In che modo il rivenditore di abbigliamento di e-commerce ha correlato Core Web Vitals e le metriche sul rendimento alle metriche aziendali, ha registrato un aumento dei KPI e ha creato un "calcolo del business case per il rendimento" per prendere decisioni sui prodotti e creare una cultura del rendimento.
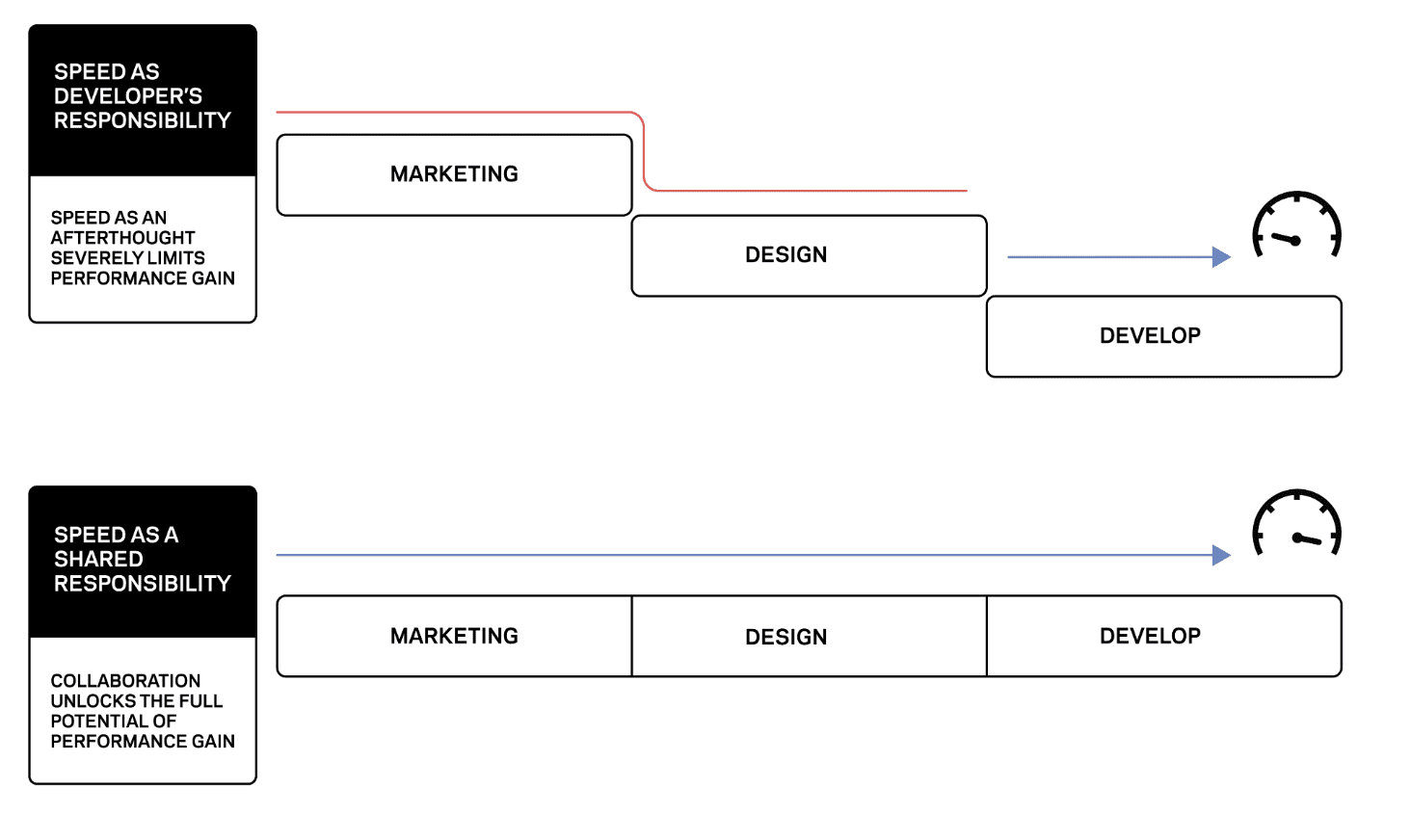
In molte aziende, le prestazioni in termini di velocità del sito web e i Core Web Vitals sono ancora considerati principalmente responsabilità dei team di ingegneria. La velocità del sito può diventare invisibile ad altre aree dell'attività se non si comprende il valore dell'esperienza dell'attività e del cliente. Ciò può causare la mancata considerazione del rendimento quando vengono prese decisioni chiave e definite roadmap.
Per migliorare la cultura del rendimento nei team e apportare miglioramenti significativi all'esperienza web, il rivenditore di moda di e-commerce di lusso Farfetch ha lanciato un progetto per definire e utilizzare metriche sul rendimento veramente incentrate sui clienti. Lo scopo era correlarli alle metriche aziendali per capire in che modo il rendimento influisce sui KPI dell'azienda.
Le loro ambizioni non si fermavano però qui. L'obiettivo finale del progetto era un cambiamento culturale su larga scala: abbattere i silos all'interno dell'organizzazione e introdurre un nuovo linguaggio orientato al business per offrire a tutti un modo condiviso per parlare di ciò che in passato era considerato argomenti tecnici. Farfetch voleva che la velocità del sito web fosse una responsabilità condivisa, facilitare la presa di decisioni informate e stabilirla come un pilastro fondamentale di una buona esperienza web.

Per iniziare, Farfetch ha capito che un singolo reparto non poteva raggiungere questo obiettivo come prima e ha riunito un team di esperti di varie aree dell'azienda (ingegneria, infrastruttura, architettura e prodotto) che ha messo in atto una strategia passo passo per rinnovare il modo in cui l'azienda affrontava questo argomento.
Passaggio 1: definizione, misurazione e monitoraggio delle metriche
Innanzitutto, Farfetch doveva disporre degli strumenti di monitoraggio giusti per comprendere lo stato attuale e le deviazioni nei touchpoint e nelle applicazioni del percorso.
Ha utilizzato sia i dati di laboratorio sia il monitoraggio degli utenti reali (dati sul campo) per monitorare Core Web Vitals e altre metriche sul rendimento incentrate sull'utente per analizzare lo stato attuale delle prestazioni in termini di velocità. Il team ha utilizzato JavaScript e la libreria web-vitals.js per acquisire i dati, il che ha consentito al team di analisi dei prodotti di ottenere visibilità sulle metriche sul rendimento insieme alle metriche aziendali nella stessa sessione e quindi di iniziare a esaminare in che modo una influisce sull'altra.
Il gruppo multidisciplinare si è proposto di capire quali metriche erano più importanti per l'attività. Per farlo, ha esaminato il percorso critico degli utenti di Farfetch e ha cercato di collegarlo a indicatori di rendimento. Oltre alle metriche Core Web Vitals descritte da Google, che rappresentano ciascuna un aspetto distinto dell'esperienza utente, sono stati utilizzati anche JavaScript personalizzati per monitorare Time to First Byte (TTFB), First Contentful Paint (FCP), First Paint e Time to Interactive (TTI).
Le metriche vengono raccolte utilizzando diversi metodi dell'API Performance, dell'API Long Tasks e dei polyfill di Google. Ulteriori dettagli sono disponibili in questo post del blog Farfetch Tech di metà 2020 di Manuel Garcia, Senior Principal Engineer per il web.
Per quanto riguarda l'analisi dei dati, Farfetch ha una propria soluzione di monitoraggio multicanale utilizzata dalle applicazioni front-end chiamata Omnitracking. Monitora gli eventi generati da visualizzazioni di pagina, azioni utente e azioni di sistema. Il modello di dati Omnitracking è la soluzione di Farfetch per casi di analisi, esplorazione dei dati e generazione di report, basata sugli eventi generati dai tracker. Lo scopo del modello di dati è aiutare e supportare chiunque debba comprendere:
- Comportamento degli utenti
- Esperienza utente nelle applicazioni Farfetch
- Utilizzo delle applicazioni
- Macro e micro conversioni
- Analisi cross-channel e della canalizzazione
L'idea era quindi quella di aggiungere a questo livello dati i dati sul rendimento di ogni visualizzazione di pagina su farfetch.com, acquisiti tramite JavaScript. Il rispetto di questo modello ha garantito una corrispondenza tra i dati sul rendimento e le metriche principali della canalizzazione di conversione per ogni sessione, nonché la base per un'esplorazione analitica dell'argomento.
Infine, Farfetch ha stabilito budget di rendimento basati sul tempo per ogni metrica nelle pagine principali del percorso e una procedura di governance per gestire le violazioni del budget. Hanno anche iniziato a incorporare le metriche sul rendimento nelle pipeline CI per comprendere le deviazioni dal budget il prima possibile nel flusso di sviluppo.
Passaggio 2: comunicare con un linguaggio aziendale
Ora che i dati sul rendimento sono disponibili nei set di dati di business intelligence interni di Farfetch, il team di analisi ha iniziato a esplorare modelli e schemi matematici nei dati che potrebbero indicare una correlazione tra le metriche sul rendimento e i KPI aziendali (ad esempio il tasso di conversione e la percentuale di visite a una sola pagina), consentendo una nuova visione dell'impatto finanziario della velocità del sito e dell'esperienza utente per l'azienda. In questo modo è stato possibile discutere del rendimento in un linguaggio comune con i responsabili delle decisioni aziendali. L'analisi ha incluso tutti i Core Web Vitals e le altre metriche ritenute importanti da Farfetch. Ha rivelato informazioni davvero importanti.
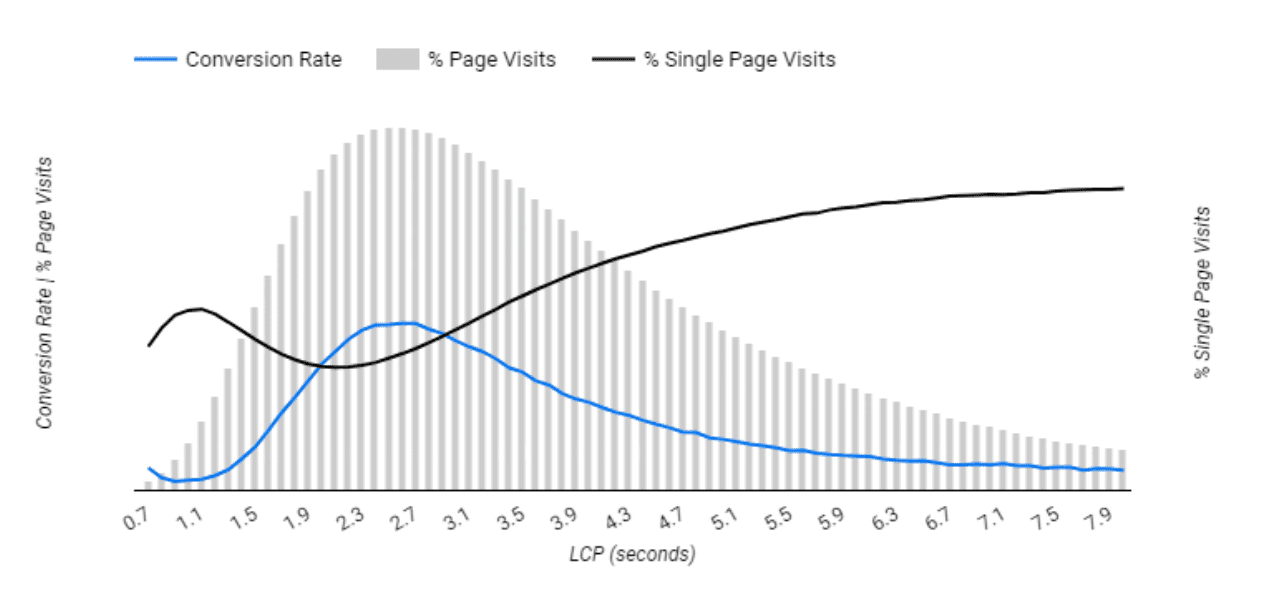
Tenendo presente che Google consiglia di mantenere il valore Largest Contentful Paint (LCP) al di sotto di 2,5 secondi per offrire un'esperienza utente ottimale, Farfetch ha studiato attentamente questa soglia e ha ottenuto risultati significativi.
L'analisi di correlazione statistica di Farfetch ha dimostrato che, oltre questo punto, il tasso di conversione inizia a diminuire, così come aumenta il tasso di uscita. Ciò dimostra che gli utenti iniziano davvero a percepire lo svantaggio di un caricamento lento della pagina e il tasso di conversione diminuisce in media del -1,3% con ogni 100 ms in più di LCP.

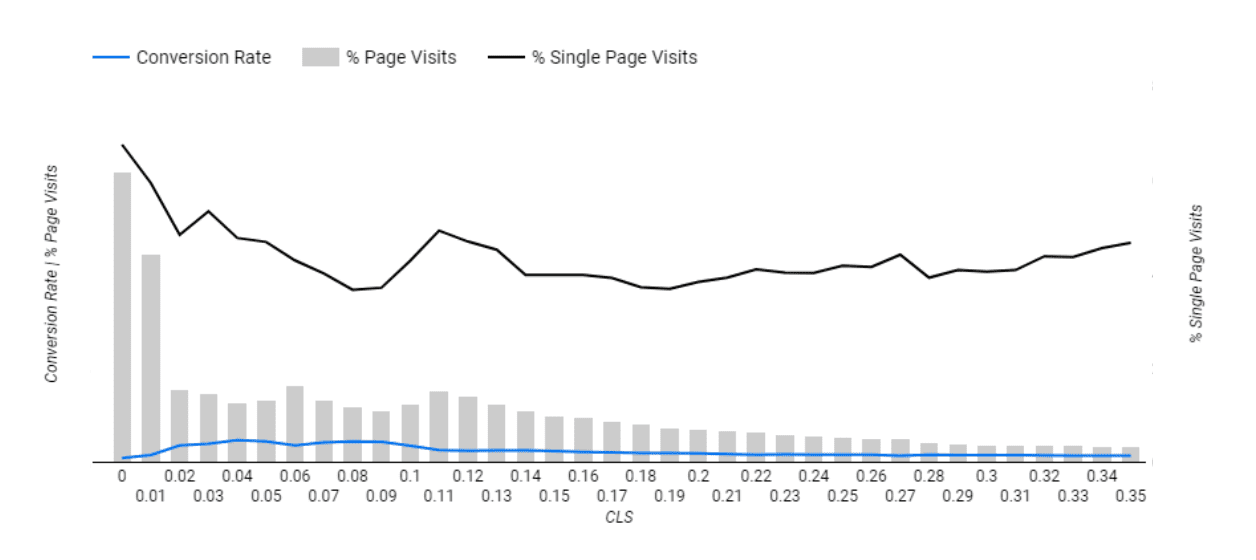
Farfetch ha anche verificato una diminuzione della frequenza di uscita del -3,1% per ogni 0,01 in meno del punteggio Cumulative Layout Shift (CLS), confermando l'impatto della stabilità della pagina per mantenere gli utenti su un sito web.

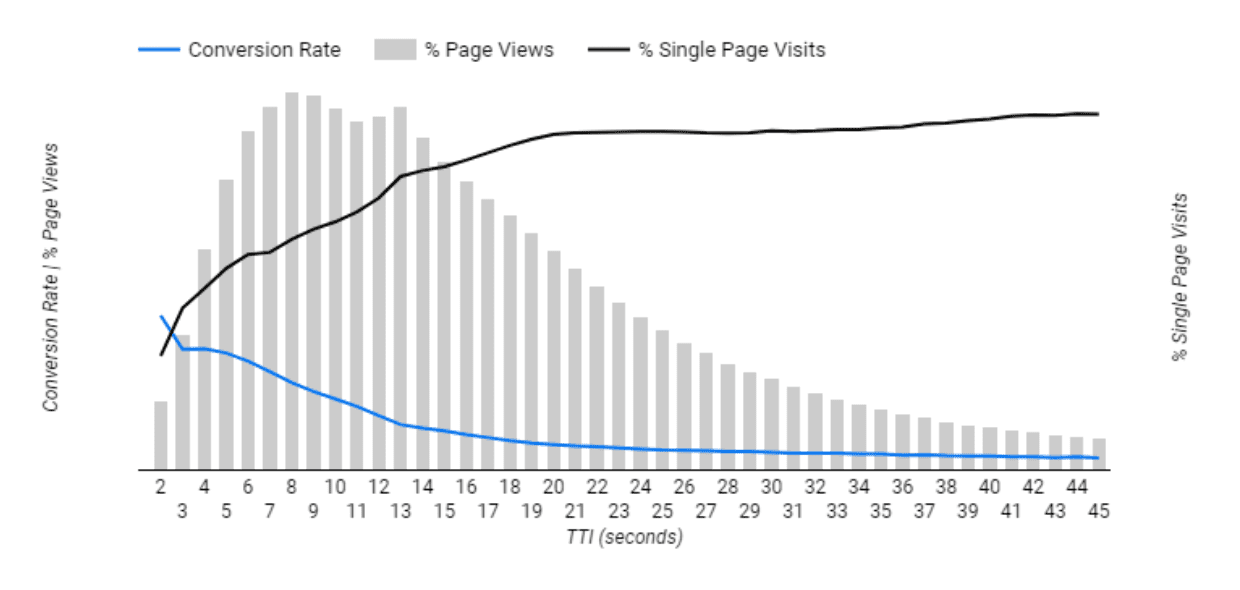
Per quanto riguarda l'interattività e la fluidità della pagina, anche se il First Input Delay (FID) viene monitorato e analizzato continuamente, Farfetch misura anche il TTI, che si è dimostrato una metrica di notevole impatto per la canalizzazione di conversione aziendale di Farfetch.
A questo scopo, hanno inserito nel sito web il polyfill TTI di Google per memorizzare questa metrica. Utilizzo dell'API Long Tasks per segnalare le attività lunghe (quelle che richiedono più di 50 millisecondi nel thread principale del browser).
Il team di analisi è stato quindi in grado di rilevare che il tasso di conversione è aumentato del 2,8% per ogni secondo di riduzione del TTI, a favore di una maggiore efficienza del codice e dello sblocco del thread principale del browser.

Alla fine, questa analisi ha anche dimostrato che alcune metriche non hanno avuto un impatto significativo sui KPI aziendali o che alcune sarebbero più pertinenti in fasi diverse del percorso dell'utente. Ciò ha permesso di comprendere appieno le opportunità disponibili in ogni punto della canalizzazione di conversione.
Passaggio 3: incorporazione del cambiamento culturale
La presentazione degli approfondimenti riportati sopra, insieme a una ricerca qualitativa sugli utenti in merito alla percezione della velocità del sito, è stata fondamentale per allinearsi agli obiettivi dell'azienda, per garantire la consapevolezza e l'accettazione a livello di dirigente per la presa di decisioni basata sul rendimento nelle roadmap dei prodotti. Ora era possibile dimostrare il valore del rendimento per Farfetch.
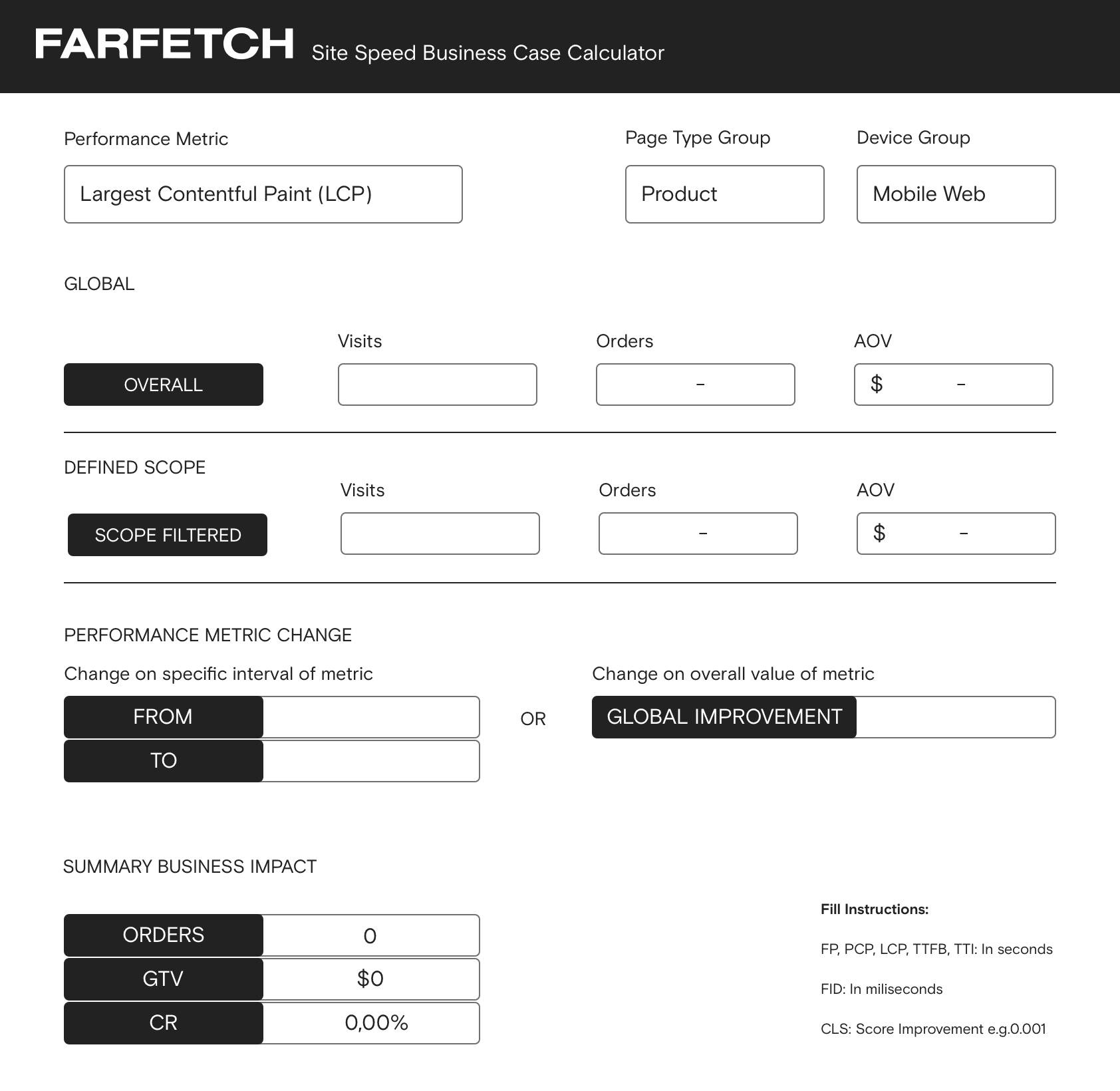
Per semplificare l'assegnazione delle priorità, Farfetch ha creato uno strumento self-service denominato Calcolatrice del business case per la velocità del sito, ispirandosi al Speed Impact Calculator di Google. Consente a qualsiasi product manager di creare un business case a partire dai miglioramenti del rendimento calcolando l'impatto aziendale in tempo reale. Un modello di dati che utilizza la correlazione tra il tasso di conversione e le metriche relative all'esperienza utente è flessibile e può adattarsi a diversi ambiti di prodotto, dispositivi e touchpoint del percorso dell'utente.

Nel frattempo, un insieme di dashboard di analisi self-service ha creato una visibilità a livello di azienda degli indicatori di rendimento in tempo reale e del loro impatto sull'attività. Il rendimento ora è completamente integrato nello sviluppo del prodotto e i team di prodotto hanno accesso facile a metriche, strumenti di auditing e monitoraggio del budget di rendimento. Inoltre, grazie all'integrazione del livello dati, le metriche sul rendimento sono disponibili anche negli strumenti di test A/B di Farfetch, offrendo ai gestori dei prodotti un altro potente vettore di approfondimenti.
Negli ultimi mesi, il team di base è anche sulla buona strada per stabilire questa cultura non solo nei team di sviluppo front-end, ma anche nel dominio della piattaforma, utilizzando metodologie simili per monitorare e dimostrare l'impatto dei microservizi e delle transazioni principali.
Sono state realizzate diverse presentazioni di Farfetch su questo argomento, ma sono state fatte anche menzioni esterne. Ad esempio, una menzione in un talk di Google I/O 2021 sull'impatto commerciale di Core Web Vitals. Ciò ha anche contribuito a dare continuità al tema e a consolidare la strategia del team in materia di cultura.
Passaggio 4: miglioramento delle metriche
Alla fine, tutto questo lavoro doveva contribuire a migliorare in modo oggettivo le metriche relative alla velocità del sito web di Farfetch e garantire che i team seguissero le best practice e cercassero opportunità di miglioramento.
Una delle principali opportunità rilevate nel 2021 è stata la necessità di migliorare il LCP nei due principali tipi di pagine di Farfetch: pagine di prodotto e pagine delle schede di prodotto.
I team hanno risolto il problema relativo al caricamento dei contenuti principali di queste pagine. Grazie a un business case che mostrava l'impatto della ricerca di questa opportunità, è stato possibile:
- Adatta il componente di caricamento delle immagini dei prodotti da una soluzione basata su JavaScript a un'implementazione nativa.
- Definisci la priorità delle immagini e suddividile in asset critici e non critici.
- Carica in anticipo le immagini fondamentali, con l'origine già in linea nel codice HTML e utilizzando
<link rel="preload">in modo che vengano scaricate il prima possibile. - Utilizza l'attributo
<img loading="lazy">per le immagini non critiche, con un polyfill che utilizza Intersection Observer su browser non supportati, come Safari.
In questo modo, è stato possibile ottenere risultati significativi e dimostrare, tramite i test A/B, l'ipotesi e l'impatto sull'attività. Ad esempio, nelle pagine dei prodotti, questa operazione ha consentito di risparmiare più di 600 ms e il test A/B ha mostrato un aumento del tasso di conversione nell'intervallo compreso tra l'1 e il 5% con il livello di confidenza definito dall'azienda.
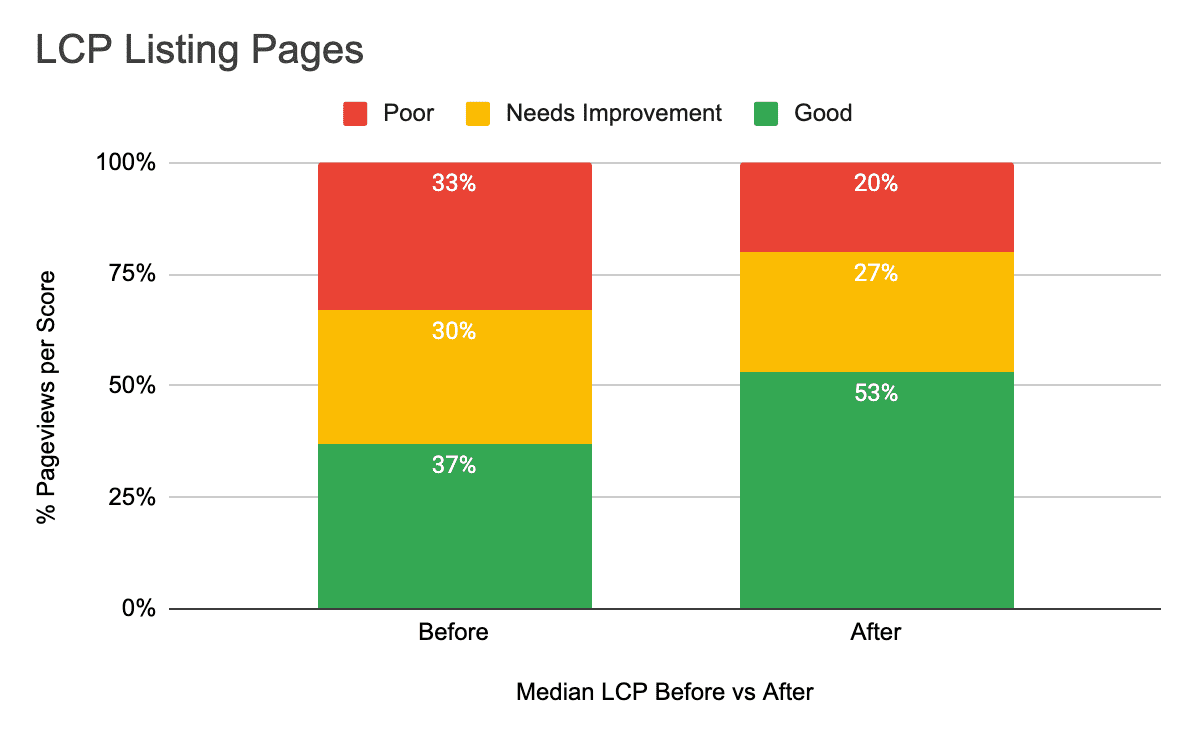
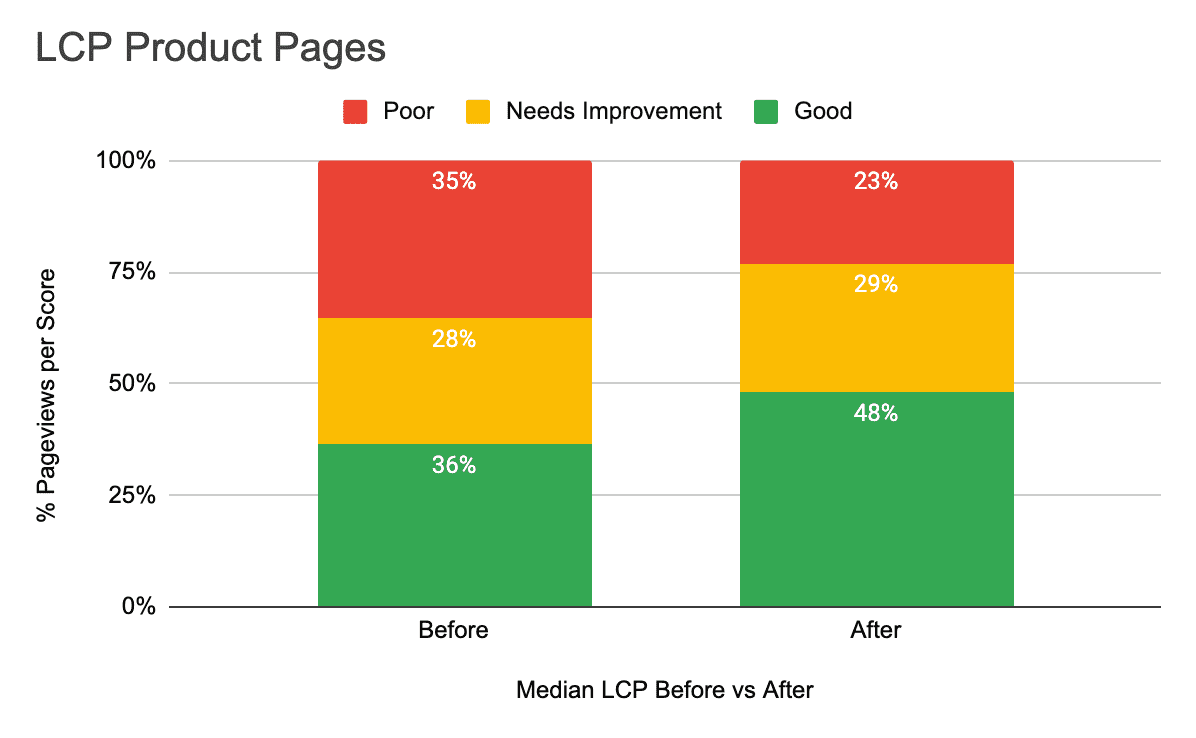
Di seguito sono riportati i miglioramenti che il team è stato in grado di apportare in termini di percentuale di visualizzazioni di pagina considerate "buone", "da migliorare" e "scarse", in base alla definizione di Google per il punteggio LCP.


I vantaggi di un sito più veloce e di pratiche di lavoro migliori
La creazione di una cultura incentrata sul rendimento e su strumenti come il calcolatore del business case ha permesso a tutti di iniziare a parlare un linguaggio comune, comprensibile sia a product manager, stakeholder ed ingegneri. Ciò ha accelerato le discussioni in corso su come dare la priorità a nuove iniziative e miglioramenti delle prestazioni.
"Volevamo interrompere il ciclo in cui il rendimento era un problema solo tecnico, qualcosa che solo il team tecnico doveva gestire e risolvere", spiega Rui Santos, Senior Principal Product Manager dei canali web di Farfetch. "Il collegamento delle metriche sul rendimento con quelle aziendali è stato sorprendentemente efficace per trasmettere il messaggio molto, molto rapidamente. L'attività è il motore dell'azienda e il collegamento del suo successo alle metriche di velocità ha incoraggiato un gruppo più ampio di stakeholder a comprendere e gestire le decisioni di compromesso."
Nel segmento dell'e-commerce di lusso, la velocità del tuo sito può determinare la percezione che i consumatori hanno del tuo brand e della qualità del tuo servizio nel complesso. Per gli utenti, la qualità equivale a lusso e questo vale per ogni aspetto della loro esperienza, incluso il rendimento del tuo sito web. Poiché la velocità del sito ha un effetto comprovato sul tasso di conversione, il rendimento ora occupa una posizione sicura nella pianificazione futura di Farfetch.





