Como a varejista de moda on-line correlacionou as Core Web Vitals e as métricas de performance com as métricas comerciais, notou um aumento nos KPIs e criou uma "Ferramenta de cálculo de casos de negócios de performance" para impulsionar as decisões de produtos e uma cultura de performance.
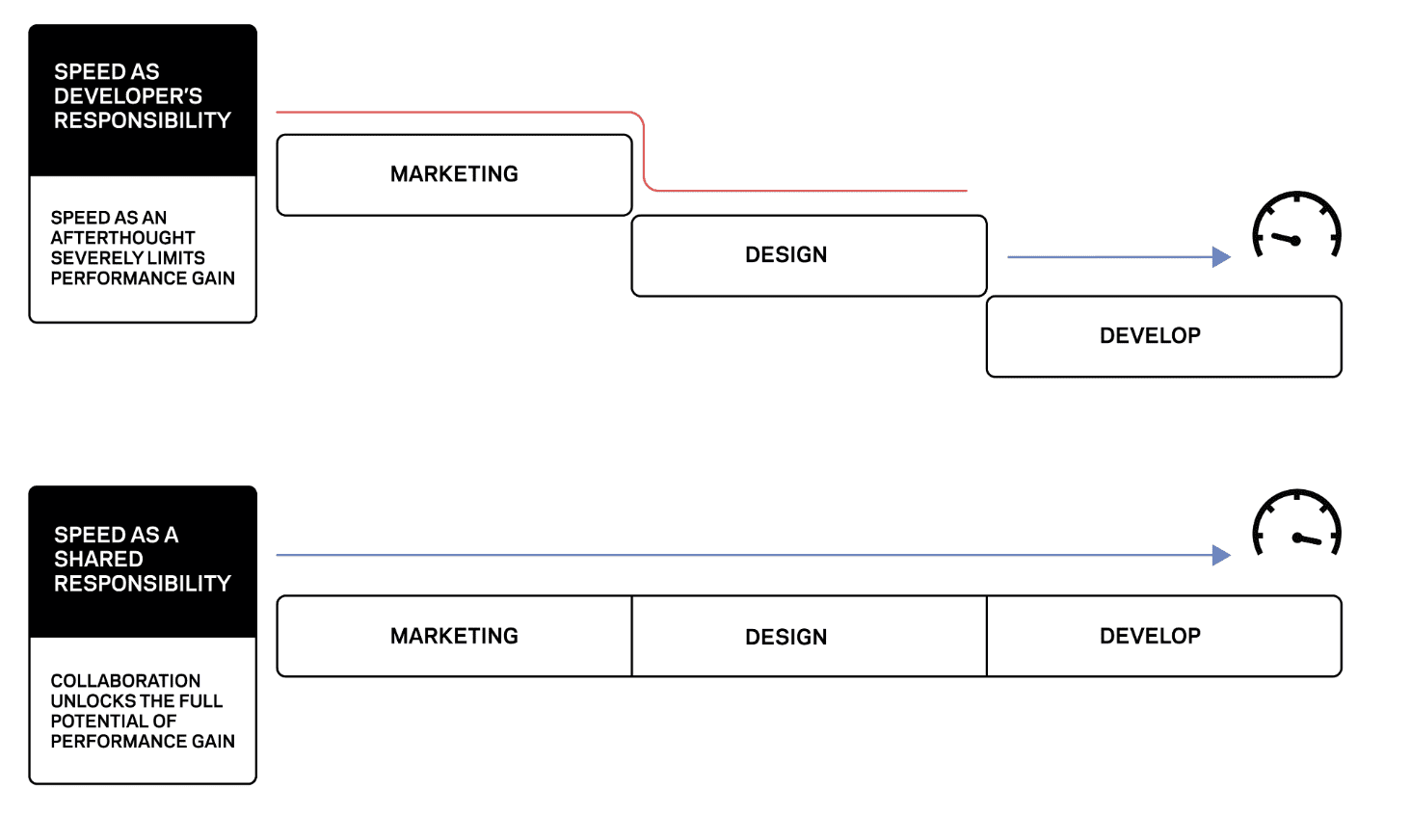
Em muitas empresas, a performance de velocidade do site e as Core Web Vitals ainda são vistas como responsabilidade das equipes de engenharia. A velocidade do site pode se tornar invisível para outras áreas da empresa se o valor da experiência do cliente e da empresa não for entendido. Isso pode fazer com que a performance seja ignorada quando as decisões importantes são tomadas e os roteiros são definidos.
Para melhorar a cultura de performance em todas as equipes e impulsionar melhorias significativas na experiência da Web, a varejista de moda de luxo Farfetch lançou um projeto para definir e usar métricas de performance centradas no cliente. O objetivo era correlacionar esses dados com as métricas de negócios para mostrar como a performance afeta os KPIs da empresa.
Mas as ambições deles não pararam por aí. O objetivo do projeto era a mudança cultural em grande escala, quebrando os silos dentro da organização e introduzindo uma nova linguagem orientada a negócios para dar a todos uma maneira compartilhada de falar sobre o que costumava ser considerado tópicos técnicos. A Farfetch queria que a velocidade do site fosse uma responsabilidade compartilhada, facilitando a tomada de decisões informadas e estabelecendo isso como um dos principais pilares de uma boa experiência na Web.

Para começar, a Farfetch percebeu que um único departamento não conseguiria fazer isso como antes e montou uma equipe de especialistas de várias áreas da empresa, como engenharia, infraestrutura, arquitetura e produto, que implementaram uma estratégia passo a passo para reformular a forma como a empresa via esse tópico.
Etapa 1: definir, medir e monitorar métricas
Primeiro, a Farfetch precisava ter as ferramentas de monitoramento certas para entender o estado atual e as variações nos pontos de contato e aplicativos da jornada.
Eles usaram dados de laboratório e monitoramento de usuários reais (dados de campo) para acompanhar as Core Web Vitals e outras métricas de performance centradas no usuário para analisar o estado atual da velocidade. Eles usaram JavaScript e a biblioteca web-vitals.js para capturar os dados, o que permitiu que a equipe de análise de produtos tivesse visibilidade das métricas de performance e de negócios na mesma sessão e, assim, começasse a examinar como uma afeta a outra.
O grupo multidisciplinar se propôs a entender quais métricas eram mais importantes para a empresa. Para isso, eles analisaram o caminho crítico da jornada dos usuários da Farfetch e tentaram vincular essa jornada a marcadores de performance. Além das métricas das Core Web Vitals descritas pelo Google, cada uma representando uma faceta distinta da experiência do usuário, eles também usaram JavaScript personalizado para acompanhar o Tempo de início até o primeiro byte (TTFB), a First Contentful Paint (FCP), a First Paint e o Tempo de interação (TTI).
As métricas são coletadas usando vários métodos da API Performance, da API Long Tasks e dos polyfills do Google. Confira mais detalhes nesta postagem do blog Farfetch Tech de meados de 2020 (link em inglês) de Manuel Garcia, engenheiro sênior principal para a Web.
No que diz respeito à análise de dados, a Farfetch tem a própria solução de rastreamento multicanal, chamada Omnitracking, usada por aplicativos front-end. Ele rastreia os eventos gerados por visualizações de página, ações do usuário e ações do sistema. O modelo de dados de rastreamento omnidirecional é a solução da Farfetch para casos de análise, exploração de dados e relatórios, criados com base nos eventos gerados pelos rastreadores. O objetivo do modelo de dados é ajudar e apoiar quem precisa entender:
- Comportamento do usuário
- Experiência do usuário em aplicativos da Farfetch
- Uso de aplicativos
- Conversões macro e micro
- Análise de funil e entre canais
A ideia era adicionar os dados de performance de cada visualização de página no farfetch.com, capturados pelo JavaScript, a essa camada de dados. Com esse modelo, foi possível fazer a correspondência entre os dados de performance e as principais métricas do funil de conversão de cada sessão, além de ter a base para uma análise detalhada do tema.
Por fim, a Farfetch estabeleceu orçamentos de performance baseados em tempo para cada métrica nas páginas principais da jornada e um processo de governança para lidar com violações de orçamento. Eles também começaram a incorporar métricas de performance nos pipelines de CI para entender as variações de orçamento o mais rápido possível no fluxo de desenvolvimento.
Etapa 2: comunicar usando a linguagem comercial
Com os dados de performance agora disponíveis nos conjuntos de dados de business intelligence internos da Farfetch, a equipe de análise começou a analisar modelos matemáticos e padrões nos dados que poderiam indicar uma correlação entre as métricas de performance e os KPIs de negócios (por exemplo, taxa de conversão e porcentagem de visitas de página única), permitindo uma nova visão do impacto financeiro da velocidade do site e da UX para a empresa. Isso permitiu que a performance fosse discutida em um idioma comum com os tomadores de decisões de negócios. A análise incluiu todas as Core Web Vitals e as outras métricas que a Farfetch considerou valiosas. Ele revelou insights realmente importantes.
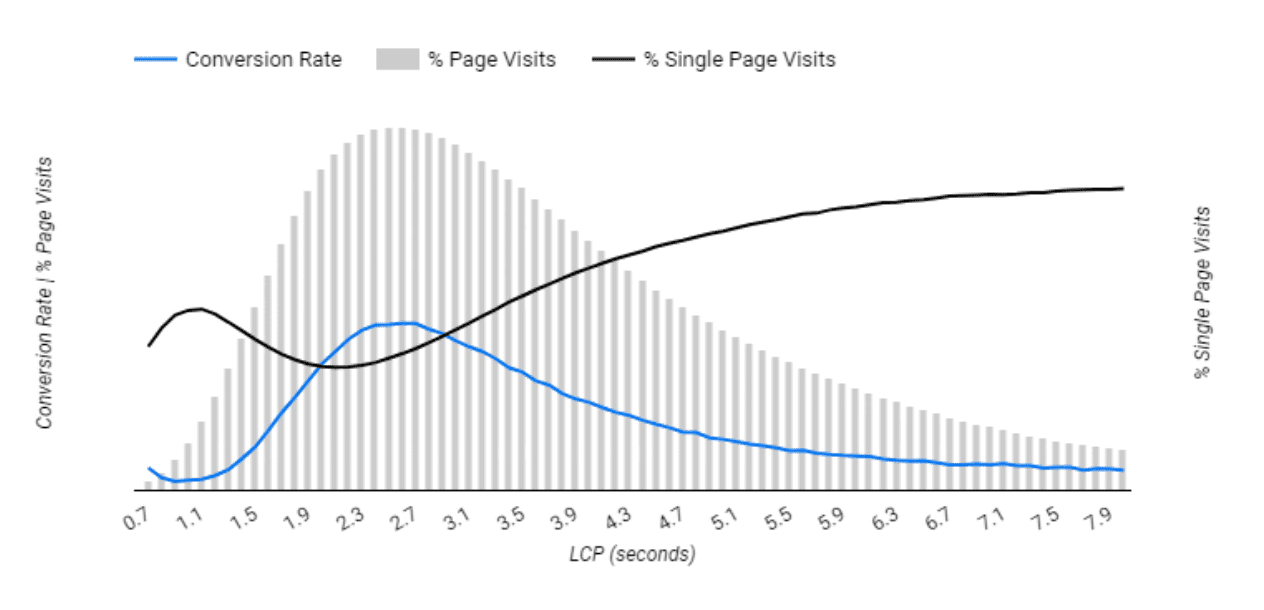
Tendo em mente que o Google recomenda que o Largest Contentful Paint (LCP) fique abaixo de 2,5 segundos para oferecer uma experiência ideal ao usuário, a Farfetch estudou esse limite com cuidado e encontrou resultados significativos.
A análise de correlação estatística da Farfetch mostrou que, depois desse ponto, a taxa de conversão começa a cair, assim como a taxa de saída aumenta. Isso mostra que os usuários realmente começam a sentir a desvantagem de uma percepção lenta do carregamento da página, e a taxa de conversão diminui em média -1,3% a cada 100 ms a mais de LCP.

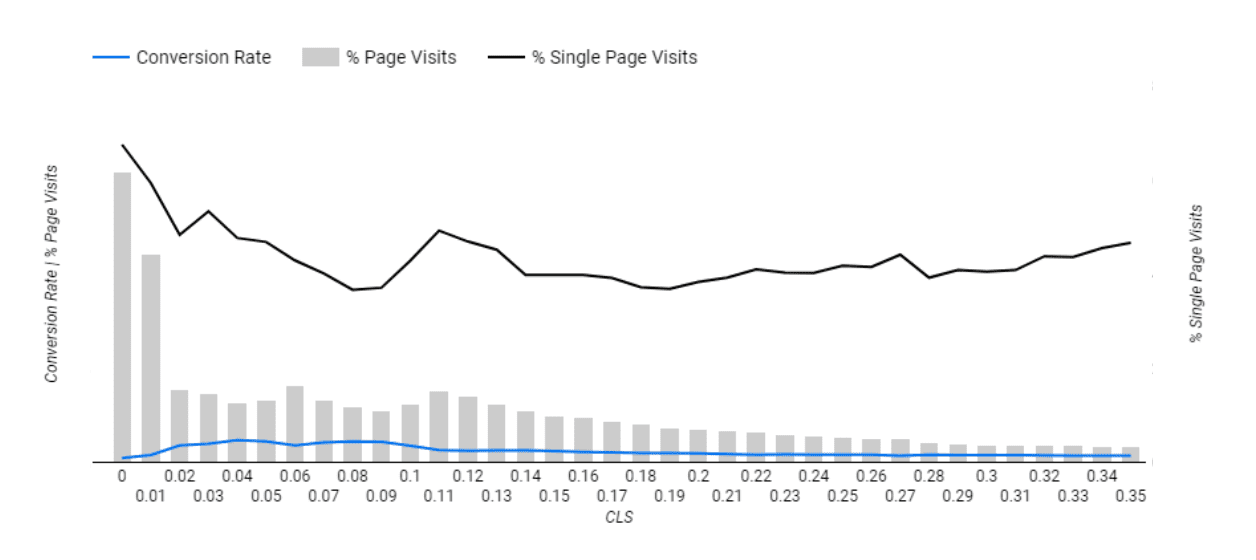
A Farfetch também verificou uma diminuição de -3,1% na taxa de saída para cada 0,01 a menos na pontuação de Shift de layout cumulativo (CLS), reafirmando o impacto da estabilidade da página para manter os usuários em um site.

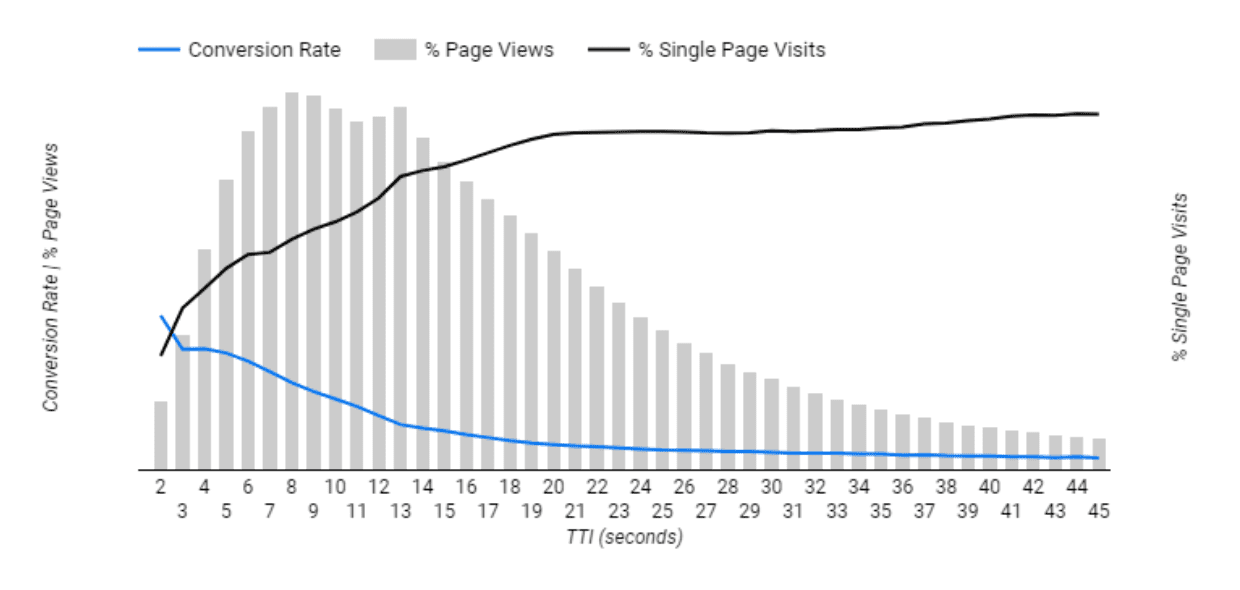
Em relação à interatividade e fluidez da página, embora o First Input Delay (FID) seja rastreado e analisado continuamente, a Farfetch também mede o TTI, que provou ser uma métrica bastante impactante para o funil de conversão de negócios da Farfetch.
Para isso, eles injetaram o polyfill de TTI do Google no site para armazenar essa métrica. Usar a API Long Tasks para informar tarefas longas (tarefas que levam mais de 50 milissegundos na linha de execução principal do navegador).
A equipe de análise conseguiu descobrir que a taxa de conversão aumentou 2,8% para cada redução de segundo no TTI, o que indica uma melhora na eficiência do código e na desobstruição da linha de execução principal do navegador.

No final, essa análise também mostrou que algumas métricas não têm um impacto significativo nos KPIs de negócios ou que algumas são mais relevantes em diferentes etapas da jornada do usuário. Isso permitiu um entendimento completo das oportunidades disponíveis em cada ponto do funil de conversão.
Etapa 3: incorporar a mudança cultural
Mostrar os insights acima com a pesquisa qualitativa sobre a percepção do usuário sobre a velocidade do site foi fundamental para estabelecer o alinhamento com as metas da empresa, garantir o reconhecimento e a aceitação dos executivos para a tomada de decisões baseadas na performance em todos os roteiros de produtos. Agora foi possível provar o valor da performance para a Farfetch.
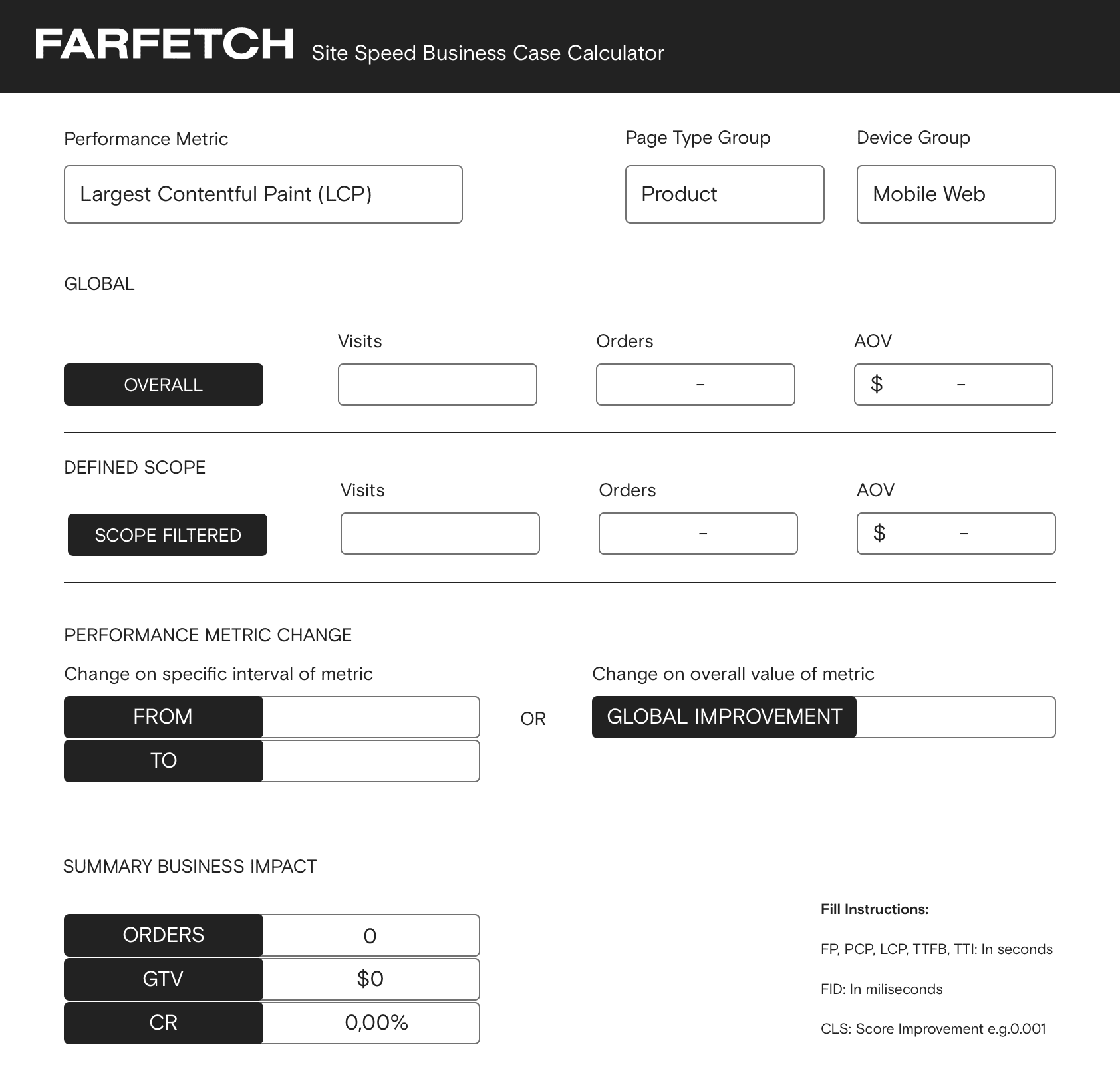
Para agilizar a priorização, a Farfetch criou uma ferramenta de autoatendimento chamada "Site Speed Business Case Calculator", inspirada no Speed Impact Calculator do Google. Ele permite que qualquer gerente de produto crie um caso de negócios com base em melhorias de performance calculando o impacto comercial em tempo real. Com um modelo de dados que usa a correlação entre a taxa de conversão e as métricas de experiência do usuário, é possível se adaptar a diferentes escopos de produto, dispositivos e pontos de contato da jornada do usuário.

Enquanto isso, um conjunto de painéis analíticos de autoatendimento criou visibilidade em toda a empresa dos indicadores de desempenho em tempo real e do impacto deles nos negócios. Agora, a performance está totalmente integrada ao desenvolvimento de produtos, e as equipes de produto têm acesso fácil a métricas, ferramentas de auditoria e monitoramento do orçamento de performance. Além disso, devido à integração da camada de dados, as métricas de performance também estão disponíveis na ferramenta de teste A/B da Farfetch, oferecendo aos gerentes de produto outro vetor de insights poderoso.
Nos últimos meses, a equipe principal também está no caminho certo para estabelecer essa cultura não apenas nas equipes de desenvolvimento de front-end, mas também no domínio da plataforma, usando metodologias semelhantes para monitorar e comprovar o impacto dos principais microsserviços e transações.
Há várias apresentações da Farfetch sobre esse assunto, mas também menções externas. Por exemplo, uma menção em uma palestra do Google I/O de 2021 sobre o impacto das Core Web Vitals nos negócios. Isso também contribuiu para dar relevância contínua ao tema e consolidou a estratégia da equipe em relação à cultura.
Etapa 4: melhorar as métricas
No final, todo esse trabalho precisava contribuir para que a Farfetch melhorasse objetivamente as métricas de velocidade do site e garantisse que as equipes seguissem as melhores práticas da classe e buscassem oportunidades de melhoria.
Uma das principais oportunidades detectadas em 2021 foi a necessidade de melhorar o LCP nas duas principais páginas do Farfetch: páginas de produtos e páginas de informações do produto.
As equipes abordaram como estavam carregando o conteúdo principal dessas páginas. Com um caso de negócios que mostrava o impacto de buscar essa oportunidade, eles conseguiram:
- Adapte o componente de carregamento de imagens de produtos de uma solução baseada em JavaScript para uma implementação nativa.
- Defina a prioridade das imagens e divida-as em recursos críticos e não críticos.
- Carregue imagens importantes com antecedência, com a origem já inline no HTML e usando
<link rel="preload">para que elas sejam baixadas o mais rápido possível. - Use o atributo
<img loading="lazy">para imagens não essenciais, com um polyfill que usa o Intersection Observer em navegadores sem suporte, como o Safari.
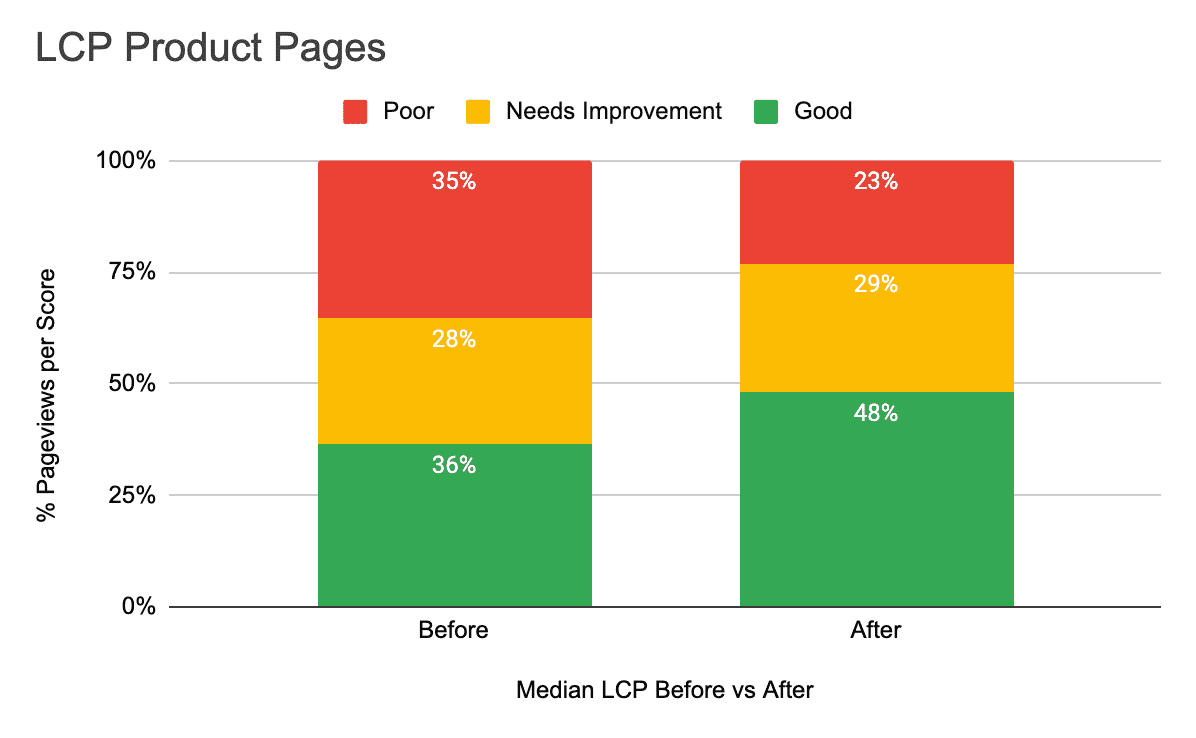
Com isso, eles conseguiram mudar a situação e comprovar a hipótese e o impacto nos negócios com o teste A/B. Nas páginas de produtos, por exemplo, esse esforço reduziu mais de 600 ms, e o teste A/B mostrou um aumento na taxa de conversão de 1 a 5% com o nível de confiança definido pela empresa.
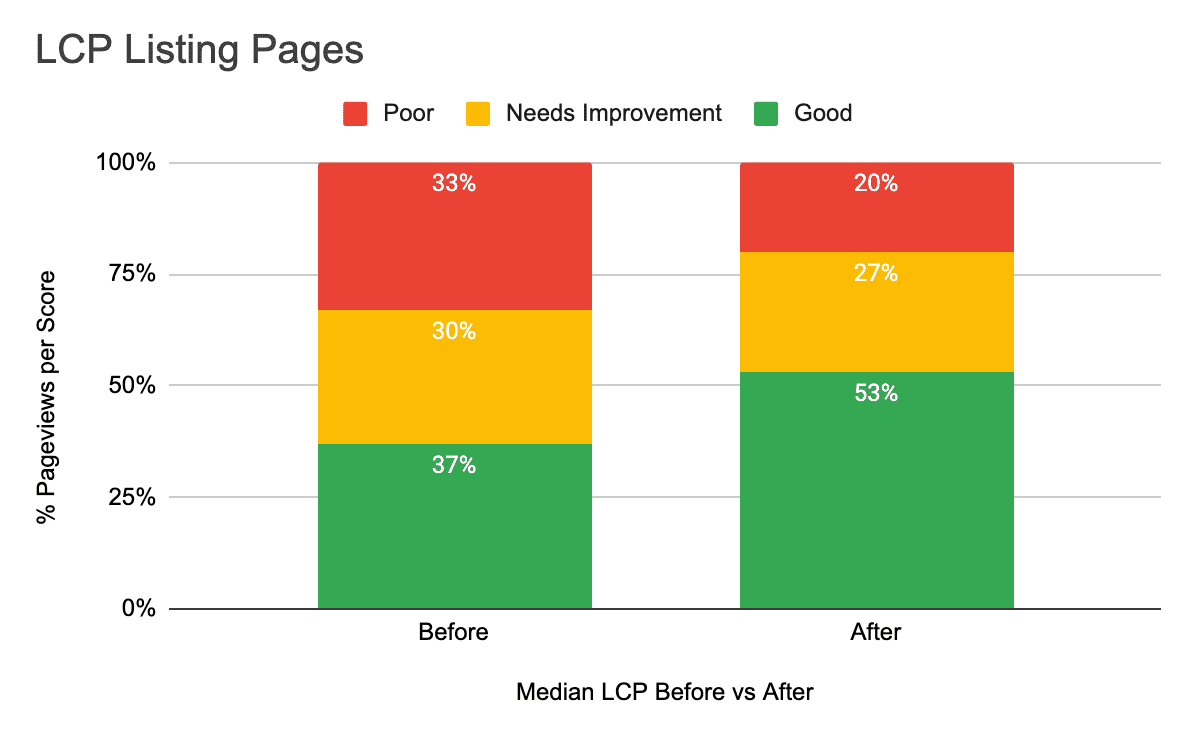
Confira abaixo as melhorias que a equipe conseguiu fazer em termos da porcentagem de visualizações de página consideradas "boas", "precisam de melhoria" e "ruins", com base na definição do Google para a pontuação de LCP.


Os benefícios de um site mais rápido e práticas de trabalho melhores
Criar uma cultura em torno da performance e de ferramentas como a calculadora de casos de negócios permitiu que todos começassem a falar um idioma compartilhado que pode ser entendido por gerentes de produto, partes interessadas e engenheiros. Isso precipitou discussões contínuas sobre como priorizar novas iniciativas e melhorias de desempenho.
"Queríamos quebrar o ciclo de performance como uma preocupação exclusiva da tecnologia, algo que só a equipe de engenharia precisa lidar e corrigir", explica Rui Santos, gerente sênior de produtos de canais da Web da Farfetch. "A conexão entre as métricas de performance e de negócios foi surpreendentemente eficaz para transmitir a mensagem muito rapidamente. O negócio impulsiona a empresa, e a conexão do sucesso com as métricas de velocidade incentivou um conjunto mais amplo de partes interessadas a entender e navegar pelas decisões de troca."
No segmento de e-commerce de luxo, a velocidade do site pode determinar como os consumidores percebem sua marca e a qualidade do seu serviço como um todo. Para os usuários, qualidade é sinônimo de luxo, e isso se aplica a todos os aspectos da experiência, incluindo a performance do seu site. Como a velocidade do site tem um efeito comprovado na taxa de conversão, a performance agora ocupa uma posição segura no planejamento futuro da Farfetch.





