The Economic Times web sitesinde Core Web Vitals'i optimize etmek, kullanıcı deneyimini önemli ölçüde iyileştirdi ve web sitesinin tamamında hemen çıkma oranını önemli ölçüde düşürdü.
İnternet hızları her geçen gün artarken kullanıcılar, web sitelerinin her zamankinden daha hızlı yanıt vermesini ve davranmasını bekliyor. The Economic Times, aylık 45 milyondan fazla etkin kullanıcıya sahiptir. Alan genelinde, AMP ve AMP olmayan sayfalarda Core Web Vitals için optimizasyon yaparak hemen çıkma oranlarını önemli ölçüde azaltmayı ve okuma deneyimini iyileştirmeyi başardık.
Etkiyi ölçme
Kullanıcılarımıza mükemmel bir okuma deneyimi sunmak söz konusu olduğunda en önemli metrikler olan Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS)'e odaklandık. The Economic Times, aşağıda açıklanan çeşitli performans düzeltmelerini uyguladıktan sonra Chrome Kullanıcı Deneyimi (CrUX) rapor metriklerini birkaç ay içinde önemli ölçüde iyileştirmeyi başardı.
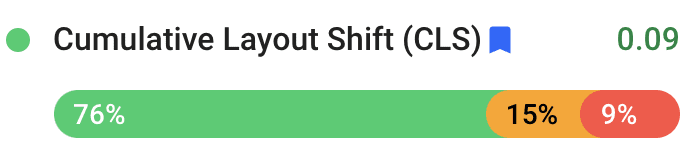
Genel olarak CLS, 0,25'ten 0,09'a% 250 oranında iyileşti. Genel olarak LCP iyileşti. 4,5 saniye olan değer% 80 oranında azalarak 2,5 saniyeye düştü.
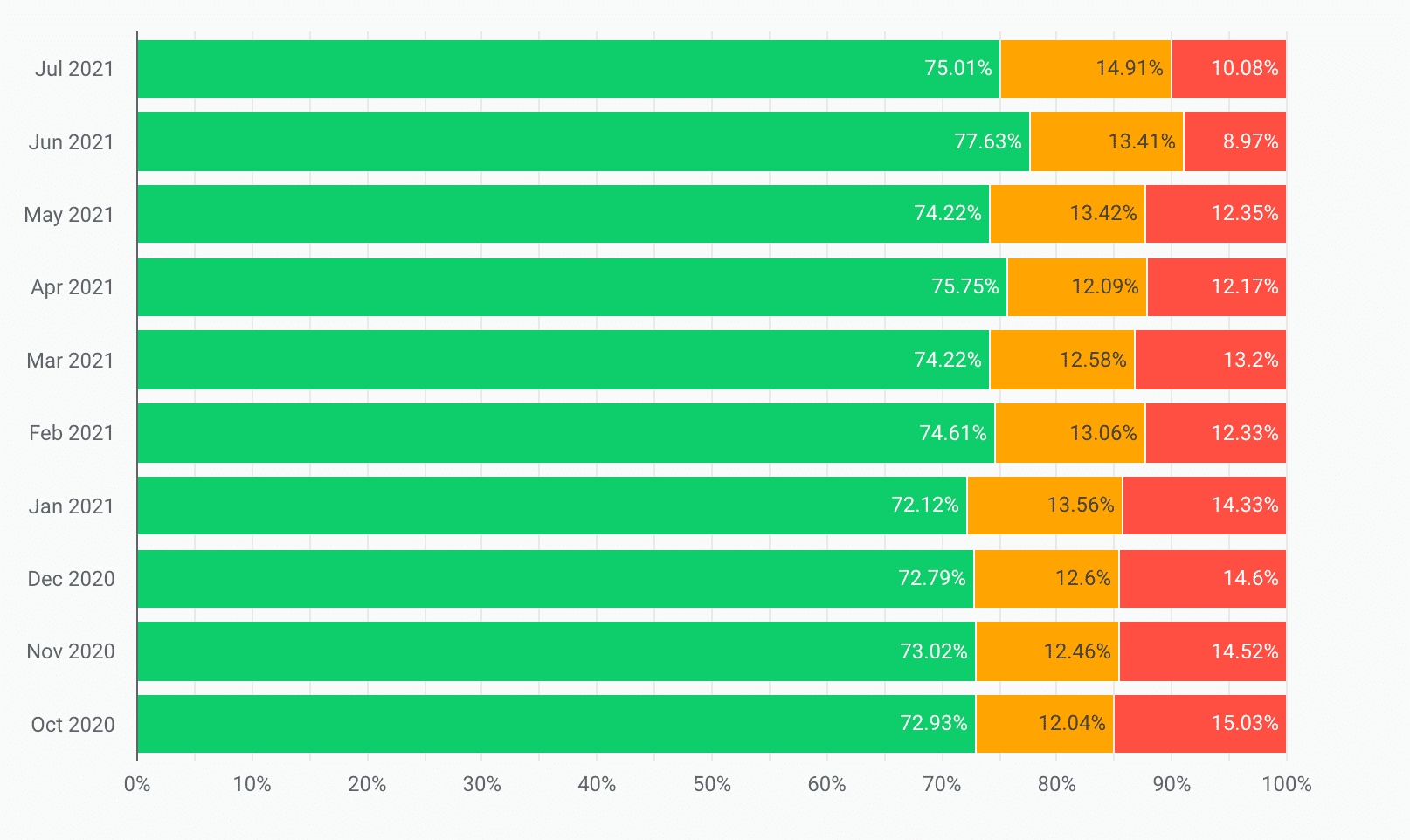
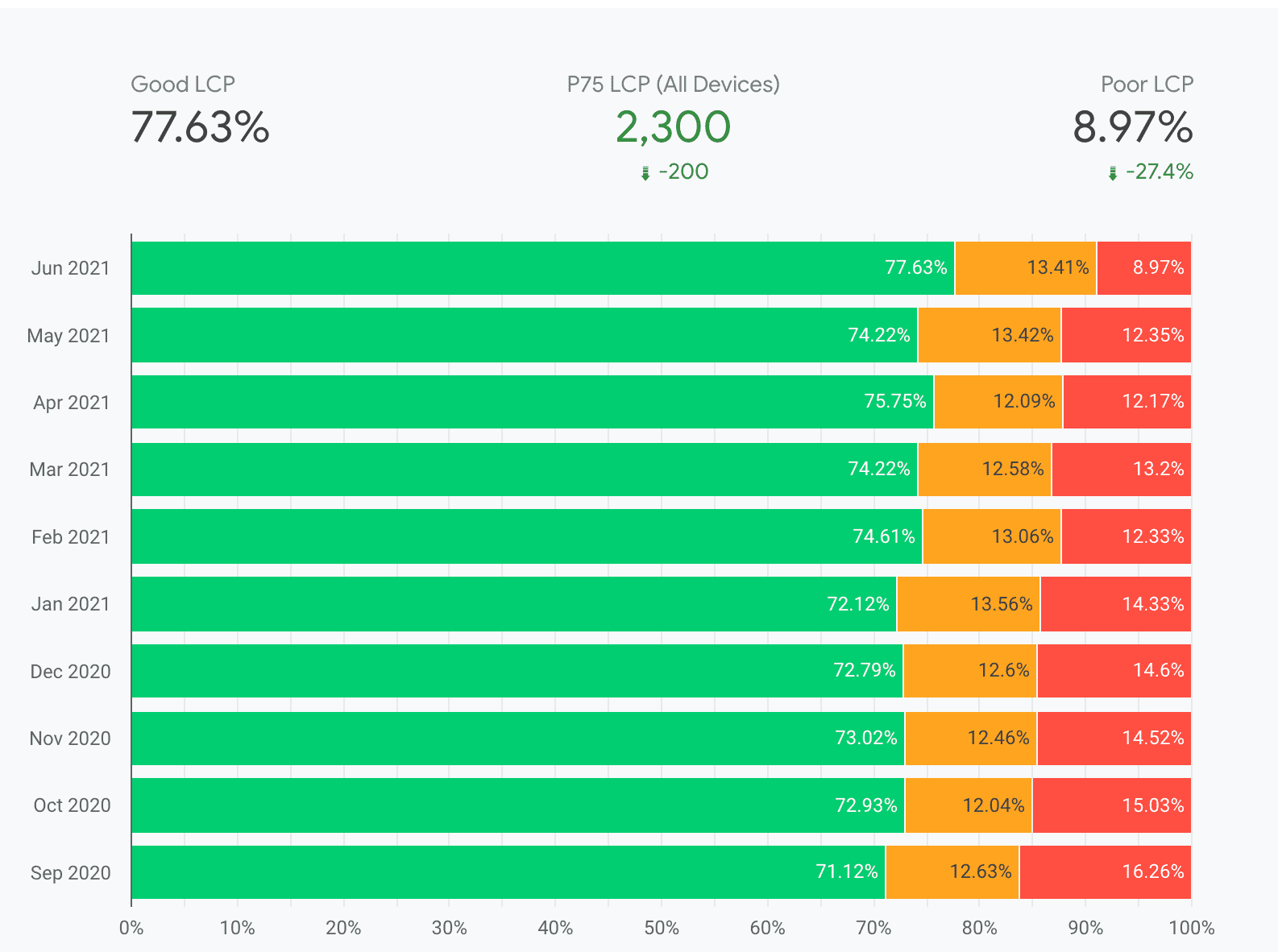
Ayrıca, "Kötü" aralığındaki LCP değerleri Ekim 2020'den Temmuz 2021'e kadar% 33 oranında azaltıldı:

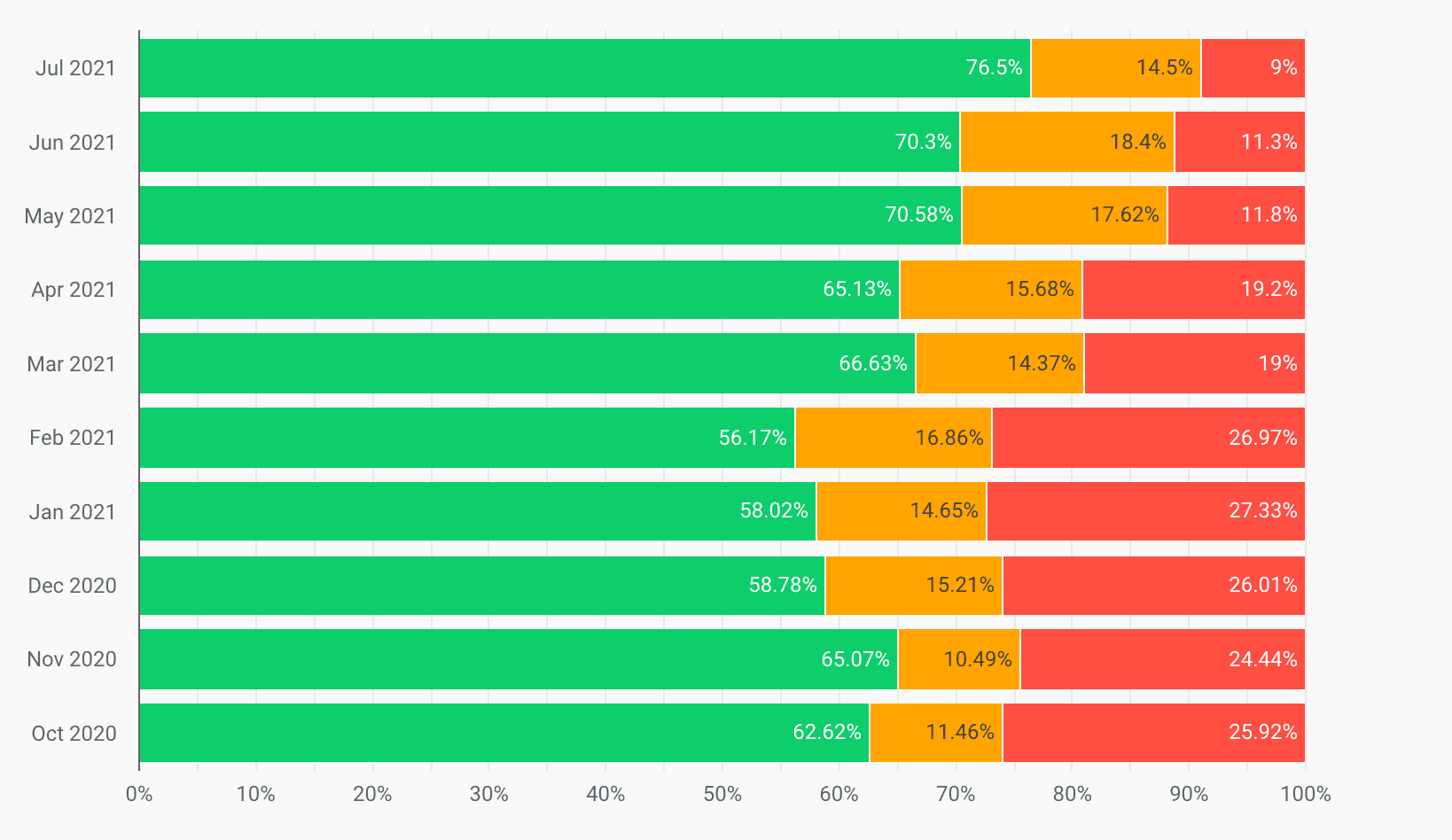
Ayrıca, aynı dönemde "Kötü" aralığındaki CLS değerleri %65 oranında azalırken "İyi" aralığındaki CLS değerleri% 20 oranında arttı:

Sonuç olarak, daha önce Core Web Vitals eşiklerini karşılamayan The Economic Times, artık kaynağının tamamında Core Web Vitals eşiklerini geçti ve genel olarak hemen çıkma oranlarını% 43 oranında düşürdü.
LCP nedir ve nasıl iyileştirdik?
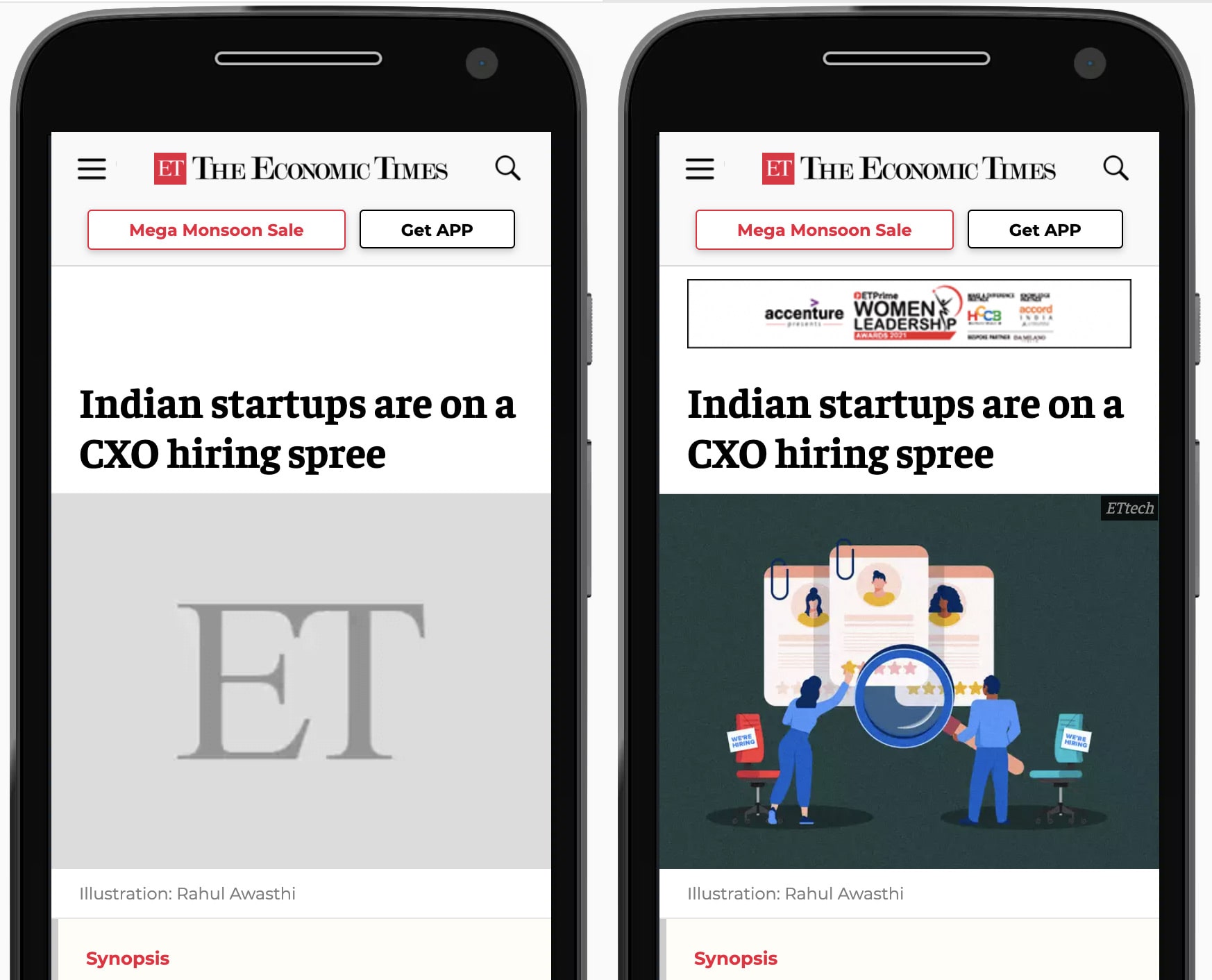
En büyük öğe, kullanıcı deneyimini iyileştirmek ve yükleme hızını tanımak için en alakalı olanıdır. İlk Zengin İçerikli Boyama (FCP) gibi performans metrikleri yalnızca sayfa yükleme deneyiminin ilk anını yakalar. Öte yandan LCP, kullanıcının gördüğü en büyük resim, metin veya video bölümünün oluşturma süresini bildirir.
Daha hızlı bir DNS sağlayıcıya geçmenin ve resimleri optimize etmenin yanı sıra, LCP'yi iyileştirmek için uyguladığımız tekniklerden bazılarını aşağıda bulabilirsiniz.
Önce kritik istekler
Tüm modern tarayıcılar eşzamanlı istek sayısını sınırladığından, geliştiricilerin öncelikli olarak kritik içeriğin yüklenmesine öncelik vermesi gerekir. Karmaşık bir web sayfasını yüklemek için başlık öğeleri, CSS, JavaScript kaynakları, hero resim, makale gövdesi, yorumlar, ilgili diğer haberler, altbilgi ve reklamlar gibi öğeleri indirmemiz gerekir. LCP için hangi öğelerin gerekli olduğunu değerlendirdik ve LCP'yi iyileştirmek amacıyla bu öğelerin önce yüklenmesini tercih ettik. Ayrıca, ilk sayfa oluşturma işleminin bir parçası olmayan çağrıları da erteliyoruz.
Metin görünümü
Hem LCP'yi hem de CLS'yi etkilediği için font-display mülküyle deneme yaptık. font-display: auto;'ü denedikten sonra font-display: swap;'e geçtik. Bu işlem, metni başlangıçta en iyi eşleşen ve mevcut yazı tipinde oluşturur, ardından indirilen yazı tipine geçer. Bu sayede metinlerimiz, ağ hızından bağımsız olarak hızlı bir şekilde oluşturuldu.
Daha iyi sıkıştırma
Brotli, Google tarafından geliştirilen Gzip ve Deflate'ye alternatif bir sıkıştırma algoritmasıdır. Daha küçük bir ayak izi elde etmek için yazı tiplerimizi ve öğelerimizi değiştirdik ve sunucu sıkıştırmasını Gzip'den Brotli'ye geçirdik:
- JavaScript dosyaları, Gzip'e kıyasla% 15 daha küçüktür.
- HTML dosyaları, Gzip'e kıyasla% 18 daha küçüktür.
- CSS ve yazı tipi dosyaları, Gzip'e kıyasla% 17 daha küçüktür.
Üçüncü taraf alanlarıyla önceden bağlantı kurma
preconnect, değerli CPU süresini tüketmeye ve özellikle güvenli bağlantılarda diğer önemli kaynakları geciktirmeye devam edebileceğinden dikkatli kullanılmalıdır.
Ancak üçüncü taraf alanındaki bir kaynak için getirme işleminin gerçekleşeceği biliniyorsa preconnect iyidir. Bu durum yalnızca yüksek trafik alan bir web sitesinde ara sıra gerçekleşiyorsa preconnect gereksiz TCP ve TLS işlemlerini tetikleyebilir. Bu nedenle dns-prefetch, DNS aramalarını önceden yapmak isteyen üçüncü taraf kaynakları (ör. sosyal medya, analizler vb.) için daha uygundu.
Kodu parçalara ayırma
Sitenin başına yalnızca işletme mantığının önemli bir bölümünü içeren veya sayfanın üst kısmında oluşturulması kritik olan kaynakları yükledik. Ayrıca, kod bölme özelliğiyle kodumuzu parçalara ayırdık. Bu sayede sayfa LCP'sini daha da iyileştirdik.
Daha iyi önbelleğe alma
Tüm ön uç rotaları için, şablonları önbellekten sunan bir Redis katmanı ekledik. Bu, sunucudaki hesaplama süresini azaltır ve her istekte kullanıcı arayüzünün tamamını oluşturur. Böylece, sonraki isteklerde LCP azalır.
LCP hedeflerini ve başarılarını özetleme
Optimizasyon projesine başlamadan önce ekip, 4, 5 saniye olan LCP puanlarını (CrUX rapor alan verilerine göre kullanıcılarının %75'i için) karşılaştırma ölçütü olarak belirledi. Optimizasyon projesinin ardından bu süre 2, 5 saniyeye düşürüldü.

CLS nedir ve bunu nasıl iyileştirdik?
Bir web sitesine göz atarken sayfa içeriğinin beklenmedik bir şekilde hareket ettiğini fark ettiniz mi? Bunun nedenlerinden biri, sayfaya bilinmeyen boyutlarda medya öğelerinin (resimler, videolar, reklamlar vb.) eşzamansız olarak yüklenmesidir. Medya kaynakları yüklendikten sonra sayfanın düzenini değiştirir.
The Economic Times web sitesinde CLS'yi iyileştirmek için uyguladığımız önlemleri ele alacağız.
Yer tutucuları kullanma
Reklam kitaplığı yüklenirken ve sayfa reklamları oluşturulurken sayfa düzeninde kayma olmaması için bilinen boyutlara sahip reklam birimleri ve medya öğeleri için stillendirilmiş bir yer tutucu kullandık. Bu sayede, reklam için yer ayrılarak düzen kaymalarının önüne geçilir.

Tanımlanmış kapsayıcı boyutları
Tarayıcı motorunun, DOM öğelerinin kullanılabilir hale geldikten sonra genişliğini ve yüksekliğini hesaplaması gerekmemesi için tüm resimler ve kapsayıcılar için açık boyutlar belirttik. Bu sayede gereksiz düzen değişiklikleri ve ek boyama çalışmaları önlendi.
CLS hedeflerini ve başarılarını özetleme
Optimizasyon projesine başlamadan önce ekip, 0,25 olan CLS puanlarını karşılaştırdı. Bu oranı %90 oranında önemli ölçüde düşürerek 0,09'a indirdik.

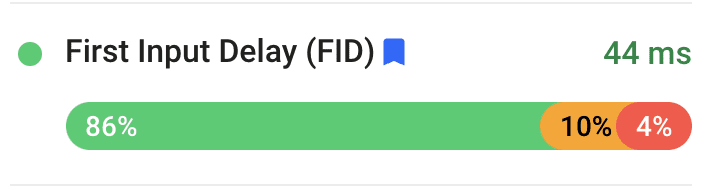
First Input Delay (FID) nedir ve bu metriği nasıl iyileştirdik?
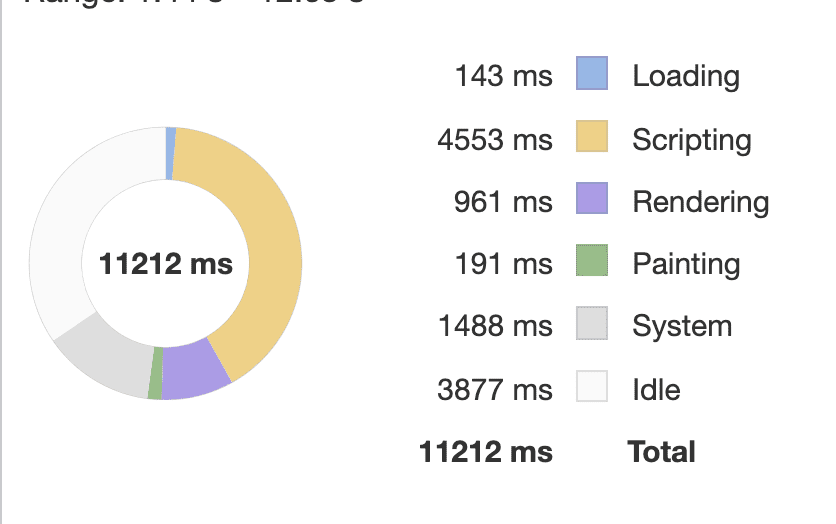
First Input Delay, bir web sitesinin kullanıcı girişine yanıt verme durumunu izleyen metriktir. FID puanının düşük olmasının birincil nedeni, tarayıcı ana iş parçasını meşgul eden ve kullanıcı etkileşimlerini geciktirebilecek yoğun JavaScript çalışmasıdır. FID'yi çeşitli şekillerde iyileştirdik.
Uzun JavaScript görevlerini bölme
Uzun görevler, 50 milisaniye veya daha uzun süren görevlerdir. Uzun görevler, tarayıcının ana iş parçacığını işgal eder ve kullanıcı girişlerine yanıt vermesini engeller. Kullanıcı talebi üzerine, mümkün olduğunda uzun süren görevleri daha küçük görevlere ayırdık. Bu sayede JavaScript'in şişmesini azalttık.

Kullanılmayan JavaScript'i erteleme
Sayfanın daha duyarlı kalması için sayfa içeriğine, analizler gibi üçüncü taraf komut dosyalarına göre öncelik verdik. Ancak kullanıcı yolculuğunun doğru şekilde izlenmesi için bazı kitaplıkların <head> belgesine yüklenmesi gerektiğinden, bu kitaplıklarla ilgili belirli sınırlamalar vardır.
Polifill sayısını azaltma
Tarayıcılar modern API'ler için destek sağladığından ve Internet Explorer gibi eski tarayıcıları kullanan kullanıcı sayısı azaldığından belirli polyfill'lere ve kitaplıklara olan bağımlılığımızı azalttık.
Reklamları geç yükleme
Ekranın alt kısmındaki reklamları geç yüklemek, ana iş parçacığı engelleme süresini kısaltarak FID'yi iyileştirdi.
FID hedeflerini ve başarılarını özetleme
Rutin denemelerimiz sayesinde FID'mizi 200 ms'den bugün 50 ms'nin altına düşürebildik.

Gerilemelerin önlenmesi
Economics Times, sayfa performansında gerileme yaşanmasını önlemek için üretimde otomatik performans kontrolleri uygulamayı planlıyor. Lab testlerini otomatikleştirmek için Lighthouse-CI'yi değerlendirmeyi planlıyorlar. Bu sayede üretim dallarında gerilemelerin önüne geçebilirler.




