L'ottimizzazione di Core Web Vitals sul sito web di The Economic Times ha migliorato notevolmente l'esperienza utente e ridotto notevolmente il tasso di abbandono nell'intero sito web.
Con l'aumento delle velocità di internet, gli utenti si aspettano che i siti web rispondano e funzionino più velocemente che mai. The Economic Times gestisce oltre 45 milioni di utenti attivi mensili. Ottimizzando per Core Web Vitals nel dominio, sulle pagine AMP e non AMP, siamo riusciti a ridurre notevolmente i tassi di abbandono e a migliorare l'esperienza di lettura.
Misurare l'impatto
Ci siamo concentrati su Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS), in quanto sono le metriche più importanti per offrire un'esperienza di lettura ottimale ai nostri utenti. Dopo aver implementato varie correzioni del rendimento come descritto di seguito, The Economic Times è riuscito a migliorare in modo significativo le metriche del report sull'esperienza utente di Chrome (CrUX) nel giro di pochi mesi.
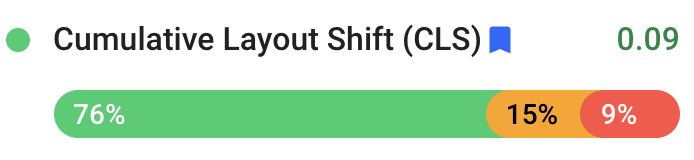
Nel complesso, il CLS è migliorato del 250%, passando da 0,25 a 0,09. Nel complesso, il valore LCP è migliorato dell'80%, passando da 4,5 a 2,5 secondi.
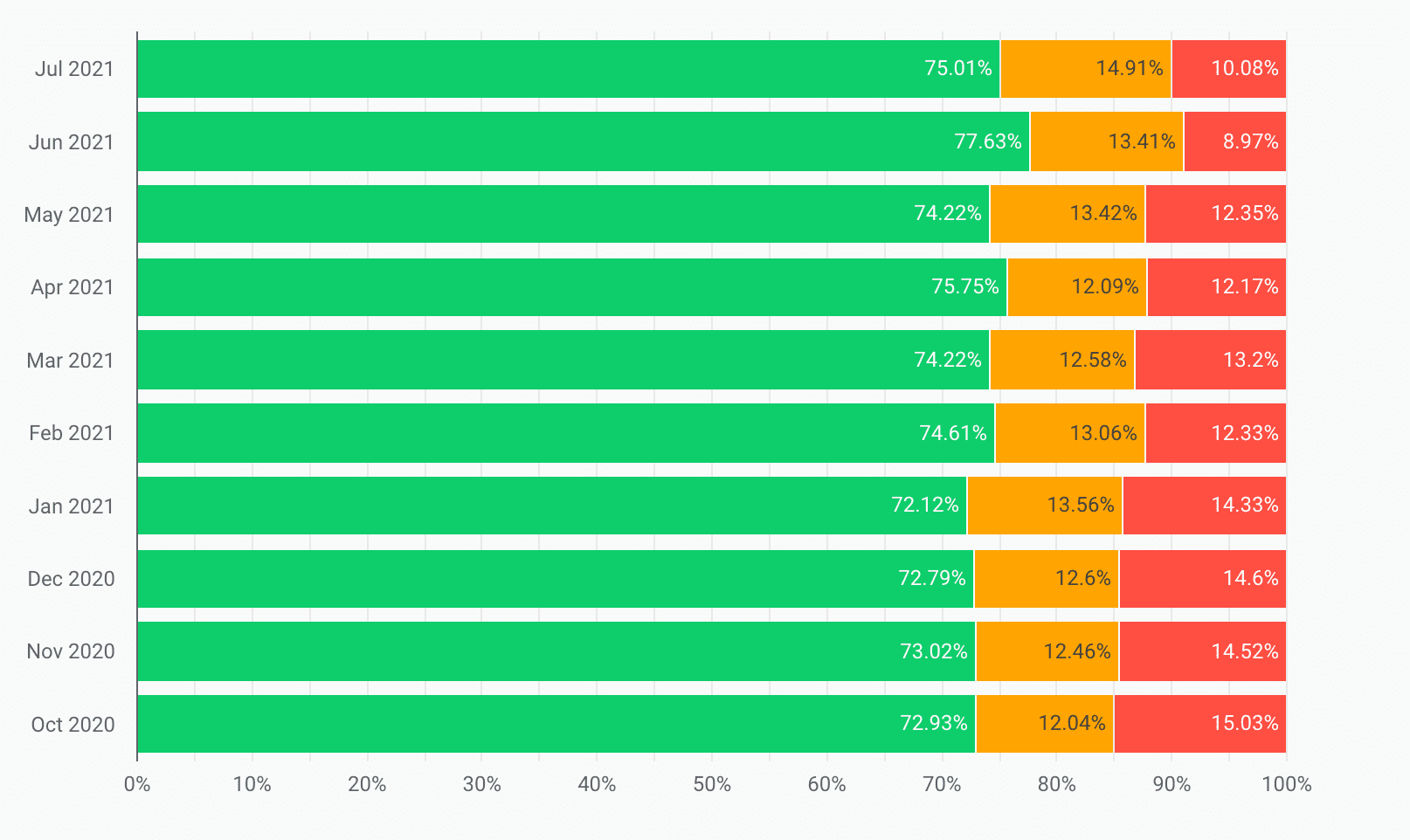
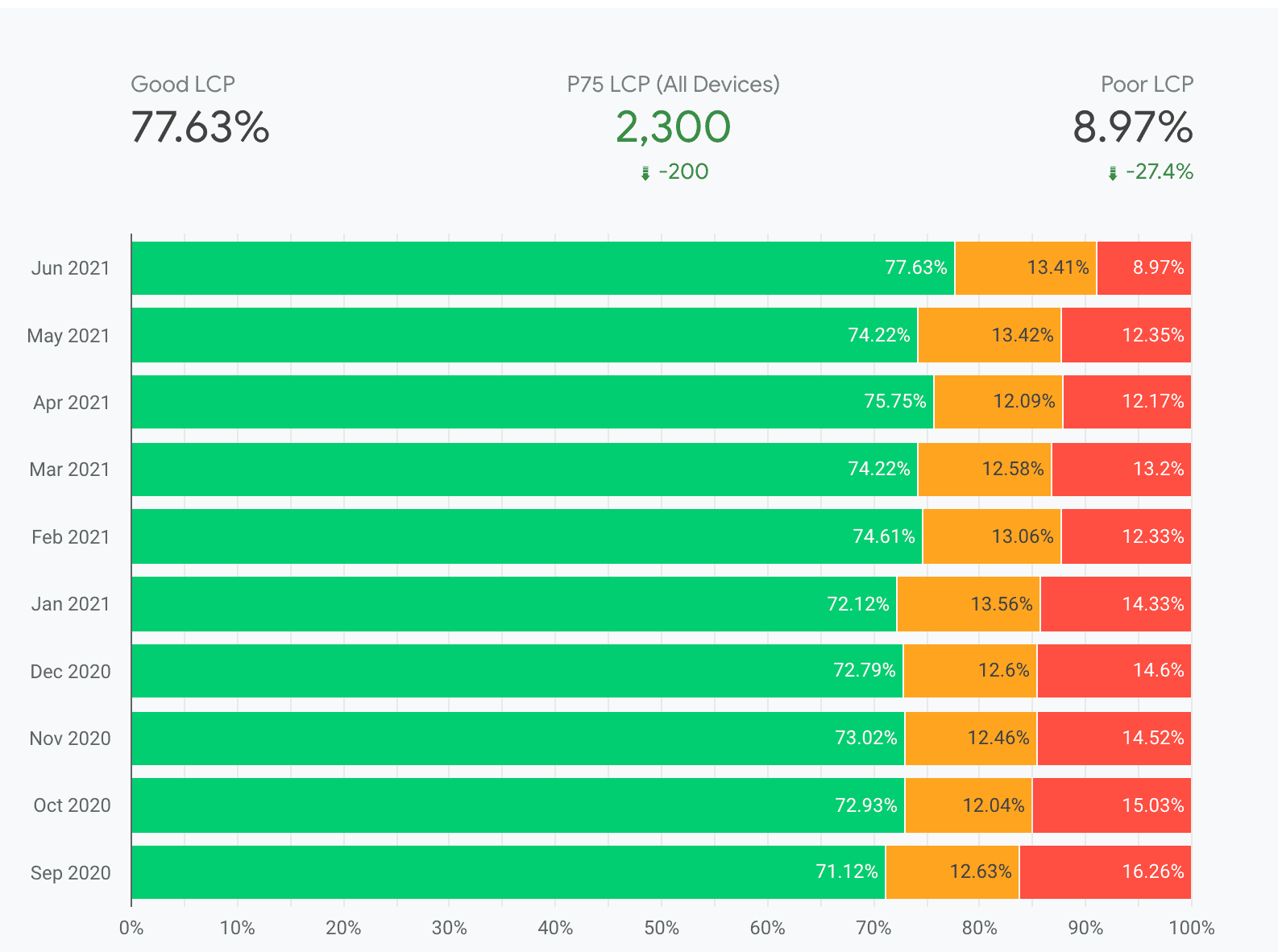
Inoltre, i valori LCP nell'intervallo "Scadente" sono diminuiti del 33% da ottobre 2020 a luglio 2021:

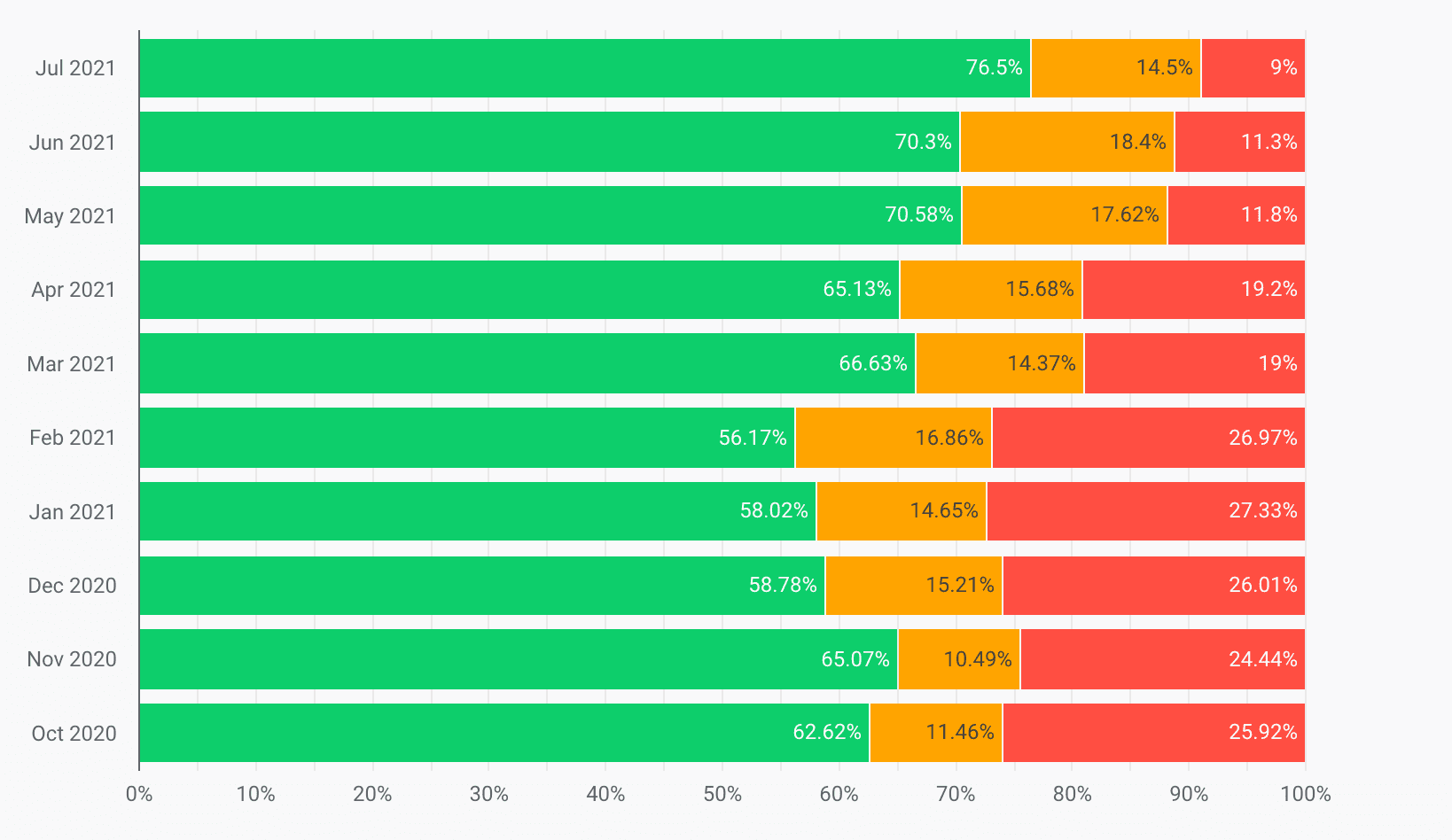
Inoltre, i valori CLS nell'intervallo "Scadente" sono diminuiti del 65% e i valori CLS nell'intervallo "Buono" sono aumentati del 20% nello stesso periodo di tempo:

Di conseguenza, The Economic Times, che in precedenza non soddisfaceva le soglie di Core Web Vitals, ora le ha superate nell'intera origine e ha ridotto le frequenze di rimbalzo del 43% in generale.
Che cos'è LCP e come l'abbiamo migliorata?
L'elemento più grande è quello più pertinente per migliorare l'esperienza utente e riconoscere la velocità di caricamento. Le metriche relative alle prestazioni come il first contentful paint (FCP) acquisiscono solo l'esperienza iniziale del caricamento della pagina. LCP, invece, indica il tempo di rendering dell'immagine, del testo o della sezione video più grande visibile all'utente.
Oltre a passare a un provider DNS più veloce e ottimizzare le immagini, di seguito sono riportate alcune delle tecniche che abbiamo applicato per migliorare il LCP.
Richieste critiche in primo piano
Poiché tutti i browser moderni limitano il numero di richieste simultanee, gli sviluppatori devono dare la priorità al caricamento dei contenuti critici. Per caricare una pagina web complessa, dobbiamo scaricare asset come elementi di intestazione, CSS, risorse JavaScript, immagine hero, testo dell'articolo, commenti, altre notizie correlate, piè di pagina e annunci. Abbiamo valutato quali elementi erano necessari per LCP e abbiamo fornito la preferenza per caricare prima questi elementi per migliorare LCP. Abbiamo anche posticipato le chiamate che non facevano parte del rendering iniziale della pagina.
Aspetto del testo
Abbiamo sperimentato la proprietà font-display, in quanto influisce sia su LCP che su CLS. Abbiamo provato font-display: auto; e poi siamo passati a font-display: swap;. Il testo viene visualizzato inizialmente nel carattere più adatto e disponibile, quindi passa al carattere quando viene scaricato. Di conseguenza, il rendering del testo è stato rapido, indipendentemente dalla velocità della rete.
Migliore compressione
Brotli è un algoritmo di compressione alternativo a Gzip e Deflate sviluppato da Google. Abbiamo sostituito i font e gli asset e abbiamo modificato la compressione del server da Gzip a Brotli per ridurre l'impronta:
- I file JavaScript sono inferiori del 15% rispetto a Gzip.
- I file HTML sono inferiori del 18% rispetto a Gzip.
- I file CSS e dei caratteri sono inferiori del 17% rispetto a Gzip.
Eseguire il preconnessione ai domini di terze parti
preconnect deve essere utilizzato con cautela perché può comunque occupare tempo prezioso della CPU e ritardare altre risorse importanti, in particolare su connessioni sicure.
Tuttavia, se è noto che si verificherà un recupero di una risorsa su un dominio di terze parti, preconnect è accettabile. Se si verifica solo occasionalmente su un sito web con traffico elevato, preconnect potrebbe attivare operazioni TCP e TLS non necessarie. Pertanto, dns-prefetch era più adatto alle risorse di terze parti, ad esempio social media, analisi e così via, per eseguire ricerche DNS in anticipo.
Suddividere il codice in blocchi
Nella parte iniziale del sito abbiamo caricato solo le risorse che contengono una parte essenziale della logica di business o che erano critiche per il rendering della parte visibile della pagina. Inoltre, suddividiamo il codice in blocchi con la suddivisione del codice. In questo modo abbiamo potuto migliorare ulteriormente il valore LCP della pagina.
Memorizzazione nella cache migliore
Per tutti i percorsi frontend, abbiamo aggiunto un livello Redis che serviva i modelli dalla cache. In questo modo si riduce il tempo di calcolo sul server e viene creata l'intera UI in ogni richiesta, diminuendo così il LCP nelle richieste successive.
Riepilogo degli obiettivi e dei traguardi LCP
Prima di iniziare il progetto di ottimizzazione, il team ha stabilito come benchmark un punteggio LCP di 4,5 secondi (per il 75° percentile dei suoi utenti, in base ai dati dei campi del report CrUX). Dopo il progetto di ottimizzazione, è stato ridotto a 2,5 secondi.

Che cos'è il CLS e come lo abbiamo migliorato?
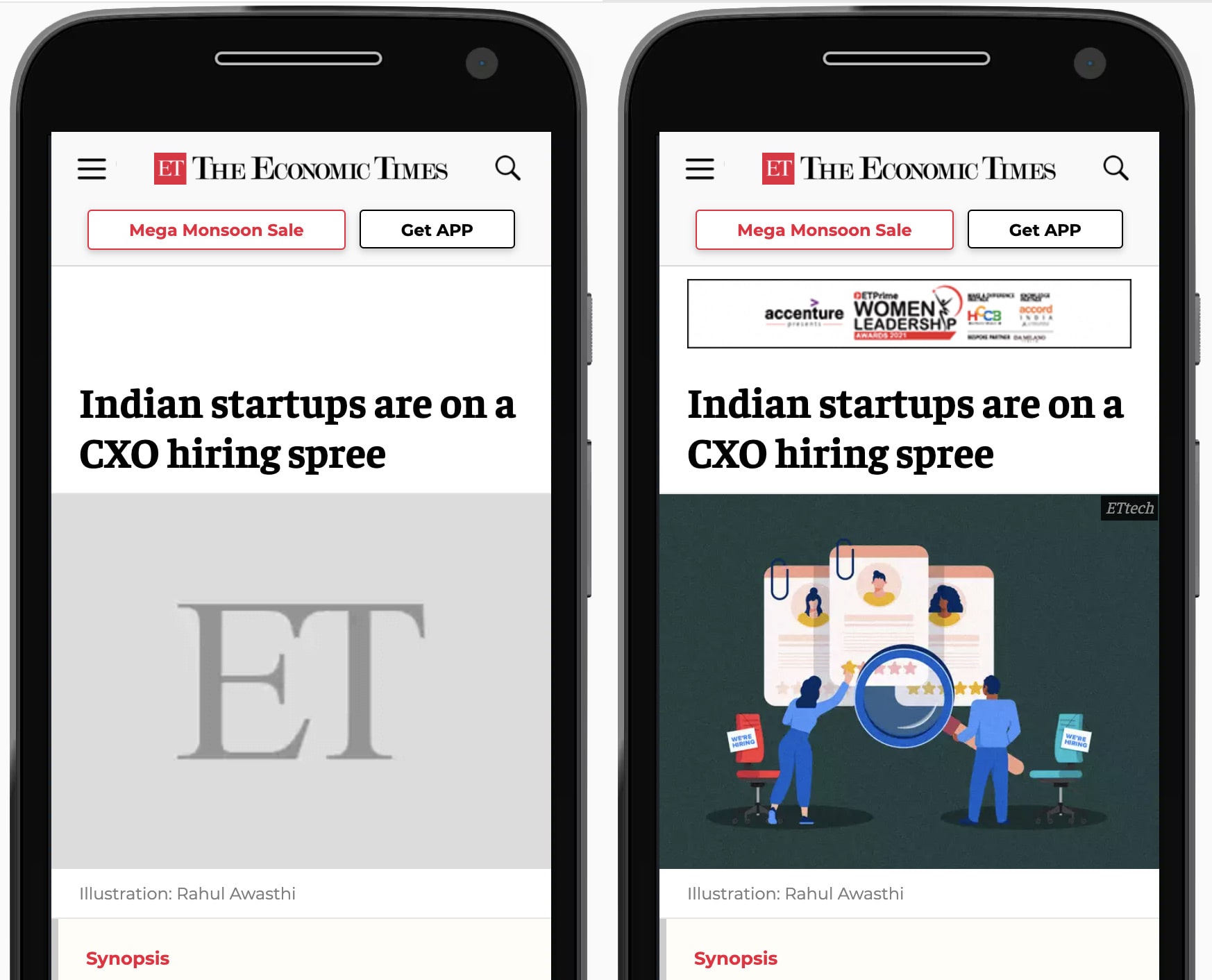
Hai mai notato movimenti imprevisti dei contenuti della pagina mentre navigavi su un sito web? Una delle cause è il caricamento asincrono di contenuti multimediali (immagini, video, annunci e così via) sulla pagina con dimensioni sconosciute. Non appena vengono caricate, le risorse multimediali modificano il layout della pagina.
Analizzeremo le misure che abbiamo adottato per migliorare il CLS sul sito web di The Economic Times.
Utilizzare i segnaposto
Abbiamo utilizzato un segnaposto con stile per le unità pubblicitarie e gli elementi multimediali di dimensioni note per evitare cambiamenti di layout durante il caricamento e la visualizzazione degli annunci nella libreria di annunci. In questo modo, i cambiamenti di layout vengono eliminati riservando spazio per l'annuncio.

Dimensioni del contenitore definite
Abbiamo specificato dimensioni esplicite per tutte le immagini e i contenitori in modo che il motore del browser non debba calcolare la larghezza e l'altezza degli elementi DOM quando sono disponibili. In questo modo sono stati evitati cambiamenti di layout non necessari e lavori di pittura aggiuntivi.
Riepilogo degli obiettivi e dei traguardi del programma CLS
Prima di iniziare il progetto di ottimizzazione, il team ha stabilito come benchmark un punteggio CLS pari a 0,25. Siamo riusciti a ridurlo notevolmente del 90%, portandolo a 0,09.

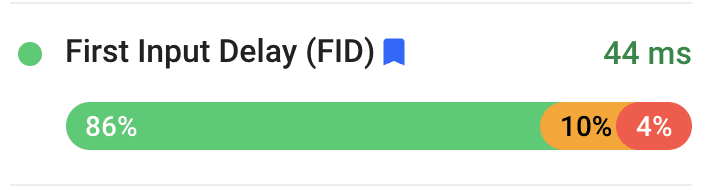
Che cos'è il First Input Delay (FID) e come lo abbiamo migliorato?
First Input Delay è la metrica che monitora la reattività di un sito web agli input degli utenti. La causa principale di un punteggio FID basso è un'attività JavaScript intensa che mantiene occupato il thread principale del browser, il che può ritardare le interazioni degli utenti. Abbiamo migliorato l'ID utente in diversi modi.
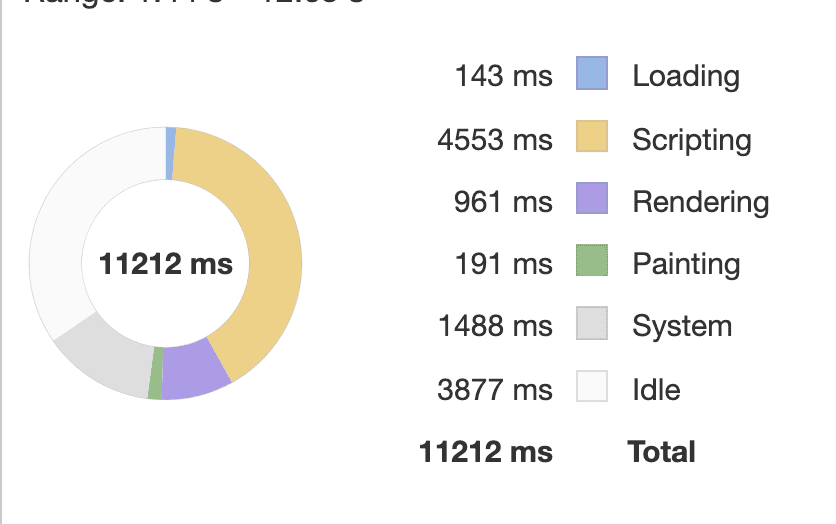
Suddividi le attività JavaScript lunghe
Le attività lunghe sono quelle che durano almeno 50 millisecondi. Le attività lunghe occupano il thread principale del browser e ne impediscono la risposta all'input dell'utente. Ove possibile, abbiamo suddiviso le attività che richiedono molto tempo in attività più piccole, su richiesta degli utenti, il che ha contribuito a ridurre il bloat di JavaScript.

Rimandare il codice JavaScript inutilizzato
Abbiamo dato la priorità ai contenuti della pagina rispetto agli script di terze parti come gli script di analisi per mantenere la pagina più reattiva. Tuttavia, alcune librerie presentano alcune limitazioni, in quanto devono essere caricate nel documento <head> per monitorare con precisione il percorso dell'utente.
Riduci i polyfill
Abbiamo ridotto la dipendenza da determinati polyfill e librerie, poiché i browser supportano le API moderne e meno utenti utilizzano browser legacy come Internet Explorer.
Annunci con caricamento lento
Il caricamento lento degli annunci below the fold ha contribuito a ridurre il tempo di blocco del thread principale e, di conseguenza, a migliorare il FID.
Riepilogo degli obiettivi e dei traguardi del programma FID
Grazie a esperimenti di routine, siamo riusciti a ridurre il tempo FID da 200 ms a meno di 50 ms.

Evitare le regressioni
The Economics Times prevede di introdurre controlli automatici del rendimento in produzione per evitare regressioni del rendimento delle pagine. Hanno intenzione di valutare Lighthouse-CI per automatizzare i test di laboratorio, in modo da prevenire le regressioni nel ramo di produzione.




