Как интернет-магазин модной одежды сопоставил основные веб-показатели и показатели производительности с бизнес-показателями, увидел рост ключевых показателей эффективности и создал «Калькулятор бизнес-кейсов эффективности» для принятия решений о продуктах и культуры производительности.
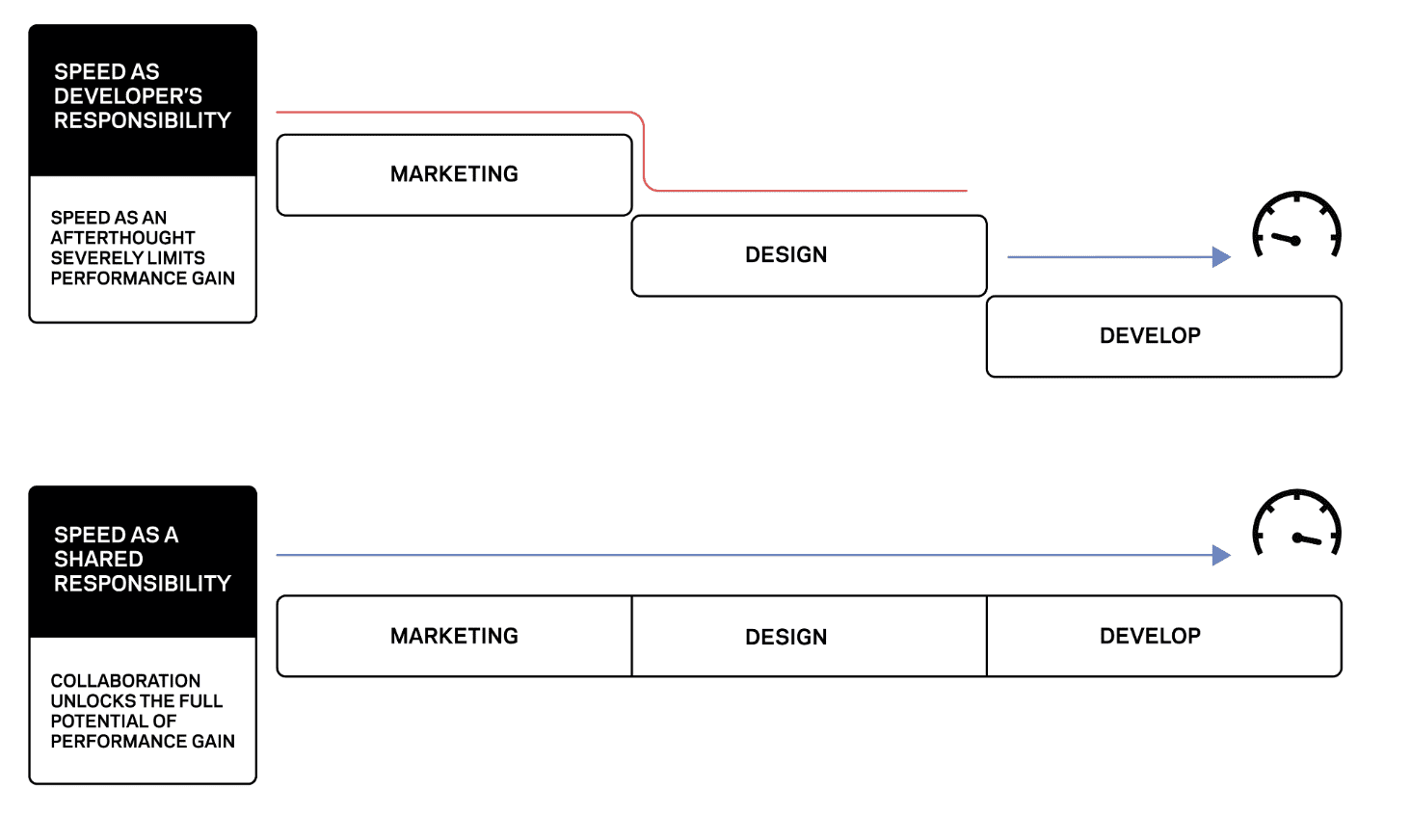
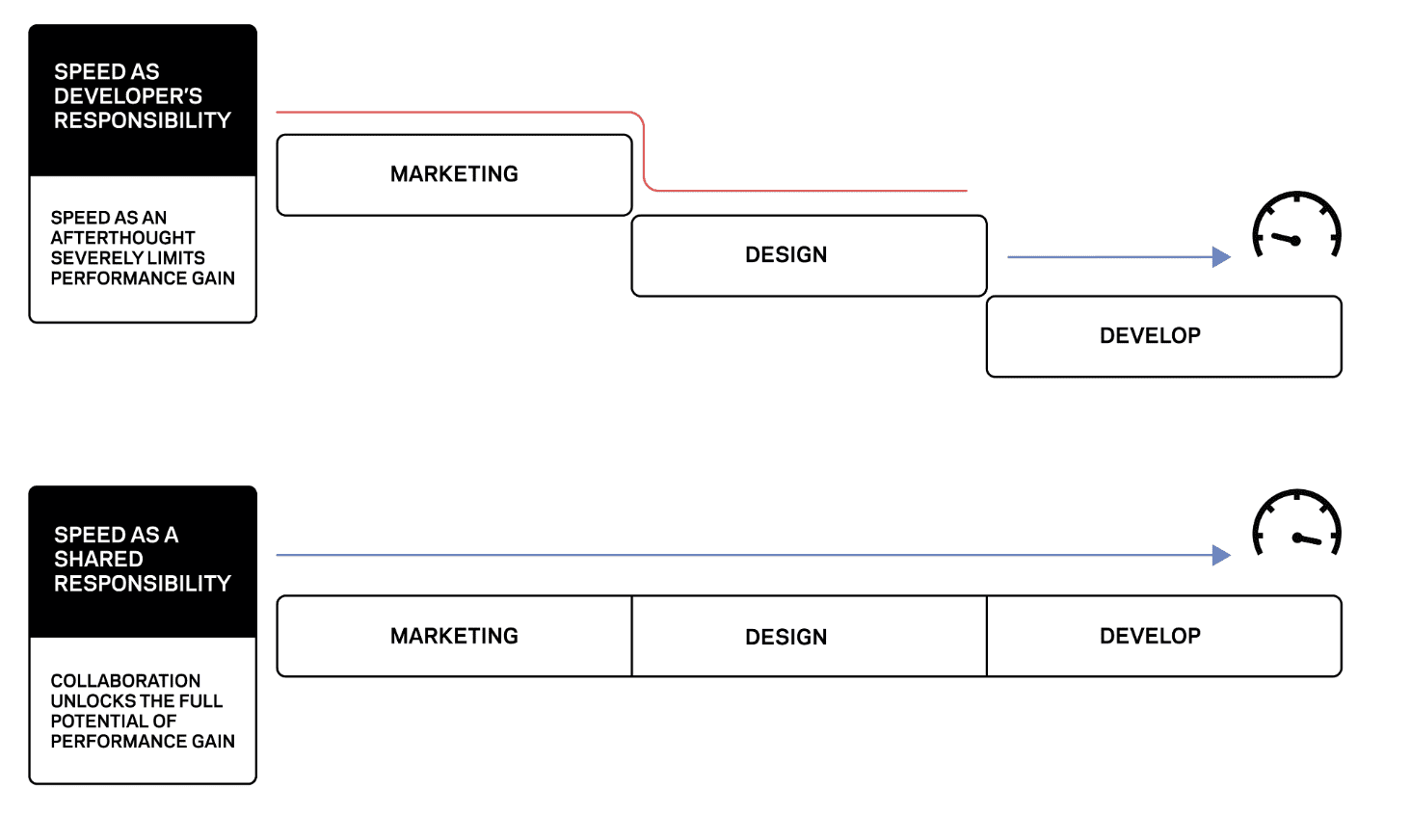
Во многих компаниях ответственность за производительность веб-сайтов и основные веб-показатели по-прежнему в основном лежит на командах инженеров. Скорость сайта может стать невидимой для других сфер бизнеса, если не будет понятна ценность бизнеса и качества обслуживания клиентов. Это может привести к тому, что производительность будет упущена из виду при принятии ключевых решений и определении дорожных карт.
Чтобы повысить культуру производительности в командах и значительно улучшить их работу в Интернете, розничный торговец модной электронной коммерцией класса люкс Farfetch запустил проект по определению и использованию показателей производительности, ориентированных на реальных клиентов. Они стремились сопоставить их с бизнес-показателями, чтобы продемонстрировать, как производительность влияет на ключевые показатели эффективности компании.
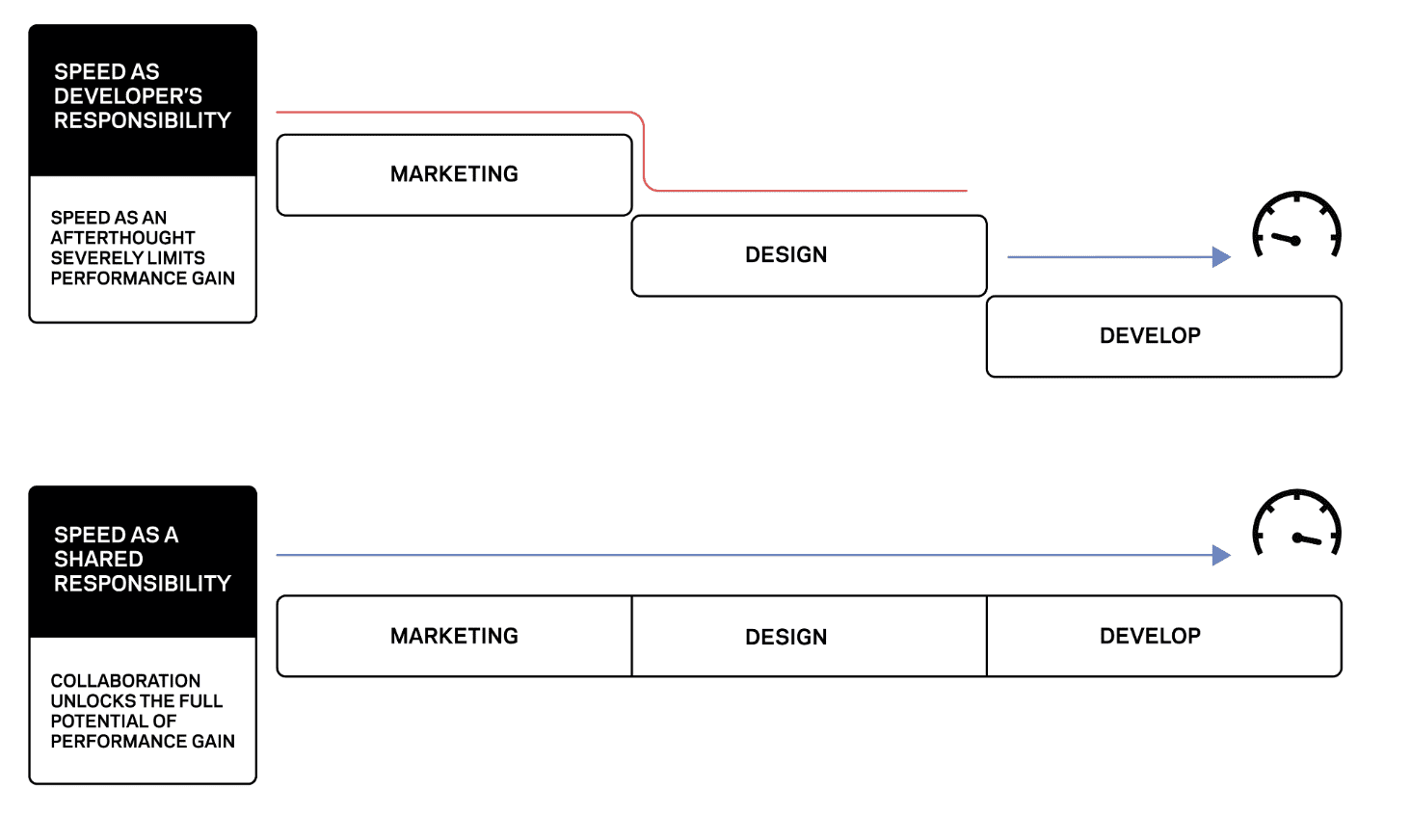
Однако на этом их амбиции не закончились. В конечном счете, целью проекта были масштабные культурные изменения — разрушение разрозненности внутри организации и введение нового бизнес-ориентированного языка, чтобы дать всем общий способ говорить о том, что раньше считалось техническими темами. Компания Farfetch хотела, чтобы производительность веб-сайта была общей ответственностью, способствовала принятию обоснованных решений и сделала ее основой хорошего опыта работы в Интернете.

Для начала компания Farfetch осознала, что один отдел не сможет добиться этого, как раньше, и собрала основную команду экспертов из различных областей компании — проектирования, инфраструктуры, архитектуры и продуктов — которые разработали пошаговую стратегию по обновлению подхода компании к этой теме.
Шаг 1. Определение, измерение и мониторинг показателей
Прежде всего, Farfetch необходимо было иметь подходящие инструменты мониторинга, чтобы понимать текущее состояние и отклонения в точках взаимодействия и приложениях.
Они использовали как лабораторные данные, так и реальный мониторинг пользователей (полевые данные) для отслеживания основных веб-показателей и дополнительных показателей производительности, ориентированных на пользователя, для анализа текущего состояния скорости. Они использовали JavaScript и библиотеку web-vitals.js для сбора данных, что позволило команде продуктовой аналитики получить представление о показателях производительности наряду с бизнес-показателями в одном сеансе и, таким образом, начать изучать, как одно влияет на другое.
Многопрофильная группа решила понять, какие показатели наиболее важны для бизнеса. Для этого они изучили критический путь пользователей Farfetch и попытались связать этот путь с показателями эффективности. В дополнение к метрикам Core Web Vitals, которые изложил Google, каждый из которых представляет отдельный аспект пользовательского опыта, они также использовали собственный JavaScript для отслеживания времени до первого байта (TTFB) , первой отрисовки контента (FCP) , первой отрисовки и времени до взаимодействия (TTI) .
Метрики собираются с помощью нескольких методов Performance API , Long Tasks API и полифилов Google. Более подробную информацию можно найти в публикации в блоге Farfetch Tech в середине 2020 года, написанной Мануэлем Гарсией, старшим главным веб-инженером.
Что касается анализа данных, у Farfetch есть собственное решение для многоканального отслеживания, используемое внешними приложениями, под названием Omnitracking. Он отслеживает события, генерируемые просмотрами страниц, действиями пользователей и действиями системы. Модель данных Omnitracking — это решение Farfetch для анализа, исследования данных и составления отчетов, созданное на основе событий, генерируемых трекерами. Цель модели данных — помочь и поддержать всех, кому необходимо понять:
- Поведение пользователя
- Пользовательский опыт работы с приложениями Farfetch
- Использование приложений
- Макро- и микроконверсии
- Кросс-канальный и воронкообразный анализ
Идея заключалась в том, чтобы добавить к этому уровню данных данные о производительности каждого просмотра страницы на Farfetch.com, полученные с помощью JavaScript. Следование этой модели гарантировало соответствие данных о производительности основным показателям воронки конверсии для каждого сеанса и являлось основой для аналитического исследования по теме.
Наконец, Farfetch установил бюджеты производительности с привязкой ко времени для каждой метрики на основных страницах пути и установил процесс управления для устранения нарушений бюджета. Они также начали включать показатели производительности в конвейеры CI, чтобы как можно скорее понять отклонения от бюджета в процессе разработки.
Шаг 2. Общение на деловом языке
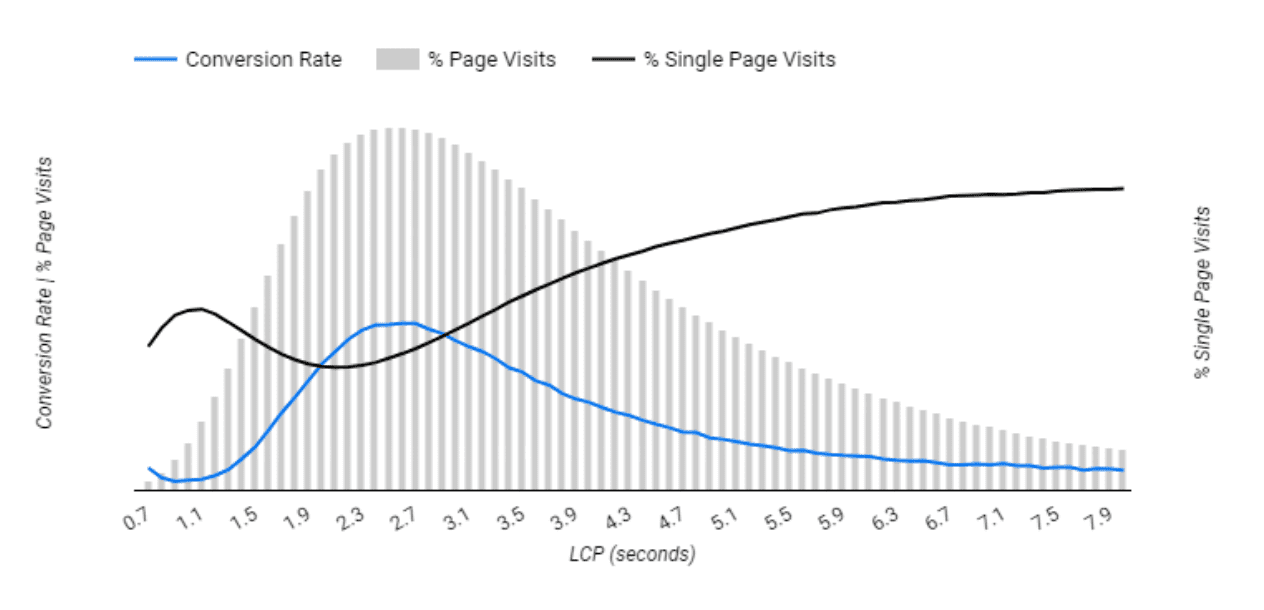
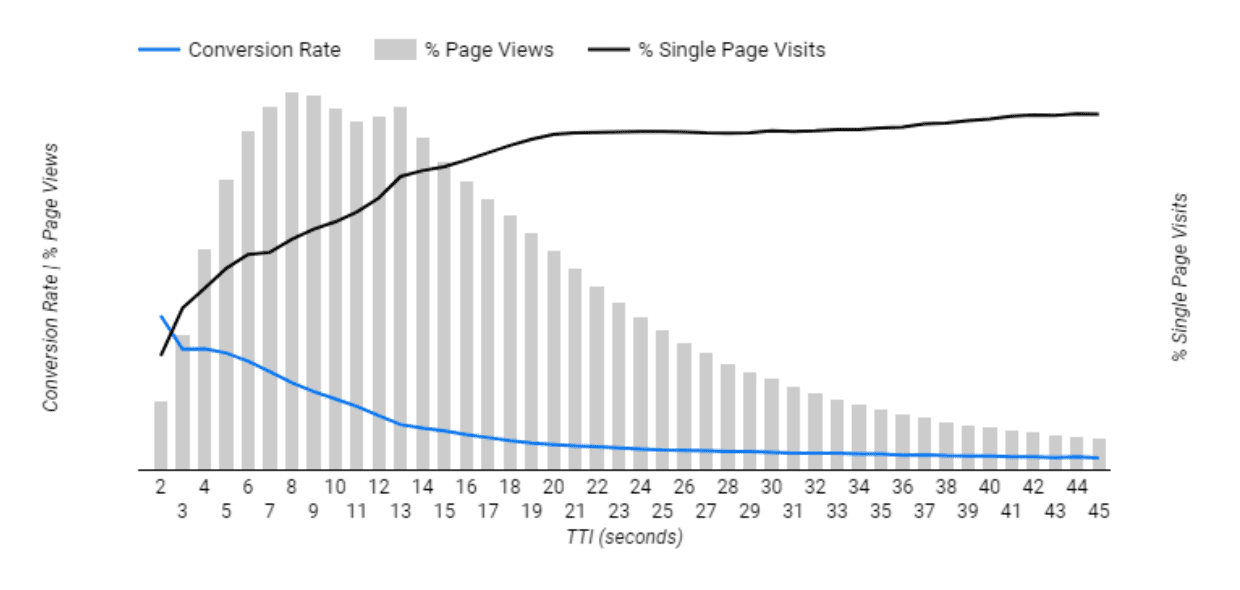
Теперь, когда данные о производительности доступны во внутренних наборах данных бизнес-аналитики Farfetch, команда аналитиков начала изучать математические модели и закономерности в данных, которые могут указывать на корреляцию между показателями производительности и бизнес-ключевыми показателями эффективности (например, коэффициентом конверсии и процентом посещений одной страницы), что позволяет по-новому взглянуть на финансовое влияние скорости сайта и UX на бизнес. Это позволило обсуждать производительность на одном языке с лицами, принимающими бизнес-решения. Анализ включал все основные веб-показатели и другие показатели, которые Farfetch считал ценными. Это выявило действительно впечатляющие идеи.
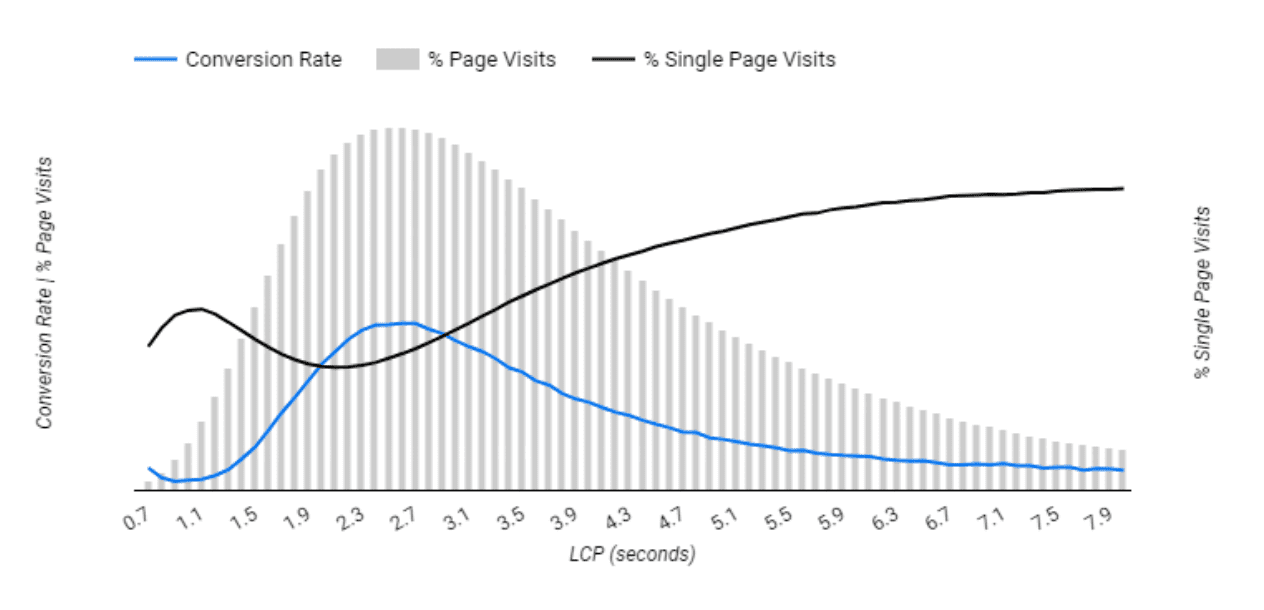
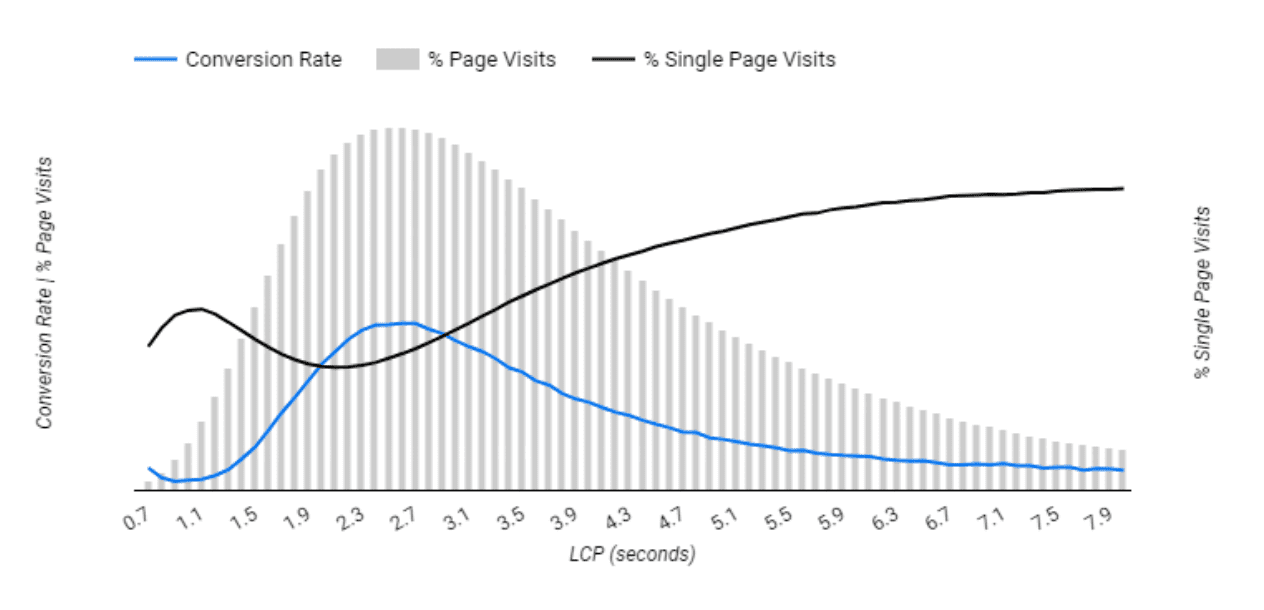
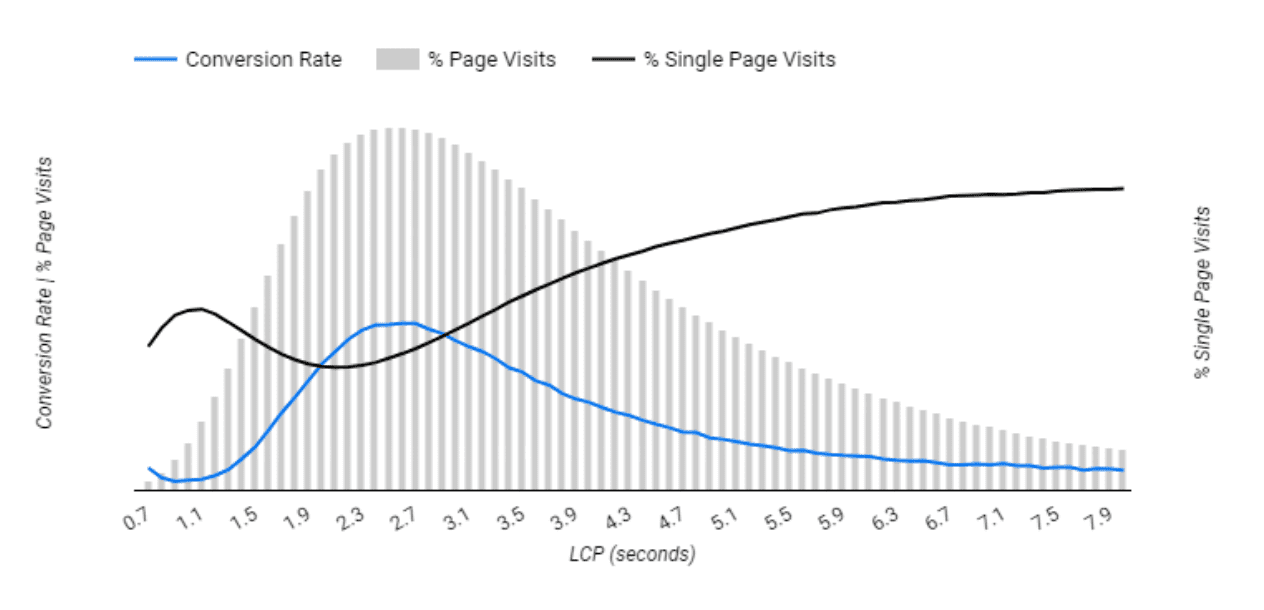
Принимая во внимание, что Google рекомендует не превышать 2,5 секунды для обеспечения оптимального взаимодействия с пользователем, Farfetch тщательно изучил этот порог и получил значимые результаты.
Статистический корреляционный анализ Farfetch показал, что после этого уровня коэффициент конверсии начинает падать, а уровень выхода растет. Это показывает, что пользователи действительно начинают ощущать обратную сторону медленной загрузки страницы, а коэффициент конверсии снижается в среднем на -1,3% с каждым увеличением LCP на 100 мс.

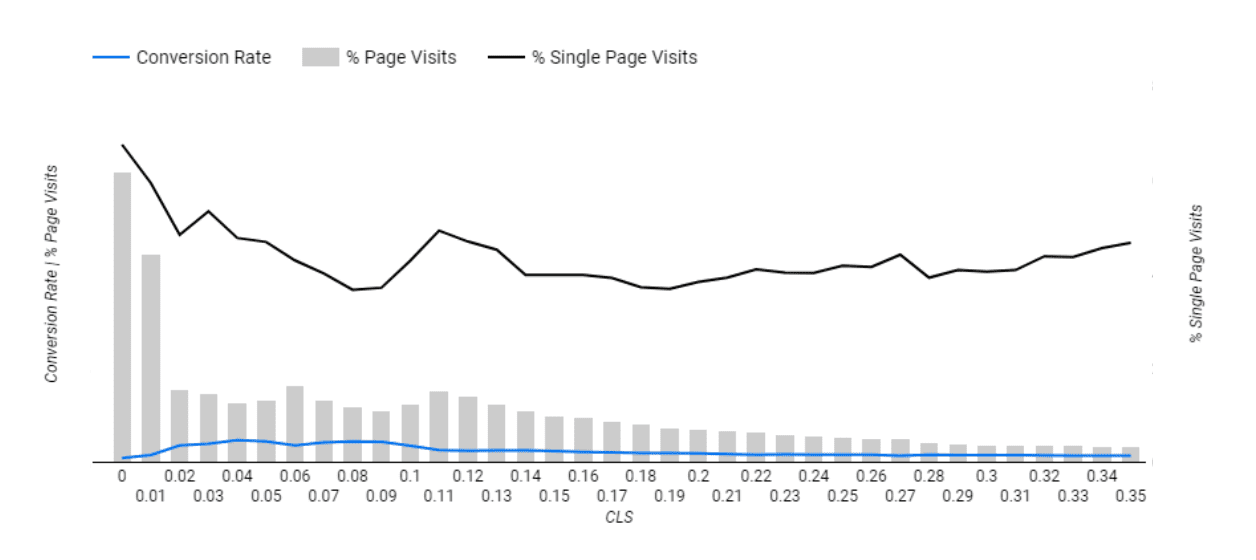
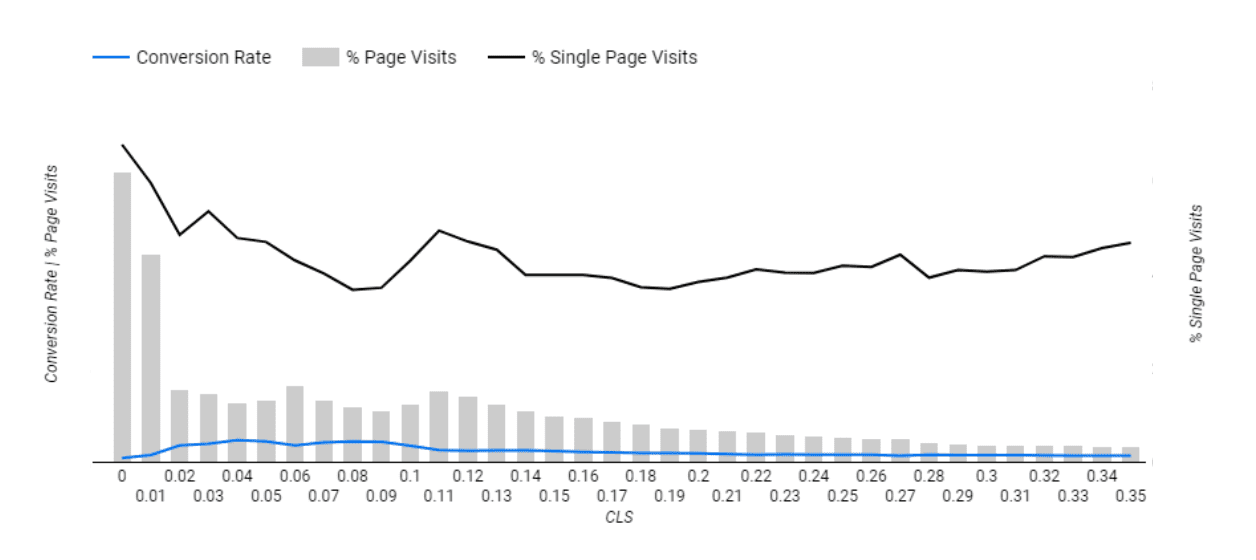
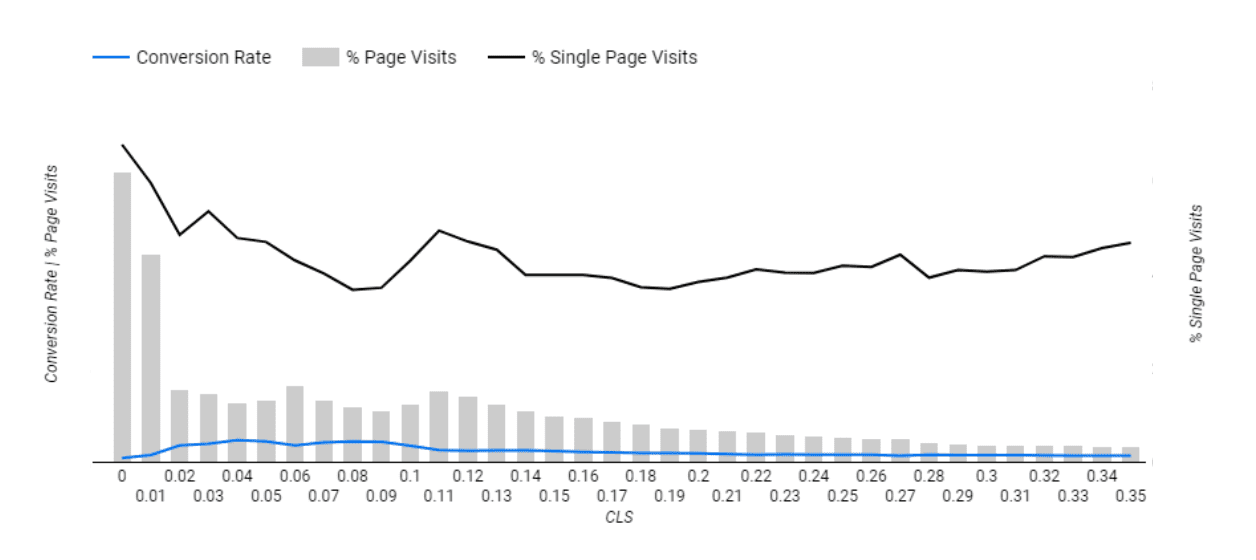
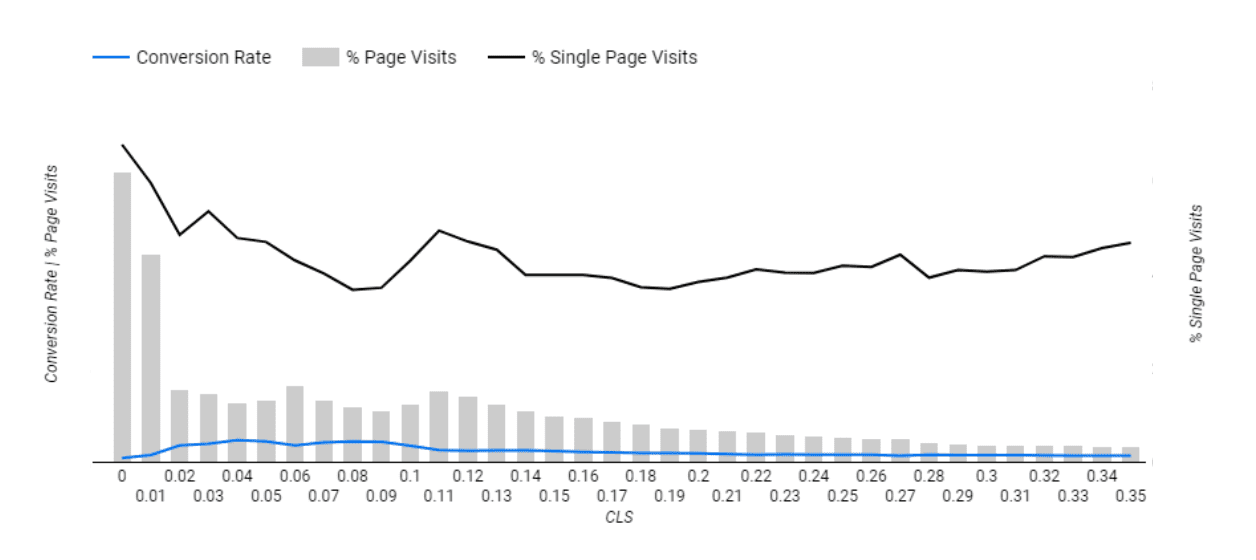
Farfetch также подтвердил снижение показателя выхода на -3,1% на каждые 0,01 меньше показателя совокупного сдвига макета (CLS) , что еще раз подтверждает влияние стабильности страницы на удержание пользователей на веб-сайте.

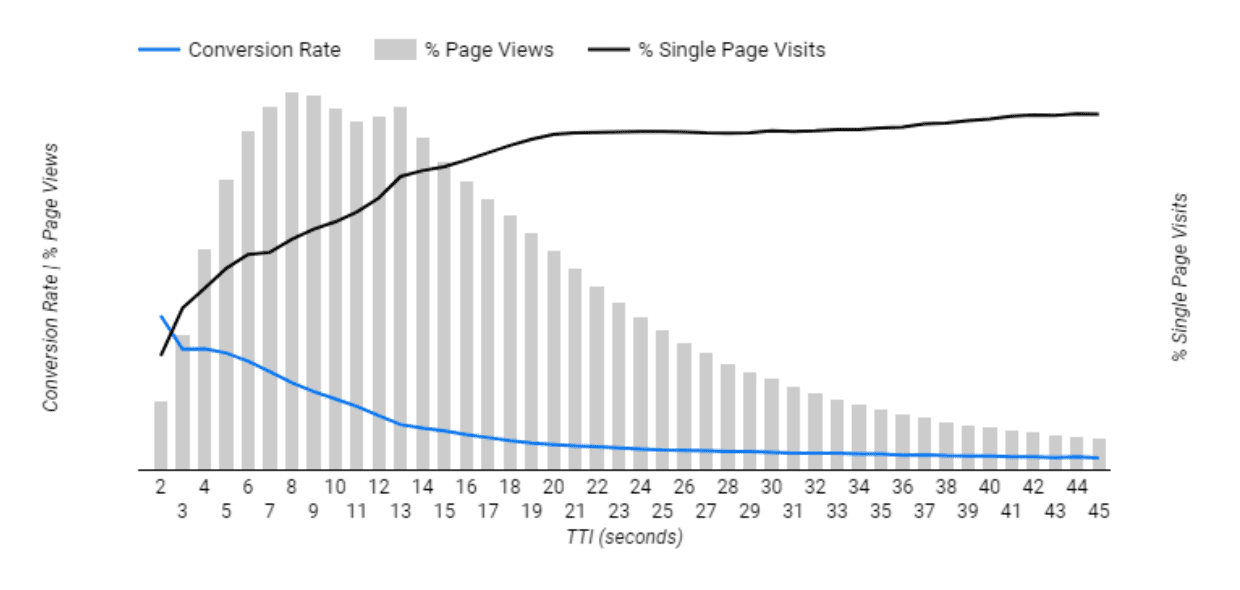
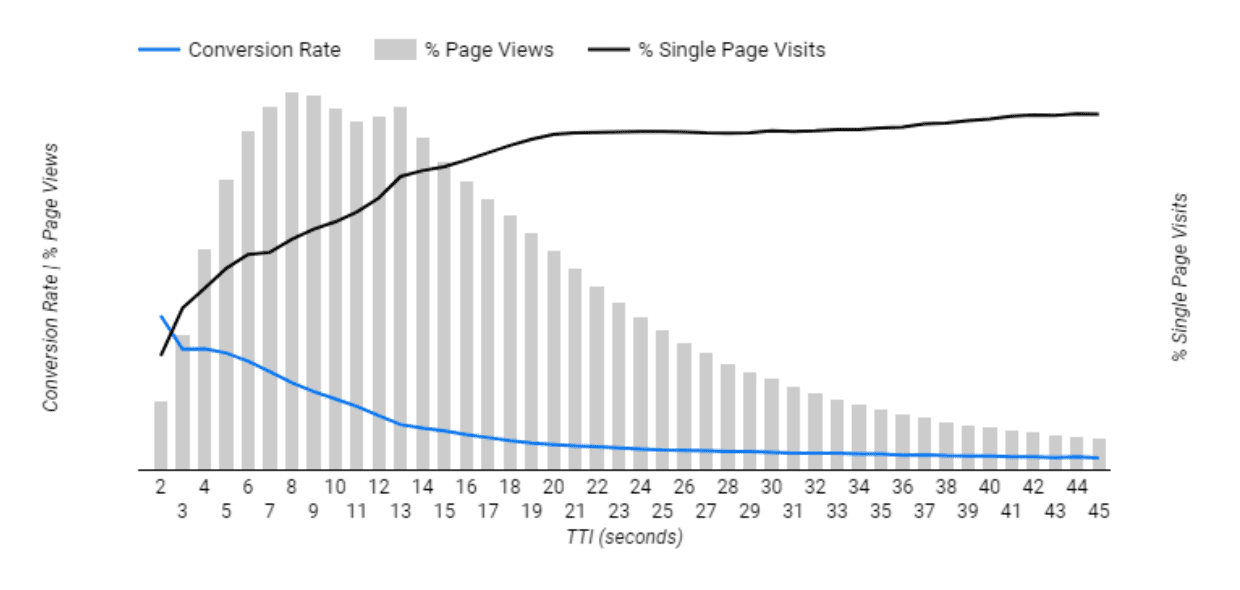
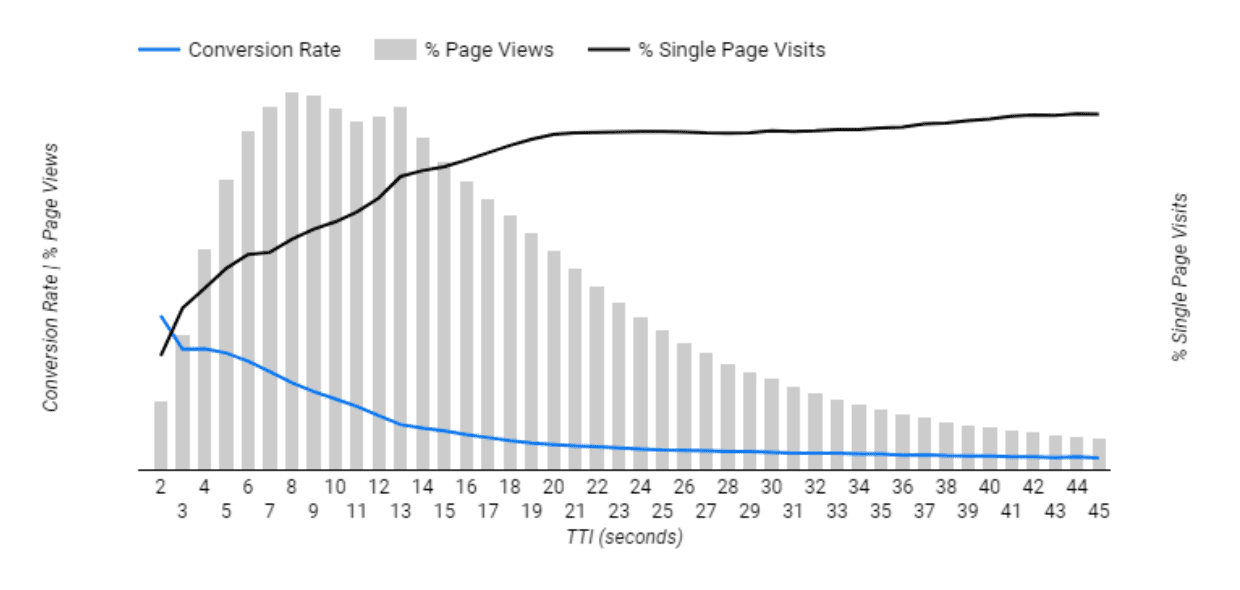
Что касается интерактивности и плавности страниц, хотя задержка первого ввода (FID) отслеживается и анализируется постоянно, Farfetch также измеряет TTI, который оказался весьма эффективным показателем для воронки бизнес-конверсии Farfetch.
Для этого они внедрили на сайт полифил TTI от Google для хранения этой метрики. Использование API длинных задач для сообщения о длинных задачах (задачи, занимающие более 50 миллисекунд в основном потоке браузера).
Аналитическая группа затем обнаружила, что коэффициент конверсии увеличивается на 2,8% при каждом втором уменьшении TTI, что является веским аргументом в пользу повышения эффективности кода и очистки основного потока браузера.

В конечном итоге этот анализ также смог показать, что некоторые показатели не оказали существенного влияния на бизнес-ключевые показатели эффективности, а некоторые были бы более релевантными на разных этапах пути пользователя. Это позволило получить полное представление о доступных возможностях на каждом этапе воронки конверсии.
Шаг 3: Внедрение культурных изменений
Демонстрация приведенных выше идей наряду с качественными исследованиями восприятия пользователями скорости сайта имела первостепенное значение для установления соответствия целям компании, обеспечения осведомленности высшего руководства и участия в принятии решений, основанных на производительности, в рамках дорожных карт продукта. Теперь стало возможным доказать, насколько важна производительность для Farfetch.
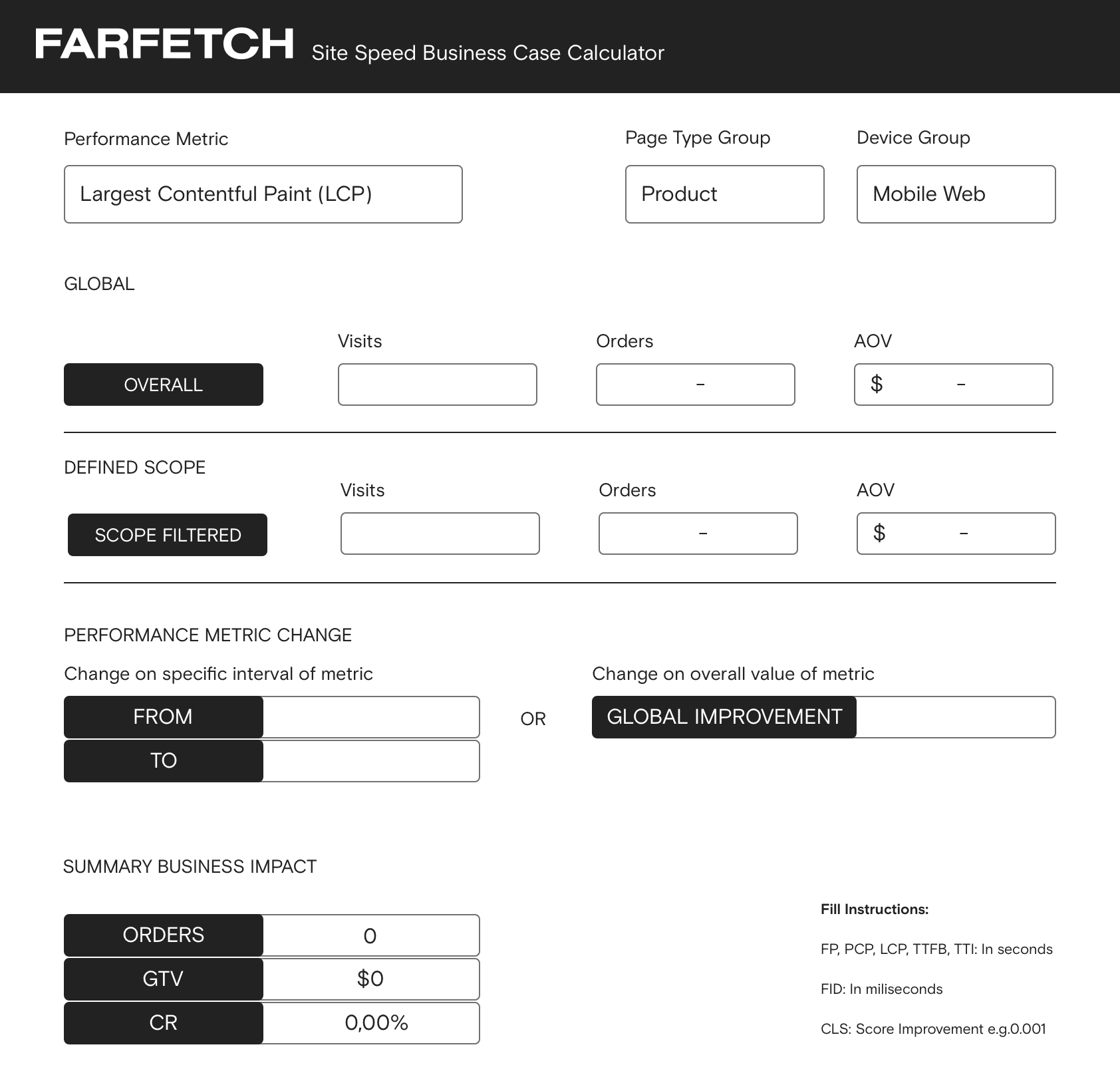
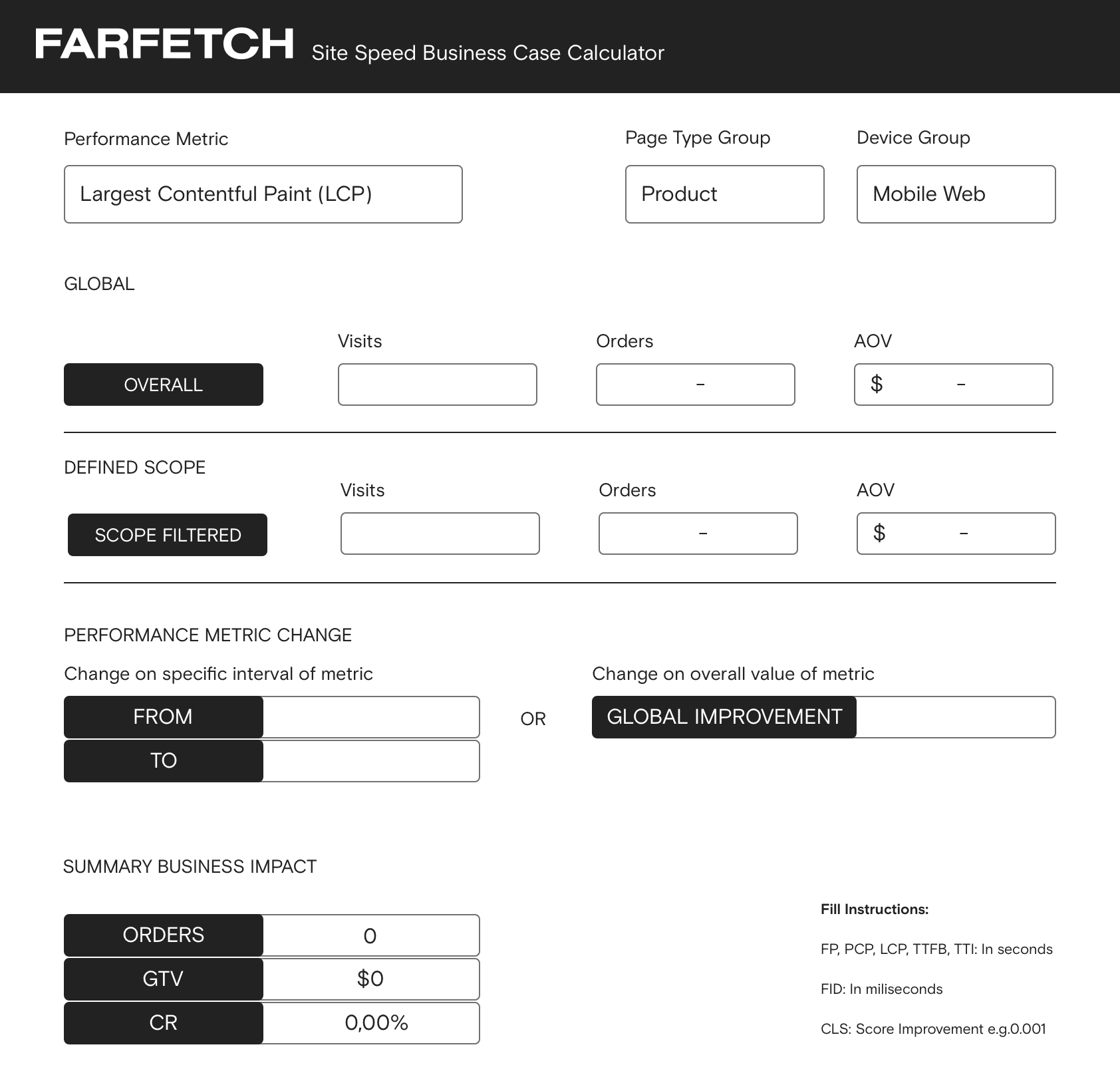
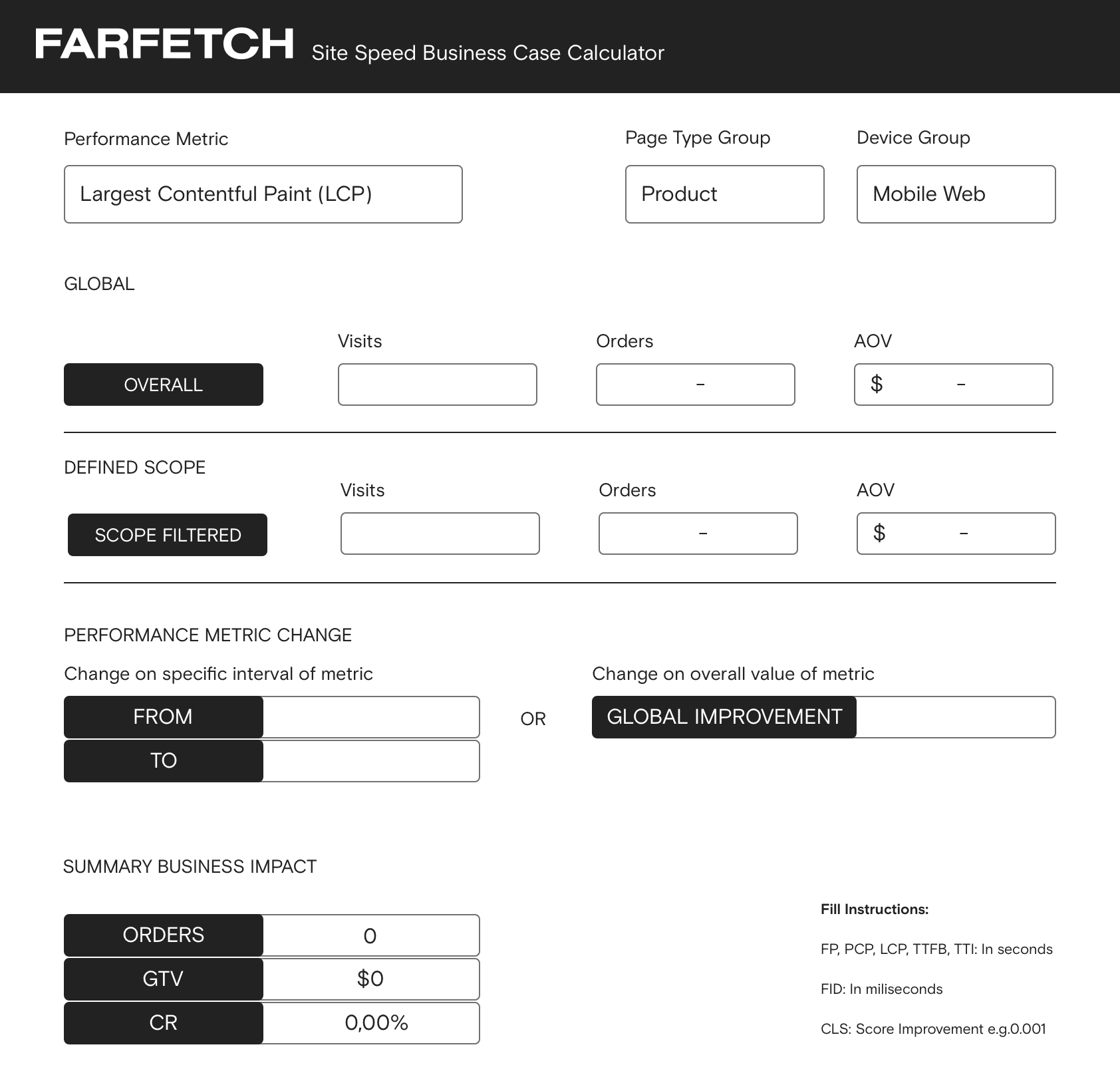
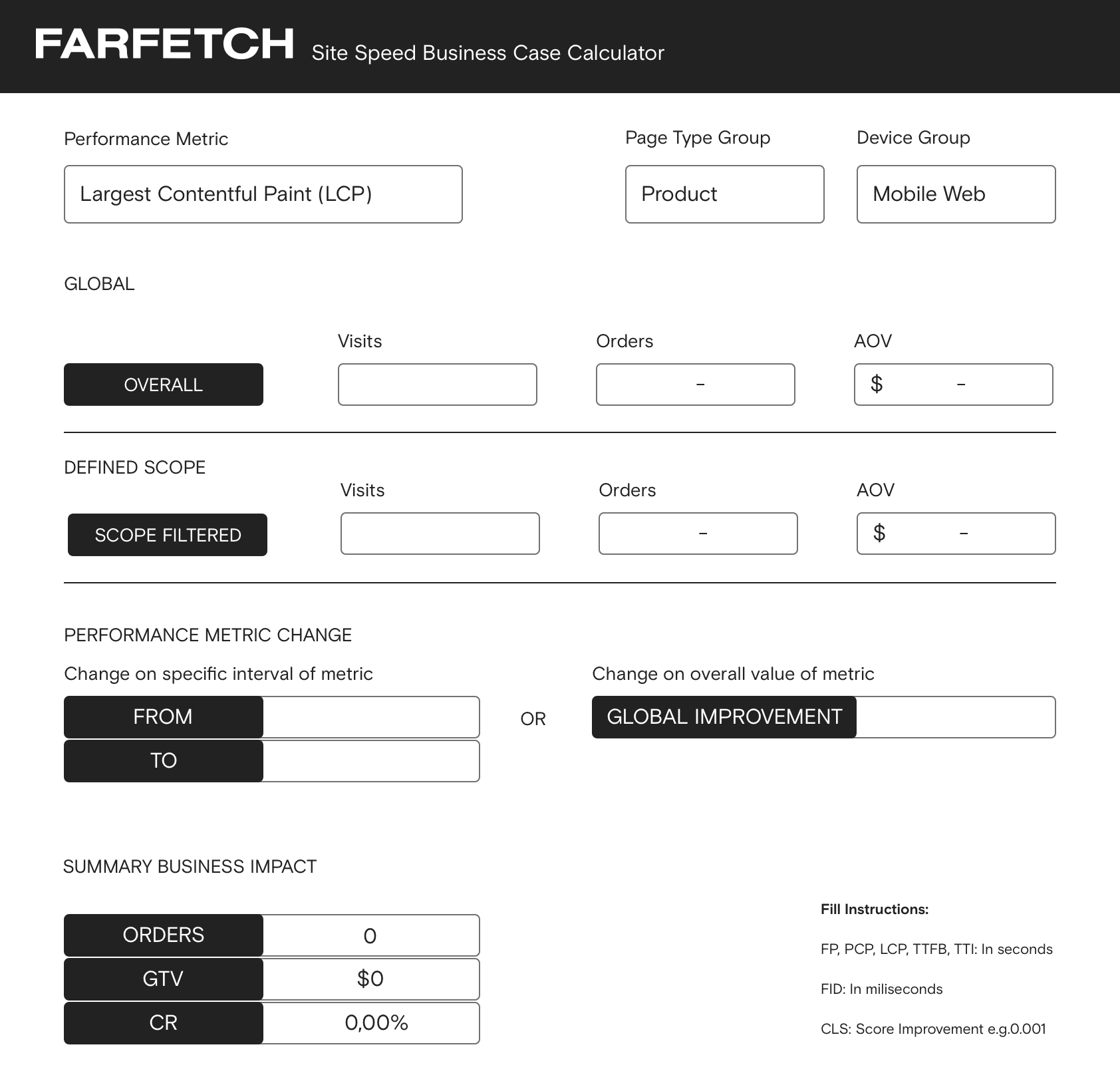
Чтобы упростить расстановку приоритетов, компания Farfetch создала инструмент самообслуживания, который они назвали Site Speed Business Case Calculator, черпая вдохновение из Google Speed Impact Calculator . Это позволяет любому менеджеру по продукту создать экономическое обоснование повышения производительности, мгновенно рассчитывая влияние на бизнес. Благодаря модели данных, использующей корреляцию между коэффициентом конверсии и показателями пользовательского опыта, ее можно гибко адаптировать к различным объемам продукта, устройствам и точкам взаимодействия с пользователем.

Между тем, набор аналитических панелей самообслуживания позволил обеспечить видимость показателей эффективности в реальном времени и их влияния на бизнес в масштабах всей компании. Производительность теперь полностью интегрирована в разработку продукта, и команды разработчиков имеют легкий доступ к метрикам, инструментам аудита и мониторингу бюджета производительности. Кроме того, благодаря интеграции уровня данных, метрики производительности также доступны в инструментах A/B-тестирования Farfetch, что дает менеджерам по продуктам еще один мощный вектор анализа.
В последние месяцы основная команда также находится на пути к внедрению этой культуры не только в командах фронтенд-разработчиков, но и в рамках платформы, используя аналогичные методологии для мониторинга и подтверждения влияния основных микросервисов и транзакций.
На эту тему было проведено несколько презентаций, организованных Farfetch , а также внешних упоминаний. Например, упоминание в докладе Google I/O 2021 года о влиянии Core Web Vitals на бизнес . Это также способствовало сохранению актуальности темы и укреплению стратегии команды в области культуры.
Шаг 4. Улучшение показателей
В конечном итоге вся эта работа должна была способствовать объективному улучшению показателей скорости веб-сайта Farfetch и гарантировать, что их команды будут следовать лучшим в своем классе практикам и использовать возможности для улучшения.
Одной из основных возможностей, обнаруженных в 2021 году, стала необходимость улучшения LCP на двух основных типах страниц Farfetch — страницах товаров и страницах со списком товаров.
Команды рассмотрели, как они загружают основной контент этих страниц. Вооружившись бизнес-кейсом, показавшим эффективность использования этой возможности, они смогли:
- Адаптируйте компонент загрузки изображения продукта из решения на основе JavaScript к собственной реализации.
- Определите приоритет изображений и разделите их на критические и некритические активы.
- Загружайте важные изображения заранее, уже встроив исходный код в HTML и используя
<link rel="preload">чтобы они загружались как можно скорее. - Используйте атрибут
<img loading="lazy">для некритических изображений с полифилом с использованием Intersection Observer в неподдерживаемых браузерах, таких как Safari.
Благодаря этому они смогли сдвинуть дело с мертвой точки и доказать с помощью A/B-тестирования гипотезу и ее влияние на бизнес. Например, на страницах продуктов эти усилия сократили время более чем на 600 мс, а A/B-тест показал повышение коэффициента конверсии в диапазоне 1–5 % при определенном уровне достоверности, установленном компанией.
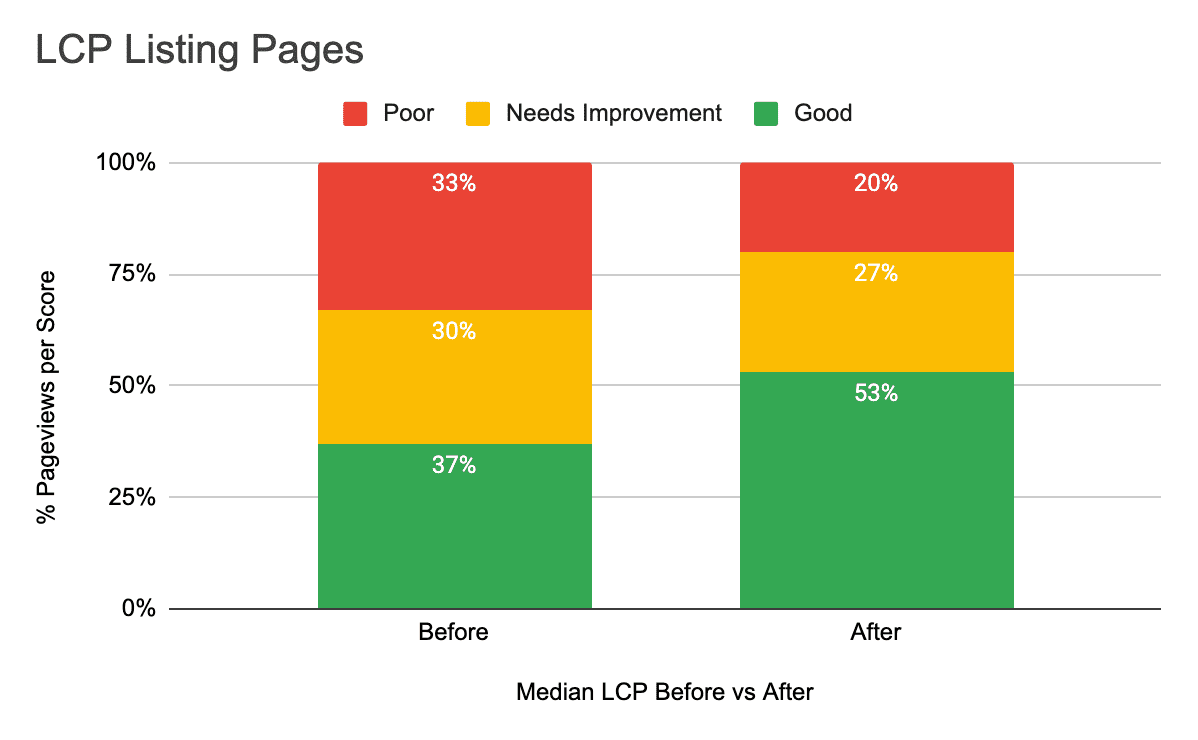
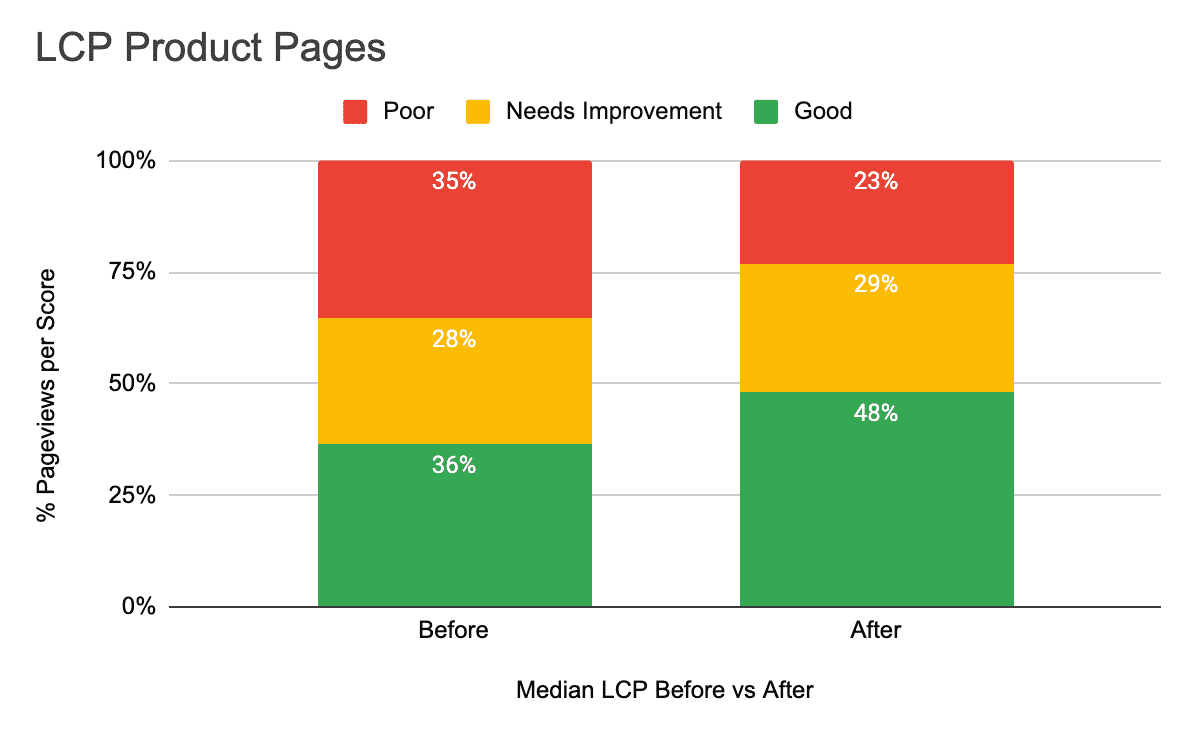
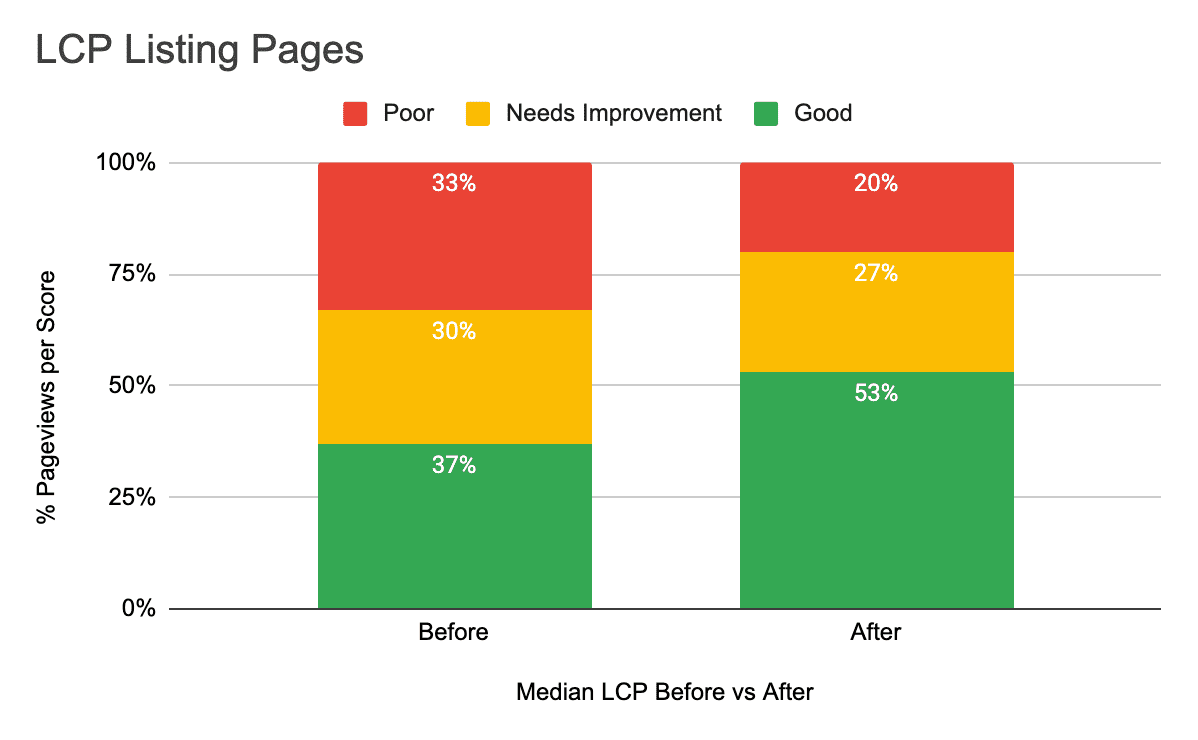
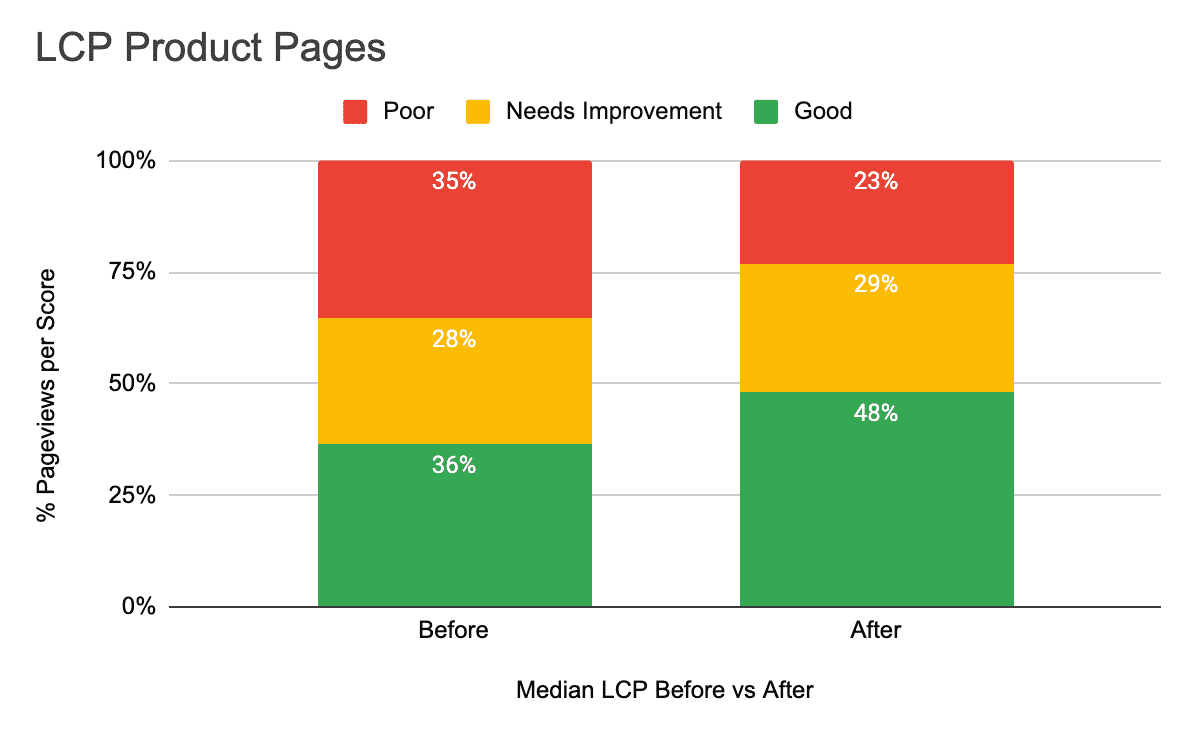
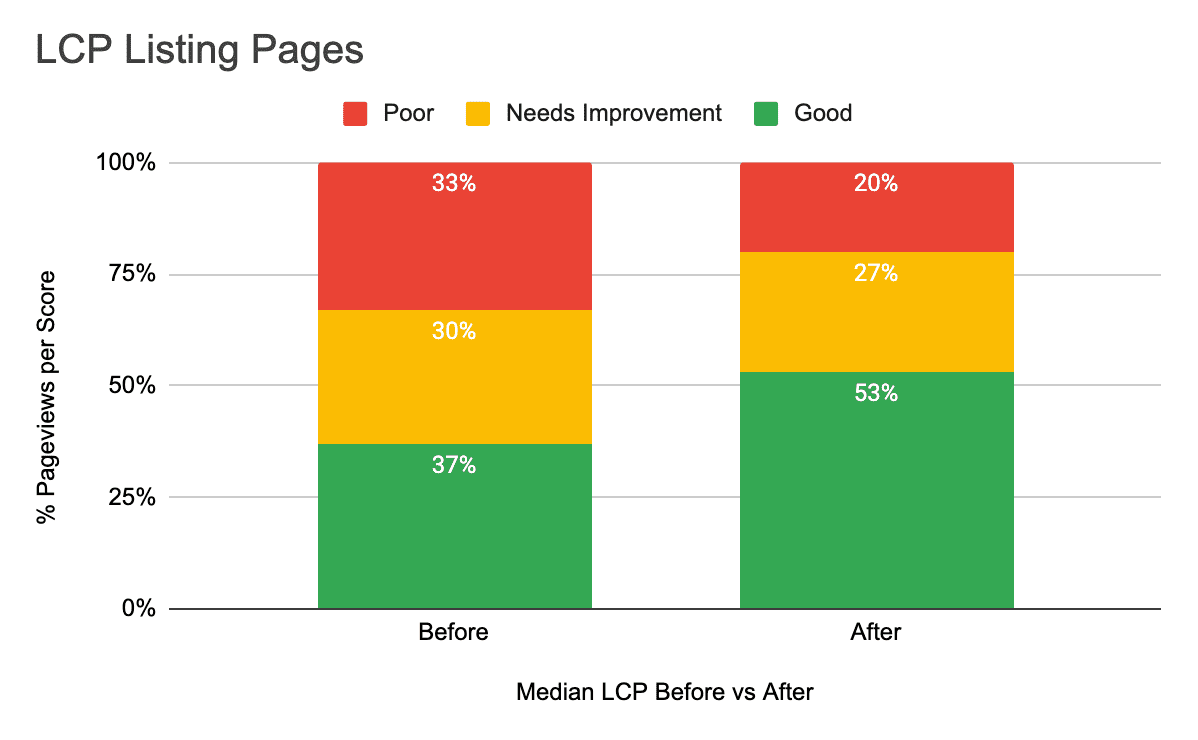
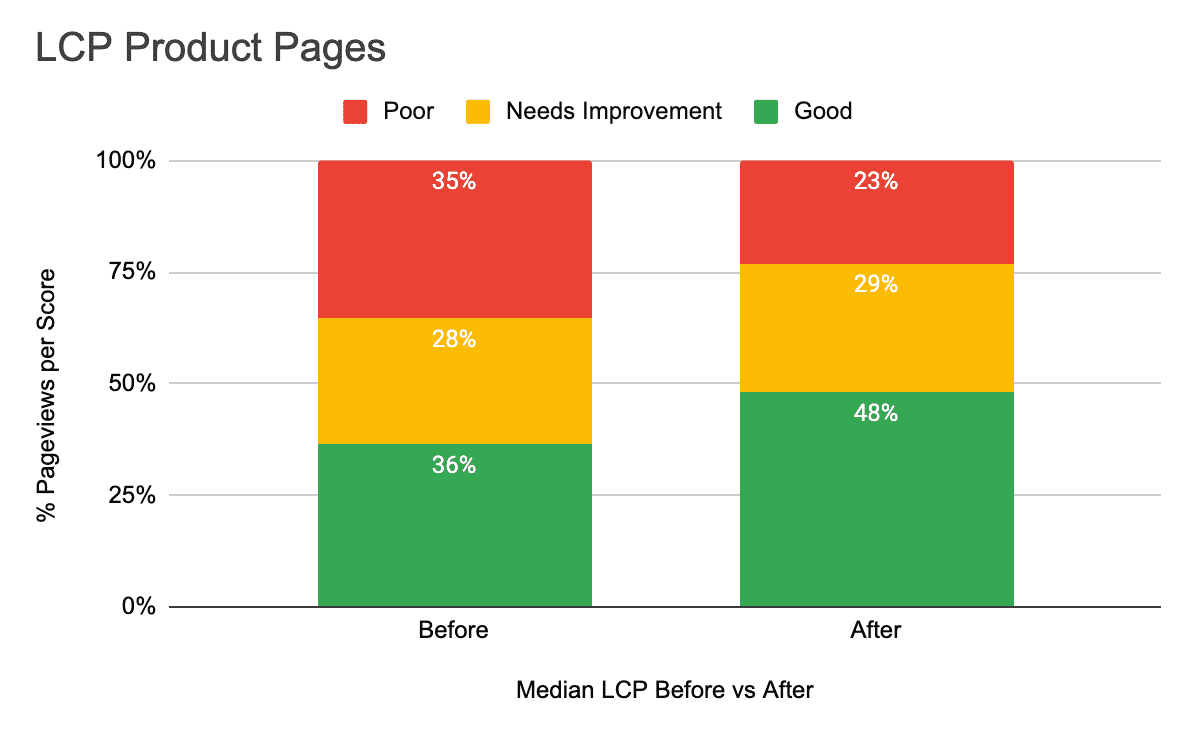
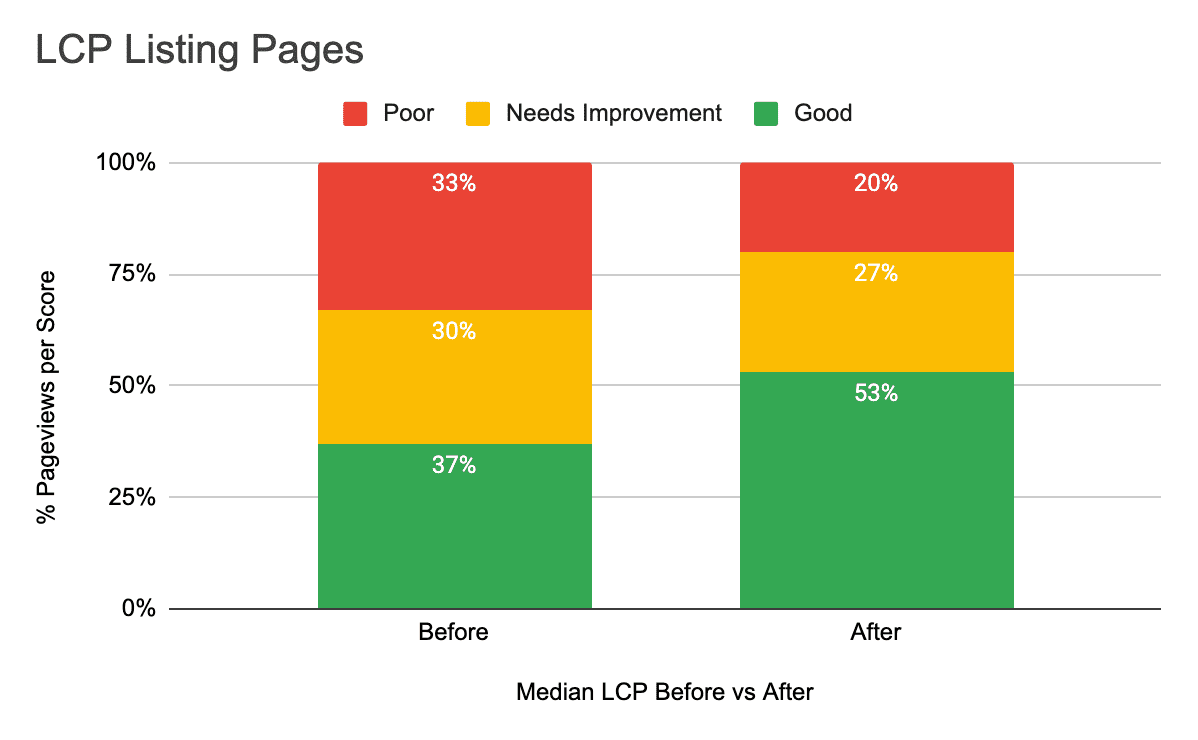
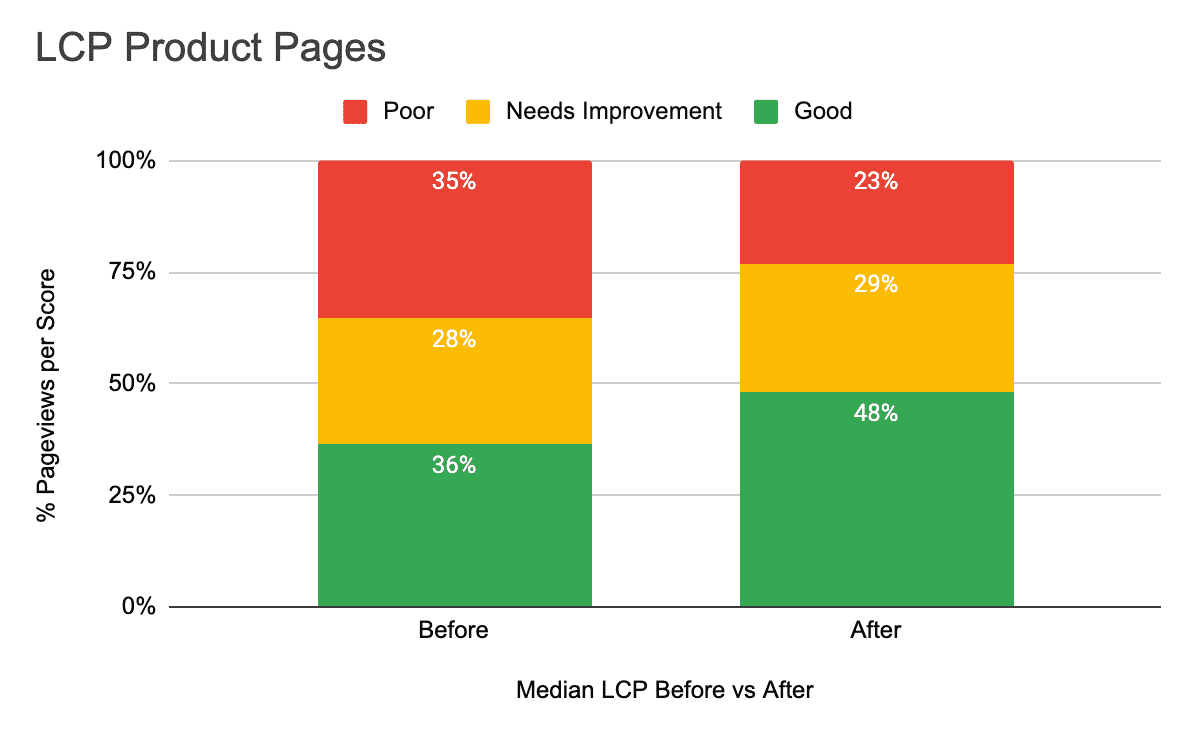
Ниже приведены улучшения, которые команде удалось добиться с точки зрения процента просмотров страниц, которые считаются «хорошими», «нужно улучшить» и «плохими» на основе определения Google для оценки LCP .


Преимущества более быстрого сайта и лучших методов работы
Создание культуры, основанной на производительности и таких инструментах, как калькулятор бизнес-кейсов, позволило каждому начать говорить на общем языке, понятном как менеджерам по продуктам, заинтересованным сторонам, так и инженерам. Это спровоцировало продолжающиеся дискуссии о том, как расставить приоритеты в отношении новых инициатив и повышения производительности.
«Мы хотели разорвать порочный круг, в котором производительность была проблемой только технологий, чем-то, чем занималась и исправляла только команда инженеров», — объясняет Руи Сантос, старший главный менеджер по продукту веб-каналов Farfetch. «Объединение показателей производительности с показателями бизнеса оказалось на удивление эффективным и позволило очень и очень быстро донести информацию. Бизнес движет компанией, а соединение ее успеха с показателями скорости способствовало более широкому кругу заинтересованных сторон понять и принять компромиссные решения».
В сегменте элитной электронной коммерции то, работает ли ваш сайт быстро или медленно, может определять, как потребители воспринимают ваш бренд и качество вашего обслуживания в целом. Для пользователей качество приравнивается к роскоши, и это относится ко всем аспектам их работы, включая работу вашего веб-сайта. Поскольку скорость сайта оказывает доказанный эффект на коэффициент конверсии, производительность теперь занимает безопасную позицию при перспективном планировании в Farfetch.
,Как интернет-магазин модной одежды сопоставил основные веб-показатели и показатели производительности с бизнес-показателями, увидел рост ключевых показателей эффективности и создал «Калькулятор бизнес-кейсов эффективности» для принятия решений о продуктах и культуры производительности.
Во многих компаниях ответственность за производительность веб-сайтов и основные веб-показатели по-прежнему в основном лежит на командах инженеров. Скорость сайта может стать невидимой для других сфер бизнеса, если не будет понятна ценность бизнеса и качества обслуживания клиентов. Это может привести к тому, что производительность будет упущена из виду при принятии ключевых решений и определении дорожных карт.
Чтобы повысить культуру производительности в командах и значительно улучшить их работу в Интернете, розничный торговец модной электронной коммерцией класса люкс Farfetch запустил проект по определению и использованию показателей производительности, ориентированных на реальных клиентов. Они стремились сопоставить их с бизнес-показателями, чтобы продемонстрировать, как производительность влияет на ключевые показатели эффективности компании.
Однако на этом их амбиции не закончились. В конечном счете, целью проекта были масштабные культурные изменения — разрушение разрозненности внутри организации и введение нового бизнес-ориентированного языка, чтобы дать всем общий способ говорить о том, что раньше считалось техническими темами. Компания Farfetch хотела, чтобы производительность веб-сайта была общей ответственностью, способствовала принятию обоснованных решений и сделала ее основой хорошего опыта работы в Интернете.

Для начала компания Farfetch осознала, что один отдел не сможет добиться этого, как раньше, и собрала основную команду экспертов из различных областей компании — проектирования, инфраструктуры, архитектуры и продуктов — которые разработали пошаговую стратегию по обновлению подхода компании к этой теме.
Шаг 1. Определение, измерение и мониторинг показателей
Прежде всего, Farfetch необходимо было иметь подходящие инструменты мониторинга, чтобы понимать текущее состояние и отклонения в точках взаимодействия и приложениях.
Они использовали как лабораторные данные, так и реальный мониторинг пользователей (полевые данные) для отслеживания основных веб-показателей и дополнительных показателей производительности, ориентированных на пользователя, для анализа текущего состояния скорости. Они использовали JavaScript и библиотеку web-vitals.js для сбора данных, что позволило команде продуктовой аналитики получить представление о показателях производительности наряду с бизнес-показателями в одном сеансе и, таким образом, начать изучать, как одно влияет на другое.
Многопрофильная группа решила понять, какие показатели наиболее важны для бизнеса. Для этого они изучили критический путь пользователей Farfetch и попытались связать этот путь с показателями эффективности. В дополнение к метрикам Core Web Vitals, которые изложил Google, каждый из которых представляет отдельный аспект пользовательского опыта, они также использовали собственный JavaScript для отслеживания времени до первого байта (TTFB) , первой отрисовки контента (FCP) , первой отрисовки и времени до взаимодействия (TTI) .
Метрики собираются с помощью нескольких методов Performance API , Long Tasks API и полифилов Google. Более подробную информацию можно найти в публикации в блоге Farfetch Tech в середине 2020 года, написанной Мануэлем Гарсией, старшим главным веб-инженером.
Что касается анализа данных, у Farfetch есть собственное решение для многоканального отслеживания, используемое внешними приложениями, под названием Omnitracking. Он отслеживает события, генерируемые просмотрами страниц, действиями пользователей и действиями системы. Модель данных Omnitracking — это решение Farfetch для анализа, исследования данных и составления отчетов, созданное на основе событий, генерируемых трекерами. Цель модели данных — помочь и поддержать всех, кому необходимо понять:
- Поведение пользователя
- Пользовательский опыт работы с приложениями Farfetch
- Использование приложений
- Макро- и микроконверсии
- Кросс-канальный и воронкообразный анализ
Идея заключалась в том, чтобы добавить к этому уровню данных данные о производительности каждого просмотра страницы на Farfetch.com, полученные с помощью JavaScript. Следование этой модели гарантировало соответствие данных о производительности основным показателям воронки конверсии для каждого сеанса и являлось основой для аналитического исследования по теме.
Наконец, Farfetch установил бюджеты производительности с привязкой ко времени для каждой метрики на основных страницах пути и установил процесс управления для устранения нарушений бюджета. Они также начали включать показатели производительности в конвейеры CI, чтобы как можно скорее понять отклонения от бюджета в процессе разработки.
Шаг 2. Общение на деловом языке
Теперь, когда данные о производительности доступны во внутренних наборах данных бизнес-аналитики Farfetch, команда аналитиков начала изучать математические модели и закономерности в данных, которые могут указывать на корреляцию между показателями производительности и бизнес-ключевыми показателями эффективности (например, коэффициентом конверсии и процентом посещений одной страницы), что позволяет по-новому взглянуть на финансовое влияние скорости сайта и UX на бизнес. Это позволило обсуждать производительность на одном языке с лицами, принимающими бизнес-решения. Анализ включал все основные веб-показатели и другие показатели, которые Farfetch считал ценными. Это выявило действительно впечатляющие идеи.
Принимая во внимание, что Google рекомендует не превышать 2,5 секунды для обеспечения оптимального взаимодействия с пользователем, Farfetch тщательно изучил этот порог и получил значимые результаты.
Статистический корреляционный анализ Farfetch показал, что после этого уровня коэффициент конверсии начинает падать, а уровень выхода растет. Это показывает, что пользователи действительно начинают ощущать обратную сторону медленной загрузки страницы, а коэффициент конверсии снижается в среднем на -1,3% с каждым увеличением LCP на 100 мс.

Farfetch также подтвердил снижение показателя выхода на -3,1% на каждые 0,01 меньше показателя совокупного сдвига макета (CLS) , что еще раз подтверждает влияние стабильности страницы на удержание пользователей на веб-сайте.

Что касается интерактивности и плавности страниц, хотя задержка первого ввода (FID) отслеживается и анализируется постоянно, Farfetch также измеряет TTI, который оказался весьма эффективным показателем для воронки бизнес-конверсии Farfetch.
Для этого они внедрили на сайт полифил TTI от Google для хранения этой метрики. Использование API длинных задач для сообщения о длинных задачах (задачи, занимающие более 50 миллисекунд в основном потоке браузера).
Аналитическая группа затем обнаружила, что коэффициент конверсии увеличивается на 2,8% при каждом втором уменьшении TTI, что является веским аргументом в пользу повышения эффективности кода и очистки основного потока браузера.

В конечном итоге этот анализ также смог показать, что некоторые показатели не оказали существенного влияния на бизнес-ключевые показатели эффективности, а некоторые были бы более релевантными на разных этапах пути пользователя. Это позволило получить полное представление о доступных возможностях на каждом этапе воронки конверсии.
Шаг 3: Внедрение культурных изменений
Демонстрация приведенных выше идей наряду с качественными исследованиями восприятия пользователями скорости сайта имела первостепенное значение для установления соответствия целям компании, обеспечения осведомленности высшего руководства и участия в принятии решений, основанных на производительности, в рамках дорожных карт продукта. Теперь стало возможным доказать, насколько важна производительность для Farfetch.
Чтобы упростить расстановку приоритетов, компания Farfetch создала инструмент самообслуживания, который они назвали Site Speed Business Case Calculator, черпая вдохновение из Google Speed Impact Calculator . Это позволяет любому менеджеру по продукту создать экономическое обоснование повышения производительности, мгновенно рассчитывая влияние на бизнес. Благодаря модели данных, использующей корреляцию между коэффициентом конверсии и показателями пользовательского опыта, ее можно гибко адаптировать к различным объемам продукта, устройствам и точкам взаимодействия с пользователем.

Между тем, набор аналитических панелей самообслуживания позволил обеспечить видимость показателей эффективности в реальном времени и их влияния на бизнес в масштабах всей компании. Производительность теперь полностью интегрирована в разработку продукта, и команды разработчиков имеют легкий доступ к метрикам, инструментам аудита и мониторингу бюджета производительности. Кроме того, благодаря интеграции уровня данных, метрики производительности также доступны в инструментах A/B-тестирования Farfetch, что дает менеджерам по продуктам еще один мощный вектор анализа.
В последние месяцы основная команда также находится на пути к внедрению этой культуры не только в командах фронтенд-разработчиков, но и в рамках платформы, используя аналогичные методологии для мониторинга и подтверждения влияния основных микросервисов и транзакций.
На эту тему было проведено несколько презентаций, организованных Farfetch , а также внешних упоминаний. Например, упоминание в докладе Google I/O 2021 года о влиянии Core Web Vitals на бизнес . Это также способствовало сохранению актуальности темы и укреплению стратегии команды в области культуры.
Шаг 4. Улучшение показателей
В конечном итоге вся эта работа должна была способствовать объективному улучшению показателей скорости веб-сайта Farfetch и гарантировать, что их команды будут следовать лучшим в своем классе практикам и использовать возможности для улучшения.
Одной из основных возможностей, обнаруженных в 2021 году, стала необходимость улучшения LCP на двух основных типах страниц Farfetch — страницах товаров и страницах со списком товаров.
Команды рассмотрели, как они загружают основной контент этих страниц. Вооружившись бизнес-кейсом, показавшим эффективность использования этой возможности, они смогли:
- Адаптируйте компонент загрузки изображения продукта из решения на основе JavaScript к собственной реализации.
- Определите приоритет изображений и разделите их на критические и некритические активы.
- Загружайте важные изображения заранее, уже встроив исходный код в HTML и используя
<link rel="preload">чтобы они загружались как можно скорее. - Используйте атрибут
<img loading="lazy">для некритических изображений с полифилом с использованием Intersection Observer в неподдерживаемых браузерах, таких как Safari.
Благодаря этому они смогли сдвинуть дело с мертвой точки и доказать с помощью A/B-тестирования гипотезу и ее влияние на бизнес. Например, на страницах продуктов эти усилия сократили время более чем на 600 мс, а A/B-тест показал повышение коэффициента конверсии в диапазоне 1–5 % при определенном уровне достоверности, установленном компанией.
Ниже приведены улучшения, которые команде удалось добиться с точки зрения процента просмотров страниц, которые считаются «хорошими», «нужно улучшить» и «плохими» на основе определения Google для оценки LCP .


Преимущества более быстрого сайта и лучших методов работы
Создание культуры, основанной на производительности и таких инструментах, как калькулятор бизнес-кейсов, позволило каждому начать говорить на общем языке, понятном как менеджерам по продуктам, заинтересованным сторонам, так и инженерам. Это спровоцировало продолжающиеся дискуссии о том, как расставить приоритеты в отношении новых инициатив и повышения производительности.
«Мы хотели разорвать порочный круг, в котором производительность была проблемой только технологий, чем-то, чем занималась и исправляла только команда инженеров», — объясняет Руи Сантос, старший главный менеджер по продукту веб-каналов Farfetch. «Объединение показателей производительности с показателями бизнеса оказалось на удивление эффективным и позволило очень и очень быстро донести информацию. Бизнес движет компанией, а соединение ее успеха с показателями скорости способствовало более широкому кругу заинтересованных сторон понять и принять компромиссные решения».
В сегменте элитной электронной коммерции то, работает ли ваш сайт быстро или медленно, может определять, как потребители воспринимают ваш бренд и качество вашего обслуживания в целом. Для пользователей качество приравнивается к роскоши, и это относится ко всем аспектам их работы, включая работу вашего веб-сайта. Поскольку скорость сайта оказывает доказанный эффект на коэффициент конверсии, производительность теперь занимает безопасную позицию при перспективном планировании в Farfetch.
,Как интернет-магазин модной одежды сопоставил основные веб-показатели и показатели производительности с бизнес-показателями, увидел рост ключевых показателей эффективности и создал «Калькулятор бизнес-кейсов эффективности» для принятия решений о продуктах и культуры производительности.
Во многих компаниях ответственность за производительность веб-сайтов и основные веб-показатели по-прежнему в основном лежит на командах инженеров. Скорость сайта может стать невидимой для других сфер бизнеса, если не будет понятна ценность бизнеса и качества обслуживания клиентов. Это может привести к тому, что производительность будет упущена из виду при принятии ключевых решений и определении дорожных карт.
Чтобы повысить культуру производительности в командах и значительно улучшить их работу в Интернете, розничный торговец модной электронной коммерцией класса люкс Farfetch запустил проект по определению и использованию показателей производительности, ориентированных на реальных клиентов. Они стремились сопоставить их с бизнес-показателями, чтобы продемонстрировать, как производительность влияет на ключевые показатели эффективности компании.
Однако на этом их амбиции не закончились. В конечном счете, целью проекта были масштабные культурные изменения — разрушение разрозненности внутри организации и введение нового бизнес-ориентированного языка, чтобы дать всем общий способ говорить о том, что раньше считалось техническими темами. Компания Farfetch хотела, чтобы производительность веб-сайта была общей ответственностью, способствовала принятию обоснованных решений и сделала ее основой хорошего опыта работы в Интернете.

Для начала компания Farfetch осознала, что один отдел не сможет добиться этого, как раньше, и собрала основную команду экспертов из различных областей компании — проектирования, инфраструктуры, архитектуры и продуктов — которые разработали пошаговую стратегию по обновлению подхода компании к этой теме.
Шаг 1. Определение, измерение и мониторинг показателей
Прежде всего, Farfetch необходимо было иметь подходящие инструменты мониторинга, чтобы понимать текущее состояние и отклонения в точках взаимодействия и приложениях.
Они использовали как лабораторные данные, так и реальный мониторинг пользователей (полевые данные) для отслеживания основных веб-показателей и дополнительных показателей производительности, ориентированных на пользователя, для анализа текущего состояния скорости. Они использовали JavaScript и библиотеку web-vitals.js для сбора данных, что позволило команде продуктовой аналитики получить представление о показателях производительности наряду с бизнес-показателями в одном сеансе и, таким образом, начать изучать, как одно влияет на другое.
Многопрофильная группа решила понять, какие показатели наиболее важны для бизнеса. Для этого они изучили критический путь пользователей Farfetch и попытались связать этот путь с показателями эффективности. В дополнение к метрикам Core Web Vitals, которые изложил Google, каждый из которых представляет отдельный аспект пользовательского опыта, они также использовали собственный JavaScript для отслеживания времени до первого байта (TTFB) , первой отрисовки контента (FCP) , первой отрисовки и времени до взаимодействия (TTI) .
Метрики собираются с помощью нескольких методов Performance API , Long Tasks API и полифилов Google. Более подробную информацию можно найти в публикации в блоге Farfetch Tech в середине 2020 года, написанной Мануэлем Гарсией, старшим главным веб-инженером.
Что касается анализа данных, у Farfetch есть собственное решение для многоканального отслеживания, используемое внешними приложениями, под названием Omnitracking. Он отслеживает события, генерируемые просмотрами страниц, действиями пользователей и действиями системы. Модель данных Omnitracking — это решение Farfetch для анализа, исследования данных и составления отчетов, созданное на основе событий, генерируемых трекерами. Цель модели данных — помочь и поддержать всех, кому необходимо понять:
- Поведение пользователя
- Пользовательский опыт работы с приложениями Farfetch
- Использование приложений
- Макро- и микроконверсии
- Кросс-канальный и воронкообразный анализ
Идея заключалась в том, чтобы добавить к этому уровню данных данные о производительности каждого просмотра страницы на Farfetch.com, полученные с помощью JavaScript. Следование этой модели гарантировало соответствие данных о производительности основным показателям воронки конверсии для каждого сеанса и являлось основой для аналитического исследования по теме.
Наконец, Farfetch установил бюджеты производительности с привязкой ко времени для каждой метрики на основных страницах пути и установил процесс управления для устранения нарушений бюджета. Они также начали включать показатели производительности в конвейеры CI, чтобы как можно скорее понять отклонения от бюджета в процессе разработки.
Шаг 2. Общение на деловом языке
Теперь, когда данные о производительности доступны во внутренних наборах данных бизнес-аналитики Farfetch, команда аналитиков начала изучать математические модели и закономерности в данных, которые могут указывать на корреляцию между показателями производительности и бизнес-ключевыми показателями эффективности (например, коэффициентом конверсии и процентом посещений одной страницы), что позволяет по-новому взглянуть на финансовое влияние скорости сайта и UX на бизнес. Это позволило обсуждать производительность на одном языке с лицами, принимающими бизнес-решения. Анализ включал все основные веб-показатели и другие показатели, которые Farfetch считал ценными. Это выявило действительно впечатляющие идеи.
Принимая во внимание, что Google рекомендует не превышать 2,5 секунды для обеспечения оптимального взаимодействия с пользователем, Farfetch тщательно изучил этот порог и получил значимые результаты.
Статистический корреляционный анализ Farfetch показал, что после этого уровня коэффициент конверсии начинает падать, а уровень выхода растет. Это показывает, что пользователи действительно начинают ощущать обратную сторону медленной загрузки страницы, а коэффициент конверсии снижается в среднем на -1,3% с каждым увеличением LCP на 100 мс.

Farfetch также подтвердил снижение показателя выхода на -3,1% на каждые 0,01 меньше показателя совокупного сдвига макета (CLS) , что еще раз подтверждает влияние стабильности страницы на удержание пользователей на веб-сайте.

Что касается интерактивности и плавности страниц, хотя задержка первого ввода (FID) отслеживается и анализируется постоянно, Farfetch также измеряет TTI, который оказался весьма эффективным показателем для воронки бизнес-конверсии Farfetch.
Для этого они внедрили на сайт полифил TTI от Google для хранения этой метрики. Использование API длинных задач для сообщения о длинных задачах (задачи, занимающие более 50 миллисекунд в основном потоке браузера).
Аналитическая группа затем обнаружила, что коэффициент конверсии увеличивается на 2,8% при каждом втором уменьшении TTI, что является веским аргументом в пользу повышения эффективности кода и очистки основного потока браузера.

В конечном итоге этот анализ также смог показать, что некоторые показатели не оказали существенного влияния на бизнес-ключевые показатели эффективности, а некоторые были бы более релевантными на разных этапах пути пользователя. Это позволило получить полное представление о доступных возможностях на каждом этапе воронки конверсии.
Шаг 3: Внедрение культурных изменений
Демонстрация приведенных выше идей наряду с качественными исследованиями восприятия пользователями скорости сайта имела первостепенное значение для установления соответствия целям компании, обеспечения осведомленности высшего руководства и участия в принятии решений, основанных на производительности, в рамках дорожных карт продукта. Теперь стало возможным доказать, насколько важна производительность для Farfetch.
Чтобы упростить расстановку приоритетов, компания Farfetch создала инструмент самообслуживания, который они назвали Site Speed Business Case Calculator, черпая вдохновение из Google Speed Impact Calculator . Это позволяет любому менеджеру по продукту создать экономическое обоснование повышения производительности, мгновенно рассчитывая влияние на бизнес. Благодаря модели данных, использующей корреляцию между коэффициентом конверсии и показателями пользовательского опыта, ее можно гибко адаптировать к различным объемам продукта, устройствам и точкам взаимодействия с пользователем.

Между тем, набор аналитических панелей самообслуживания позволил обеспечить видимость показателей эффективности в реальном времени и их влияния на бизнес в масштабах всей компании. Производительность теперь полностью интегрирована в разработку продукта, и команды разработчиков имеют легкий доступ к метрикам, инструментам аудита и мониторингу бюджета производительности. Кроме того, благодаря интеграции уровня данных, метрики производительности также доступны в инструментах A/B-тестирования Farfetch, что дает менеджерам по продуктам еще один мощный вектор анализа.
В последние месяцы основная команда также находится на пути к внедрению этой культуры не только в командах фронтенд-разработчиков, но и в рамках платформы, используя аналогичные методологии для мониторинга и подтверждения влияния основных микросервисов и транзакций.
На эту тему было проведено несколько презентаций, организованных Farfetch , а также внешних упоминаний. Например, упоминание в докладе Google I/O 2021 года о влиянии Core Web Vitals на бизнес . Это также способствовало сохранению актуальности темы и укреплению стратегии команды в области культуры.
Шаг 4. Улучшение показателей
В конечном итоге вся эта работа должна была способствовать объективному улучшению показателей скорости веб-сайта Farfetch и гарантировать, что их команды будут следовать лучшим в своем классе практикам и использовать возможности для улучшения.
Одной из основных возможностей, обнаруженных в 2021 году, стала необходимость улучшения LCP на двух основных типах страниц Farfetch — страницах товаров и страницах со списком товаров.
Команды рассмотрели, как они загружают основной контент этих страниц. Вооружившись бизнес-кейсом, показавшим эффективность использования этой возможности, они смогли:
- Адаптируйте компонент загрузки изображения продукта из решения на основе JavaScript к собственной реализации.
- Определите приоритет изображений и разделите их на критические и некритические активы.
- Загружайте важные изображения заранее, уже встроив исходный код в HTML и используя
<link rel="preload">чтобы они загружались как можно скорее. - Используйте атрибут
<img loading="lazy">для некритических изображений с полифилом с использованием Intersection Observer в неподдерживаемых браузерах, таких как Safari.
Благодаря этому они смогли сдвинуть дело с мертвой точки и доказать с помощью A/B-тестирования гипотезу и ее влияние на бизнес. Например, на страницах продуктов эти усилия сократили время более чем на 600 мс, а A/B-тест показал повышение коэффициента конверсии в диапазоне 1–5 % при определенном уровне достоверности, установленном компанией.
Ниже приведены улучшения, которые команде удалось добиться с точки зрения процента просмотров страниц, которые считаются «хорошими», «нужно улучшить» и «плохими» на основе определения Google для оценки LCP .


Преимущества более быстрого сайта и лучших методов работы
Создание культуры, основанной на производительности и таких инструментах, как калькулятор бизнес-кейсов, позволило каждому начать говорить на общем языке, понятном как менеджерам по продуктам, заинтересованным сторонам, так и инженерам. Это спровоцировало продолжающиеся дискуссии о том, как расставить приоритеты в отношении новых инициатив и повышения производительности.
«Мы хотели разорвать порочный круг, в котором производительность была проблемой только технологий, чем-то, чем занималась и исправляла только команда инженеров», — объясняет Руи Сантос, старший главный менеджер по продукту веб-каналов Farfetch. «Объединение показателей производительности с показателями бизнеса оказалось на удивление эффективным и позволило очень и очень быстро донести информацию. Бизнес движет компанией, а соединение ее успеха с показателями скорости способствовало более широкому кругу заинтересованных сторон понять и принять компромиссные решения».
В сегменте элитной электронной коммерции то, работает ли ваш сайт быстро или медленно, может определять, как потребители воспринимают ваш бренд и качество вашего обслуживания в целом. Для пользователей качество приравнивается к роскоши, и это относится ко всем аспектам их работы, включая работу вашего веб-сайта. Поскольку скорость сайта оказывает доказанный эффект на коэффициент конверсии, производительность теперь занимает безопасную позицию при перспективном планировании в Farfetch.
,Как интернет-магазин модной одежды сопоставил основные веб-показатели и показатели производительности с бизнес-показателями, увидел рост ключевых показателей эффективности и создал «Калькулятор бизнес-кейсов эффективности» для принятия решений о продуктах и культуры производительности.
Во многих компаниях ответственность за производительность веб-сайтов и основные веб-показатели по-прежнему в основном лежит на командах инженеров. Скорость сайта может стать невидимой для других сфер бизнеса, если не будет понятна ценность бизнеса и качества обслуживания клиентов. Это может привести к тому, что производительность будет упущена из виду при принятии ключевых решений и определении дорожных карт.
Чтобы повысить культуру производительности в командах и значительно улучшить их работу в Интернете, розничный торговец модной электронной коммерцией класса люкс Farfetch запустил проект по определению и использованию показателей производительности, ориентированных на реальных клиентов. Они стремились сопоставить их с бизнес-показателями, чтобы продемонстрировать, как производительность влияет на ключевые показатели эффективности компании.
Однако на этом их амбиции не закончились. В конечном счете, целью проекта были масштабные культурные изменения — разрушение разрозненности внутри организации и введение нового бизнес-ориентированного языка, чтобы дать всем общий способ говорить о том, что раньше считалось техническими темами. Компания Farfetch хотела, чтобы производительность веб-сайта была общей ответственностью, способствовала принятию обоснованных решений и сделала ее основой хорошего опыта работы в Интернете.

Для начала компания Farfetch осознала, что один отдел не сможет добиться этого, как раньше, и собрала основную команду экспертов из различных областей компании — проектирования, инфраструктуры, архитектуры и продуктов — которые разработали пошаговую стратегию по обновлению подхода компании к этой теме.
Шаг 1. Определение, измерение и мониторинг показателей
Прежде всего, Farfetch необходимо было иметь подходящие инструменты мониторинга, чтобы понимать текущее состояние и отклонения в точках взаимодействия и приложениях.
Они использовали как лабораторные данные, так и реальный мониторинг пользователей (полевые данные) для отслеживания основных веб-показателей и дополнительных показателей производительности, ориентированных на пользователя, для анализа текущего состояния скорости. Они использовали JavaScript и библиотеку web-vitals.js для сбора данных, что позволило команде продуктовой аналитики получить представление о показателях производительности наряду с бизнес-показателями в одном сеансе и, таким образом, начать изучать, как одно влияет на другое.
Многопрофильная группа решила понять, какие показатели наиболее важны для бизнеса. Для этого они изучили критический путь пользователей Farfetch и попытались связать этот путь с показателями эффективности. В дополнение к метрикам Core Web Vitals, которые изложил Google, каждый из которых представляет отдельный аспект пользовательского опыта, они также использовали собственный JavaScript для отслеживания времени до первого байта (TTFB) , первой отрисовки контента (FCP) , первой отрисовки и времени до взаимодействия (TTI) .
Метрики собираются с помощью нескольких методов Performance API , Long Tasks API и полифилов Google. Более подробную информацию можно найти в публикации в блоге Farfetch Tech в середине 2020 года, написанной Мануэлем Гарсией, старшим главным веб-инженером.
Что касается анализа данных, у Farfetch есть собственное решение для многоканального отслеживания, используемое внешними приложениями, под названием Omnitracking. Он отслеживает события, генерируемые просмотрами страниц, действиями пользователей и действиями системы. Модель данных Omnitracking — это решение Farfetch для анализа, исследования данных и составления отчетов, созданное на основе событий, генерируемых трекерами. Цель модели данных — помочь и поддержать всех, кому необходимо понять:
- Поведение пользователя
- Пользовательский опыт работы с приложениями Farfetch
- Использование приложений
- Макро- и микроконверсии
- Кросс-канальный и воронкообразный анализ
Идея заключалась в том, чтобы добавить к этому уровню данных данные о производительности каждого просмотра страницы на Farfetch.com, полученные с помощью JavaScript. Следование этой модели гарантировало соответствие данных о производительности основным показателям воронки конверсии для каждого сеанса и являлось основой для аналитического исследования по теме.
Наконец, Farfetch установил бюджеты производительности с привязкой ко времени для каждой метрики на основных страницах пути и установил процесс управления для устранения нарушений бюджета. Они также начали включать показатели производительности в конвейеры CI, чтобы как можно скорее понять отклонения от бюджета в процессе разработки.
Шаг 2. Общение на деловом языке
Теперь, когда данные о производительности доступны во внутренних наборах данных бизнес-аналитики Farfetch, команда аналитиков начала изучать математические модели и закономерности в данных, которые могут указывать на корреляцию между показателями производительности и бизнес-ключевыми показателями эффективности (например, коэффициентом конверсии и процентом посещений одной страницы), что позволяет по-новому взглянуть на финансовое влияние скорости сайта и UX на бизнес. Это позволило обсуждать производительность на одном языке с лицами, принимающими бизнес-решения. Анализ включал все основные веб-показатели и другие показатели, которые Farfetch считал ценными. Это выявило действительно впечатляющие идеи.
Принимая во внимание, что Google рекомендует не превышать 2,5 секунды для обеспечения оптимального взаимодействия с пользователем, Farfetch тщательно изучил этот порог и получил значимые результаты.
Статистический корреляционный анализ Farfetch показал, что после этого уровня коэффициент конверсии начинает падать, а уровень выхода растет. Это показывает, что пользователи действительно начинают ощущать обратную сторону медленной загрузки страницы, а коэффициент конверсии снижается в среднем на -1,3% с каждым увеличением LCP на 100 мс.

Farfetch также подтвердил снижение показателя выхода на -3,1% на каждые 0,01 меньше показателя совокупного сдвига макета (CLS) , что еще раз подтверждает влияние стабильности страницы на удержание пользователей на веб-сайте.

Что касается интерактивности и плавности страниц, хотя задержка первого ввода (FID) отслеживается и анализируется постоянно, Farfetch также измеряет TTI, который оказался весьма эффективным показателем для воронки бизнес-конверсии Farfetch.
Для этого они внедрили на сайт полифил TTI от Google для хранения этой метрики. Использование API длинных задач для сообщения о длинных задачах (задачи, занимающие более 50 миллисекунд в основном потоке браузера).
Аналитическая группа затем обнаружила, что коэффициент конверсии увеличивается на 2,8% при каждом втором уменьшении TTI, что является веским аргументом в пользу повышения эффективности кода и очистки основного потока браузера.

В конечном итоге этот анализ также смог показать, что некоторые показатели не оказали существенного влияния на бизнес-ключевые показатели эффективности, а некоторые были бы более релевантными на разных этапах пути пользователя. Это позволило получить полное представление о доступных возможностях на каждом этапе воронки конверсии.
Шаг 3: Внедрение культурных изменений
Демонстрация приведенных выше идей наряду с качественными исследованиями восприятия пользователями скорости сайта имела первостепенное значение для установления соответствия целям компании, обеспечения осведомленности высшего руководства и участия в принятии решений, основанных на производительности, в рамках дорожных карт продукта. Теперь стало возможным доказать, насколько важна производительность для Farfetch.
Чтобы упростить расстановку приоритетов, компания Farfetch создала инструмент самообслуживания, который они назвали Site Speed Business Case Calculator, черпая вдохновение из Google Speed Impact Calculator . Это позволяет любому менеджеру по продукту создать экономическое обоснование повышения производительности, мгновенно рассчитывая влияние на бизнес. Благодаря модели данных, использующей корреляцию между коэффициентом конверсии и показателями пользовательского опыта, ее можно гибко адаптировать к различным объемам продукта, устройствам и точкам взаимодействия с пользователем.

Между тем, набор аналитических панелей самообслуживания позволил обеспечить видимость показателей эффективности в реальном времени и их влияния на бизнес в масштабах всей компании. Производительность теперь полностью интегрирована в разработку продукта, и команды разработчиков имеют легкий доступ к метрикам, инструментам аудита и мониторингу бюджета производительности. Кроме того, благодаря интеграции уровня данных, метрики производительности также доступны в инструментах A/B-тестирования Farfetch, что дает менеджерам по продуктам еще один мощный вектор анализа.
В последние месяцы основная команда также находится на пути к внедрению этой культуры не только в командах фронтенд-разработчиков, но и в рамках платформы, используя аналогичные методологии для мониторинга и подтверждения влияния основных микросервисов и транзакций.
На эту тему было проведено несколько презентаций, организованных Farfetch , а также внешних упоминаний. Например, упоминание в докладе Google I/O 2021 года о влиянии Core Web Vitals на бизнес . Это также способствовало сохранению актуальности темы и укреплению стратегии команды в области культуры.
Шаг 4. Улучшение показателей
В конечном итоге вся эта работа должна была способствовать объективному улучшению показателей скорости веб-сайта Farfetch и гарантировать, что их команды будут следовать лучшим в своем классе практикам и использовать возможности для улучшения.
Одной из основных возможностей, обнаруженных в 2021 году, стала необходимость улучшения LCP на двух основных типах страниц Farfetch — страницах товаров и страницах со списком товаров.
Команды рассмотрели, как они загружают основной контент этих страниц. Вооружившись бизнес-кейсом, показавшим эффективность использования этой возможности, они смогли:
- Адаптируйте компонент загрузки изображения продукта из решения на основе JavaScript к собственной реализации.
- Определите приоритет изображений и разделите их на критические и некритические активы.
- Загружайте важные изображения заранее, уже встроив исходный код в HTML и используя
<link rel="preload">чтобы они загружались как можно скорее. - Используйте атрибут
<img loading="lazy">для некритических изображений с полифилом с использованием Intersection Observer в неподдерживаемых браузерах, таких как Safari.
Благодаря этому они смогли сдвинуть дело с мертвой точки и доказать с помощью A/B-тестирования гипотезу и ее влияние на бизнес. Например, на страницах продуктов эти усилия сократили время более чем на 600 мс, а A/B-тест показал повышение коэффициента конверсии в диапазоне 1–5 % при определенном уровне достоверности, установленном компанией.
Ниже приведены улучшения, которые команде удалось добиться с точки зрения процента просмотров страниц, которые считаются «хорошими», «нужно улучшить» и «плохими» на основе определения Google для оценки LCP .


Преимущества более быстрого сайта и лучших методов работы
Создание культуры, основанной на производительности и таких инструментах, как калькулятор бизнес-кейсов, позволило каждому начать говорить на общем языке, понятном как менеджерам по продуктам, заинтересованным сторонам, так и инженерам. Это спровоцировало продолжающиеся дискуссии о том, как расставить приоритеты в отношении новых инициатив и повышения производительности.
«Мы хотели разорвать порочный круг, в котором производительность была проблемой только технологий, чем-то, чем занималась и исправляла только команда инженеров», — объясняет Руи Сантос, старший главный менеджер по продукту веб-каналов Farfetch. «Объединение показателей производительности с показателями бизнеса оказалось на удивление эффективным и позволило очень и очень быстро донести информацию. Бизнес движет компанией, а соединение ее успеха с показателями скорости способствовало более широкому кругу заинтересованных сторон понять и принять компромиссные решения».
В сегменте элитной электронной коммерции то, работает ли ваш сайт быстро или медленно, может определять, как потребители воспринимают ваш бренд и качество вашего обслуживания в целом. Для пользователей качество приравнивается к роскоши, и это относится ко всем аспектам их работы, включая работу вашего веб-сайта. Поскольку скорость сайта оказывает доказанный эффект на коэффициент конверсии, производительность теперь занимает безопасную позицию при перспективном планировании в Farfetch.





