Comment le marchand de mode en ligne a-t-il corrélé les Core Web Vitals et les métriques de performances aux métriques métier ? Comment a-t-il vu ses KPI augmenter ? Comment a-t-il créé un "calculateur d'analyse de rentabilisation des performances" pour orienter ses décisions produit et développer une culture de performance ?
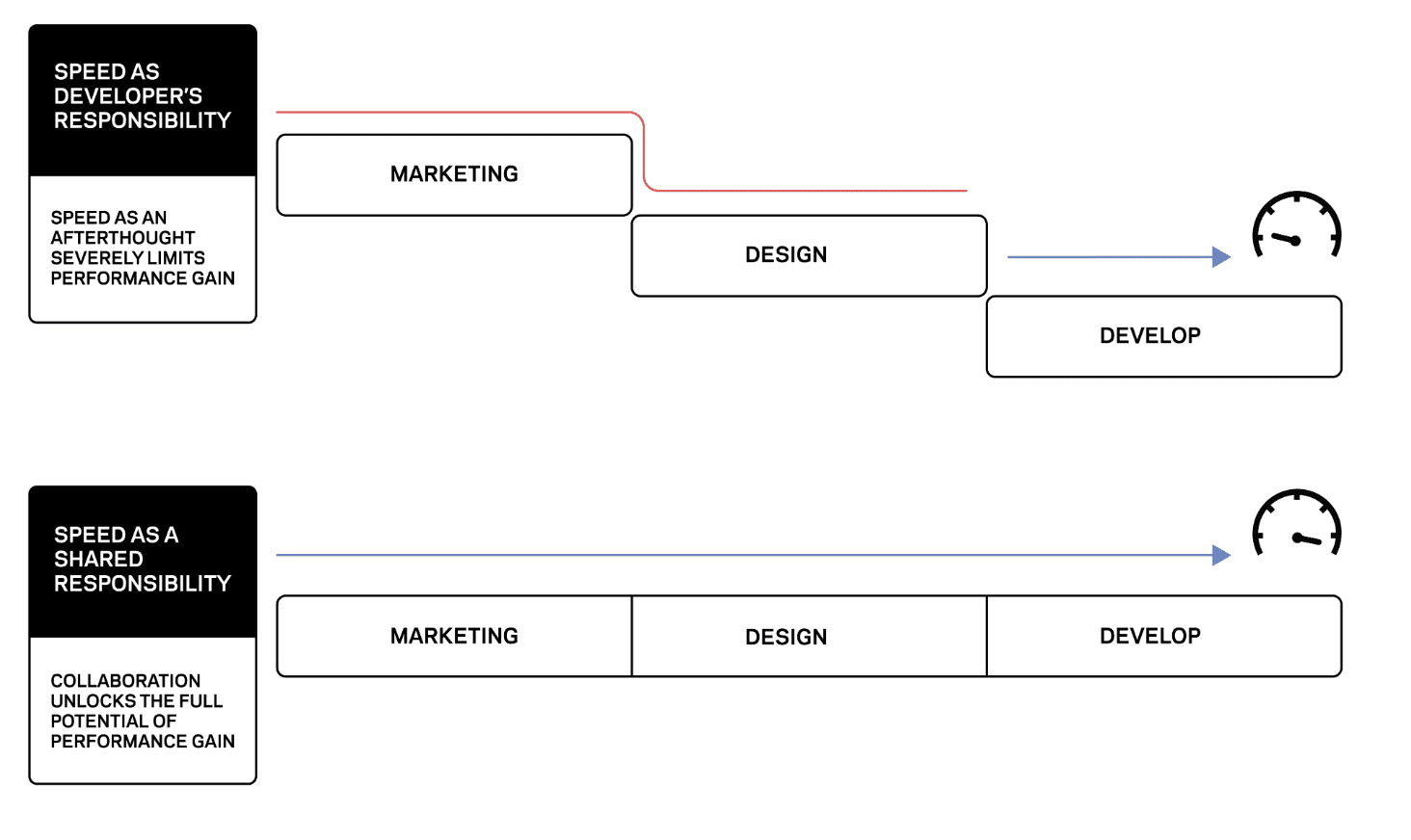
Dans de nombreuses entreprises, les performances de vitesse des sites Web et les métriques Core Web Vitals sont encore principalement considérées comme la responsabilité des équipes d'ingénierie. La vitesse du site peut devenir invisible pour d'autres secteurs de l'entreprise si la valeur de l'expérience client et de l'entreprise n'est pas comprise. Cela peut entraîner une négligence des performances lorsque des décisions clés sont prises et des feuilles de route sont définies.
Pour améliorer la culture de performance au sein des équipes et améliorer considérablement l'expérience Web, le marchand de mode de luxe Farfetch a lancé un projet visant à définir et à utiliser des métriques de performance véritablement centrées sur le client. L'objectif était de les corréler aux métriques commerciales afin de comprendre l'impact des performances sur les KPI de l'entreprise.
Mais leurs ambitions ne s'arrêtent pas là. L'objectif du projet était de changer la culture à grande échelle : briser les silos au sein de l'organisation et introduire un nouveau langage axé sur l'entreprise pour donner à tous un moyen commun de parler de ce qui était auparavant considéré comme des sujets techniques. Farfetch souhaitait que la vitesse du site Web soit une responsabilité partagée, faciliter la prise de décisions éclairées et en faire un pilier essentiel de l'expérience Web.

Pour commencer, Farfetch a réalisé qu'un seul département ne pouvait pas y parvenir comme avant. L'entreprise a donc constitué une équipe d'experts issus de différents secteurs (ingénierie, infrastructure, architecture et produit) qui ont mis en place une stratégie par étapes pour repenser la façon dont l'entreprise aborde ce sujet.
Étape 1: Définir, mesurer et surveiller les métriques
Tout d'abord, Farfetch devait mettre en place les outils de surveillance appropriés pour comprendre l'état actuel et les écarts entre les points de contact et les applications du parcours.
Ils ont utilisé à la fois des données de laboratoire et la surveillance des utilisateurs réels (données sur le terrain) pour suivre les Core Web Vitals et d'autres métriques de performances axées sur l'utilisateur afin d'analyser l'état actuel des performances de vitesse. Ils ont utilisé JavaScript et la bibliothèque web-vitals.js pour collecter les données. Cela a permis à l'équipe d'analyse des produits de visualiser les métriques de performances ainsi que les métriques commerciales dans la même session, et ainsi de commencer à examiner l'impact de l'une sur l'autre.
Le groupe multidisciplinaire s'est donné pour mission de comprendre quelles métriques étaient les plus importantes pour l'entreprise. Pour ce faire, elle a examiné le parcours critique des utilisateurs de Farfetch et a essayé de l'associer à des repères de performances. En plus des métriques Core Web Vitals décrites par Google, chacune représentant un aspect distinct de l'expérience utilisateur, il a également utilisé du code JavaScript personnalisé pour suivre le temps de latence du premier octet (TTFB), la première peinture avec contenu (FCP), la première peinture et le temps de chargement interactif (TTI).
Les métriques sont collectées à l'aide de plusieurs méthodes de l'API Performance, de l'API Long Tasks et des polyfills de Google. Pour en savoir plus, consultez cet article de blog Farfetch Tech de mi-2020 écrit par Manuel Garcia, ingénieur principal principal pour le Web.
En ce qui concerne l'analyse des données, Farfetch dispose de sa propre solution de suivi multicanal, appelée Omnitracking, utilisée par les applications frontales. Il suit les événements générés par les pages vues, les actions des utilisateurs et les actions système. Le modèle de données Omnitracking est la solution de Farfetch pour les cas d'analyse, d'exploration de données et de création de rapports, basés sur les événements générés par les outils de suivi. L'objectif du modèle de données est d'aider et d'assister toute personne qui doit comprendre:
- Comportement des utilisateurs
- Expérience utilisateur sur les applications Farfetch
- Utilisation des applications
- Macroconversions et microconversions
- Analyse multicanal et analyse de l'entonnoir
L'idée était ensuite d'ajouter à cette couche de données les données de performances de chaque page vue sur farfetch.com, capturées par JavaScript. Suivre ce modèle garantissait une correspondance entre les données de performances et les principales métriques de l'entonnoir de conversion pour chaque session, et constituait la base d'une exploration analytique sur le sujet.
Enfin, Farfetch a établi des budgets de performances basés sur le temps pour chaque métrique sur les pages principales du parcours, ainsi qu'un processus de gouvernance pour gérer les dépassements de budget. Ils ont également commencé à intégrer des métriques de performances aux pipelines de CI pour comprendre les écarts de budget dès que possible dans le flux de développement.
Étape 2: Communiquer dans un langage professionnel
Les données de performances étant désormais disponibles dans les ensembles de données d'intelligence commerciale internes de Farfetch, l'équipe d'analyse a commencé à explorer les modèles et les tendances mathématiques dans les données qui pourraient indiquer une corrélation entre les métriques de performances et les KPI commerciaux (par exemple, le taux de conversion et le pourcentage de visites sur une seule page). Cela lui a permis d'obtenir une nouvelle vision de l'impact financier de la vitesse du site et de l'expérience utilisateur sur l'entreprise. Cela a permis de discuter des performances dans un langage commun avec les décideurs. L'analyse incluait tous les Core Web Vitals et les autres métriques que Farfetch jugeait utiles. Il a révélé des insights vraiment intéressants.
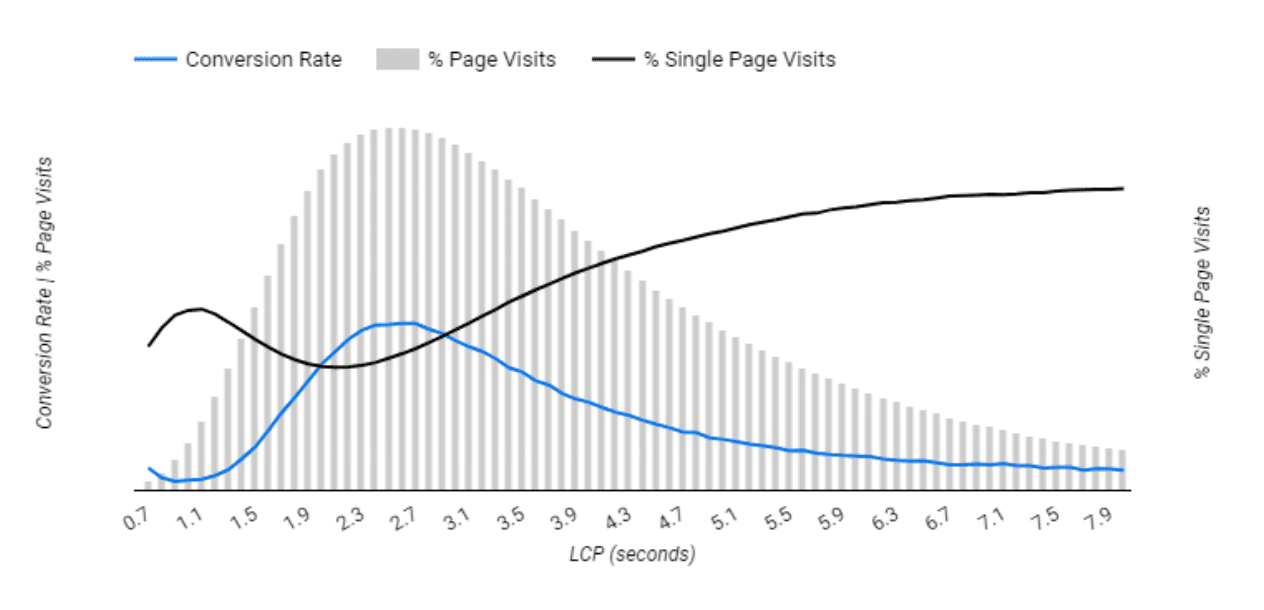
Sachant que Google recommande de maintenir le LCP (Largest Contentful Paint) en dessous de 2,5 secondes pour offrir une expérience utilisateur optimale, Farfetch a étudié ce seuil attentivement et obtenu des résultats significatifs.
L'analyse de corrélation statistique de Farfetch a montré qu'au-delà de ce point, le taux de conversion commence à baisser et le taux de sortie augmente. Cela montre que les utilisateurs commencent vraiment à ressentir les inconvénients d'un chargement de page lent, et que le taux de conversion diminue en moyenne de 1,3% pour chaque augmentation de 100 ms du LCP.

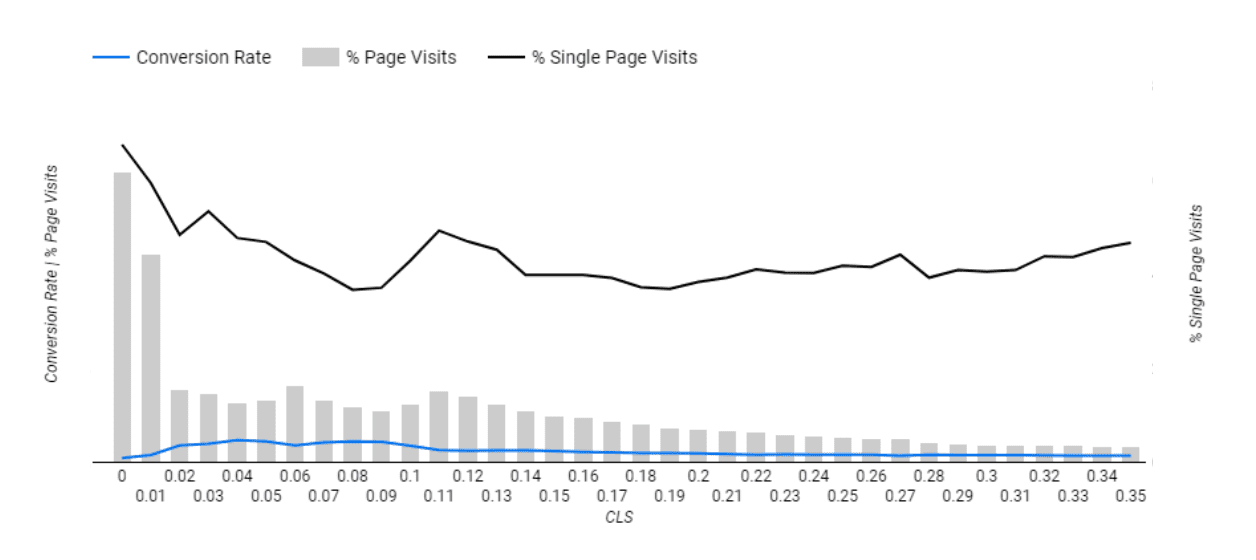
Farfetch a également constaté une baisse de 3,1% du taux de sortie pour chaque 0,01 point de moins au score CLS (Cumulative Layout Shift), ce qui confirme l'impact de la stabilité des pages sur le maintien des utilisateurs sur un site Web.

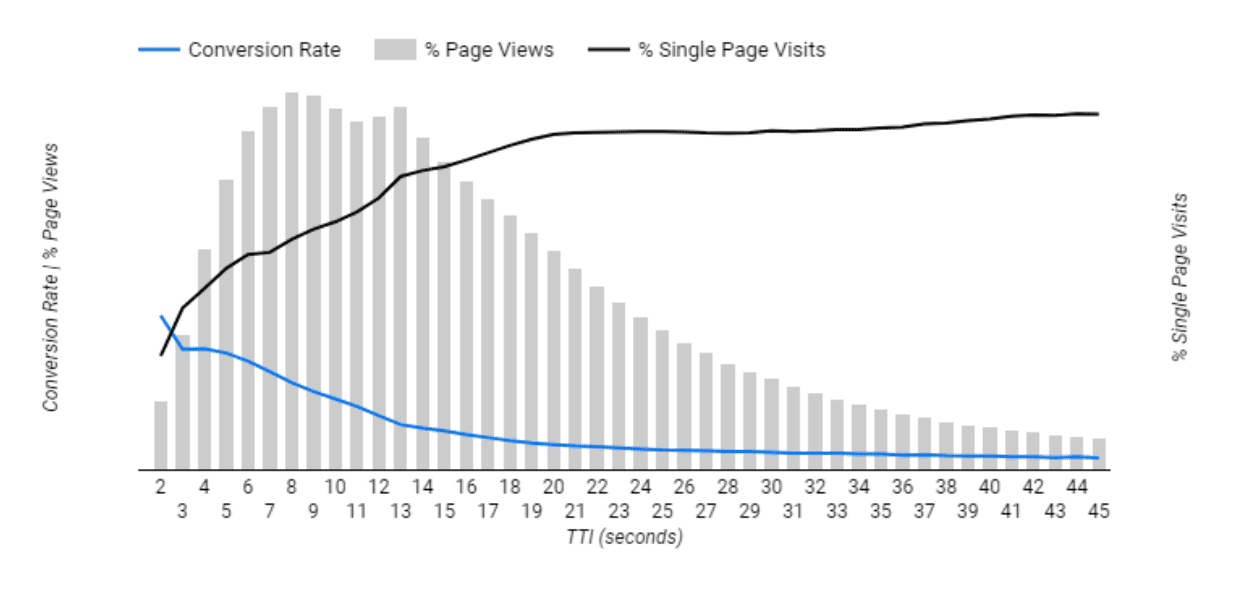
En ce qui concerne l'interactivité et la fluidité des pages, bien que le First Input Delay (FID) soit suivi et analysé en continu, Farfetch mesure également le TTI, qui s'est avéré être une métrique particulièrement efficace pour l'entonnoir de conversion commercial de Farfetch.
Pour ce faire, ils ont injecté le polyfill TTI de Google dans le site Web afin de stocker cette métrique. Utilisation de l'API Long Tasks pour signaler les tâches longues (tâches prenant plus de 50 millisecondes sur le thread principal du navigateur).
L'équipe d'analyse a ensuite constaté que le taux de conversion augmentait de 2,8% pour chaque seconde de réduction du TTI, ce qui plaide en faveur d'une meilleure efficacité du code et du déblocage du thread principal du navigateur.

Au final, cette analyse a également permis de montrer que certaines métriques n'avaient pas d'impact significatif sur les KPI d'entreprise, ou que certaines étaient plus pertinentes à différentes étapes du parcours utilisateur. Cela a permis de comprendre parfaitement les opportunités à saisir à chaque point de l'entonnoir de conversion.
Étape 3: Intégrer le changement culturel
Présenter les insights ci-dessus, ainsi que des recherches qualitatives sur la perception de la vitesse du site par les utilisateurs, était essentiel pour s'assurer que les objectifs de l'entreprise étaient atteints, que les dirigeants étaient informés et qu'ils acceptaient de prendre des décisions basées sur les performances dans les feuilles de route des produits. Il était désormais possible de prouver l'importance des performances pour Farfetch.
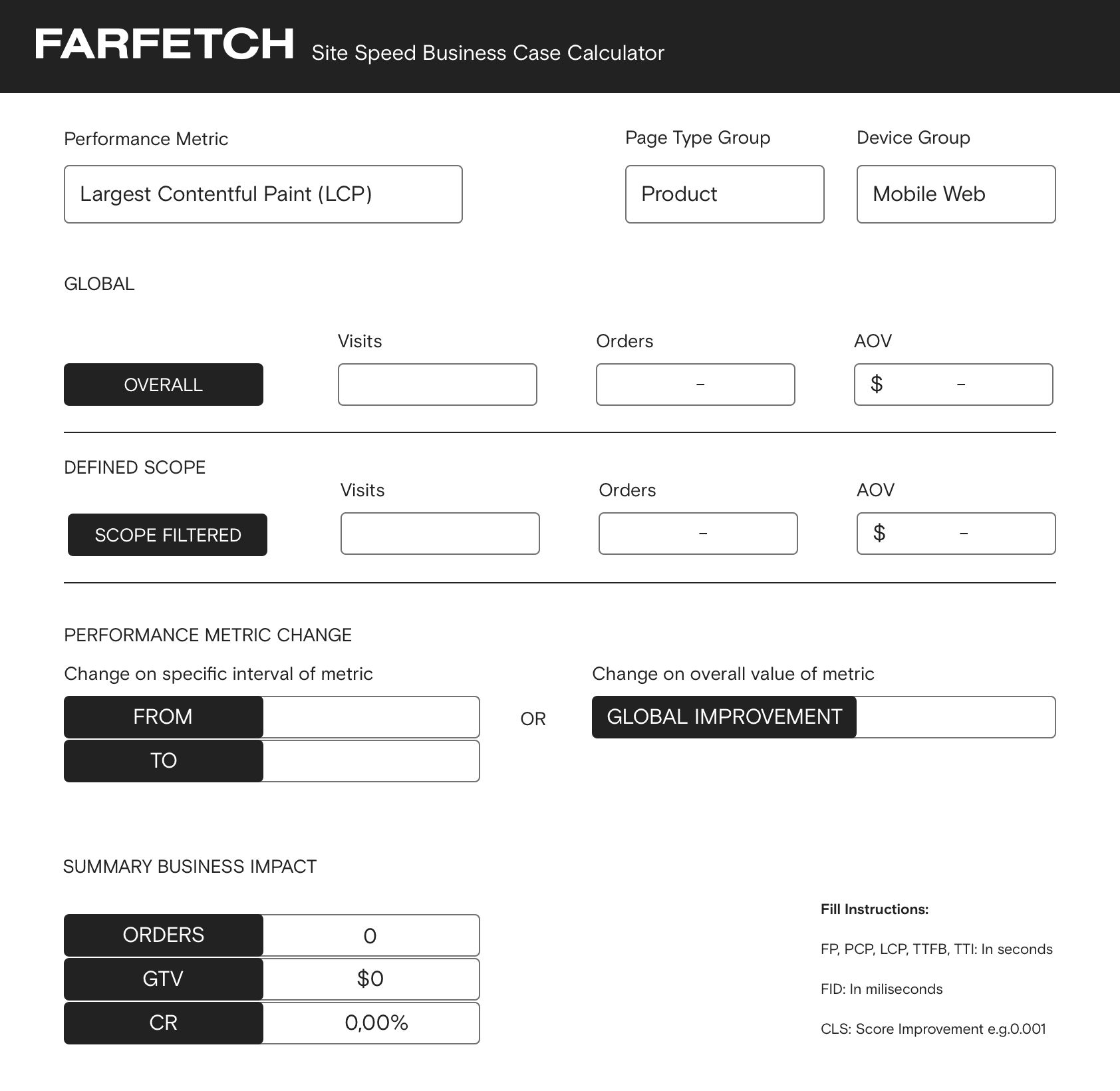
Pour simplifier la hiérarchisation, Farfetch a créé un outil en libre-service qu'elle a appelé "Calculatrice d'analyse de rentabilité de la vitesse du site", s'inspirant du calculateur d'impact de la vitesse de Google. Il permet à tout responsable produit de créer un business case à partir d'améliorations des performances en calculant l'impact commercial à la volée. Avec un modèle de données qui utilise la corrélation entre le taux de conversion et les métriques d'expérience utilisateur, il est flexible et peut s'adapter à différents champs d'application de produits, appareils et points de contact du parcours utilisateur.

En parallèle, un ensemble de tableaux de bord analytiques en libre-service a permis de créer une visibilité à l'échelle de l'entreprise sur les indicateurs de performances en temps réel et leur impact sur l'activité. Les performances sont désormais entièrement intégrées au développement de produits. Les équipes produit ont ainsi un accès facile aux métriques, aux outils d'audit et à la surveillance du budget de performances. De plus, grâce à l'intégration de la couche de données, les métriques de performances sont également disponibles dans les outils de test A/B de Farfetch, ce qui offre aux responsables produit un autre vecteur d'insights puissant.
Ces derniers mois, l'équipe de base est également en bonne voie pour établir cette culture non seulement au sein des équipes de développement front-end, mais aussi dans le domaine de la plate-forme, en utilisant des méthodologies similaires pour surveiller et prouver l'impact des principaux microservices et transactions.
De nombreuses présentations Farfetch ont été données sur ce sujet, mais il existe également des mentions externes. Par exemple, une mention dans une conférence Google I/O de 2021 sur l'impact commercial des métriques Core Web Vitals. Cela a également contribué à donner une pertinence continue au thème et à renforcer la stratégie de l'équipe en matière de culture.
Étape 4: Améliorer les métriques
Au final, tout ce travail devait contribuer à améliorer objectivement les métriques de vitesse du site Web de Farfetch, et garantir que ses équipes suivraient les meilleures pratiques et saisiraient les opportunités d'amélioration.
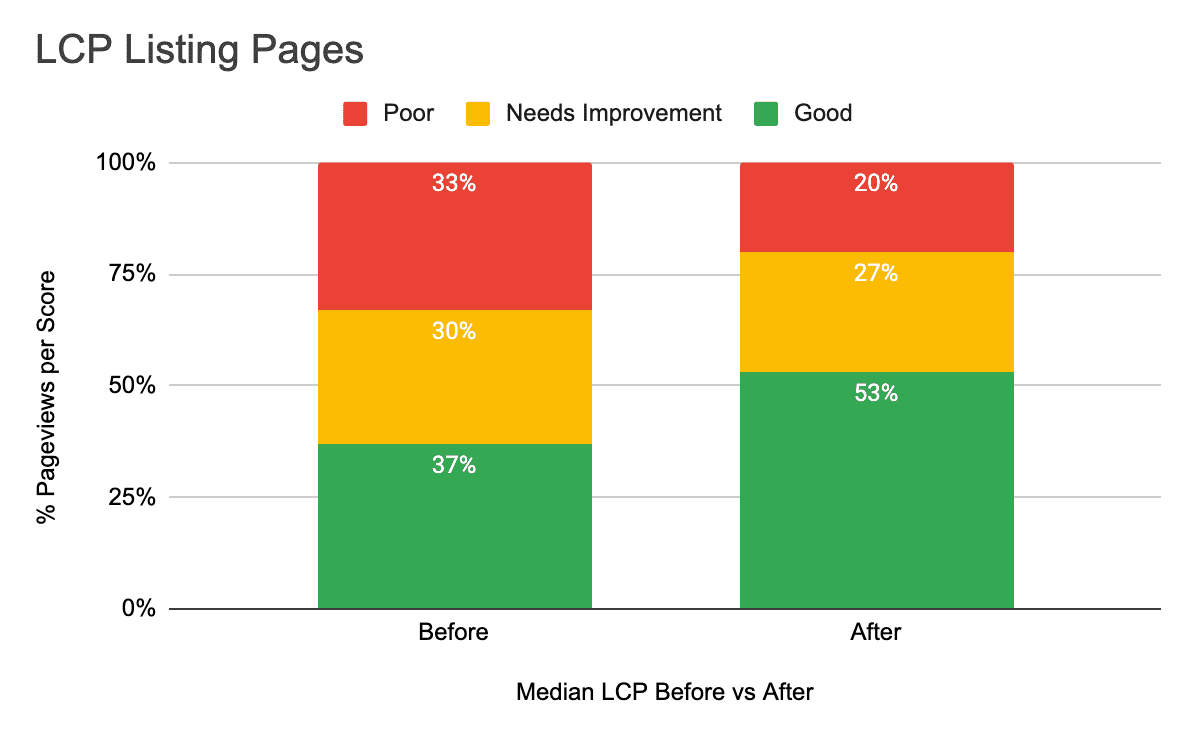
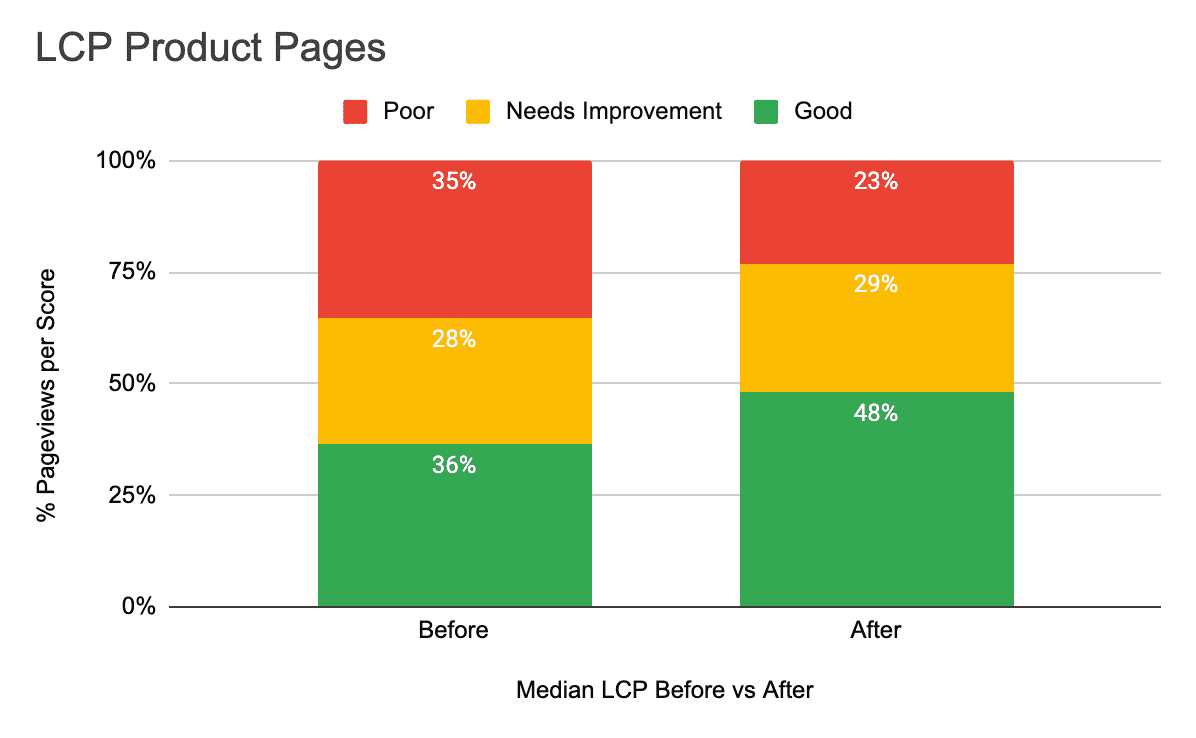
L'une des principales opportunités détectées en 2021 était la nécessité d'améliorer le LCP sur les deux principaux types de pages de Farfetch : les pages produit et les pages de fiches produit.
Les équipes ont examiné la façon dont elles chargeaient le contenu principal de ces pages. Armé d'un business case qui montrait l'impact de cette opportunité, il a pu:
- Adaptez le composant de chargement des images de produits d'une solution basée sur JavaScript à une implémentation native.
- Définissez la priorité des images et répartissez-les en composants essentiels et non essentiels.
- Chargez les images essentielles à l'avance, avec la source déjà intégrée dans le code HTML et en utilisant
<link rel="preload">pour qu'elles soient téléchargées le plus tôt possible. - Utilisez l'attribut
<img loading="lazy">pour les images non critiques, avec un polyfill utilisant Intersection Observer sur les navigateurs non compatibles, tels que Safari.
Ils ont ainsi pu faire bouger les choses et prouver, grâce à des tests A/B, l'hypothèse et l'impact commercial. Sur les pages produit, par exemple, cette optimisation a permis de gagner plus de 600 ms. Le test A/B a montré une augmentation du taux de conversion comprise entre 1 et 5 %, avec le niveau de confiance défini par l'entreprise.
Vous trouverez ci-dessous les améliorations que l'équipe a pu apporter en termes de pourcentage de pages vues considérées comme"bonnes", "à améliorer " et"médiocres", selon la définition de Google pour le score LCP.


Avantages d'un site plus rapide et de meilleures pratiques de travail
En développant une culture axée sur les performances et en utilisant des outils comme le calculateur d'analyse de rentabilisation, nous avons pu parler un langage commun, compris par les responsables produit, les personnes concernées et les ingénieurs. Cela a entraîné des discussions continues sur la façon de hiérarchiser les nouvelles initiatives et les améliorations des performances.
"Nous voulions briser le cycle selon lequel les performances étaient une préoccupation technique uniquement, gérée et résolue par l'équipe d'ingénierie", explique Rui Santos, responsable produit principal senior pour les canaux Web de Farfetch. "Associer les métriques de performances aux métriques commerciales s'est avéré étonnamment efficace pour transmettre le message très, très rapidement. L'activité commerciale est le moteur de l'entreprise. En liant son succès aux métriques de vitesse, nous avons encouragé un plus grand nombre d'acteurs à comprendre et à gérer les décisions d'arbitrage."
Dans le secteur de l'e-commerce de luxe, la vitesse de chargement de votre site peut déterminer la façon dont les consommateurs perçoivent votre marque et la qualité de votre service dans son ensemble. Pour les utilisateurs, la qualité équivaut à du luxe. Cela s'applique à tous les aspects de leur expérience, y compris aux performances de votre site Web. La vitesse du site ayant un impact prouvé sur le taux de conversion, les performances occupent désormais une place de choix dans la planification à long terme de Farfetch.





