ताओं को पढ़ने का बेहतर अनुभव देने के लिए ये सबसे ज़्यादा मायने रखते हैं. परफ़ॉर्मेंस से जुड़ी समस्याओं को ठीक करने के लिए, नीचे बताए गए तरीके अपनाने के बाद, The Economic Times ने कुछ ही महीनों में Chrome उपयोगकर्ता अनुभव (CrUX) रिपोर्ट की मेट्रिक को काफ़ी बेहतर बनाया.
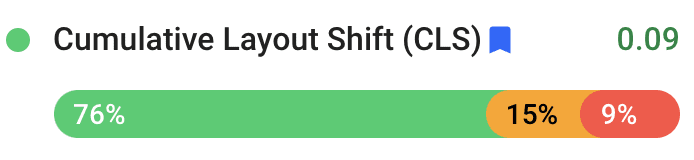
कुल मिलाकर, सीएलएस में 250% की बढ़ोतरी हुई. यह 0.25 से घटकर 0.09 हो गया. कुल मिलाकर, एलसीपी में 80% की बढ़ोतरी हुई. यह 4.5 सेकंड से घटकर 2.5 सेकंड हो गया.
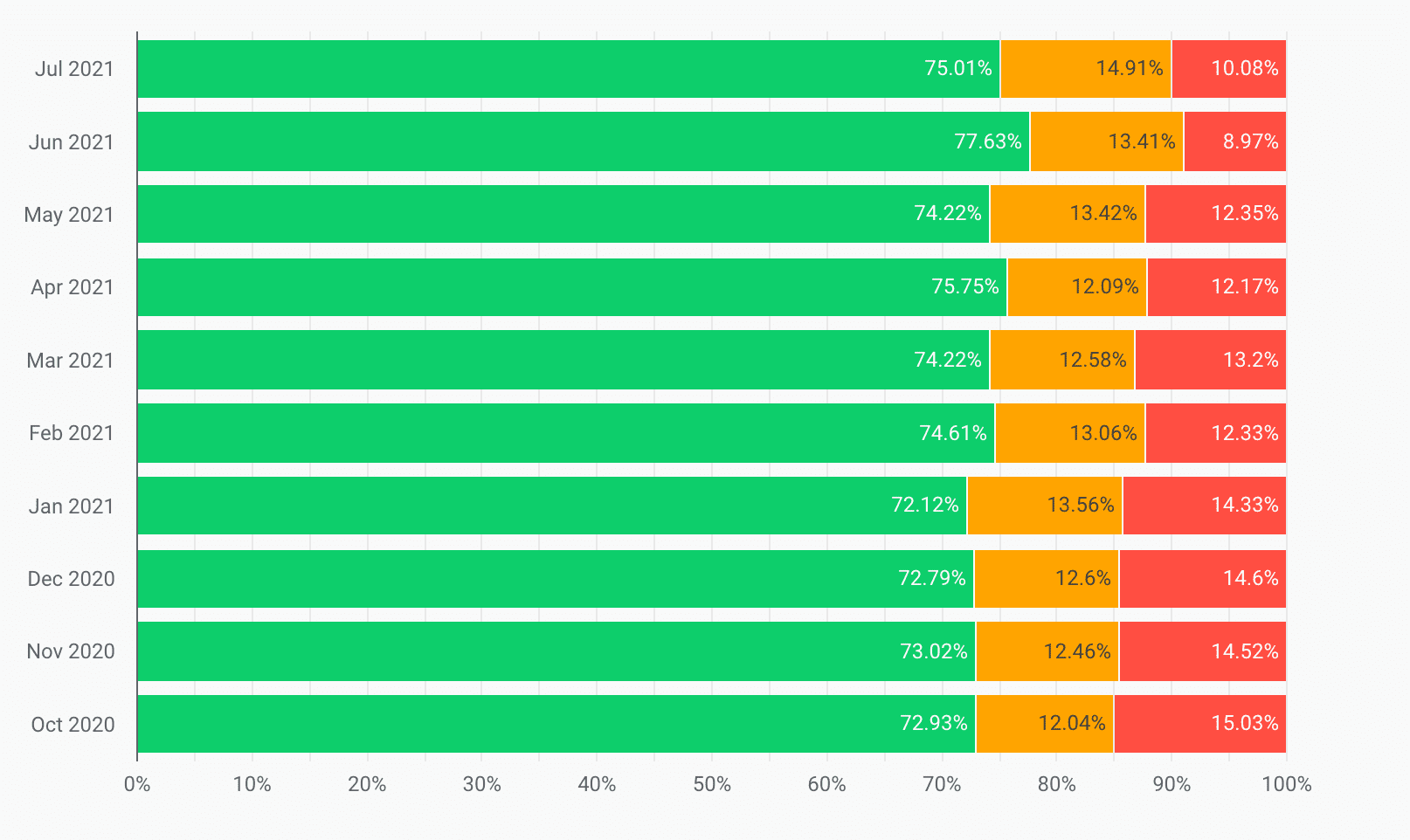
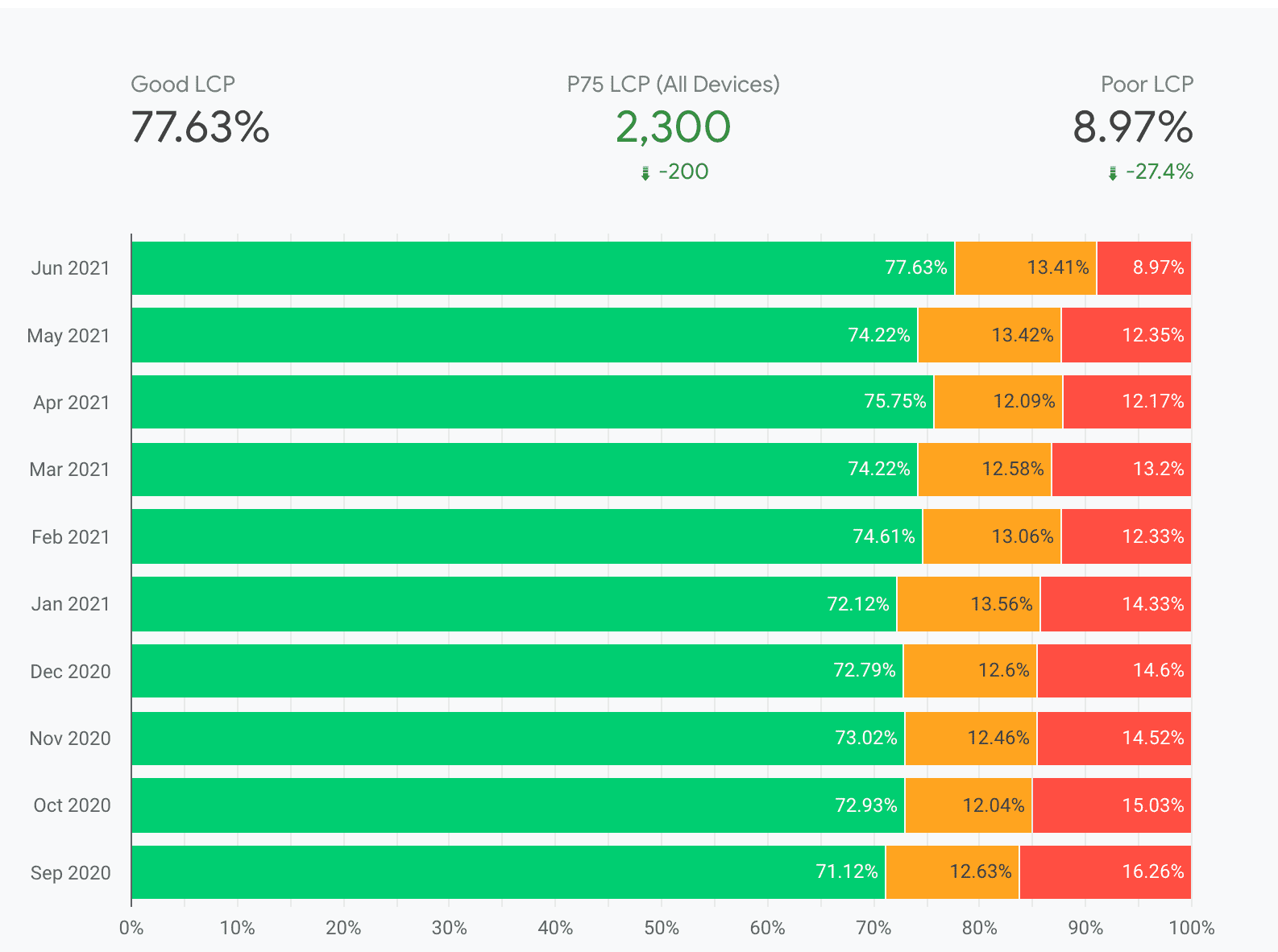
इसके अलावा, अक्टूबर 2020 से जुलाई 2021 के बीच, "खराब" रेंज में एलसीपी की वैल्यू 33% कम हो गईं:

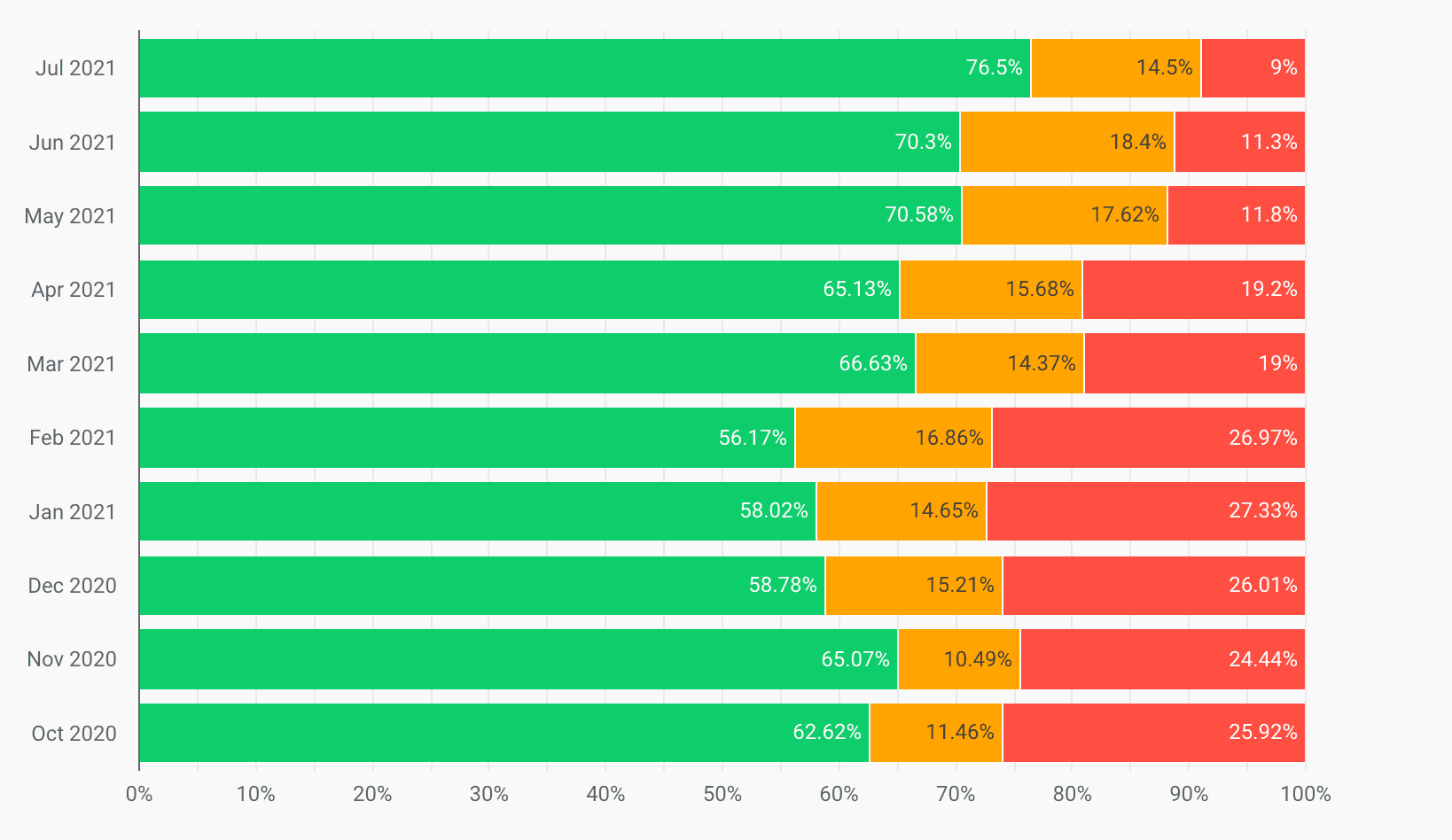
साथ ही, इस समयावधि में "खराब" रेंज में सीएलएस वैल्यू 65% कम हो गईं और "अच्छा" रेंज में सीएलएस वैल्यू 20% बढ़ गईं:

इस वजह से, The Economic Times की वेबसाइट, अब अपने पूरे ऑरिजिन के लिए Core Web Vitals के थ्रेशोल्ड को पूरा करती है. इससे, बाउंस रेट में कुल 43% की कमी आई. यह वेबसाइट पहले Core Web Vitals के थ्रेशोल्ड को पूरा नहीं कर रही थी.
एलसीपी क्या है और हमने इसे कैसे बेहतर बनाया?
उपयोगकर्ता अनुभव को बेहतर बनाने और लोड होने में लगने वाले समय का पता लगाने के लिए, सबसे बड़ा एलिमेंट सबसे ज़्यादा काम का होता है. फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) जैसी परफ़ॉर्मेंस मेट्रिक, पेज लोड होने के शुरुआती अनुभव को ही कैप्चर करती हैं. दूसरी ओर, एलसीपी, उपयोगकर्ता को दिखने वाली सबसे बड़ी इमेज, टेक्स्ट या वीडियो सेक्शन को रेंडर होने में लगने वाले समय की जानकारी देता है.
एलसीपी को बेहतर बनाने के लिए, हमने डीएनएस की सेवा देने वाली तेज़ कंपनी पर स्विच करने और इमेज को ऑप्टिमाइज़ करने के अलावा, यहां दी गई कुछ तकनीकों का इस्तेमाल किया.
सबसे ज़रूरी अनुरोध पहले
सभी आधुनिक ब्राउज़र, एक साथ किए जाने वाले अनुरोधों की संख्या को सीमित करते हैं. इसलिए, डेवलपर को सबसे पहले ज़रूरी कॉन्टेंट को लोड करने की प्राथमिकता देनी चाहिए. किसी जटिल वेब पेज को लोड करने के लिए, हमें हेडर एलिमेंट, सीएसएस, JavaScript रिसॉर्स, हीरो इमेज, लेख का मुख्य हिस्सा, टिप्पणियां, मिलती-जुलती अन्य खबरें, फ़ुटर, और विज्ञापन जैसी एसेट डाउनलोड करनी होती हैं. हमने यह आकलन किया कि एलसीपी के लिए कौनसे एलिमेंट ज़रूरी हैं. साथ ही, एलसीपी को बेहतर बनाने के लिए, उन आइटम को पहले लोड करने की प्राथमिकता दी है. हमने उन कॉल को भी टाल दिया है जो पेज की शुरुआती रेंडरिंग का हिस्सा नहीं थे.
टेक्स्ट का रंग
हमने font-display प्रॉपर्टी के साथ एक्सपेरिमेंट किया, क्योंकि इसका असर एलसीपी और सीएलएस, दोनों पर पड़ता है. हमने font-display: auto; को आज़माया और फिर font-display: swap; पर स्विच कर दिया. यह शुरुआत में, टेक्स्ट को सबसे अच्छी तरह से मैच करने वाले और उपलब्ध फ़ॉन्ट में रेंडर करता है. इसके बाद, फ़ॉन्ट डाउनलोड होने पर उस पर स्विच कर देता है. इसकी वजह से, नेटवर्क की स्पीड के बावजूद, टेक्स्ट तेज़ी से रेंडर हो पाता है.
बेहतर तरीके से कंप्रेस करना
Brotli, Gzip और Deflate के विकल्प के तौर पर, Google ने कॉन्टेंट को कंप्रेस करने के लिए एक एल्गोरिदम बनाया है. हमने अपने फ़ॉन्ट और ऐसेट बदल दी हैं. साथ ही, सर्वर कंप्रेसन को Gzip से Brotli में बदल दिया है, ताकि फ़ुटप्रिंट कम हो सके:
- Gzip की तुलना में, JavaScript फ़ाइलों का साइज़ 15% कम होता है.
- Gzip की तुलना में, HTML फ़ाइलें 18% छोटी होती हैं.
- Gzip की तुलना में, सीएसएस और फ़ॉन्ट फ़ाइलों का साइज़ 17% कम होता है.
तीसरे पक्ष के डोमेन से पहले से कनेक्ट करना
preconnect का इस्तेमाल सावधानी से किया जाना चाहिए, क्योंकि इससे सीपीयू का ज़्यादा समय खर्च हो सकता है. साथ ही, अन्य ज़रूरी संसाधनों को भी देर से मिल सकता है. ऐसा खास तौर पर सुरक्षित कनेक्शन पर होता है.
हालांकि, अगर यह पता है कि तीसरे पक्ष के डोमेन पर किसी संसाधन को फ़ेच किया जाएगा, तो preconnect का इस्तेमाल करना सही है. अगर यह ज़्यादा ट्रैफ़िक वाली वेबसाइट पर सिर्फ़ कभी-कभी होता है, तो preconnect, टीसीपी और टीएलएस के काम को ट्रिगर कर सकता है. इसलिए, dns-prefetch, तीसरे पक्ष के संसाधनों के लिए बेहतर था. उदाहरण के लिए, सोशल मीडिया, आंकड़े वगैरह. इससे, समय से पहले डीएनएस लुकअप किए जा सकते थे.
कोड को अलग-अलग हिस्सों में बांटना
हमने साइट के हेड में सिर्फ़ उन संसाधनों को लोड किया है जिनमें कारोबार के लॉजिक का ज़रूरी हिस्सा शामिल है या जो फ़ोल्ड के ऊपर वाले पेज को रेंडर करने के लिए ज़रूरी हैं. इसके अलावा, हम कोड को अलग-अलग हिस्सों में बांटने की सुविधा का इस्तेमाल करके, अपने कोड को अलग-अलग हिस्सों में बांटते हैं. इससे हमें पेज के एलसीपी को और बेहतर बनाने में मदद मिली.
बेहतर कैश मेमोरी में सेव करने की सुविधा
हमने सभी फ़्रंट-एंड रूट के लिए, Redis लेयर जोड़ी है. यह लेयर, कैश मेमोरी से टेंप्लेट दिखाती है. इससे सर्वर पर कैलकुलेशन का समय कम हो जाता है और हर अनुरोध में पूरा यूज़र इंटरफ़ेस (यूआई) बन जाता है. इससे, बाद के अनुरोधों में एलसीपी कम हो जाता है.
एलसीपी के लक्ष्यों और उपलब्धियों के बारे में खास जानकारी
ऑप्टिमाइज़ेशन प्रोजेक्ट शुरू करने से पहले, टीम ने अपने एलसीपी स्कोर को 4.5 सेकंड पर बेंचमार्क किया था. यह स्कोर, CrUX रिपोर्ट फ़ील्ड डेटा के आधार पर, उनके उपयोगकर्ताओं के 75वें पर्सेंटाइल के लिए था. ऑप्टिमाइज़ेशन प्रोजेक्ट के बाद, यह समय घटकर 2.5 सेकंड हो गया.

सीएलएस क्या है और हमने इसे कैसे बेहतर बनाया?
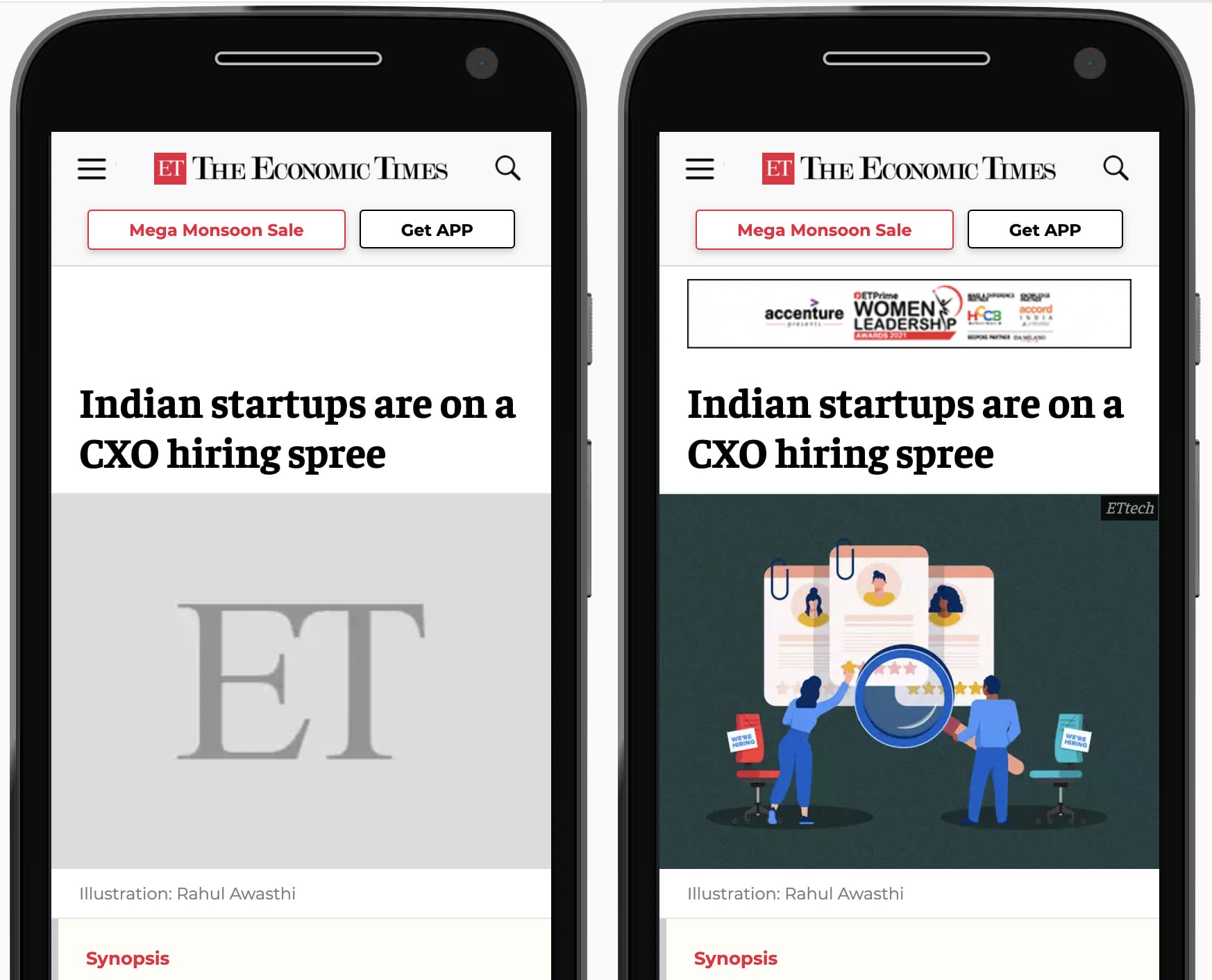
क्या आपको कभी किसी वेबसाइट को ब्राउज़ करते समय, पेज के कॉन्टेंट में अचानक कोई बदलाव हुआ है? इसकी एक वजह यह है कि पेज पर अज्ञात डाइमेंशन वाले मीडिया (इमेज, वीडियो, विज्ञापन वगैरह) को अलग-अलग समय पर लोड किया जाता है. मीडिया रिसॉर्स लोड होते ही, वे पेज के लेआउट को बदल देते हैं.
हम The Economic Times की वेबसाइट पर सीएलएस को बेहतर बनाने के लिए, अपनाए गए तरीकों के बारे में बताएंगे.
प्लेसहोल्डर का इस्तेमाल करना
हमने विज्ञापन लाइब्रेरी के लोड होने और पेज पर विज्ञापनों को रेंडर करने के दौरान, लेआउट में होने वाले बदलावों से बचने के लिए, विज्ञापन यूनिट और जाने-पहचाने डाइमेंशन वाले मीडिया एलिमेंट के लिए स्टाइल वाले प्लेसहोल्डर का इस्तेमाल किया है. इससे विज्ञापन के लिए जगह रिज़र्व करके, लेआउट में होने वाले बदलावों को रोका जा सकता है.

तय किए गए कंटेनर डाइमेंशन
हमने सभी इमेज और कंटेनर के लिए डाइमेंशन साफ़ तौर पर तय किए हैं, ताकि ब्राउज़र इंजन को DOM एलिमेंट के उपलब्ध होने के बाद, उनकी चौड़ाई और ऊंचाई का हिसाब न लगाना पड़े. इससे, लेआउट में बेवजह बदलाव करने और अतिरिक्त पेंटिंग करने से बचा जा सका.
सीएलएस के लक्ष्यों और उपलब्धियों के बारे में खास जानकारी
ऑप्टिमाइज़ेशन प्रोजेक्ट शुरू करने से पहले, टीम ने अपने सीएलएस स्कोर को 0.25 पर बेंचमार्क किया. हम इसे 90% से घटाकर 0.09 कर पाए.

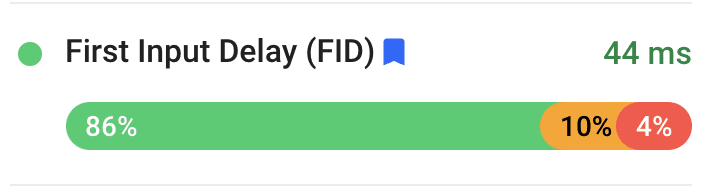
फ़र्स्ट इनपुट डिले (एफ़आईडी) क्या है और हमने इसे कैसे बेहतर बनाया?
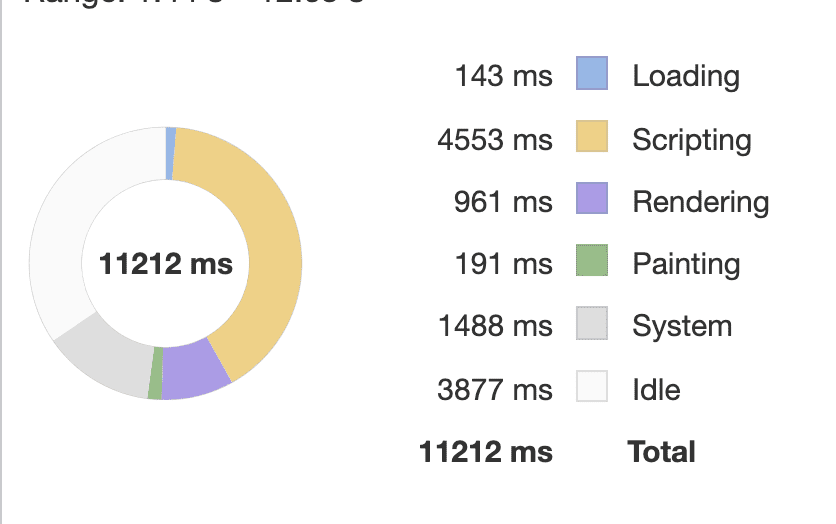
फ़र्स्ट इनपुट डिले एक मेट्रिक है. इससे पता चलता है कि उपयोगकर्ता के इनपुट का जवाब देने में वेबसाइट को कितना समय लगता है. खराब एफ़आईडी स्कोर की मुख्य वजह, ब्राउज़र की मुख्य थ्रेड को व्यस्त रखने वाला ज़्यादा JavaScript काम है. इससे उपयोगकर्ता इंटरैक्शन में देरी हो सकती है. हमने कई तरीकों से एफ़आईडी को बेहतर बनाया है.
लंबे JavaScript टास्क को अलग-अलग हिस्सों में बांटना
लंबे टास्क, 50 मिलीसेकंड या उससे ज़्यादा समय तक चलने वाले टास्क होते हैं. लंबे टास्क, ब्राउज़र के मुख्य थ्रेड पर कब्जा कर लेते हैं. इससे, ब्राउज़र उपयोगकर्ता के इनपुट का जवाब नहीं दे पाता. हमने उपयोगकर्ता के अनुरोध पर, लंबे समय तक चलने वाले टास्क को छोटे-छोटे टास्क में बांटा है. इससे, JavaScript को छोटा रखने में मदद मिली है.

इस्तेमाल न किए गए JavaScript को बाद में लोड करना
हमने पेज को ज़्यादा रिस्पॉन्सिव बनाने के लिए, पेज के कॉन्टेंट को तीसरे पक्ष की स्क्रिप्ट (जैसे, Analytics) से ज़्यादा प्राथमिकता दी है. हालांकि, कुछ लाइब्रेरी पर कुछ सीमाएं हैं, क्योंकि उपयोगकर्ता के सफ़र को सटीक तरीके से ट्रैक करने के लिए, उन्हें दस्तावेज़ <head> में लोड करना ज़रूरी है.
पॉलीफ़िल की संख्या कम करना
हमने कुछ पॉलीफ़िल और लाइब्रेरी पर अपनी निर्भरता कम कर दी है. इसकी वजह यह है कि ब्राउज़र, आधुनिक एपीआई के साथ काम करते हैं. साथ ही, Internet Explorer जैसे लेगसी ब्राउज़र का इस्तेमाल करने वाले उपयोगकर्ताओं की संख्या कम हो गई है.
विज्ञापनों को लेज़ी लोड करना
फ़ोल्ड के नीचे मौजूद विज्ञापनों को धीरे-धीरे लोड करने से, मुख्य थ्रेड को ब्लॉक होने में लगने वाले समय को कम करने में मदद मिली. इससे, एफ़आईडी बेहतर हुआ.
एफ़आईडी के लक्ष्यों और उपलब्धियों के बारे में खास जानकारी
सामान्य एक्सपेरिमेंट की मदद से, हमने एफ़आईडी को 200 से कम करके 50 मिलीसेकंड कर दिया है.

परफ़ॉर्मेंस में गिरावट को रोकना
पेज की परफ़ॉर्मेंस में गिरावट से बचने के लिए, Economics Times ने प्रोडक्शन में अपने-आप होने वाली परफ़ॉर्मेंस जांच की सुविधा शुरू करने का प्लान बनाया है. वे लैब टेस्ट को ऑटोमेट करने के लिए, Lighthouse-CI का आकलन करने की योजना बना रहे हैं. इससे उनकी प्रोडक्शन शाखा में, परफ़ॉर्मेंस में गिरावट आने से रोका जा सकता है.




