Mengoptimalkan Data Web Inti di situs The Economic Times secara signifikan meningkatkan pengalaman pengguna dan secara substansial mengurangi rasio pantulan di seluruh situs.
Dengan kecepatan internet yang meningkat setiap hari, pengguna mengharapkan situs merespons dan berperilaku lebih cepat dari sebelumnya. The Economic Times menangani lebih dari 45 juta pengguna aktif bulanan. Dengan mengoptimalkan Data Web Inti di seluruh domain, di halaman AMP dan non-AMP, kami berhasil mengurangi rasio pantulan secara signifikan dan meningkatkan pengalaman membaca.
Mengukur Dampak
Kami berfokus pada Largest Contentful Paint (LCP) dan Cumulative Layout Shift (CLS), karena keduanya sangat penting dalam memberikan pengalaman membaca yang baik kepada pengguna. Setelah menerapkan berbagai perbaikan performa seperti yang dijelaskan di bawah, The Economic Times berhasil meningkatkan metrik laporan Chrome User Experience (CrUX) secara signifikan dalam beberapa bulan.
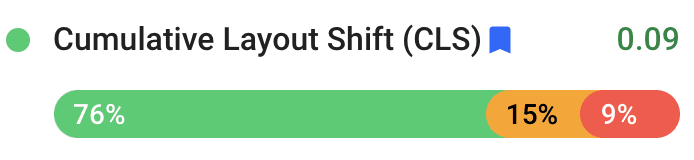
Secara keseluruhan, CLS meningkat sebesar 250% dari 0,25 menjadi 0,09. Secara keseluruhan, LCP meningkat sebesar 80% dari 4,5 detik menjadi 2,5 detik.
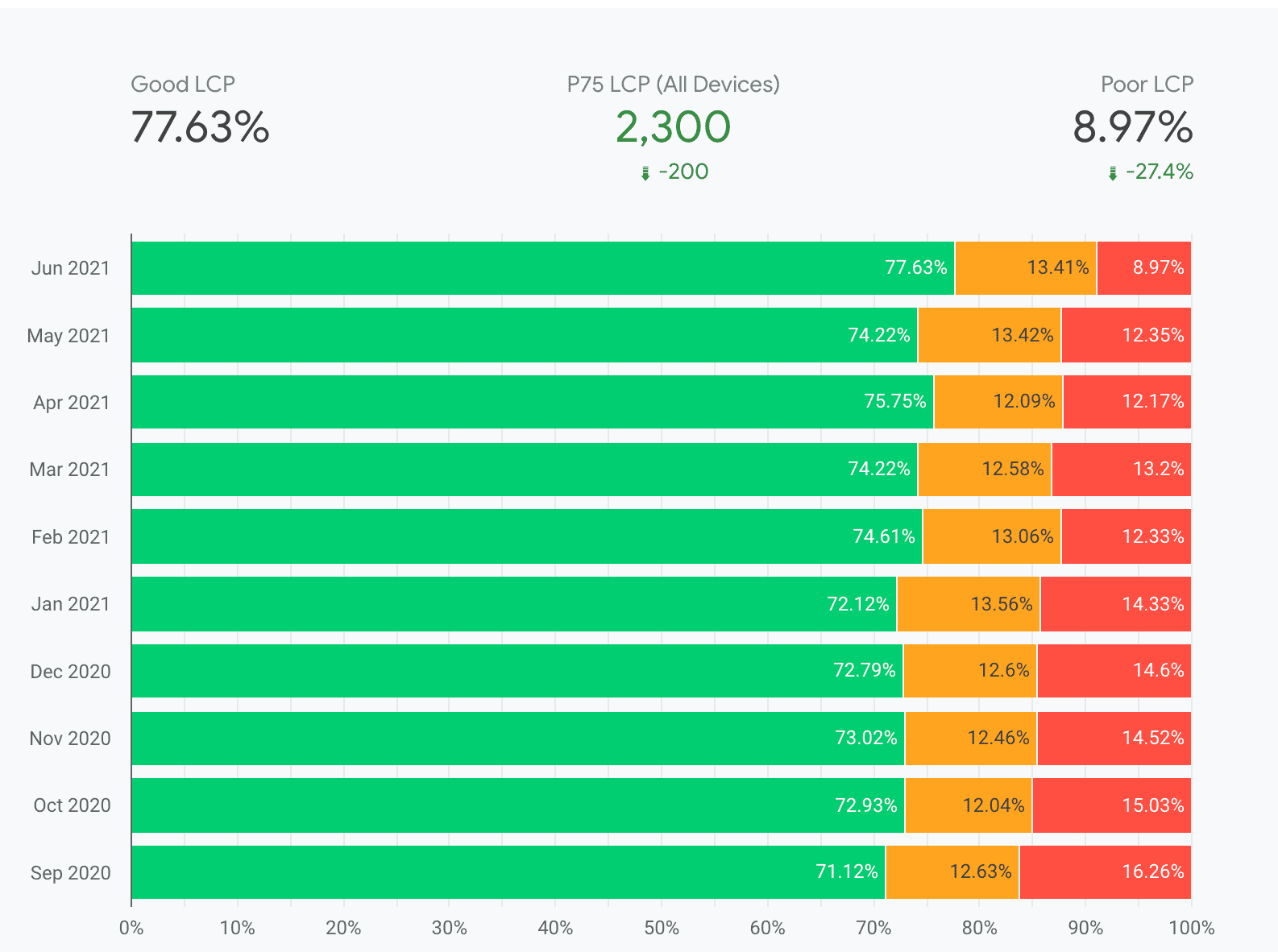
Selain itu, nilai LCP dalam rentang "Buruk" berkurang sebesar 33% dari Oktober 2020 hingga Juli 2021:

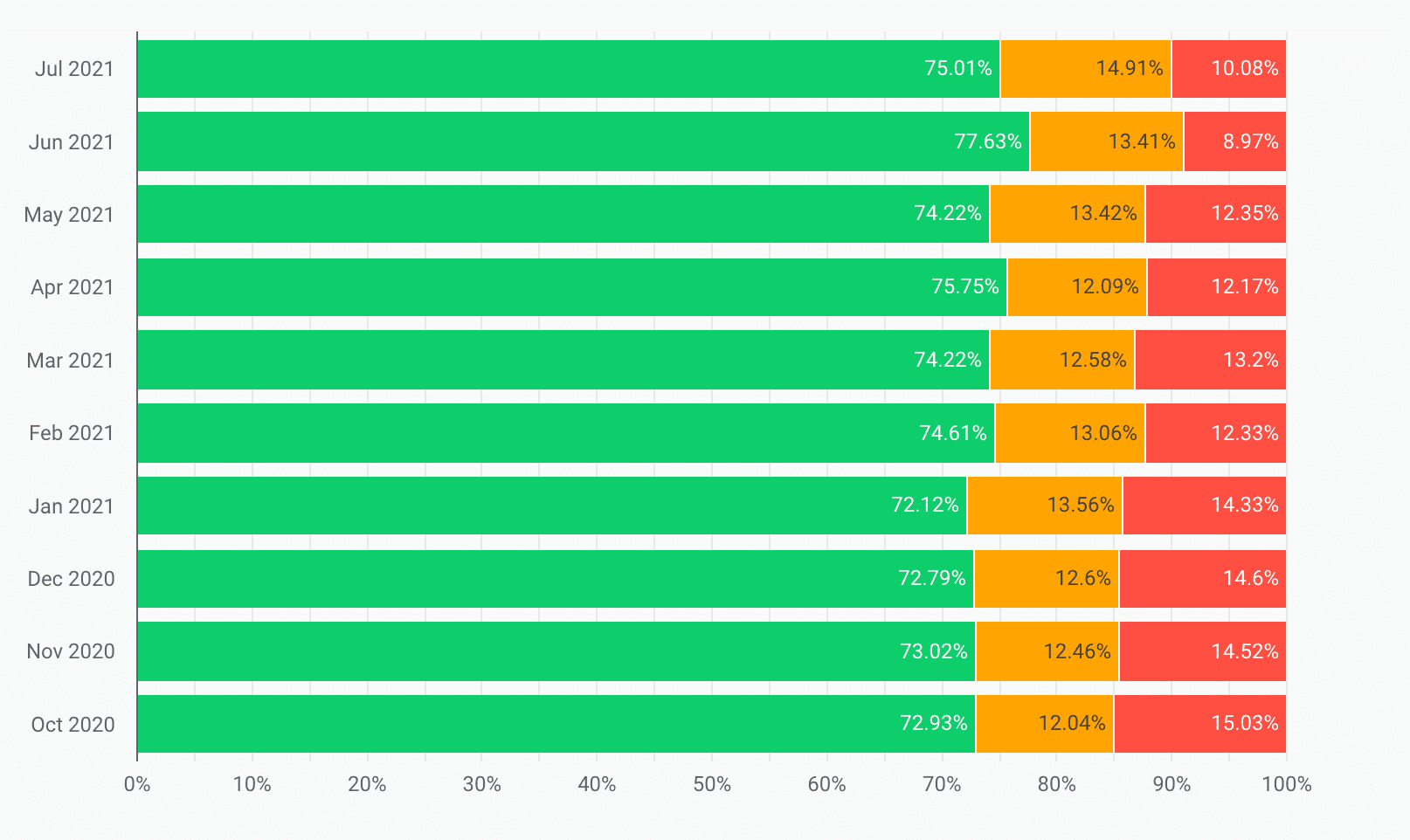
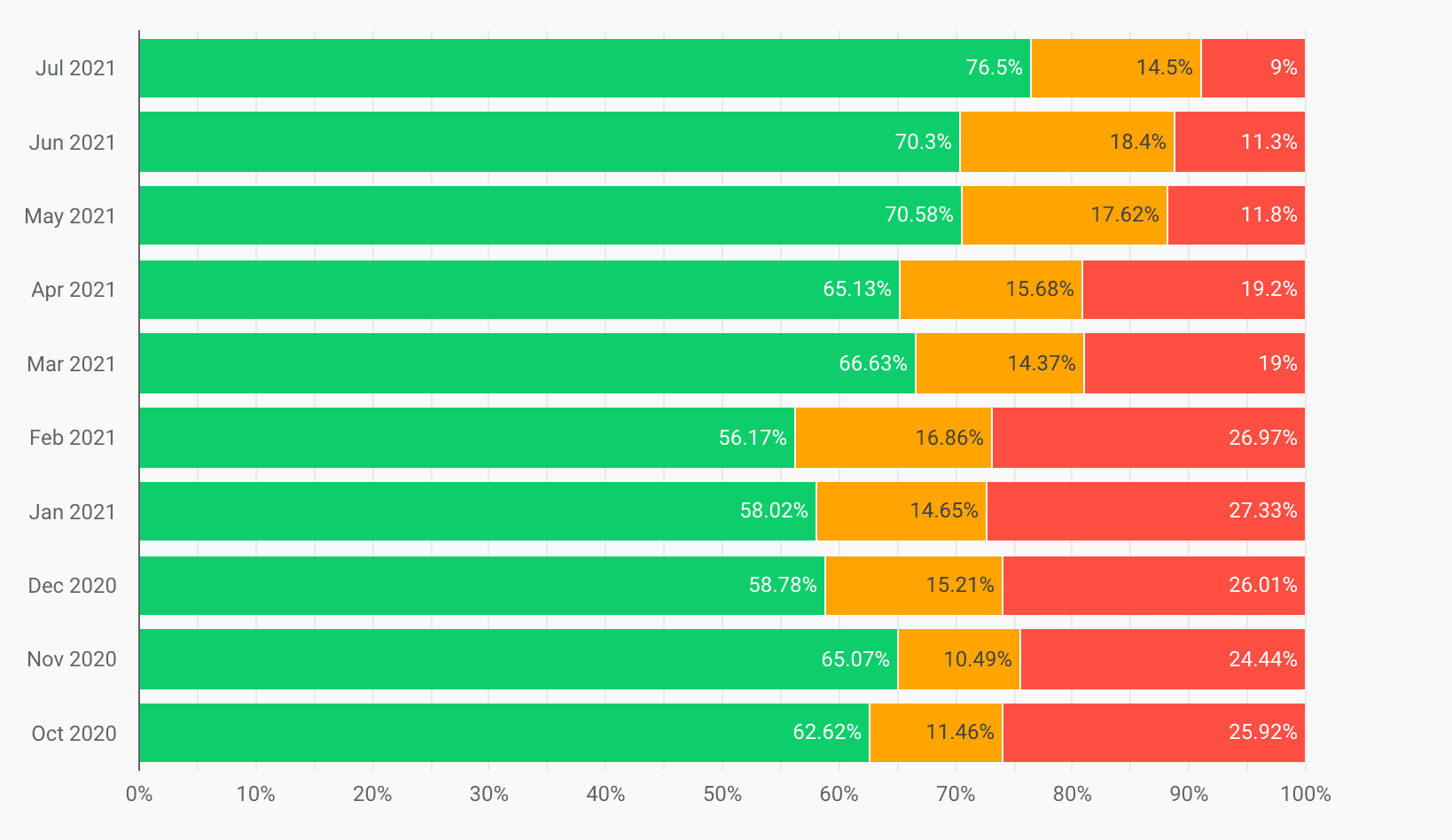
Selain itu, nilai CLS dalam rentang "Buruk" berkurang sebesar 65%, dan nilai CLS dalam rentang "Baik" meningkat sebesar 20% dalam jangka waktu yang sama:

Hasilnya, The Economic Times—yang sebelumnya tidak memenuhi nilai minimum Data Web Inti—kini lulus nilai minimum Data Web Inti di seluruh origin-nya dan menurunkan rasio pantulan sebesar 43% secara keseluruhan.
Apa itu LCP dan bagaimana kami meningkatkannya?
Elemen terbesar adalah elemen yang paling relevan untuk meningkatkan pengalaman pengguna dan mengenali kecepatan pemuatan. Metrik performa seperti First Contentful Paint (FCP) hanya menangkap pengalaman pemuatan halaman yang sangat awal. Di sisi lain, LCP melaporkan waktu render bagian gambar, teks, atau video terbesar yang terlihat oleh pengguna.
Selain beralih ke penyedia DNS yang lebih cepat dan mengoptimalkan gambar, berikut beberapa teknik yang kami terapkan untuk meningkatkan LCP.
Permintaan penting terlebih dahulu
Karena semua browser modern membatasi jumlah permintaan serentak, developer perlu memprioritaskan pemuatan konten penting terlebih dahulu. Untuk memuat halaman web yang kompleks, kita perlu mendownload aset seperti elemen header, CSS, resource JavaScript, gambar hero, isi artikel, komentar, berita terkait lainnya, footer, dan iklan. Kami mengevaluasi elemen yang diperlukan untuk LCP, dan memberikan preferensi untuk memuat item tersebut terlebih dahulu guna meningkatkan LCP. Kami juga menunda panggilan yang bukan bagian dari rendering halaman awal.
Tampilan teks
Kami bereksperimen dengan properti font-display karena properti ini memengaruhi LCP dan CLS. Kami mencoba font-display: auto;, lalu beralih ke font-display: swap;. Tindakan ini akan merender teks pada awalnya dalam font yang cocok dan tersedia, lalu beralih ke font setelah didownload. Hal ini menyebabkan rendering teks kami dengan cepat, terlepas dari kecepatan jaringan.
Kompresi yang Lebih Baik
Brotli adalah algoritma kompresi alternatif untuk Gzip dan Deflate yang dikembangkan oleh Google. Kami mengganti font dan aset serta mengubah kompresi server dari Gzip menjadi Brotli untuk mendapatkan jejak yang lebih kecil:
- File JavaScript 15% lebih kecil daripada dengan Gzip.
- File HTML 18% lebih kecil daripada dengan Gzip.
- File CSS dan font 17% lebih kecil daripada dengan Gzip.
Melakukan pra-koneksi ke domain pihak ketiga
preconnect harus digunakan dengan hati-hati karena masih dapat menghabiskan waktu CPU yang berharga, dan menunda resource penting lainnya, terutama pada koneksi aman.
Namun, jika diketahui bahwa pengambilan resource di domain pihak ketiga akan terjadi, preconnect akan baik. Jika hanya terjadi sesekali di situs dengan traffic tinggi, preconnect dapat memicu pekerjaan TCP dan TLS yang tidak perlu. Dengan demikian, dns-prefetch lebih cocok untuk resource pihak ketiga—misalnya, media sosial, analisis, dll.—untuk melakukan pencarian DNS terlebih dahulu.
Membagi kode menjadi beberapa bagian
Di header situs, kami hanya memuat resource yang berisi bagian penting dari logika bisnis atau penting untuk rendering halaman paruh atas. Selain itu, kita membagi kode menjadi beberapa bagian dengan pemisahan kode. Hal ini membantu kami lebih meningkatkan LCP halaman.
Caching yang lebih baik
Untuk semua rute frontend, kami menambahkan lapisan Redis yang menayangkan template dari cache. Hal ini mengurangi waktu komputasi di server dan mem-build seluruh UI dalam setiap permintaan, sehingga mengurangi LCP dalam permintaan berikutnya.
Merangkum Tujuan dan pencapaian LCP
Sebelum memulai project pengoptimalan, tim melakukan benchmark skor LCP mereka pada 4,5 detik (untuk persentil ke-75 pengguna mereka, berdasarkan data kolom laporan CrUX). Setelah project pengoptimalan, waktunya berkurang menjadi 2,5 detik.

Apa yang dimaksud dengan CLS dan bagaimana kami meningkatkannya?
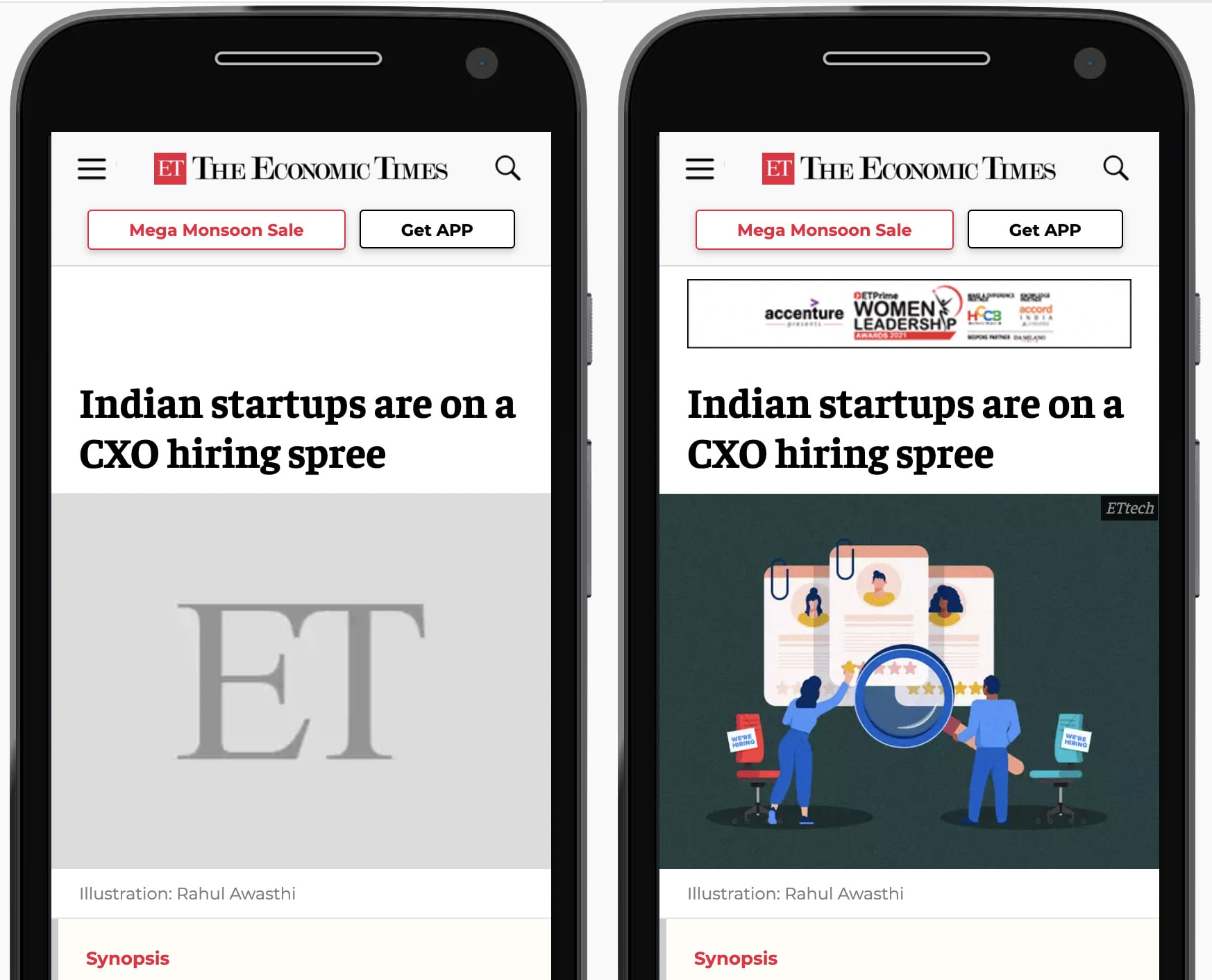
Pernahkah Anda melihat gerakan konten halaman yang tidak terduga saat menjelajahi situs? Salah satu penyebabnya adalah pemuatan media asinkron (gambar, video, iklan, dll.) di halaman dengan dimensi yang tidak diketahui. Segera setelah dimuat, aset media akan mengubah tata letak halaman.
Kita akan membahas langkah-langkah yang kami lakukan untuk meningkatkan CLS di situs The Economic Times.
Menggunakan placeholder
Kami menggunakan placeholder bergaya untuk unit iklan dan elemen media dengan dimensi yang diketahui untuk menghindari pergeseran tata letak saat library iklan memuat dan merender iklan halaman. Hal ini memastikan pergeseran tata letak dihilangkan dengan mencadangkan ruang untuk iklan.

Dimensi penampung yang ditentukan
Kami menentukan dimensi eksplisit untuk semua gambar dan penampung sehingga mesin browser tidak perlu menghitung lebar dan tinggi elemen DOM setelah tersedia. Hal ini menghindari pergeseran tata letak yang tidak perlu dan pekerjaan gambar tambahan.
Merangkum sasaran dan pencapaian CLS
Sebelum memulai project pengoptimalan, tim melakukan benchmark skor CLS mereka sebesar 0,25. Kami dapat menguranginya secara signifikan sebesar 90% menjadi 0,09.

Apa yang dimaksud dengan Penundaan Input Pertama (FID) dan bagaimana kami meningkatkannya?
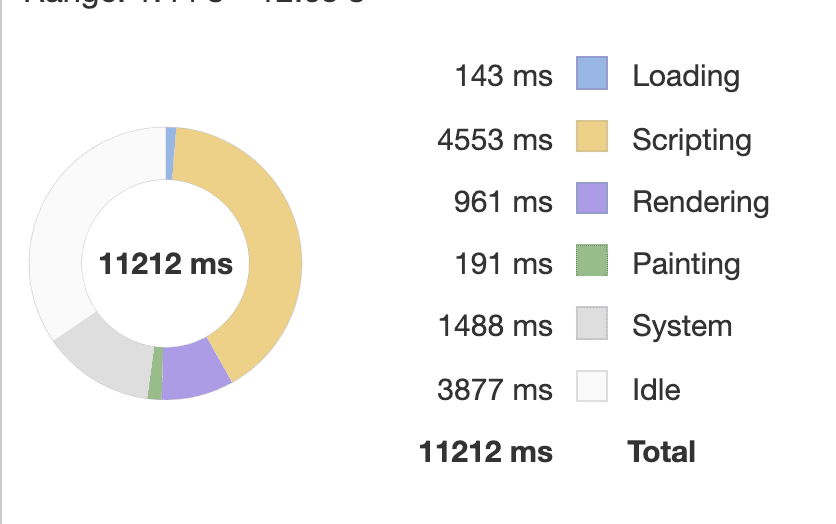
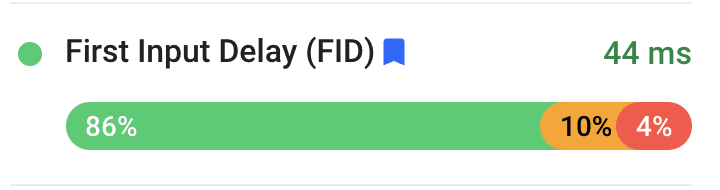
Penundaan Input Pertama adalah metrik yang melacak responsivitas situs terhadap input pengguna. Penyebab utama skor FID yang buruk adalah pekerjaan JavaScript yang berat yang membuat thread utama browser tetap sibuk, yang dapat menunda interaksi pengguna. Kami meningkatkan FID dengan beberapa cara.
Membagi tugas JavaScript yang panjang
Tugas panjang adalah tugas yang berdurasi 50 milidetik atau lebih lama. Tugas yang panjang akan menempati thread utama browser dan mencegahnya merespons input pengguna. Kami membagi tugas yang berjalan lama menjadi tugas yang lebih kecil jika memungkinkan atas permintaan pengguna, yang membantu mengurangi pemborosan JavaScript.

Menunda JavaScript yang tidak digunakan
Kami memprioritaskan konten halaman daripada skrip pihak ketiga seperti analisis agar halaman tetap lebih responsif. Namun, ada batasan tertentu pada beberapa library karena library tersebut perlu dimuat dalam dokumen <head> untuk melacak perjalanan pengguna secara akurat.
Mengurangi polyfill
Kami mengurangi dependensi pada polyfill dan library tertentu, karena browser menyediakan dukungan untuk API modern, dan lebih sedikit pengguna yang menggunakan browser lama, seperti Internet Explorer.
Pemuatan lambat untuk iklan
Memuat iklan paruh bawah secara lambat membantu mengurangi waktu pemblokiran thread utama sehingga meningkatkan FID.
Merangkum sasaran dan pencapaian FID
Dari eksperimen rutin, kami dapat mengurangi FID dari 200 md menjadi kurang dari 50 md saat ini.

Mencegah regresi
The Economics Times berencana untuk memperkenalkan pemeriksaan performa otomatis dalam produksi untuk menghindari regresi performa halaman. Mereka berencana mengevaluasi Lighthouse-CI untuk mengotomatiskan pengujian lab, yang dapat mencegah regresi di cabang produksi mereka.




