The Economic Times 웹사이트에서 코어 웹 바이탈을 최적화하여 사용자 환경을 크게 개선하고 웹사이트 전체의 이탈률을 크게 줄였습니다.
인터넷 속도가 날로 개선됨에 따라 사용자는 웹사이트가 그 어느 때보다 빠르게 응답하고 작동하기를 기대합니다. The Economic Times는 월간 활성 사용자 수가 4,500만 명이 넘습니다. AMP 페이지와 AMP가 아닌 페이지에서 도메인 전체를 대상으로 Core Web Vitals를 최적화하여 이탈률을 크게 줄이고 독서 환경을 개선했습니다.
효과 측정
Google은 사용자에게 우수한 독서 환경을 제공하는 데 가장 중요한 최대 콘텐츠 렌더링 시간 (LCP) 및 누적 레이아웃 이동 (CLS)에 중점을 두었습니다. The Economic Times는 아래에 설명된 대로 다양한 성능 수정사항을 구현한 후 몇 개월 내에 Chrome 사용자 환경 (CrUX) 보고서 측정항목을 크게 개선했습니다.
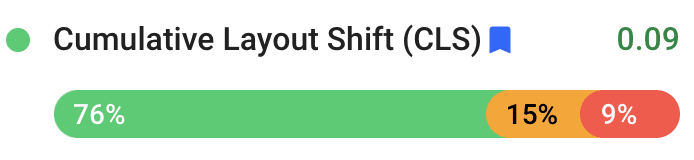
전반적으로 CLS가 250% 개선되어 0.25에서 0.09로 감소했습니다. 전체적으로 LCP가 4.5초에서 2.5초로 80% 개선되었습니다.
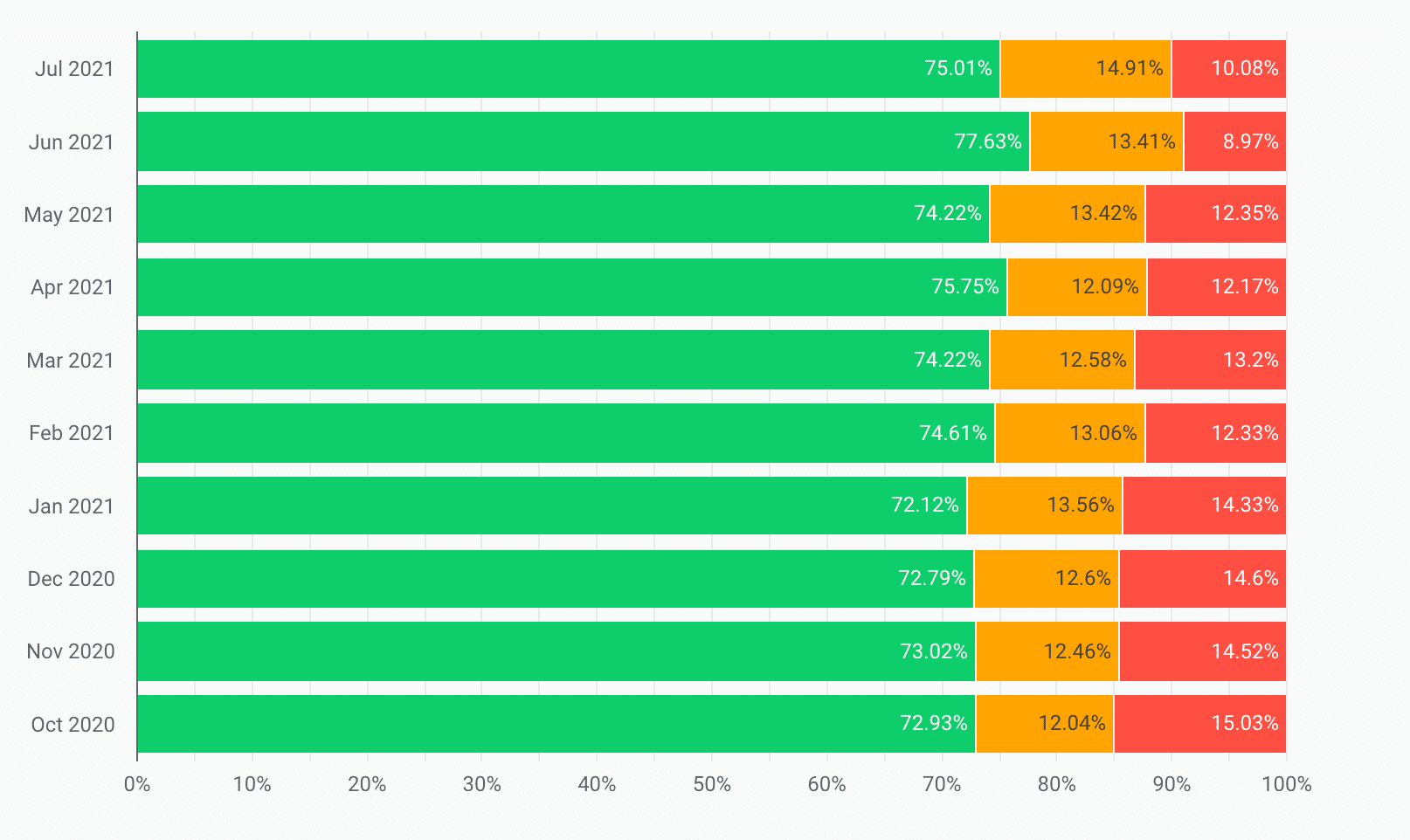
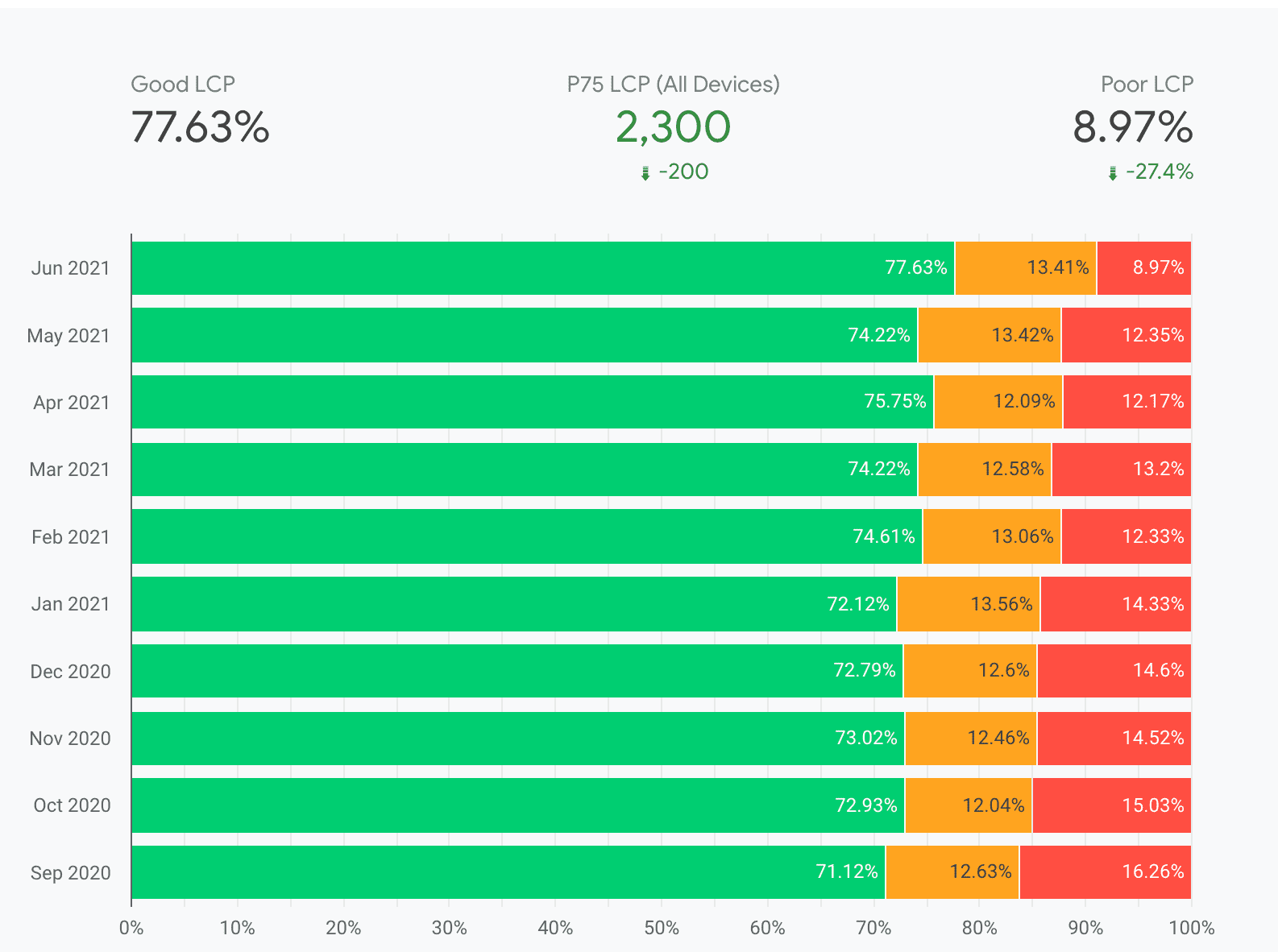
또한 '나쁨' 범위의 LCP 값은 2020년 10월에서 2021년 7월 사이에 33% 감소했습니다.

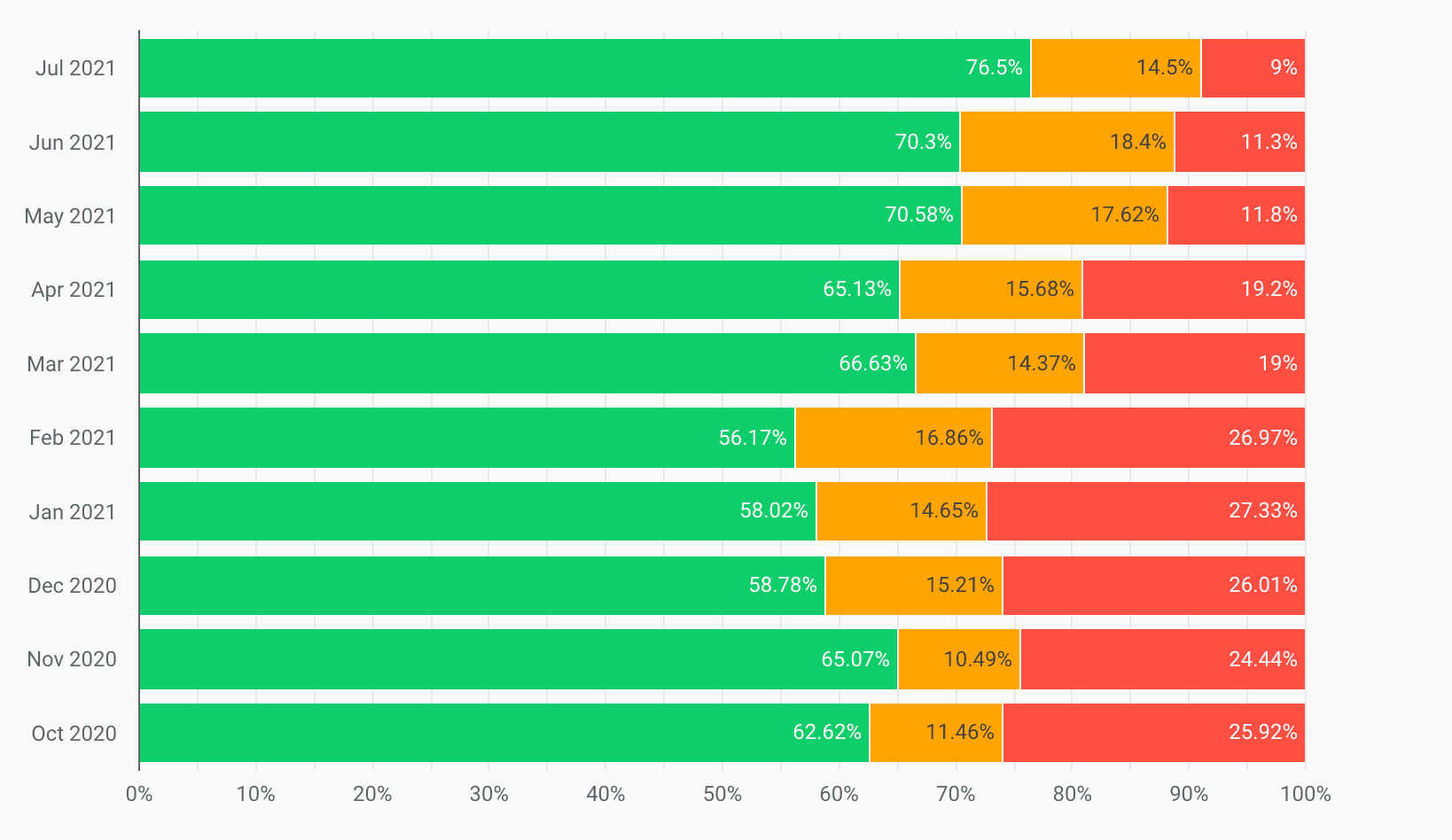
또한 같은 기간에 '나쁨' 범위의 CLS 값은 65% 감소했고 '좋음' 범위의 CLS 값은 20% 증가했습니다.

그 결과 이전에 Core Web Vitals 기준점을 충족하지 못했던 The Economic Times는 이제 전체 출처에서 Core Web Vitals 기준점을 통과하고 전체적으로 이탈률을 43% 감소시켰습니다.
LCP란 무엇이며 어떻게 개선되었나요?
가장 큰 요소는 사용자 경험을 개선하고 로드 속도를 인식하는 데 가장 관련성이 높습니다. 콘텐츠가 포함된 첫 페인트 (FCP)와 같은 성능 측정항목은 페이지 로드의 초기 환경만 포착합니다. 반면 LCP는 사용자에게 표시되는 가장 큰 이미지, 텍스트 또는 동영상 섹션의 렌더링 시간을 보고합니다.
더 빠른 DNS 제공업체로 전환하고 이미지를 최적화하는 것 외에도 LCP를 개선하기 위해 적용한 몇 가지 기술은 다음과 같습니다.
중요한 요청 먼저 처리
모든 최신 브라우저는 동시 요청 수를 제한하므로 개발자는 중요한 콘텐츠를 먼저 로드하는 것을 우선시해야 합니다. 복잡한 웹페이지를 로드하려면 헤더 요소, CSS, JavaScript 리소스, 히어로 이미지, 기사 본문, 댓글, 기타 관련 뉴스, 바닥글, 광고와 같은 애셋을 다운로드해야 합니다. LCP에 필요한 요소를 평가하고 LCP를 개선하기 위해 이러한 항목을 먼저 로드하는 환경설정을 제공했습니다. 또한 초기 페이지 렌더링에 포함되지 않은 호출도 지연했습니다.
텍스트 모양
LCP와 CLS에 모두 영향을 미치므로 font-display 속성을 실험했습니다. font-display: auto;를 시도한 후 font-display: swap;로 전환했습니다. 이렇게 하면 처음에는 가장 일치하고 사용 가능한 글꼴로 텍스트를 렌더링한 다음 다운로드된 글꼴로 전환합니다. 그 결과 네트워크 속도와 관계없이 텍스트가 빠르게 렌더링되었습니다.
향상된 압축
Brotli는 Google에서 개발한 Gzip 및 Deflate의 대체 압축 알고리즘입니다. 풋프린트를 줄이기 위해 글꼴과 애셋을 교체하고 서버 압축을 Gzip에서 Brotli로 변경했습니다.
- JavaScript 파일은 Gzip을 사용할 때보다 15% 작습니다.
- HTML 파일은 Gzip을 사용할 때보다 18% 작습니다.
- CSS 및 글꼴 파일의 크기가 Gzip보다 17% 작습니다.
서드 파티 도메인에 사전 연결
preconnect는 여전히 소중한 CPU 시간을 사용하고 특히 보안 연결에서 다른 중요한 리소스를 지연시킬 수 있으므로 주의해서 사용해야 합니다.
하지만 서드 파티 도메인의 리소스 가져오기가 발생할 것으로 알려진 경우 preconnect이 좋습니다. 트래픽이 많은 웹사이트에서 가끔만 발생하는 경우 preconnect가 불필요한 TCP 및 TLS 작업을 트리거할 수 있습니다. 따라서 dns-prefetch는 소셜 미디어, 분석 등 서드 파티 리소스가 DNS 조회를 미리 실행하는 데 더 적합했습니다.
코드를 청크로 분할
사이트의 헤더에서는 비즈니스 로직의 핵심 부분이 포함되어 있거나 페이지 상단 렌더링에 중요한 리소스만 로드했습니다. 또한 코드 분할을 사용하여 코드를 청크로 분할합니다. 이를 통해 페이지 LCP를 더욱 개선할 수 있었습니다.
향상된 캐싱
모든 프런트엔드 경로에 캐시에서 템플릿을 제공하는 Redis 레이어를 추가했습니다. 이렇게 하면 서버의 계산 시간이 줄어들고 각 요청에서 전체 UI가 빌드되므로 후속 요청의 LCP가 감소합니다.
LCP 목표 및 달성 실적 요약
최적화 프로젝트를 시작하기 전에 팀은 LCP 점수를 4.5초 (CrUX 보고서 필드 데이터를 기반으로 사용자의 75번째 백분위수)로 벤치마킹했습니다. 최적화 프로젝트 후에는 2.5초로 줄었습니다.

CLS란 무엇이며 어떻게 개선되었나요?
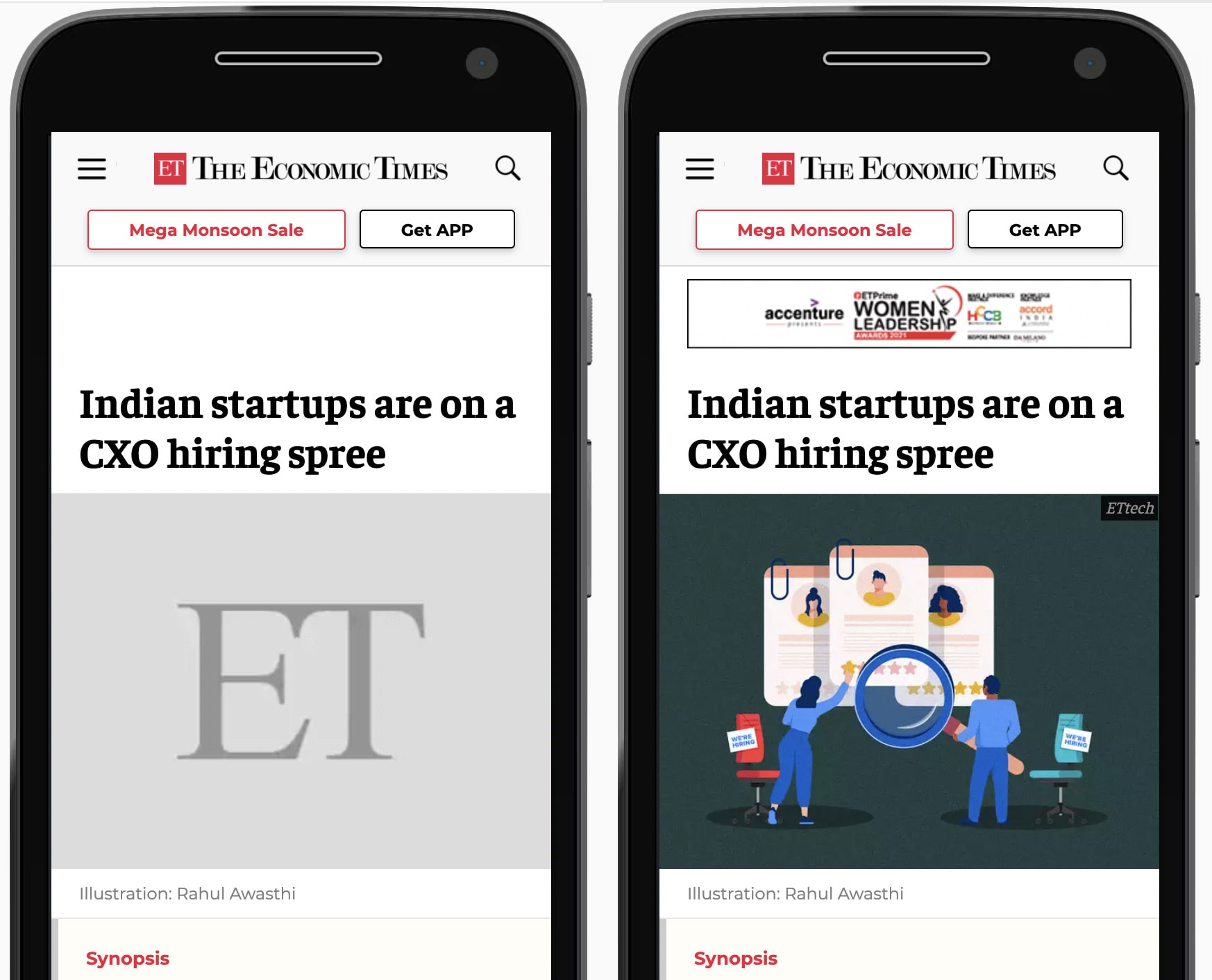
웹사이트를 탐색하는 동안 페이지 콘텐츠가 예기치 않게 움직이는 것을 발견한 적이 있나요? 크기를 알 수 없는 페이지에서 미디어 (이미지, 동영상, 광고 등)를 비동기식으로 로드하는 것이 원인 중 하나입니다. 미디어 리소스가 로드되는 즉시 페이지 레이아웃이 전환됩니다.
The Economic Times 웹사이트의 CLS를 개선하기 위해 취한 조치를 살펴보겠습니다.
자리표시자 사용
광고 라이브러리가 페이지 광고를 로드하고 렌더링할 때 레이아웃이 전환되지 않도록 하기 위해 알려진 크기의 광고 단위 및 미디어 요소에 스타일이 지정된 자리표시자를 사용했습니다. 이렇게 하면 광고 공간을 예약하여 레이아웃 전환이 제거됩니다.

정의된 컨테이너 크기
브라우저 엔진이 DOM 요소의 너비와 높이를 사용할 수 있게 되면 계산할 필요가 없도록 모든 이미지와 컨테이너에 명시적인 크기를 지정했습니다. 이렇게 하면 불필요한 레이아웃 이동과 추가 페인팅 작업을 방지할 수 있습니다.
CLS 목표 및 성과 요약
최적화 프로젝트를 시작하기 전에 팀은 CLS 점수를 0.25로 벤치마킹했습니다. 90% 감소하여 0.09로 크게 줄일 수 있었습니다.

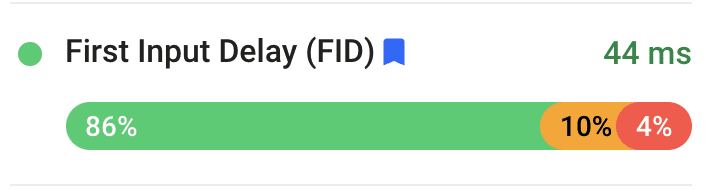
첫 입력 지연 (FID)이란 무엇이며 어떻게 개선되었나요?
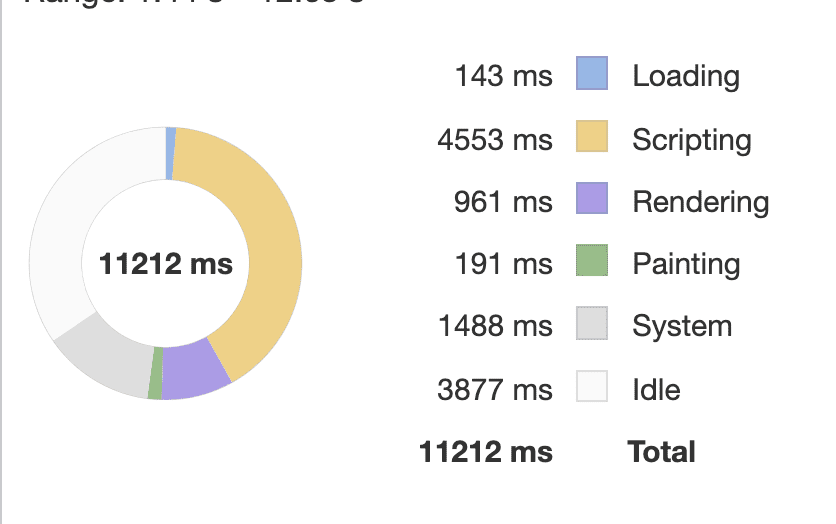
최초 입력 지연은 웹사이트가 사용자 입력에 얼마나 빠르게 반응하는지 추적하는 측정항목입니다. FID 점수가 낮은 주된 원인은 브라우저의 기본 스레드를 사용 중지하여 사용자 상호작용을 지연시킬 수 있는 과도한 JavaScript 작업입니다. FID가 여러 가지 방법으로 개선되었습니다.
긴 JavaScript 작업 분할
긴 작업은 50밀리초 이상인 작업입니다. 긴 작업은 브라우저의 기본 스레드를 차지하여 브라우저가 사용자 입력에 응답하지 못하게 합니다. 사용자 요청이 있는 경우 가능한 한 장기 실행 작업을 더 작은 작업으로 분할하여 JavaScript 확장 문제를 줄였습니다.

사용하지 않는 JavaScript 지연 실행
페이지의 응답성을 높이기 위해 애널리틱스와 같은 서드 파티 스크립트보다 페이지 콘텐츠에 우선순위를 두었습니다. 그러나 일부 라이브러리는 사용자 여정을 정확하게 추적하기 위해 문서 <head>에 로드되어야 하므로 특정 제한사항이 있습니다.
폴리필 줄이기
브라우저에서 최신 API를 지원하고 Internet Explorer와 같은 기존 브라우저를 사용하는 사용자가 줄어들면서 특정 폴리필 및 라이브러리에 대한 종속 항목이 줄었습니다.
광고 지연 로드
스크롤해야 볼 수 있는 부분의 광고를 지연 로드하여 기본 스레드 차단 시간을 줄여 FID를 개선했습니다.
FID 목표 및 성과 요약
일상적인 실험을 통해 FID를 200밀리초에서 현재 50밀리초 미만으로 줄일 수 있었습니다.

회귀 방지
The Economics Times는 페이지 성능 회귀를 방지하기 위해 프로덕션에 자동 성능 검사를 도입할 계획입니다. Lighthouse-CI를 평가하여 실험실 테스트를 자동화하고 프로덕션 브랜치의 회귀를 방지할 계획입니다.




