ई-कॉमर्स फैशन रीटेलर ने वेबसाइट की परफ़ॉर्मेंस की जानकारी और परफ़ॉर्मेंस मेट्रिक को कारोबार की मेट्रिक के साथ कैसे जोड़ा. इससे, केपीआई में बढ़ोतरी हुई और प्रॉडक्ट से जुड़े फ़ैसले लेने और परफ़ॉर्मेंस को बेहतर बनाने के लिए, "परफ़ॉर्मेंस के कारोबार के मामले का कैलकुलेटर" बनाया गया.
कई कंपनियों में, वेबसाइट की स्पीड की परफ़ॉर्मेंस और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट को अब भी ज़्यादातर इंजीनियरिंग टीम की ज़िम्मेदारी माना जाता है. अगर कारोबार और खरीदारों के अनुभव की अहमियत को समझा नहीं जाता है, तो साइट की स्पीड को कारोबार के दूसरे हिस्सों में अनदेखा किया जा सकता है. इससे, अहम फ़ैसले लेने और रोडमैप तय करने के दौरान, परफ़ॉर्मेंस को अनदेखा किया जा सकता है.
लग्ज़री ई-कॉमर्स फैशन खुदरा दुकानदार Farfetch ने एक प्रोजेक्ट लॉन्च किया है. इसका मकसद, सभी टीमों की परफ़ॉर्मेंस को बेहतर बनाना और उनके वेब अनुभव को बेहतर बनाना है. इस प्रोजेक्ट में, ग्राहक को ध्यान में रखकर बनाई गई परफ़ॉर्मेंस मेट्रिक को तय और इस्तेमाल किया जाता है. उनका मकसद, इन मेट्रिक को कारोबार की मेट्रिक से जोड़ना था, ताकि यह पता चल सके कि परफ़ॉर्मेंस का कंपनी के केपीआई पर क्या असर पड़ता है.
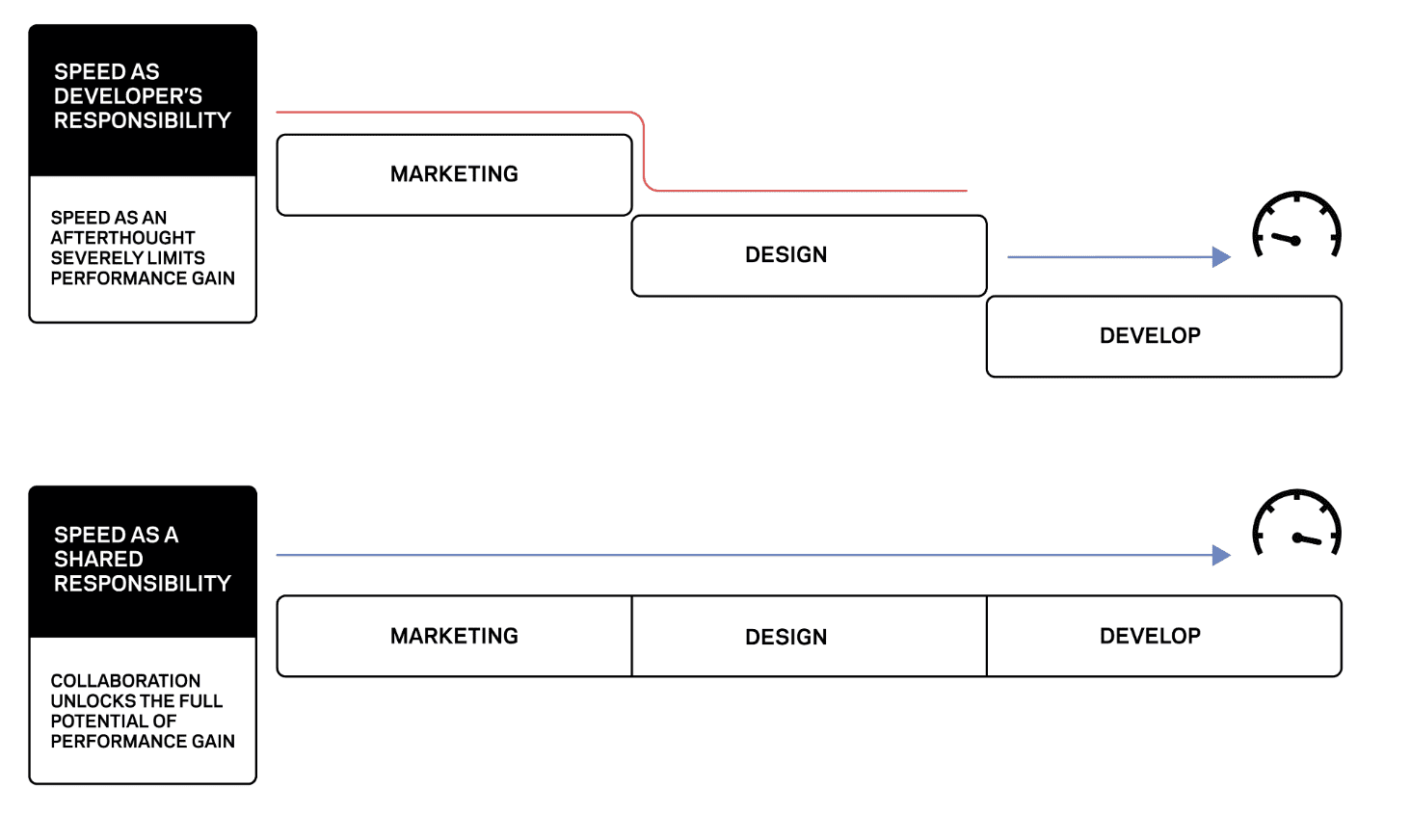
हालांकि, उनकी महत्वाकांक्षाएं यहीं तक नहीं थीं. आखिर में, इस प्रोजेक्ट का मकसद बड़े पैमाने पर संगठन की संस्कृति में बदलाव करना था. इसके लिए, संगठन में मौजूद अलग-अलग विभागों के बीच के गैप को कम किया गया और कारोबार के हिसाब से नई भाषा का इस्तेमाल शुरू किया गया. इससे, सभी को तकनीकी विषयों पर बातचीत करने का एक तरीका मिला. Farfetch चाहता था कि वेबसाइट की स्पीड की परफ़ॉर्मेंस को सभी की ज़िम्मेदारी के तौर पर देखा जाए. साथ ही, सही फ़ैसले लेने में मदद मिल सके और इसे वेब पर बेहतर अनुभव देने के मुख्य पिलर के तौर पर स्थापित किया जा सके.

शुरुआत में, Farfetch को पता चला कि एक ही डिपार्टमेंट इस लक्ष्य को पहले की तरह हासिल नहीं कर सकता. इसलिए, कंपनी ने इंजीनियरिंग, इन्फ़्रास्ट्रक्चर, आर्किटेक्चर, और प्रॉडक्ट जैसे अलग-अलग क्षेत्रों के विशेषज्ञों की एक मुख्य टीम बनाई. इस टीम ने कंपनी के इस विषय को देखने के तरीके को बेहतर बनाने के लिए, सिलसिलेवार रणनीति बनाई.
पहला चरण: मेट्रिक तय करना, मेज़र करना, और उन्हें मॉनिटर करना
सबसे पहले, Farfetch को मॉनिटर करने के लिए सही टूल की ज़रूरत थी, ताकि वह खरीदारी के दौरान अलग-अलग टचपॉइंट और ऐप्लिकेशन पर मौजूदा स्थिति और डेटा में होने वाले बदलावों को समझ सके.
उन्होंने वेबसाइट की परफ़ॉर्मेंस की मौजूदा स्थिति का विश्लेषण करने के लिए, कोर वेब वाइटल और अन्य उपयोगकर्ता के हिसाब से परफ़ॉर्मेंस मेट्रिक को ट्रैक करने के लिए, लैब डेटा और रीयल यूज़र मॉनिटरिंग (फ़ील्ड डेटा), दोनों का इस्तेमाल किया. उन्होंने डेटा कैप्चर करने के लिए, JavaScript और web-vitals.js लाइब्रेरी का इस्तेमाल किया. इससे प्रॉडक्ट के आंकड़ों की टीम को एक ही सेशन में, कारोबार की मेट्रिक के साथ-साथ परफ़ॉर्मेंस मेट्रिक की जानकारी देखने में मदद मिली. साथ ही, यह भी पता चलने लगा कि एक मेट्रिक का दूसरे पर क्या असर पड़ता है.
अलग-अलग विषयों के विशेषज्ञों के इस ग्रुप ने यह समझने की कोशिश की कि कारोबार के लिए कौनसी मेट्रिक सबसे ज़्यादा अहम हैं. ऐसा करने के लिए, उन्होंने Farfetch के उपयोगकर्ताओं की क्रिटिकल यूज़र जर्नी को देखा और उस जर्नी को परफ़ॉर्मेंस मार्कर से जोड़ने की कोशिश की. Google ने वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली उन मेट्रिक के अलावा, उपयोगकर्ता अनुभव के अलग-अलग पहलुओं को दिखाने वाली मेट्रिक भी शामिल की हैं. साथ ही, उन्होंने पहले बाइट में लगने वाला समय (टीटीएफ़बी), फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी), फ़र्स्ट पेंट, और इंटरैक्टिव होने में लगने वाला समय (टीटीआई) को ट्रैक करने के लिए, कस्टम JavaScript का भी इस्तेमाल किया है.
मेट्रिक को परफ़ॉर्मेंस एपीआई, Long Tasks API, और Google के पॉलीफ़िल के कई तरीकों का इस्तेमाल करके इकट्ठा किया जाता है. ज़्यादा जानकारी के लिए, मध्य 2020 में Farfetch Tech की इस ब्लॉग पोस्ट को पढ़ें. इसे वेब के लिए सीनियर प्रिंसिपल इंजीनियर मैन्युएल गार्सिया ने लिखा है.
डेटा के आंकड़ों के मामले में, Farfetch के पास मल्टी-चैनल ट्रैकिंग का अपना समाधान है. इसका इस्तेमाल, Omnitracking नाम के फ़्रंट-एंड ऐप्लिकेशन करते हैं. यह पेज व्यू, उपयोगकर्ता ऐक्शन, और सिस्टम ऐक्शन से जनरेट होने वाले इवेंट को ट्रैक करता है. Omnitracking डेटा मॉडल, Farfetch का विश्लेषण, डेटा एक्सप्लोरेशन, और रिपोर्टिंग के मामलों के लिए समाधान है. इसे ट्रैकर से जनरेट किए गए इवेंट के आधार पर बनाया गया है. डेटा मॉडल का मकसद, उन सभी लोगों की मदद करना है जिन्हें इन चीज़ों को समझने की ज़रूरत है:
- उपयोगकर्ता का व्यवहार
- Farfetch के ऐप्लिकेशन पर उपयोगकर्ता अनुभव
- ऐप्लिकेशन के इस्तेमाल की जानकारी
- मैक्रो और माइक्रो कन्वर्ज़न
- अलग-अलग चैनलों और फ़नल का विश्लेषण
इसके बाद, इस डेटा लेयर में JavaScript की मदद से कैप्चर किए गए, farfetch.com पर हर पेज व्यू की परफ़ॉर्मेंस का डेटा जोड़ने का सुझाव दिया गया. इस मॉडल का इस्तेमाल करने से, हर सेशन के लिए परफ़ॉर्मेंस डेटा और मुख्य कन्वर्ज़न फ़नल मेट्रिक के बीच मैच होने की गारंटी मिलती है. साथ ही, इस विषय पर विश्लेषण के लिए बुनियादी जानकारी भी मिलती है.
आखिर में, Farfetch ने मुख्य प्रोसेस के पेजों पर हर मेट्रिक के लिए, समय के हिसाब से परफ़ॉर्मेंस बजट तय किए. साथ ही, बजट के उल्लंघनों को मैनेज करने के लिए, एक मैनेजमेंट प्रोसेस भी बनाई. उन्होंने सीआई पाइपलाइन में परफ़ॉर्मेंस मेट्रिक को शामिल करना भी शुरू कर दिया है, ताकि डेवलपमेंट फ़्लो में बजट में हुए बदलावों को जल्द से जल्द समझा जा सके.
दूसरा चरण: कारोबारी भाषा का इस्तेमाल करके बातचीत करना
Farfetch के इंटरनल बिज़नेस इंटेलिजेंस डेटासेट में परफ़ॉर्मेंस डेटा अब उपलब्ध है. इसलिए, Analytics टीम ने डेटा में ऐसे गणितीय मॉडल और पैटर्न को एक्सप्लोर करना शुरू किया है जिनसे परफ़ॉर्मेंस मेट्रिक और कारोबार के केपीआई (उदाहरण के लिए, कन्वर्ज़न रेट और एक पेज पर आने वाले लोगों का प्रतिशत) के बीच संबंध का पता चल सकता है. इससे, कारोबार के लिए साइट की स्पीड और यूज़र एक्सपीरियंस के वित्तीय असर को नए तरीके से देखा जा सकता है. इससे, कारोबार से जुड़े फ़ैसले लेने वाले लोगों के साथ परफ़ॉर्मेंस के बारे में एक ही भाषा में बातचीत की जा सकी. इस विश्लेषण में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली सभी मेट्रिक और Farfetch की ज़रूरी मेट्रिक शामिल थीं. इससे हमें अहम जानकारी मिली.
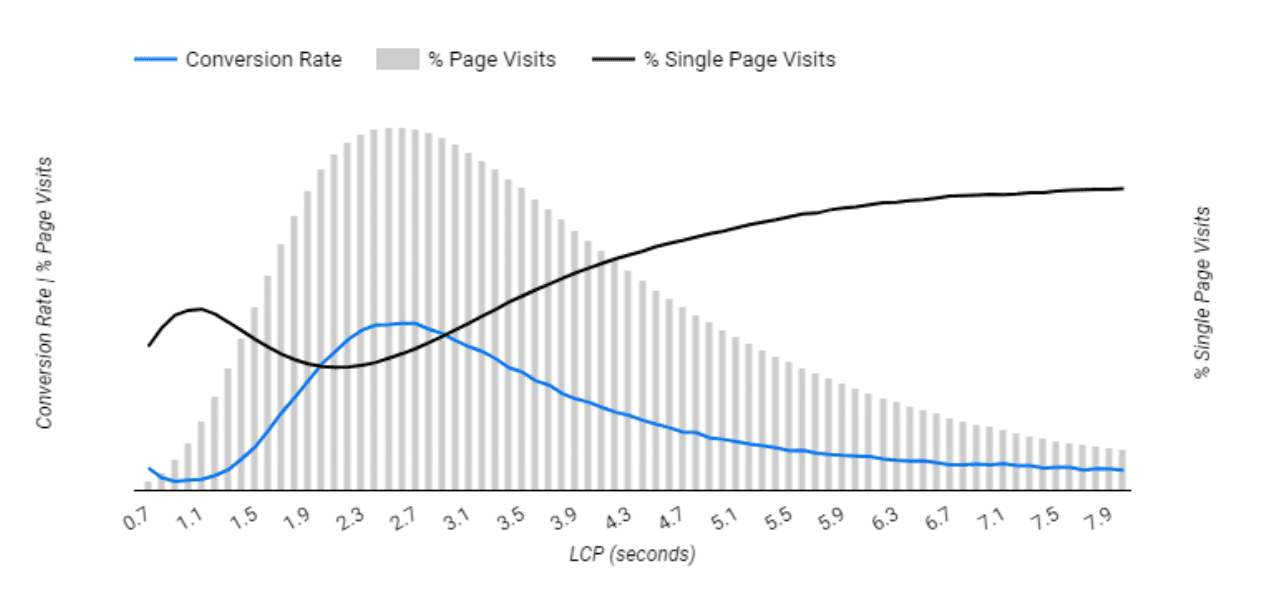
Google का सुझाव है कि उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) को 2.5 सेकंड से कम रखें. Farfetch ने इस थ्रेशोल्ड का ध्यान से अध्ययन किया और उसे अहम नतीजे मिले.
Farfetch के आंकड़ों के आधार पर किए गए विश्लेषण से पता चला है कि इस समयावधि के बाद, कन्वर्ज़न रेट गिरने लगता है. साथ ही, साइट छोड़ने वालों की संख्या बढ़ जाती है. इससे पता चलता है कि उपयोगकर्ताओं को पेज लोड होने में लगने वाले समय की वजह से, असल में परेशानी महसूस होने लगती है. साथ ही, एलसीपी में हर 100 मिलीसेकंड की बढ़ोतरी के साथ, कन्वर्ज़न रेट में औसतन 1.3% की गिरावट आती है.

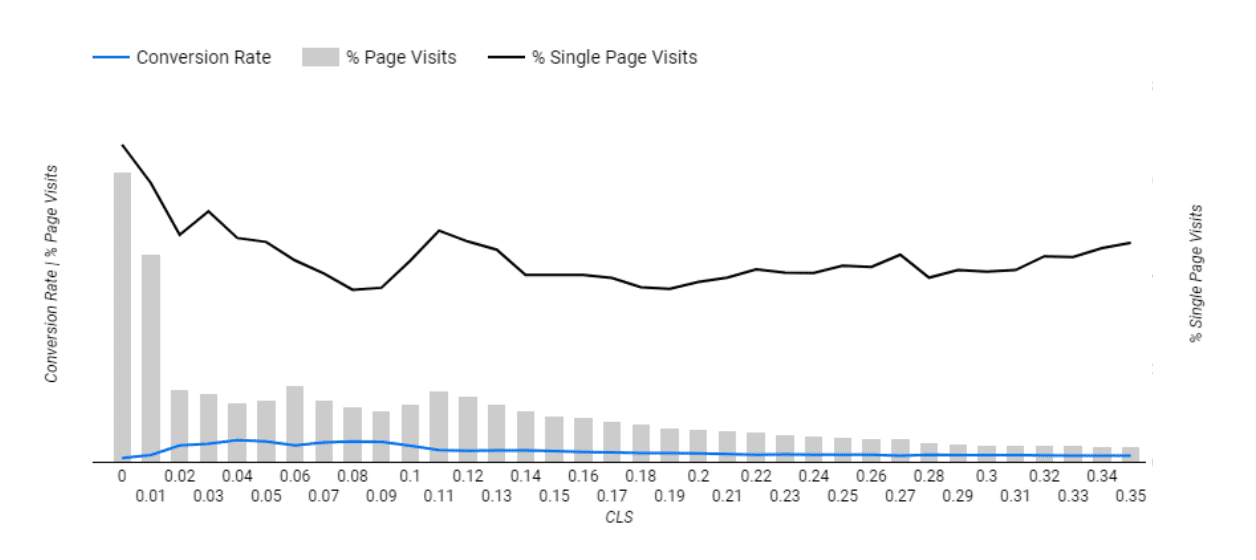
Farfetch ने यह भी पुष्टि की है कि कुल लेआउट शिफ़्ट (सीएलएस) स्कोर में हर 0.01 की कमी के लिए, वेबसाइट छोड़ने की दर में 3.1% की कमी आई है. इससे यह साबित होता है कि वेबसाइट पर उपयोगकर्ताओं को बनाए रखने के लिए, पेज के स्थिर होने का असर कितना ज़्यादा है.

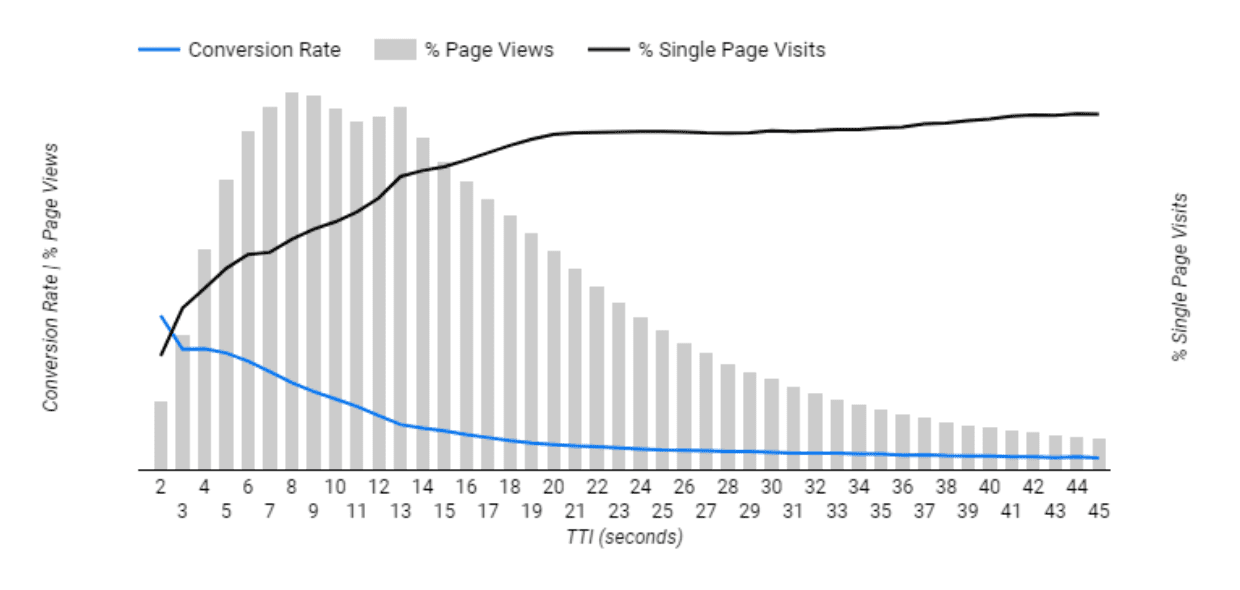
पेज की इंटरैक्टिविटी और फ़्लुइडिटी के मामले में, फ़र्स्ट इनपुट डिले (एफ़आईडी) को लगातार ट्रैक और विश्लेषण किया जाता है. हालांकि, Farfetch TTI को भी मेज़र करता है. यह मेट्रिक, Farfetch के कारोबार के कन्वर्ज़न फ़नल के लिए काफ़ी असरदार साबित हुई है.
इसके लिए, उन्होंने इस मेट्रिक को सेव करने के लिए, वेबसाइट में Google का टीटीआई पॉलीफ़िल इंजेक्ट किया. लंबे टास्क (ब्राउज़र के मुख्य थ्रेड पर 50 मिलीसेकंड से ज़्यादा समय लेने वाले टास्क) की रिपोर्ट करने के लिए, Long Tasks API का इस्तेमाल करना.
इसके बाद, आंकड़ों की टीम को पता चला कि टीटीआई में हर सेकंड की कमी के लिए, कन्वर्ज़न रेट में 2.8% की बढ़ोतरी हुई. इससे कोड की परफ़ॉर्मेंस बेहतर हुई और ब्राउज़र के मुख्य थ्रेड को अनब्लॉक किया जा सका.

आखिर में, इस विश्लेषण से यह भी पता चला कि कुछ मेट्रिक का कारोबार के केपीआई पर ज़्यादा असर नहीं पड़ा या कुछ मेट्रिक, उपयोगकर्ता की गतिविधि के अलग-अलग चरणों में ज़्यादा काम की होंगी. इससे, कन्वर्ज़न फ़नल के हर पॉइंट पर मौजूद अवसरों को पूरी तरह से समझने में मदद मिली.
तीसरा चरण: संगठन की संस्कृति में बदलाव करना
कंपनी के लक्ष्यों के साथ अलाइनमेंट बनाने, एग्ज़ीक्यूटिव लेवल पर जागरूकता हासिल करने, और प्रॉडक्ट रोडमैप में परफ़ॉर्मेंस के आधार पर फ़ैसले लेने के लिए, साइट की स्पीड के बारे में उपयोगकर्ता की धारणा के बारे में क्वालिटी वाली उपयोगकर्ता रिसर्च के साथ-साथ ऊपर दी गई अहम जानकारी दिखाना ज़रूरी था. अब यह साबित किया जा सकता था कि Farfetch के लिए परफ़ॉर्मेंस कितनी अहम है.
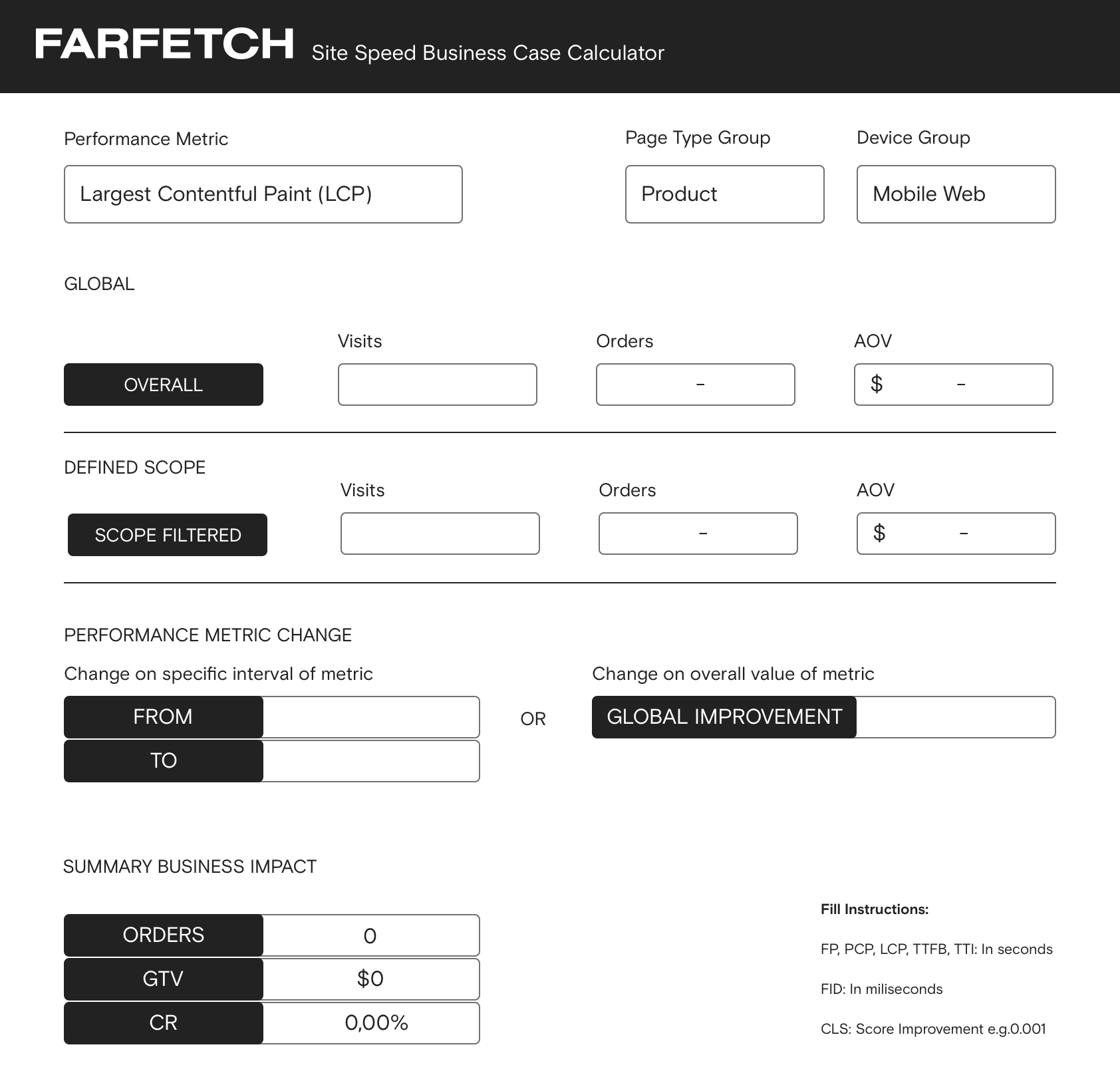
प्राथमिकता तय करने की प्रोसेस को आसान बनाने के लिए, Farfetch ने एक सेल्फ़-सर्विस टूल बनाया. इसका नाम उन्होंने साइट स्पीड बिज़नेस केस कैलकुलेटर रखा. इस टूल को बनाने के लिए, उन्होंने Google के स्पीड इंपैक्ट कैलकुलेटर से प्रेरणा ली. इससे किसी भी प्रॉडक्ट मैनेजर को परफ़ॉर्मेंस में सुधार करके, कारोबार के मामले को तुरंत कैलकुलेट करने में मदद मिलती है. कन्वर्ज़न रेट और उपयोगकर्ता अनुभव मेट्रिक के बीच के संबंध का इस्तेमाल करने वाले डेटा मॉडल की मदद से, अलग-अलग प्रॉडक्ट के दायरे, डिवाइसों, और उपयोगकर्ता के सफ़र के टच पॉइंट के हिसाब से बदलाव किया जा सकता है.

इस बीच, सेल्फ़-सर्विस ऐनलिटिकल डैशबोर्ड के एक सेट की मदद से, कारोबार के लिए रीयल-टाइम परफ़ॉर्मेंस इंडिकेटर और उनके असर को देखा जा सकता है. परफ़ॉर्मेंस अब प्रॉडक्ट डेवलपमेंट में पूरी तरह से शामिल हो रही है. साथ ही, प्रॉडक्ट टीम को मेट्रिक, ऑडिटिंग टूल, और परफ़ॉर्मेंस बजट की निगरानी करने की सुविधा आसानी से मिलती है. इसके अलावा, डेटा लेयर इंटिग्रेशन की वजह से, Farfetch के A/B टेस्टिंग टूल पर परफ़ॉर्मेंस मेट्रिक भी उपलब्ध हैं. इससे प्रॉडक्ट मैनेजर को अहम जानकारी का एक और बेहतर वेक्टर मिलता है.
हाल के महीनों में, मुख्य टीम भी इस संस्कृति को न सिर्फ़ फ़्रंट-एंड डेवलपमेंट टीमों पर, बल्कि प्लैटफ़ॉर्म डोमेन में भी स्थापित करने की कोशिश कर रही है. इसके लिए, मुख्य माइक्रो सेवाओं और लेन-देन के असर को मॉनिटर करने और साबित करने के लिए, इसी तरह के तरीके इस्तेमाल किए जा रहे हैं.
इस विषय पर Farfetch के प्रज़ेंटेशन के अलावा, बाहरी प्रज़ेंटेशन भी मौजूद हैं. उदाहरण के लिए, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का कारोबार पर क्या असर होता है, इस बारे में Google I/O 2021 में हुई बातचीत में इसका ज़िक्र किया गया है. इससे, थीम को लगातार काम का बनाने में भी मदद मिली. साथ ही, टीम की संस्कृति से जुड़ी रणनीति को भी बेहतर बनाया.
चौथा चरण: मेट्रिक को बेहतर बनाना
आखिर में, इस पूरे काम से Farfetch को अपनी वेबसाइट की स्पीड मेट्रिक को बेहतर बनाने में मदद मिली. साथ ही, यह भी पक्का किया जा सका कि उनकी टीमें सबसे सही तरीकों का इस्तेमाल करें और वेबसाइट को बेहतर बनाने के अवसरों का फ़ायदा उठाएं.
साल 2021 में, Farfetch के दो मुख्य पेज टाइप—प्रॉडक्ट पेज और प्रॉडक्ट लिस्टिंग पेजों पर एलसीपी को बेहतर बनाने की ज़रूरत का पता चला.
टीमों ने बताया कि वे उन पेजों का मुख्य कॉन्टेंट कैसे लोड कर रही थीं. इस अवसर का फ़ायदा पाने के असर को दिखाने वाले बिज़नेस केस की मदद से, वे ये काम कर पाए:
- प्रॉडक्ट इमेज लोड करने वाले कॉम्पोनेंट को, JavaScript-आधारित समाधान से नेटिव तरीके से लागू करने के लिए बदलना.
- इमेज की प्राथमिकता तय करें और उन्हें ज़रूरी और ग़ैर-ज़रूरी ऐसेट में बांटें.
- ज़रूरी इमेज को पहले लोड करें. इसके लिए, सोर्स को एचटीएमएल में पहले से इनलाइन करें और
<link rel="preload">का इस्तेमाल करें, ताकि वे जल्द से जल्द डाउनलोड हो सकें. - ज़रूरी नहीं वाली इमेज के लिए
<img loading="lazy">एट्रिब्यूट का इस्तेमाल करें. साथ ही, Safari जैसे ऐसे ब्राउज़र पर इंटरसेक्शन ऑब्ज़र्वर का इस्तेमाल करके पॉलीफ़िल करें जिन पर यह सुविधा काम नहीं करती.
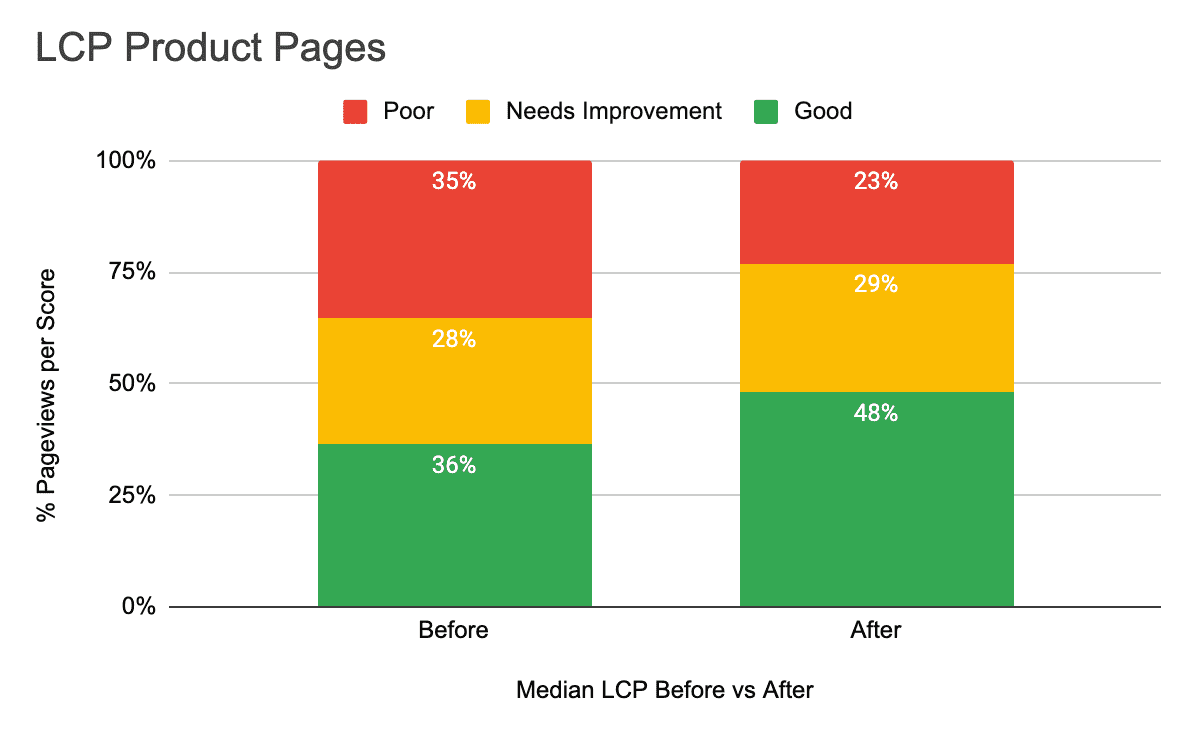
इसकी मदद से, उन्होंने A/B टेस्टिंग की मदद से, कारोबार पर होने वाले असर और अपने अनुमान को साबित किया. उदाहरण के लिए, प्रॉडक्ट पेजों पर, इस बदलाव से 600 मिलीसेकंड से ज़्यादा की बचत हुई. साथ ही, कंपनी के तय किए गए कॉन्फ़िडेंस लेवल के साथ, A/B टेस्ट से कन्वर्ज़न रेट में 1 से 5% की बढ़ोतरी हुई.
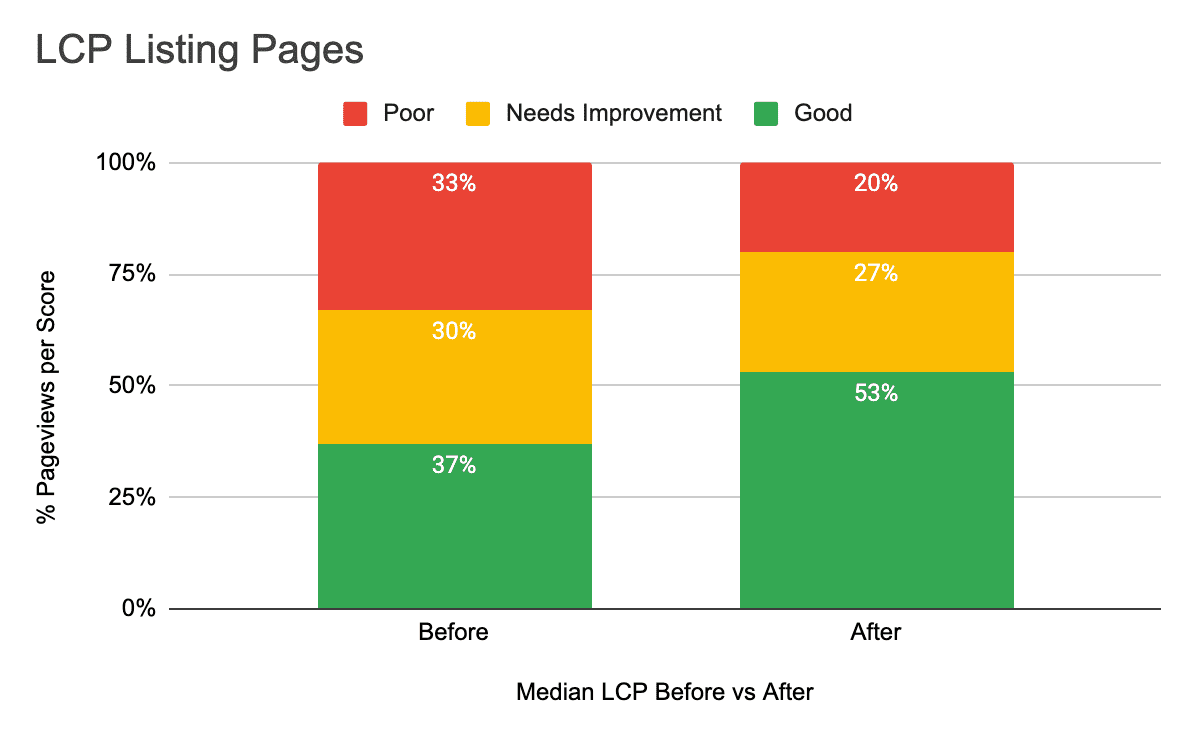
एलसीपी स्कोर के लिए Google की परिभाषा के आधार पर, टीम ने पेज व्यू के प्रतिशत में "अच्छा", "बेहतर करने की ज़रूरत है", और "खराब" के हिसाब से सुधार किए हैं. इन सुधारों के बारे में यहां बताया गया है.


तेज़ साइट और बेहतर तरीके से काम करने के फ़ायदे
परफ़ॉर्मेंस और बिज़नेस केस कैलकुलेटर जैसे टूल के लिए एक संस्कृति बनाने से, सभी को एक जैसी भाषा बोलने की सुविधा मिली. इस भाषा को प्रॉडक्ट मैनेजर, हिस्सेदार, और इंजीनियर एक जैसी आसानी से समझ सकते हैं. इस वजह से, नई पहलों और परफ़ॉर्मेंस को बेहतर बनाने के तरीकों को प्राथमिकता देने के बारे में चर्चाएं शुरू हो गई हैं.
Farfetch के वेब चैनलों के सीनियर प्रिंसिपल प्रॉडक्ट मैनेजर, रुई सैंटोस बताते हैं,"हम परफ़ॉर्मेंस को सिर्फ़ टेक्नोलॉजी से जुड़ी समस्या के तौर पर नहीं देखना चाहते थे. यह सिर्फ़ इंजीनियरिंग टीम की समस्या है, जिसे ठीक करना और उससे निपटना उसका काम है." "परफ़ॉर्मेंस मेट्रिक को कारोबार की मेट्रिक से जोड़ना, मैसेज को बहुत तेज़ी से पहुंचाने के लिए काफ़ी असरदार साबित हुआ. कारोबार, कंपनी को आगे बढ़ाता है. इसकी सफलता को स्पीड मेट्रिक से जोड़ने से, हिस्सेदारों के एक बड़े ग्रुप को समझने और समझौते के फ़ैसले लेने में मदद मिली."
लग्ज़री ई-कॉमर्स सेगमेंट में, आपकी साइट कितनी तेज़ी से लोड होती है, इससे यह तय होता है कि उपभोक्ता आपके ब्रैंड और सेवा की क्वालिटी को कैसे देखते हैं. उपयोगकर्ताओं के लिए, क्वालिटी का मतलब है लग्ज़री. यह बात उनके अनुभव के हर पहलू पर लागू होती है. इसमें आपकी वेबसाइट की परफ़ॉर्मेंस भी शामिल है. साइट की स्पीड का कन्वर्ज़न रेट पर असर पड़ता है. इसलिए, Farfetch अब आने वाले समय में अपनी रणनीति में परफ़ॉर्मेंस को प्राथमिकता देगा.





