Việc tối ưu hoá các chỉ số quan trọng về trang web trên trang web The Economic Times đã cải thiện đáng kể trải nghiệm người dùng và giảm đáng kể tỷ lệ thoát trên toàn bộ trang web.
Khi tốc độ Internet ngày càng cải thiện, người dùng mong muốn các trang web phản hồi và hoạt động nhanh hơn bao giờ hết. The Economic Times phục vụ hơn 45 triệu người dùng hoạt động hằng tháng. Bằng cách tối ưu hoá cho các chỉ số Core Web Vitals trên miền, trên các trang AMP và không phải AMP, chúng tôi đã giảm đáng kể tỷ lệ thoát và cải thiện trải nghiệm đọc.
Đo lường tác động
Chúng tôi tập trung vào Thời gian hiển thị nội dung lớn nhất (LCP) và Mức thay đổi bố cục tích luỹ (CLS), vì đây là những chỉ số quan trọng nhất khi nói đến việc mang lại trải nghiệm đọc tuyệt vời cho người dùng. Sau khi triển khai nhiều bản sửa lỗi hiệu suất như mô tả bên dưới, The Economic Times đã cải thiện đáng kể các chỉ số báo cáo Trải nghiệm người dùng trên Chrome (CrUX) trong vòng vài tháng.
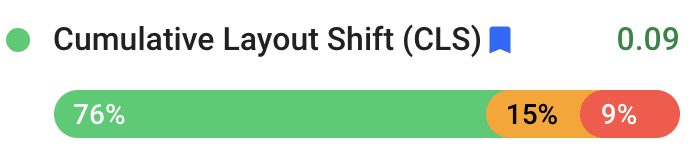
Nhìn chung, CLS đã cải thiện 250% từ 0,25 lên 0,09. Nhìn chung, LCP đã cải thiện 80% từ 4,5 giây xuống còn 2,5 giây.
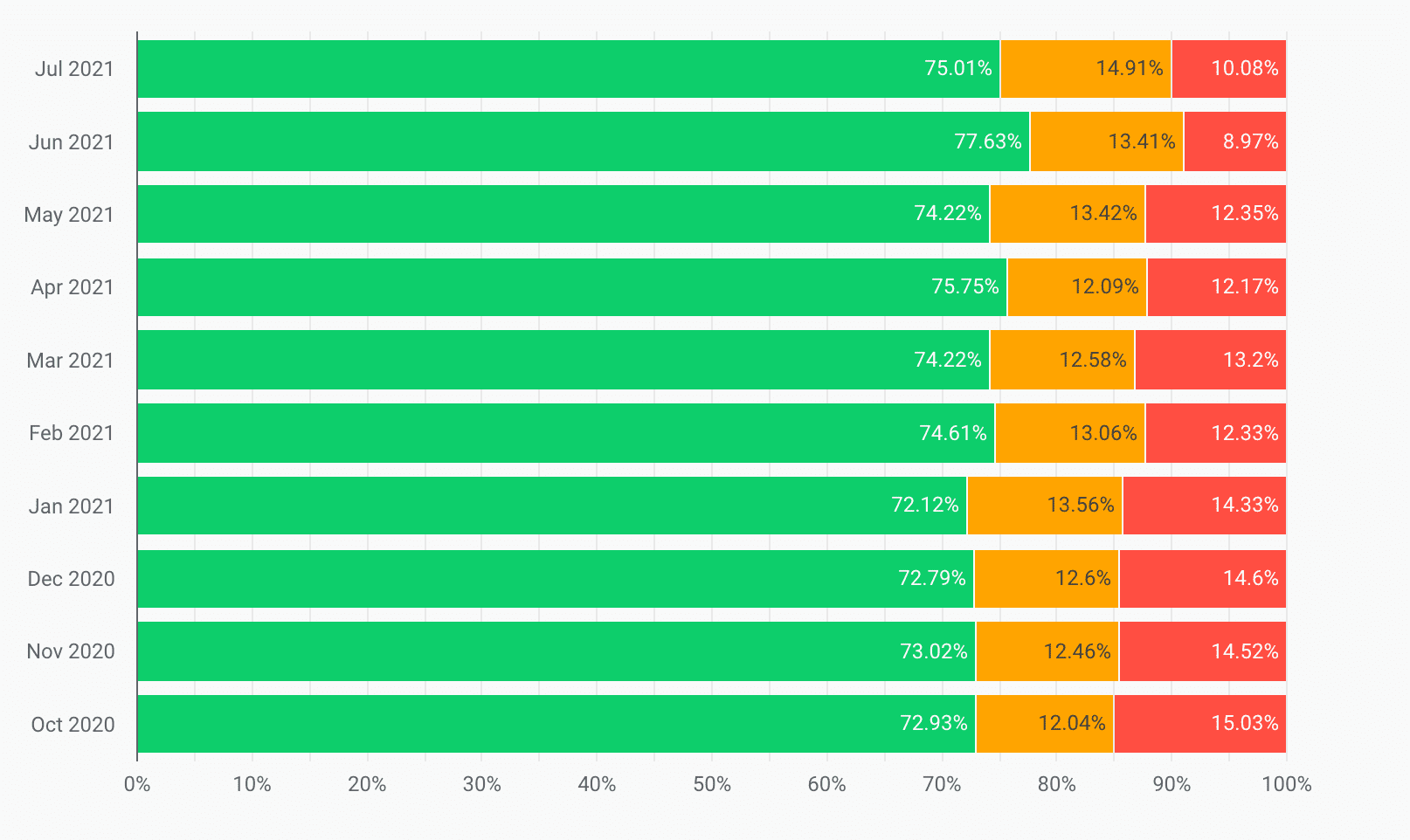
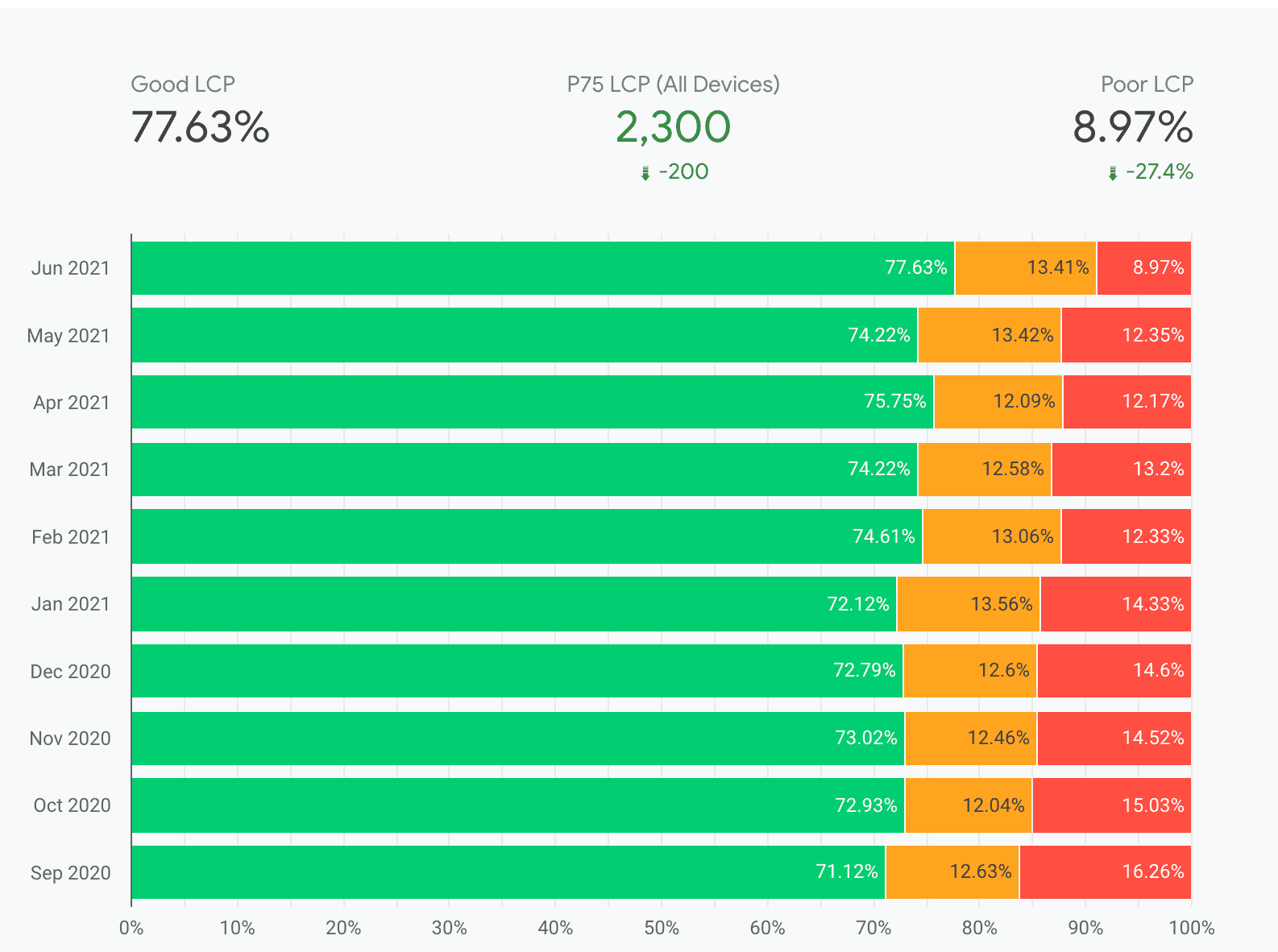
Ngoài ra, các giá trị LCP trong phạm vi "Kém" đã giảm 33% từ tháng 10 năm 2020 đến tháng 7 năm 2021:

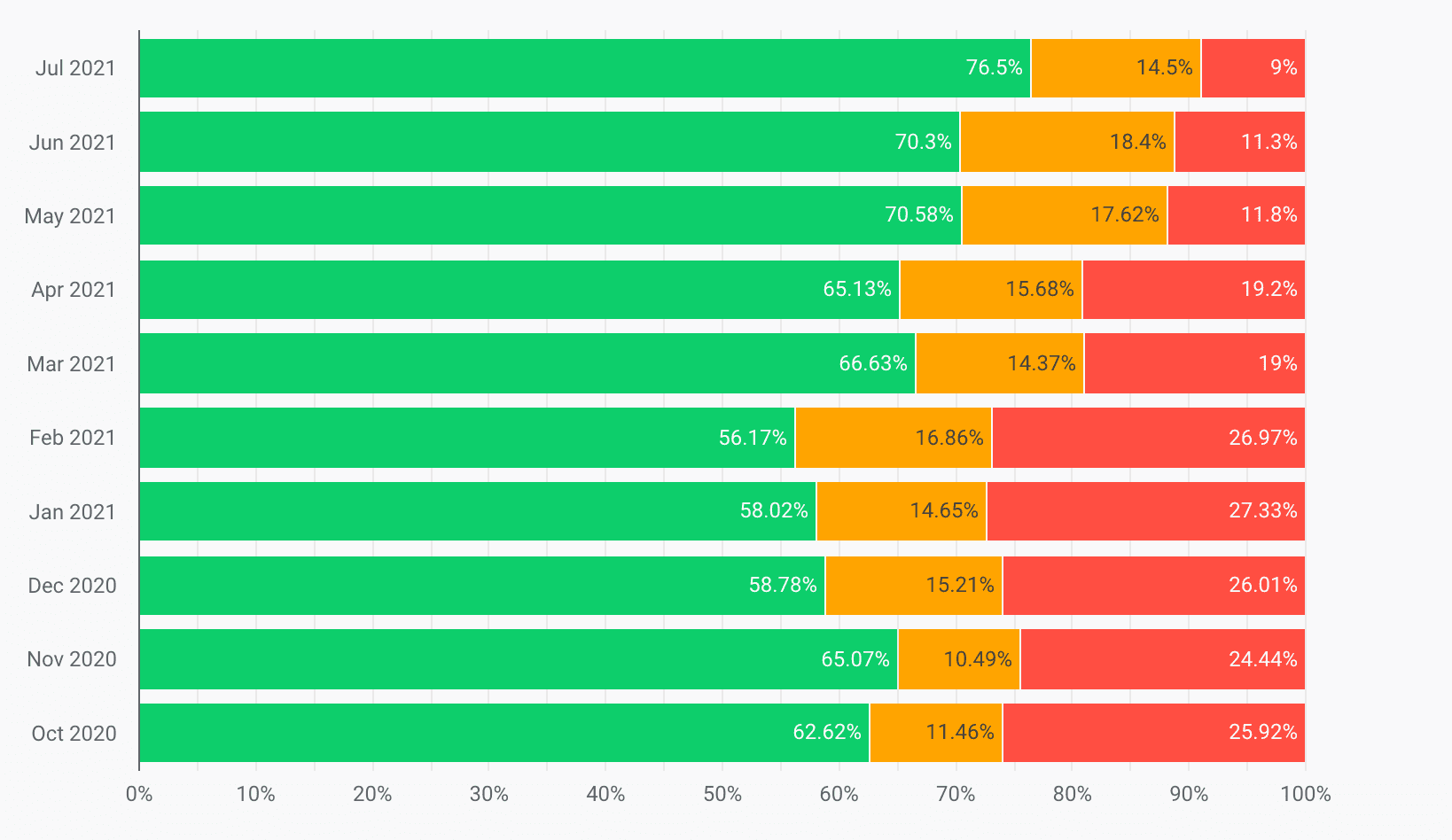
Ngoài ra, giá trị CLS trong phạm vi "Kém" giảm 65% và giá trị CLS trong phạm vi "Tốt" tăng 20% trong cùng khoảng thời gian:

Kết quả là The Economic Times (trước đây không đáp ứng các ngưỡng của Chỉ số quan trọng chính của trang web) hiện đã vượt qua các ngưỡng của Chỉ số quan trọng chính của trang web trên toàn bộ nguồn gốc và giảm tỷ lệ thoát tổng thể xuống 43%.
LCP là gì và chúng tôi đã cải thiện chỉ số này như thế nào?
Phần tử lớn nhất là phần tử phù hợp nhất để cải thiện trải nghiệm người dùng và nhận biết tốc độ tải. Các chỉ số hiệu suất như Thời gian hiển thị nội dung đầu tiên (FCP) chỉ ghi lại trải nghiệm ban đầu khi tải trang. Mặt khác, LCP báo cáo thời gian kết xuất của hình ảnh, văn bản hoặc phần video lớn nhất mà người dùng nhìn thấy.
Ngoài việc chuyển sang nhà cung cấp DNS nhanh hơn và tối ưu hoá hình ảnh, sau đây là một số kỹ thuật mà chúng tôi đã áp dụng để cải thiện LCP.
Yêu cầu quan trọng trước
Vì tất cả trình duyệt hiện đại đều giới hạn số lượng yêu cầu đồng thời, nên nhà phát triển cần ưu tiên tải nội dung quan trọng trước. Để tải một trang web phức tạp, chúng ta cần tải các thành phần như phần tử tiêu đề, CSS, tài nguyên JavaScript, hình ảnh chính, nội dung bài viết, nhận xét, tin tức có liên quan khác, chân trang và quảng cáo. Chúng tôi đã đánh giá những phần tử cần thiết cho LCP và ưu tiên tải các phần tử đó trước để cải thiện LCP. Chúng tôi cũng trì hoãn các lệnh gọi không thuộc quá trình kết xuất trang ban đầu.
Giao diện văn bản
Chúng tôi đã thử nghiệm với thuộc tính font-display vì thuộc tính này ảnh hưởng đến cả LCP và CLS. Chúng tôi đã thử font-display: auto; rồi chuyển sang font-display: swap;. Thao tác này sẽ hiển thị văn bản ban đầu bằng phông chữ phù hợp và có sẵn nhất, sau đó chuyển sang phông chữ khi phông chữ đó đã được tải xuống. Nhờ đó, văn bản của chúng ta hiển thị nhanh chóng, độc lập với tốc độ mạng.
Nén hiệu quả hơn
Brotli là một thuật toán nén thay thế cho Gzip và Deflate do Google phát triển. Chúng tôi đã thay thế phông chữ và thành phần, đồng thời thay đổi phương thức nén máy chủ từ Gzip thành Brotli để giảm thiểu mức sử dụng:
- Tệp Javascript nhỏ hơn 15% so với khi dùng Gzip.
- Tệp HTML nhỏ hơn 18% so với khi dùng Gzip.
- Tệp CSS và phông chữ nhỏ hơn 17% so với khi dùng Gzip.
Kết nối trước với các miền bên thứ ba
Bạn nên sử dụng preconnect một cách cẩn thận vì lớp này vẫn có thể chiếm thời gian CPU quý giá và làm chậm các tài nguyên quan trọng khác, đặc biệt là trên các kết nối bảo mật.
Tuy nhiên, nếu bạn biết rằng một lượt tìm nạp tài nguyên trên miền của bên thứ ba sẽ xảy ra, thì preconnect là tốt. Nếu điều này chỉ xảy ra thỉnh thoảng trên một trang web có lưu lượng truy cập cao, thì preconnect có thể kích hoạt công việc TCP và TLS không cần thiết. Do đó, dns-prefetch phù hợp hơn với các tài nguyên của bên thứ ba (ví dụ: mạng xã hội, số liệu phân tích, v.v.) để thực hiện tra cứu DNS trước.
Chia mã thành các phần
Trong phần đầu trang web, chúng tôi chỉ tải những tài nguyên chứa một phần thiết yếu của logic nghiệp vụ hoặc quan trọng để hiển thị trang ở đầu trang. Hơn nữa, chúng ta chia mã thành các phần bằng tính năng phân tách mã. Điều này giúp chúng tôi cải thiện thêm LCP của trang.
Lưu vào bộ nhớ đệm hiệu quả hơn
Đối với tất cả các tuyến giao diện người dùng, chúng tôi đã thêm một lớp Redis để phân phát các mẫu từ bộ nhớ đệm. Điều này làm giảm thời gian tính toán trên máy chủ và tạo toàn bộ giao diện người dùng trong mỗi yêu cầu, do đó làm giảm LCP trong các yêu cầu tiếp theo.
Tóm tắt các mục tiêu và thành tích về LCP
Trước khi bắt đầu dự án tối ưu hoá, nhóm đã đo điểm chuẩn cho điểm LCP của họ ở mức 4,5 giây (dành cho nhóm người dùng có phân vị thứ 75, dựa trên dữ liệu trường báo cáo CrUX). Sau dự án tối ưu hoá, chỉ số này giảm xuống còn 2,5 giây.

CLS là gì và chúng tôi đã cải thiện chỉ số này như thế nào?
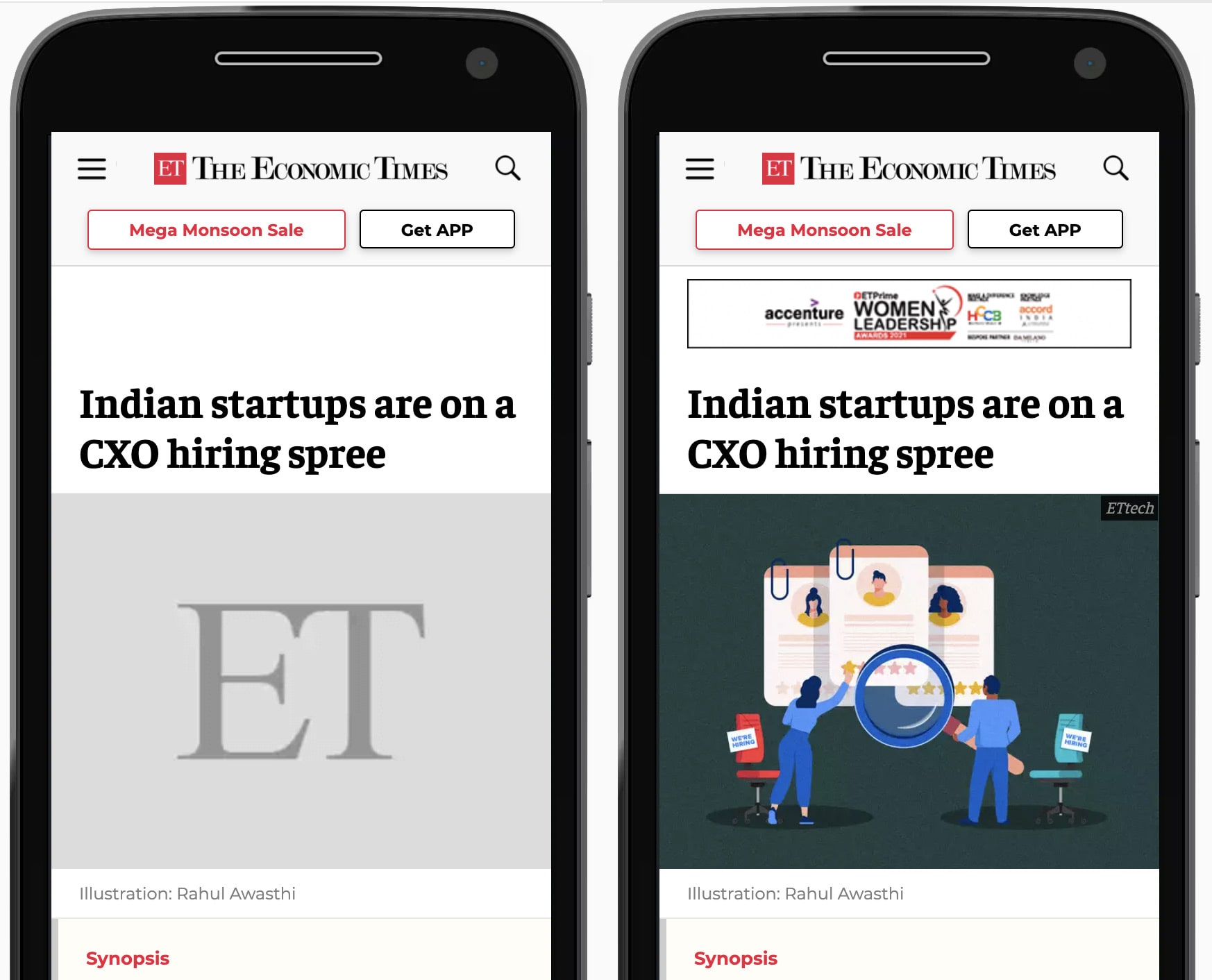
Bạn có bao giờ nhận thấy nội dung trang di chuyển bất ngờ khi duyệt web không? Một nguyên nhân gây ra vấn đề này là việc tải không đồng bộ nội dung nghe nhìn (hình ảnh, video, quảng cáo, v.v.) trên trang có kích thước không xác định. Ngay khi tài nguyên phương tiện tải, chúng sẽ thay đổi bố cục của trang.
Chúng tôi sẽ trình bày các biện pháp mà chúng tôi đã thực hiện để cải thiện CLS trên trang web The Economic Times.
Sử dụng phần giữ chỗ
Chúng tôi đã sử dụng phần giữ chỗ có kiểu cho các đơn vị quảng cáo và phần tử nội dung nghe nhìn có kích thước đã biết để tránh việc thay đổi bố cục khi thư viện quảng cáo tải và hiển thị quảng cáo trên trang. Điều này giúp đảm bảo không có sự thay đổi về bố cục bằng cách đặt trước không gian cho quảng cáo.

Kích thước vùng chứa đã xác định
Chúng tôi đã chỉ định kích thước rõ ràng cho tất cả hình ảnh và vùng chứa để công cụ trình duyệt không cần tính toán chiều rộng và chiều cao của các phần tử DOM khi có sẵn. Điều này giúp tránh được việc thay đổi bố cục không cần thiết và công việc vẽ thêm.
Tóm tắt các mục tiêu và thành tích của CLS
Trước khi bắt đầu dự án tối ưu hoá, nhóm đã đo điểm chuẩn CLS của họ ở mức 0,25. Chúng tôi đã giảm đáng kể tỷ lệ này xuống còn 0,09 (giảm 90%).

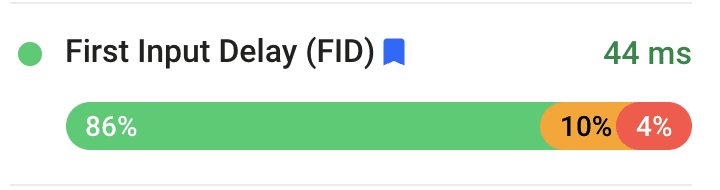
Thời gian phản hồi lần tương tác đầu tiên (FID) là gì và chúng tôi đã cải thiện chỉ số này như thế nào?
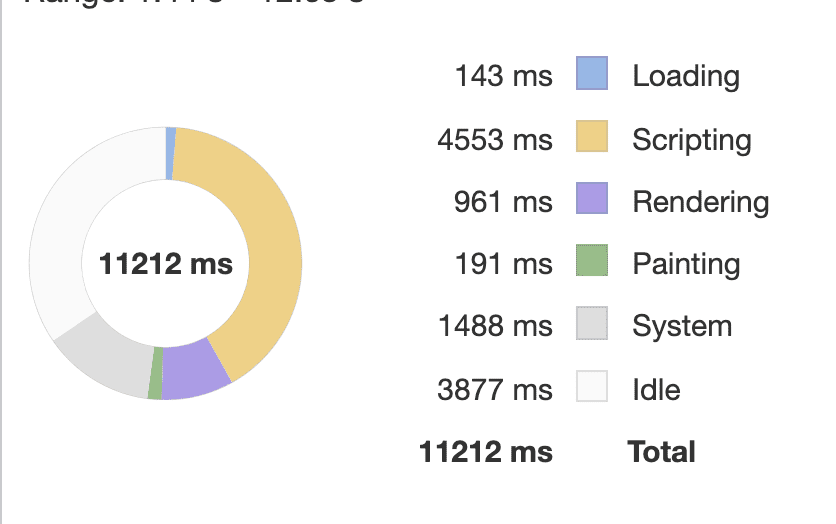
Thời gian phản hồi lần tương tác đầu tiên là chỉ số theo dõi khả năng phản hồi của trang web đối với hoạt động đầu vào của người dùng. Nguyên nhân chính dẫn đến điểm FID thấp là do công việc JavaScript nặng khiến luồng chính của trình duyệt bị bận, điều này có thể trì hoãn các hoạt động tương tác của người dùng. Chúng tôi đã cải thiện FID theo một số cách.
Chia nhỏ các tác vụ JavaScript dài
Tác vụ dài là những tác vụ có thời lượng từ 50 mili giây trở lên. Các tác vụ dài chiếm luồng chính của trình duyệt và ngăn trình duyệt phản hồi hoạt động đầu vào của người dùng. Chúng tôi đã chia các tác vụ chạy trong thời gian dài thành các tác vụ nhỏ hơn khi có thể theo yêu cầu của người dùng, nhờ đó giúp giảm tình trạng Javascript bị phình to.

Tạm hoãn JavaScript không dùng đến
Chúng tôi ưu tiên nội dung trang hơn các tập lệnh của bên thứ ba như số liệu phân tích để trang phản hồi nhanh hơn. Tuy nhiên, có một số hạn chế nhất định đối với một số thư viện vì các thư viện này cần được tải trong tài liệu <head> để theo dõi chính xác hành trình của người dùng.
Giảm polyfill
Chúng tôi đã giảm mức độ phụ thuộc vào một số polyfill và thư viện nhất định, vì các trình duyệt hỗ trợ các API hiện đại và ít người dùng sử dụng các trình duyệt cũ, chẳng hạn như Internet Explorer.
Tải từng phần quảng cáo
Tính năng tải từng phần quảng cáo dưới màn hình đầu tiên giúp giảm thời gian chặn luồng chính, từ đó cải thiện FID.
Tóm tắt các mục tiêu và thành tích của FID
Từ các thử nghiệm định kỳ, chúng tôi đã có thể giảm FID từ 200 mili giây xuống dưới 50 mili giây.

Ngăn chặn sự hồi quy
The Economics Times dự định triển khai quy trình kiểm tra hiệu suất tự động trong môi trường phát hành công khai để tránh hiện tượng hồi quy hiệu suất trang. Họ dự định đánh giá Lighthouse-CI để tự động hoá các thử nghiệm trong phòng thí nghiệm, nhờ đó có thể ngăn chặn sự cố hồi quy trên nhánh phát hành chính thức.




