A otimização das Core Web Vitals no site do The Economic Times melhorou significativamente a experiência do usuário e reduziu significativamente a taxa de rejeição em todo o site.
Com a melhoria das velocidades de Internet, os usuários esperam que os sites respondam e se comportem mais rápido do que nunca. O The Economic Times tem mais de 45 milhões de usuários ativos por mês. Ao otimizar as Core Web Vitals em todo o domínio, em páginas AMP e não AMP, conseguimos reduzir significativamente as taxas de rejeição e melhorar a experiência de leitura.
Como medir o impacto
Focamos em Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS), porque eles são os mais importantes para oferecer uma ótima experiência de leitura aos nossos usuários. Depois de implementar vários correções de desempenho, conforme descrito abaixo, o The Economic Times conseguiu melhorar significativamente as métricas do relatório de experiência do usuário do Chrome (CrUX) em poucos meses.
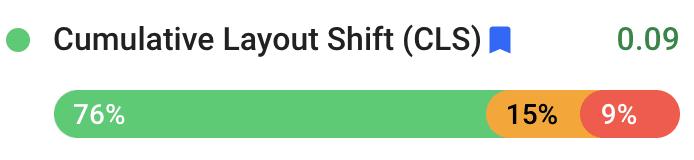
No geral, o CLS melhorou em 250%, de 0,25 para 0,09. No geral, o LCP melhorou em 80%, de 4,5 segundos para 2,5 segundos.
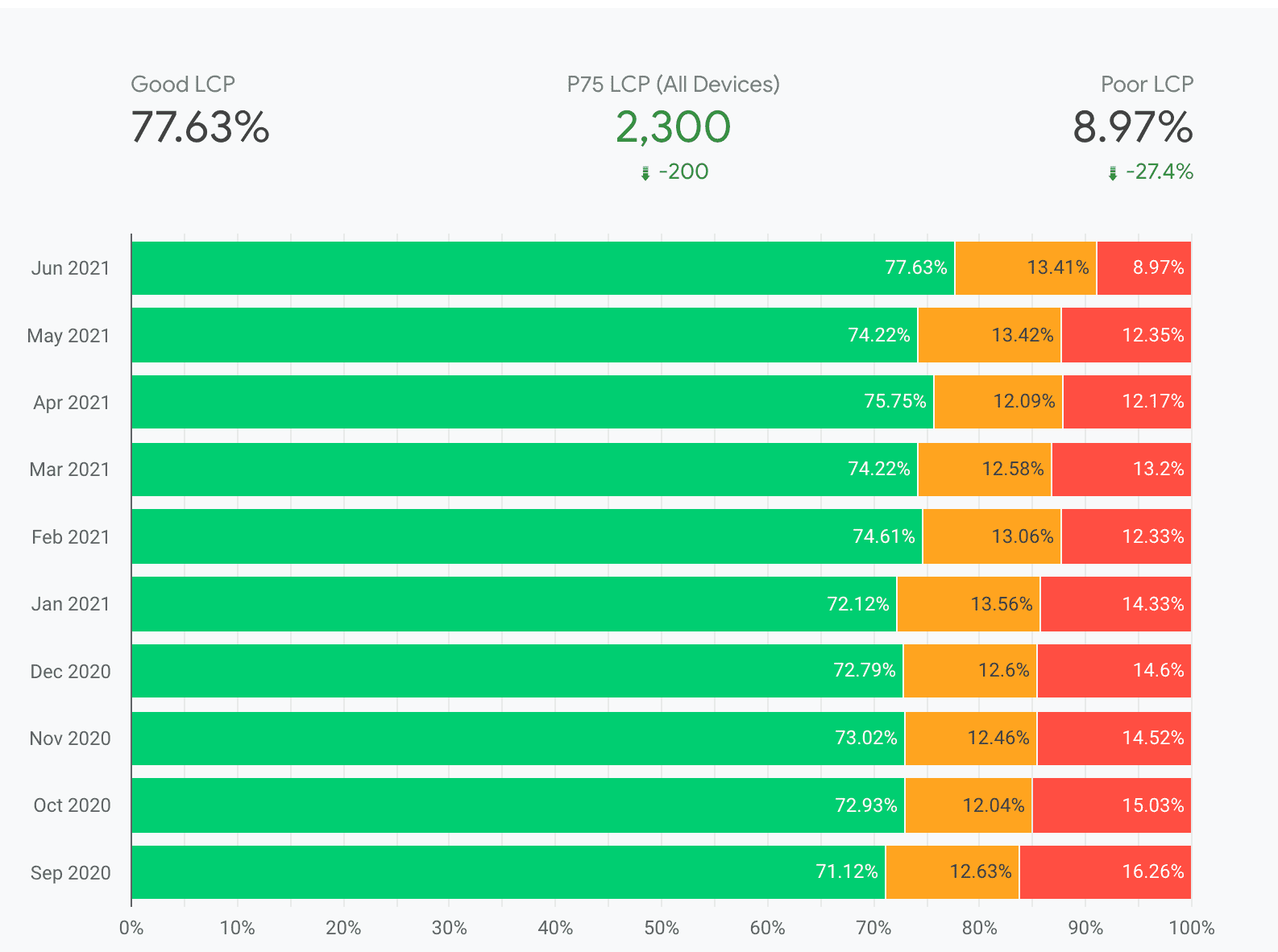
Além disso, os valores de LCP na faixa "Ruim" foram reduzidos em 33% de outubro de 2020 a julho de 2021:

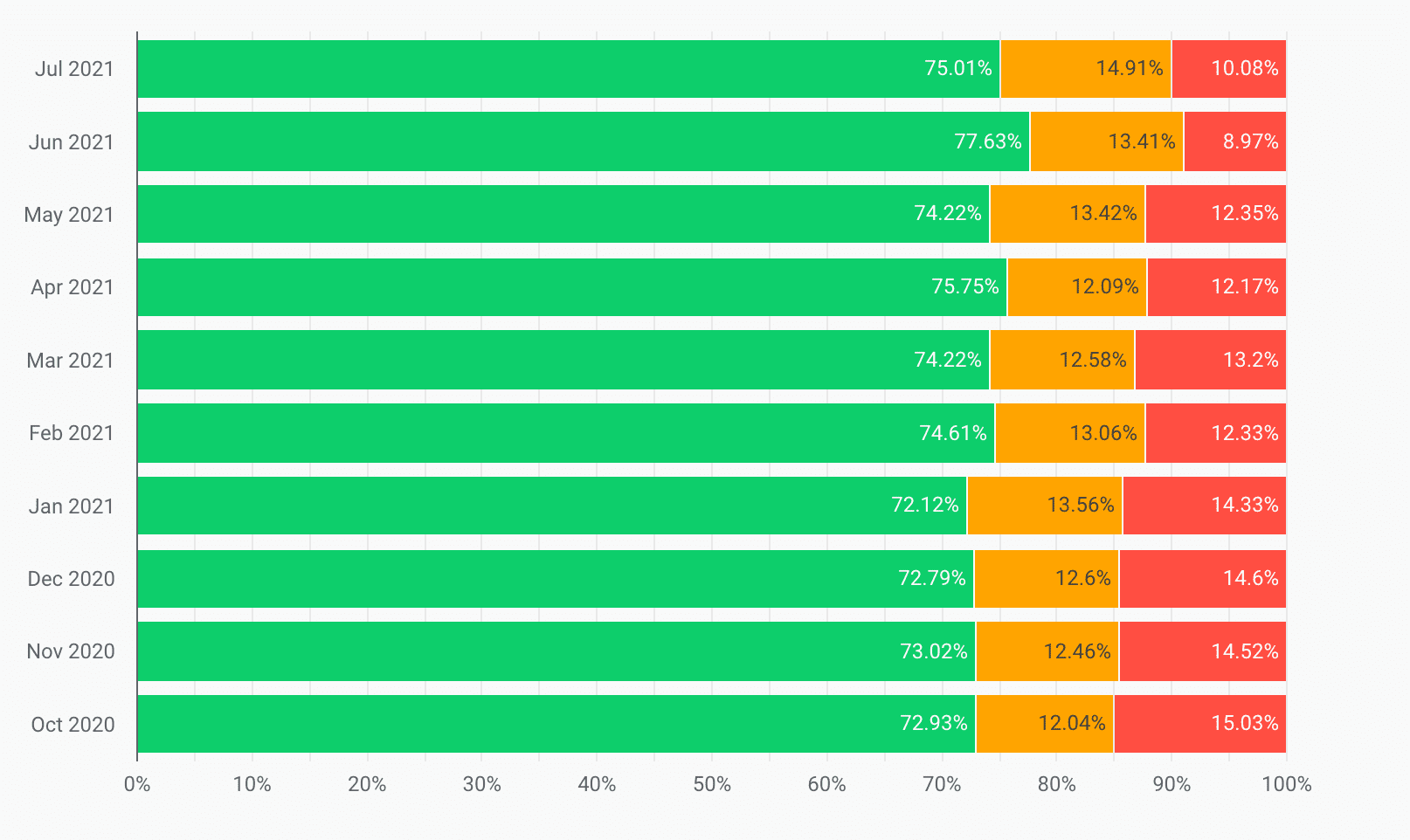
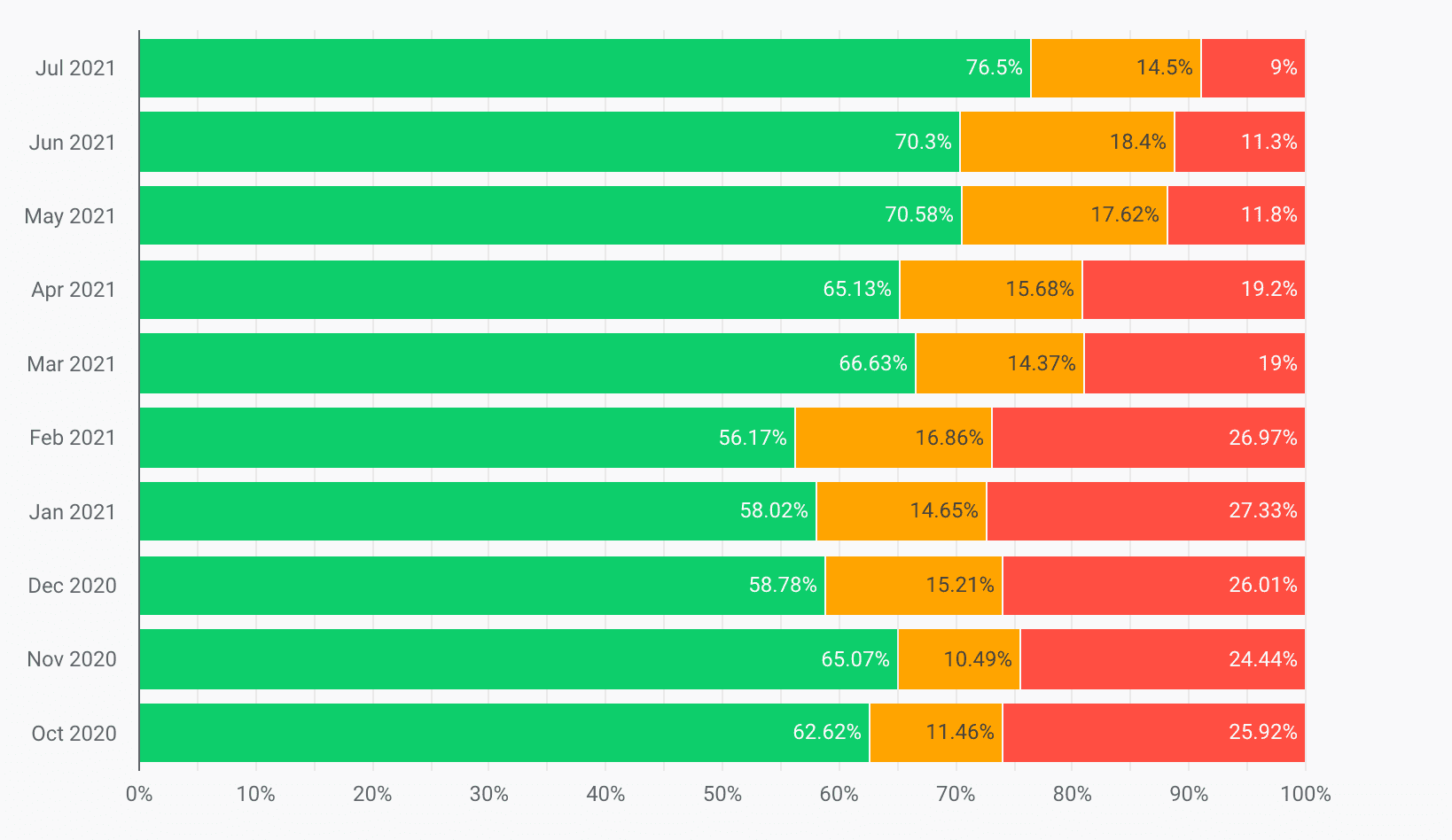
Além disso, os valores de CLS na faixa "Ruim" foram reduzidos em 65%, e os valores de CLS na faixa "Bom" aumentaram em 20% no mesmo período:

Como resultado, o The Economic Times, que antes não atendia aos limites das Core Web Vitals, agora os atende em toda a origem e reduziu a taxa de rejeição em 43% no geral.
O que é LCP e como melhoramos?
O elemento maior é o mais relevante para melhorar a experiência do usuário e reconhecer a velocidade de carregamento. Métricas de desempenho como a First Contentful Paint (FCP) capturam apenas a experiência inicial do carregamento da página. Por outro lado, a LCP informa o tempo de renderização da maior seção de imagem, texto ou vídeo visível para o usuário.
Além de mudar para um provedor de DNS mais rápido e otimizar imagens, confira algumas das técnicas que usamos para melhorar a LCP.
Solicitações críticas primeiro
Como todos os navegadores modernos limitam o número simultâneo de solicitações, os desenvolvedores precisam priorizar o carregamento do conteúdo mais importante. Para carregar uma página da Web complexa, precisamos fazer o download de recursos como elementos de cabeçalho, CSS, recursos JavaScript, imagem principal, corpo do artigo, comentários, outras notícias relacionadas, rodapé e anúncios. Avaliamos quais elementos eram necessários para o LCP e oferecemos a preferência de carregar esses itens primeiro para melhorar o LCP. Também adiamos as chamadas que não faziam parte da renderização inicial da página.
Aparência do texto
Testamos a propriedade font-display, porque ela afeta a LCP e a CLS. Tentamos font-display: auto; e depois mudamos para font-display: swap;. Isso renderiza o texto inicialmente na fonte disponível e mais adequada e, em seguida, muda para a fonte quando ela é transferida por download. Isso resultou em uma renderização rápida do texto, independente da velocidade da rede.
Melhor compressão
O Brotli é um algoritmo de compactação alternativo ao Gzip e Deflate desenvolvido pelo Google. Substituímos nossas fontes e recursos e mudamos a compactação do servidor de Gzip para Brotli para reduzir o impacto ambiental:
- Os arquivos JavaScript são 15% menores do que com o Gzip.
- Os arquivos HTML são 18% menores do que com o Gzip.
- Os arquivos CSS e de fontes são 17% menores do que com o Gzip.
Pré-conectar a domínios de terceiros
O preconnect precisa ser usado com cuidado, porque pode ocupar um tempo valioso da CPU e atrasar outros recursos importantes, especialmente em conexões seguras.
No entanto, se for sabido que uma busca por um recurso em um domínio de terceiros vai ocorrer, preconnect é bom. Se isso acontecer apenas ocasionalmente em um site com tráfego intenso, o preconnect poderá acionar trabalhos TCP e TLS desnecessários. Portanto, dns-prefetch era mais adequado para recursos de terceiros, como mídias sociais, análises etc., para realizar pesquisas DNS com antecedência.
Dividir o código em partes
Na cabeça do site, carregamos apenas os recursos que contêm uma parte essencial da lógica de negócios ou que eram essenciais para a renderização da página acima da dobra. Além disso, dividimos nosso código em partes com a divisão de código. Isso nos ajudou a melhorar ainda mais a LCP da página.
Armazenamento em cache melhor
Para todas as rotas front-end, adicionamos uma camada Redis que servia modelos do cache. Isso reduz o tempo de computação no servidor e cria toda a interface em cada solicitação, diminuindo o LCP em solicitações subsequentes.
Resumo das metas e conquistas do LCP
Antes de iniciar o projeto de otimização, a equipe comparou a pontuação da LCP em 4,5 segundos (para a 75ª percentila dos usuários, com base nos dados de campo do relatório do CrUX). Após o projeto de otimização, ele foi reduzido para 2,5 segundos.

O que é o CLS e como melhoramos?
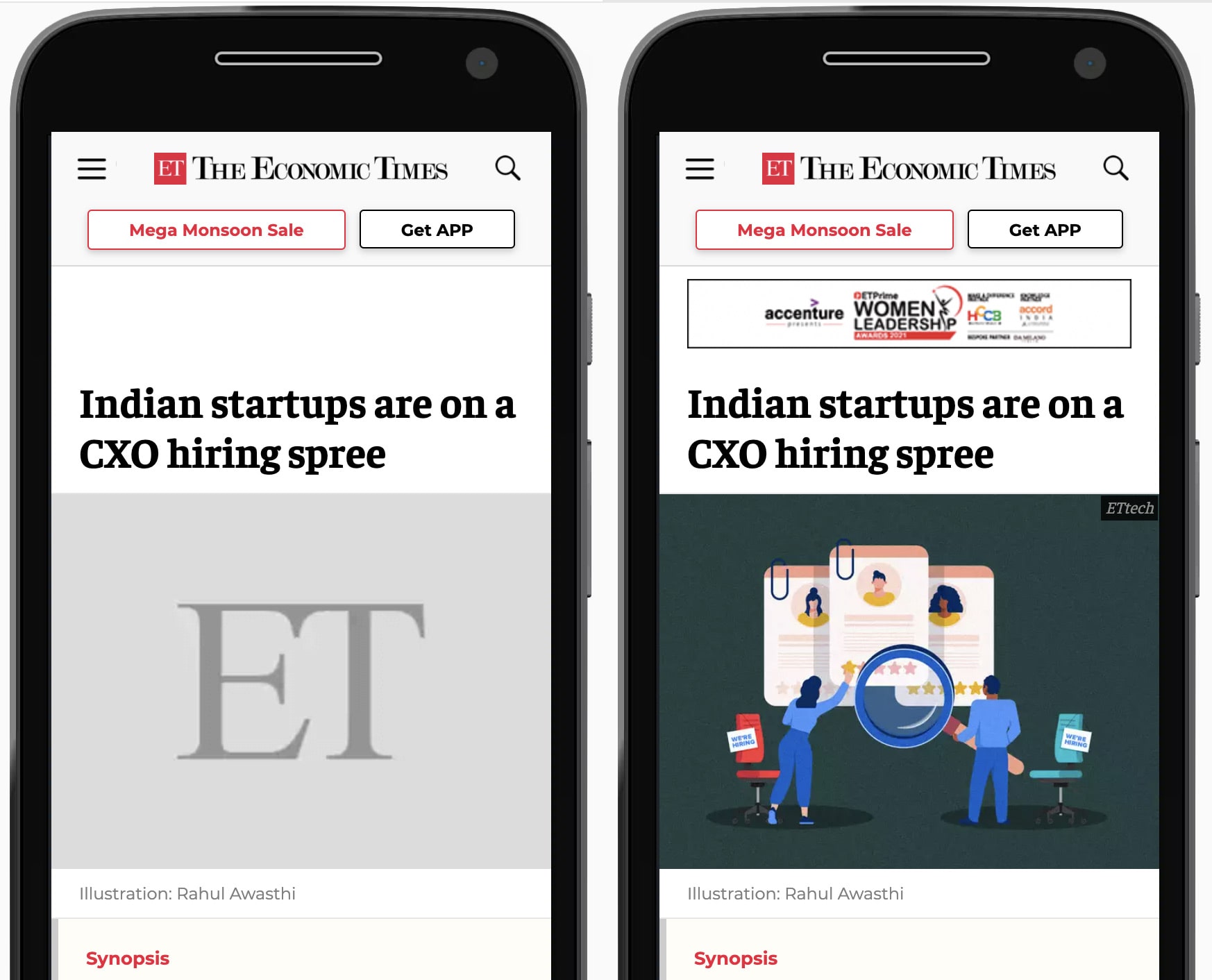
Você já notou algum movimento inesperado do conteúdo da página enquanto navegava em um site? Uma das causas é o carregamento assíncrono de mídia (imagens, vídeos, anúncios etc.) na página com dimensões desconhecidas. Assim que os recursos de mídia são carregados, eles mudam o layout da página.
Vamos abordar as medidas que tomamos para melhorar o CLS no site do The Economic Times.
Usar marcadores de posição
Usamos um marcador de posição estilizado para blocos de anúncios e elementos de mídia de dimensões conhecidas para evitar mudanças de layout quando a biblioteca de anúncios carrega e renderiza anúncios na página. Isso garante que as mudanças de layout sejam eliminadas ao reservar espaço para o anúncio.

Dimensões de contêineres definidas
Especificamos dimensões explícitas para todas as imagens e contêineres para que o mecanismo do navegador não precise calcular a largura e a altura dos elementos do DOM quando eles estiverem disponíveis. Isso evitou mudanças desnecessárias no layout e trabalho extra de pintura.
Resumo das metas e conquistas de CLS
Antes de iniciar o projeto de otimização, a equipe comparou a pontuação de CLS com 0,25. Conseguimos reduzir significativamente o valor para 90% a 0,09.

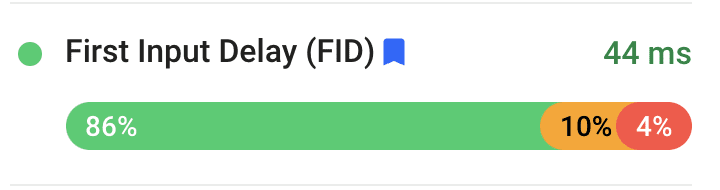
O que é o First Input Delay (FID) e como melhoramos isso?
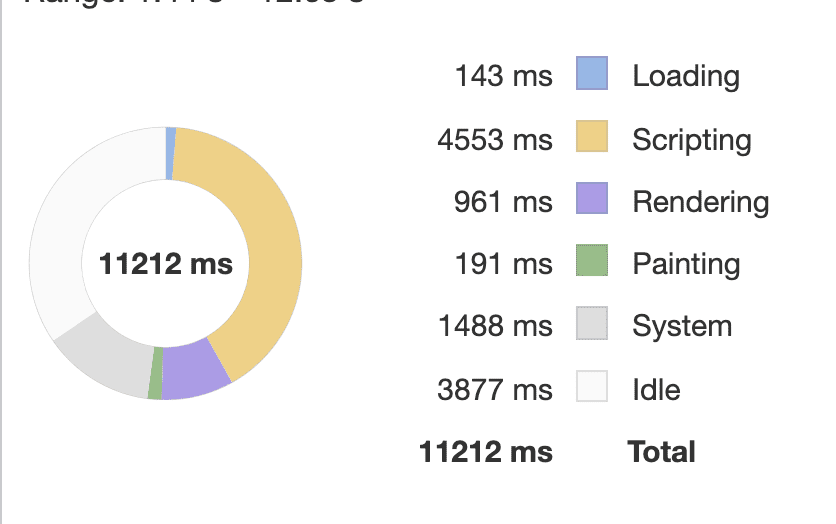
O First Input Delay é a métrica que rastreia a capacidade de resposta de um site à entrada do usuário. A principal causa de uma pontuação FID ruim é o trabalho pesado de JavaScript que mantém a linha de execução principal do navegador ocupada, o que pode atrasar as interações do usuário. Melhoramos o FID de várias maneiras.
Dividir tarefas longas do JavaScript
Tarefas longas são aquelas com 50 milissegundos ou mais. Tarefas longas ocupam a linha de execução principal do navegador e impedem que ele responda à entrada do usuário. Dividimos as tarefas de execução longa em tarefas menores sempre que possível, o que ajudou a reduzir o inchaço do JavaScript.

Adiar o JavaScript não usado
Priorizamos o conteúdo da página em vez de scripts de terceiros, como o Google Analytics, para que a página seja mais responsiva. No entanto, há algumas limitações em algumas bibliotecas, já que elas precisam ser carregadas no documento <head> para rastrear com precisão a jornada do usuário.
Reduzir polyfills
Reduzimos nossa dependência de alguns polyfills e bibliotecas, já que os navegadores oferecem suporte a APIs modernas e menos usuários estão usando navegadores legados, como o Internet Explorer.
Anúncios de carregamento lento
O carregamento lento de anúncios abaixo da dobra ajudou a reduzir o tempo de bloqueio da linha de execução principal e, assim, melhorou o FID.
Resumo das metas e conquistas do FID
Com experimentos de rotina, conseguimos reduzir nosso FID de 200 ms para menos de 50 ms hoje.

Como evitar regressões
A Economics Times planeja introduzir verificações de desempenho automatizadas na produção para evitar regressões de desempenho da página. Eles planejam avaliar o Lighthouse-CI para automatizar os testes de laboratório, o que pode evitar regressões na ramificação de produção.




