Cách nhà bán lẻ thời trang thương mại điện tử này liên kết Chỉ số quan trọng chính của trang web và các chỉ số hiệu suất với các chỉ số kinh doanh, tăng KPI và xây dựng "Công cụ tính toán trường hợp kinh doanh về hiệu suất" để thúc đẩy các quyết định về sản phẩm và văn hoá hiệu suất.
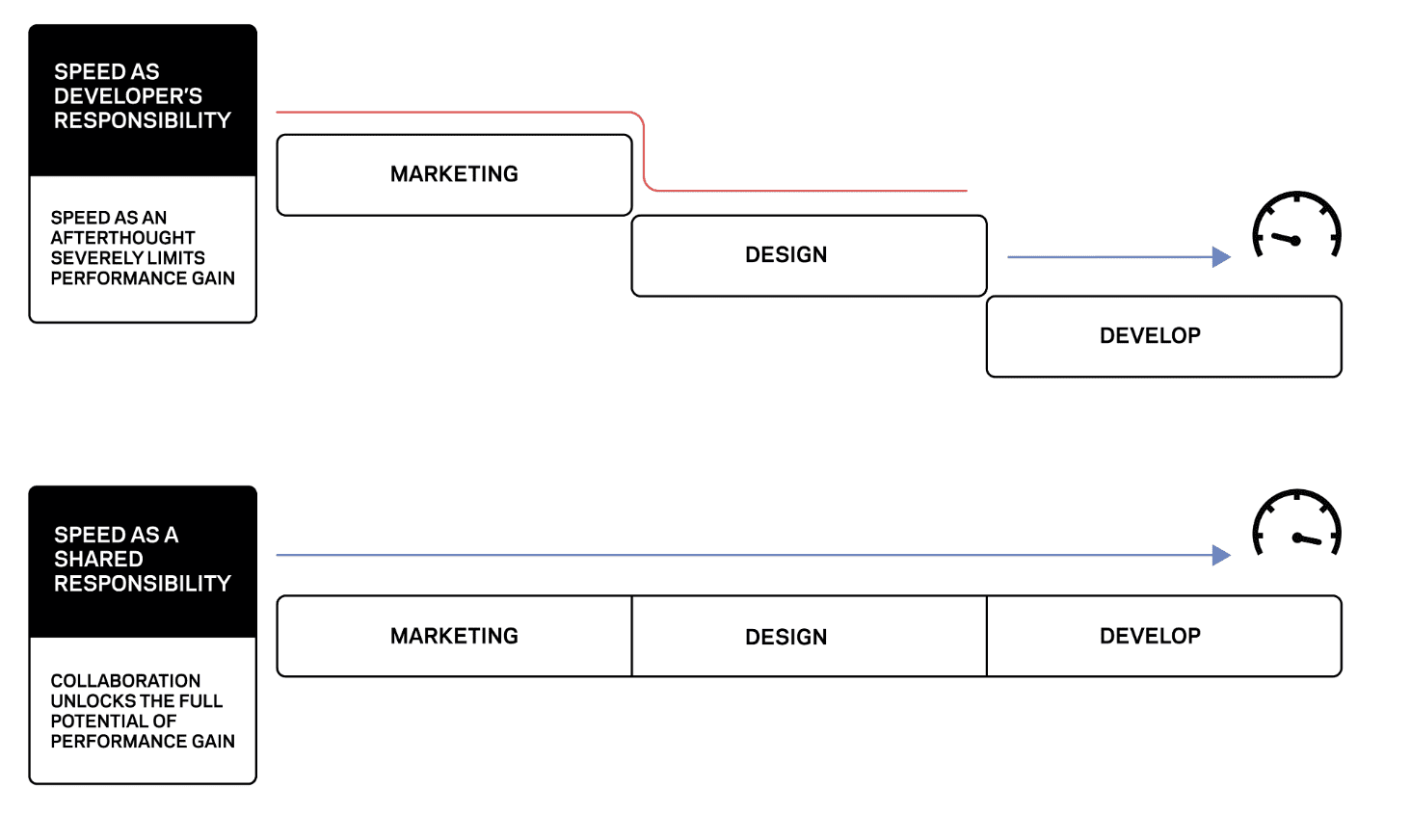
Trong nhiều công ty, hiệu suất tốc độ trang web và Các chỉ số quan trọng về trang web vẫn chủ yếu được coi là trách nhiệm của các nhóm kỹ sư. Tốc độ trang web có thể trở nên không quan trọng đối với các khía cạnh khác của doanh nghiệp nếu bạn không hiểu được giá trị của trải nghiệm khách hàng và doanh nghiệp. Điều này có thể khiến hiệu suất bị bỏ qua khi đưa ra các quyết định quan trọng và xác định lộ trình.
Để cải thiện văn hoá hiệu suất trên các nhóm và thúc đẩy những điểm cải tiến đáng kể cho trải nghiệm web, nhà bán lẻ thời trang thương mại điện tử cao cấp Farfetch đã triển khai một dự án để xác định và sử dụng các chỉ số hiệu suất thực sự tập trung vào khách hàng. Mục tiêu của họ là liên hệ những chỉ số này với các chỉ số kinh doanh để làm sáng tỏ mức độ ảnh hưởng của hiệu suất đến KPI của công ty.
Tuy nhiên, tham vọng của họ không dừng lại ở đó. Cuối cùng, mục tiêu của dự án là thay đổi văn hoá trên quy mô lớn – phá vỡ các silo trong tổ chức và giới thiệu một ngôn ngữ mới hướng đến kinh doanh để mọi người có cách chia sẻ chung về những chủ đề từng được coi là kỹ thuật. Farfetch muốn chia sẻ trách nhiệm về hiệu suất tốc độ trang web, tạo điều kiện để đưa ra quyết định sáng suốt và coi đây là trụ cột chính để mang lại trải nghiệm web chất lượng cao.

Để bắt đầu, Farfetch nhận ra rằng một bộ phận duy nhất không thể đạt được mục tiêu này như trước đây. Vì vậy, họ đã tập hợp một nhóm chuyên gia cốt lõi từ nhiều lĩnh vực trong công ty (kỹ thuật, cơ sở hạ tầng, cấu trúc và sản phẩm) để triển khai một chiến lược từng bước nhằm cải tiến cách công ty xem xét chủ đề này.
Bước 1: Xác định, đo lường và theo dõi các chỉ số
Trước tiên, Farfetch cần có các công cụ giám sát phù hợp để hiểu rõ trạng thái hiện tại và các điểm sai lệch trên hành trình và ứng dụng.
Họ đã sử dụng cả dữ liệu trong phòng thí nghiệm và dữ liệu theo dõi người dùng thực tế (dữ liệu thực địa) để theo dõi các chỉ số quan trọng về trang web và các chỉ số hiệu suất tập trung vào người dùng khác để phân tích trạng thái hiện tại của hiệu suất tốc độ. Họ đã sử dụng JavaScript và thư viện web-vitals.js để thu thập dữ liệu. Nhờ đó, nhóm phân tích sản phẩm có thể xem các chỉ số hiệu suất cùng với các chỉ số kinh doanh trong cùng một phiên và từ đó bắt đầu kiểm tra mức độ ảnh hưởng của chỉ số này đến chỉ số kia.
Nhóm chuyên gia đa ngành này đặt ra mục tiêu tìm hiểu những chỉ số quan trọng nhất đối với doanh nghiệp. Để làm như vậy, họ đã xem xét lộ trình hành trình trọng yếu của người dùng Farfetch và cố gắng liên kết hành trình đó với các điểm đánh dấu hiệu suất. Ngoài các chỉ số Chỉ số quan trọng chính của trang web mà Google đã nêu, mỗi chỉ số đại diện cho một khía cạnh riêng biệt của trải nghiệm người dùng, họ cũng sử dụng JavaScript tuỳ chỉnh để theo dõi Thời gian tải byte đầu tiên (TTFB), Nội dung đầu tiên hiển thị (FCP), Nội dung đầu tiên hiển thị và Thời gian phản hồi tương tác (TTI).
Các chỉ số được thu thập bằng một số phương thức của Performance API (API hiệu suất), Long Tasks API (API tác vụ dài) và polyfill của Google. Bạn có thể xem thêm thông tin chi tiết trong bài đăng trên Blog công nghệ của Farfetch vào giữa năm 2020 của Manuel Garcia, Kỹ sư chính cấp cao phụ trách Web.
Về mặt phân tích dữ liệu, Farfetch có giải pháp theo dõi đa kênh riêng mà các ứng dụng đầu cuối sử dụng, có tên là Omnitracking. Mã này theo dõi các sự kiện do lượt xem trang, hành động của người dùng và hành động của hệ thống tạo ra. Mô hình dữ liệu Omnitracking là giải pháp của Farfetch cho các trường hợp phân tích, khám phá dữ liệu và báo cáo, được tạo dựa trên các sự kiện do trình theo dõi tạo ra. Mục tiêu của mô hình dữ liệu là giúp đỡ và hỗ trợ những người cần tìm hiểu:
- Hành vi của người dùng
- Trải nghiệm người dùng trên các ứng dụng Farfetch
- Mức sử dụng ứng dụng
- Lượt chuyển đổi vĩ mô và vi mô
- Phân tích phễu và trên nhiều kênh
Sau đó, ý tưởng là thêm dữ liệu hiệu suất của mỗi lượt xem trang trên farfetch.com (do JavaScript thu thập) vào lớp dữ liệu này. Việc tuân theo mô hình này đảm bảo sự khớp giữa dữ liệu hiệu suất và các chỉ số chính của phễu chuyển đổi cho mỗi phiên, cũng như là cơ sở để khám phá số liệu phân tích về chủ đề này.
Cuối cùng, Farfetch đã thiết lập ngân sách hiệu suất dựa trên thời gian cho từng chỉ số trên các trang chính của hành trình và một quy trình quản lý để xử lý các trường hợp vi phạm ngân sách. Họ cũng đã bắt đầu kết hợp các chỉ số hiệu suất trên quy trình CI để hiểu rõ các mức chênh lệch ngân sách sớm nhất có thể trong quy trình phát triển.
Bước 2: Giao tiếp bằng ngôn ngữ kinh doanh
Giờ đây, dữ liệu hiệu suất đã có trong các tập dữ liệu thông tin kinh doanh nội bộ của Farfetch, nên nhóm phân tích đã bắt đầu khám phá các mô hình và mẫu toán học trong dữ liệu có thể cho thấy mối tương quan giữa các chỉ số hiệu suất và KPI kinh doanh (ví dụ: tỷ lệ chuyển đổi và tỷ lệ phần trăm lượt truy cập trang đơn), từ đó có được một góc nhìn mới về tác động tài chính của tốc độ trang web và trải nghiệm người dùng đối với doanh nghiệp. Nhờ đó, chúng tôi có thể thảo luận về hiệu suất bằng ngôn ngữ chung với những người đưa ra quyết định kinh doanh. Phân tích này bao gồm tất cả các chỉ số quan trọng chính của trang web và các chỉ số khác mà Farfetch coi là có giá trị. Báo cáo này đã tiết lộ những thông tin chi tiết thực sự có tác động.
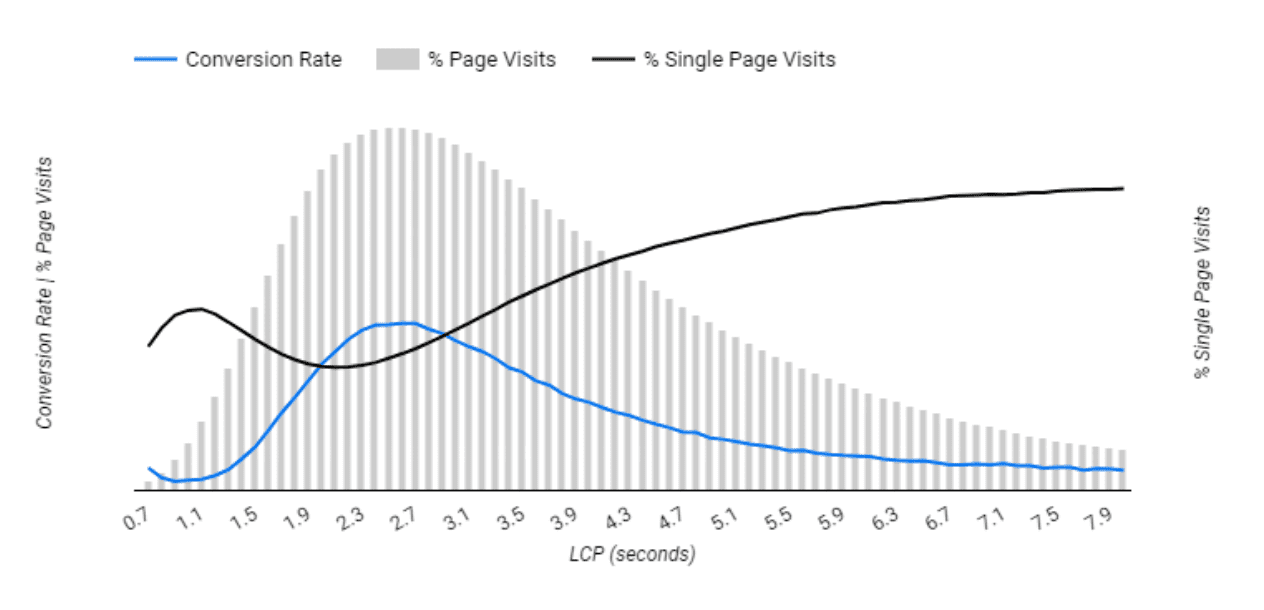
Xin lưu ý rằng Google đề xuất Thời gian hiển thị nội dung lớn nhất (LCP) phải dưới 2, 5 giây để mang lại trải nghiệm tối ưu cho người dùng.Farfetch đã nghiên cứu kỹ lưỡng ngưỡng này và nhận được kết quả có ý nghĩa.
Phân tích mối tương quan thống kê của Farfetch cho thấy rằng sau thời điểm đó, tỷ lệ chuyển đổi bắt đầu giảm, cũng như tỷ lệ thoát tăng lên. Điều này cho thấy rằng người dùng thực sự bắt đầu cảm nhận được mặt trái của việc tải trang chậm và tỷ lệ chuyển đổi giảm trung bình 1,3% với mỗi 100 mili giây tăng thêm của LCP.

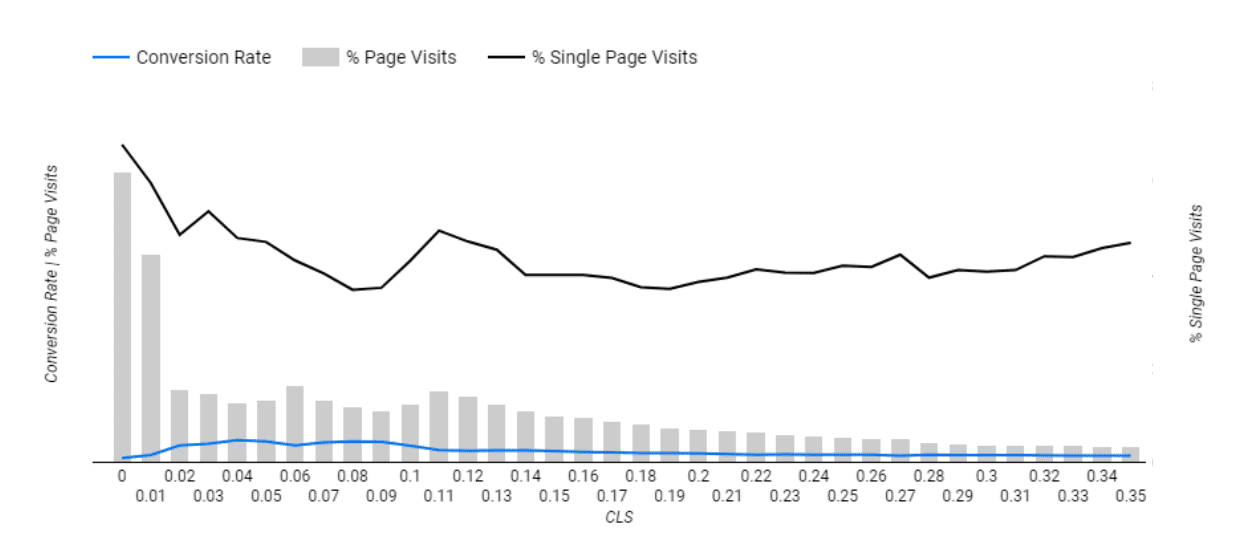
Farfetch cũng xác minh rằng tỷ lệ thoát giảm 3,1% cho mỗi 0,01 điểm giảm trên điểm số Mức thay đổi bố cục tích luỹ (CLS), khẳng định lại tác động của sự ổn định của trang để giữ chân người dùng trên trang web.

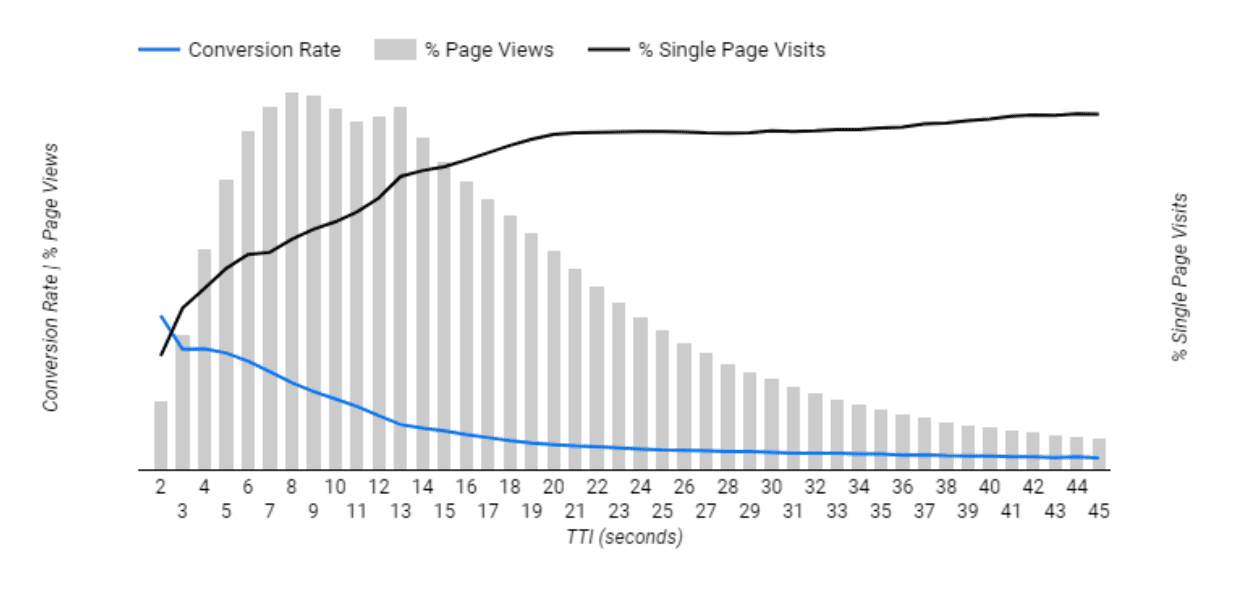
Về khả năng tương tác và tính linh hoạt của trang, mặc dù Thời gian phản hồi lần tương tác đầu tiên (FID) được theo dõi và phân tích liên tục, nhưng Farfetch cũng đo lường TTI. Đây là chỉ số đã được chứng minh là có tác động đáng kể đến phễu chuyển đổi kinh doanh của Farfetch.
Để làm được điều này, họ đã chèn polyfill TTI của Google vào trang web để lưu trữ chỉ số này. Sử dụng API Tác vụ dài để báo cáo tác vụ dài (các tác vụ mất nhiều hơn 50 mili giây trên luồng chính của trình duyệt).
Sau đó, nhóm phân tích nhận thấy tỷ lệ chuyển đổi tăng 2,8% cho mỗi giây giảm TTI, tạo ra một trường hợp mạnh mẽ để cải thiện hiệu quả mã và giải phóng luồng chính của trình duyệt.

Cuối cùng, kết quả phân tích này cũng cho thấy một số chỉ số không ảnh hưởng đáng kể đến KPI của doanh nghiệp hoặc một số chỉ số sẽ phù hợp hơn ở các giai đoạn khác nhau trong hành trình của người dùng. Nhờ đó, chúng tôi có thể hiểu rõ các cơ hội hiện có ở mỗi điểm của phễu chuyển đổi.
Bước 3: Nhúng thay đổi văn hoá
Việc trình bày thông tin chi tiết ở trên cùng với nghiên cứu định tính về nhận thức của người dùng về tốc độ trang web là điều tối quan trọng để đảm bảo việc điều chỉnh phù hợp với các mục tiêu của công ty, đảm bảo nhận thức của cấp điều hành và sự đồng thuận đối với việc đưa ra quyết định dựa trên hiệu suất trên lộ trình sản phẩm. Giờ đây, Farfetch có thể chứng minh giá trị của hiệu suất.
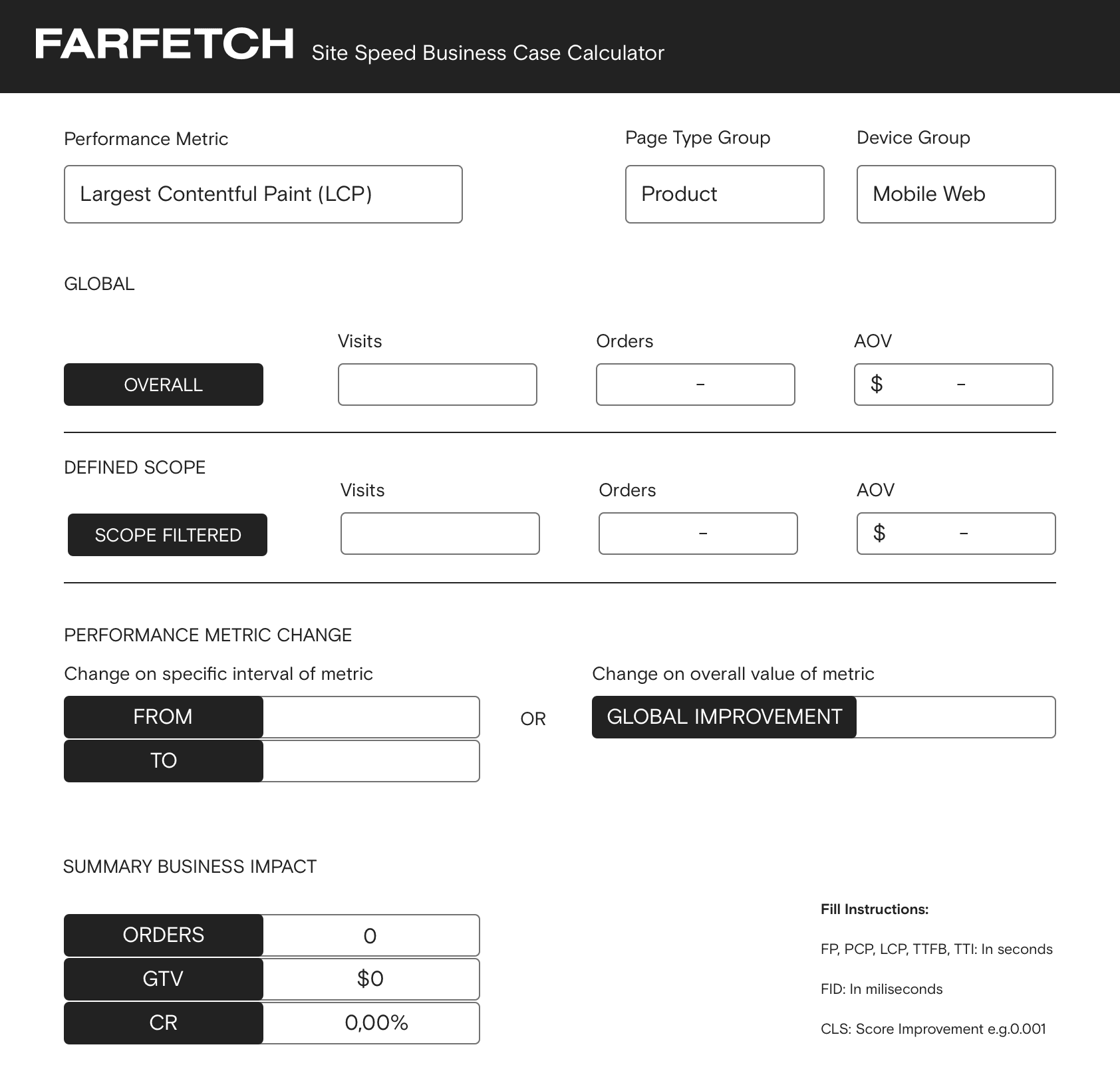
Để đơn giản hoá việc xác định mức độ ưu tiên, Farfetch đã tạo một công cụ tự phục vụ có tên là Trình tính toán trường hợp kinh doanh về tốc độ trang web, lấy cảm hứng từ Trình tính toán tác động của tốc độ của Google. Tính năng này cho phép mọi người quản lý sản phẩm tạo một trường hợp kinh doanh từ các điểm cải thiện hiệu suất bằng cách tính toán tác động kinh doanh ngay lập tức. Mô hình dữ liệu sử dụng mối tương quan giữa tỷ lệ chuyển đổi và các chỉ số trải nghiệm người dùng có thể linh hoạt thích ứng với nhiều phạm vi sản phẩm, thiết bị và điểm tiếp xúc trong hành trình của người dùng.

Trong khi đó, một bộ trang tổng quan phân tích tự phục vụ đã giúp toàn bộ doanh nghiệp nắm được các chỉ số hiệu suất theo thời gian thực và tác động của các chỉ số đó đến hoạt động kinh doanh. Hiệu suất hiện đang được tích hợp đầy đủ vào quá trình phát triển sản phẩm và các nhóm sản phẩm có thể dễ dàng truy cập vào các chỉ số, công cụ kiểm tra và tính năng theo dõi ngân sách hiệu suất. Hơn nữa, nhờ tích hợp lớp dữ liệu, các chỉ số hiệu suất cũng có sẵn trên công cụ thử nghiệm A/B của Farfetch, giúp các nhà quản lý sản phẩm có thêm một vectơ thông tin chi tiết mạnh mẽ khác.
Trong những tháng gần đây, nhóm cốt lõi cũng đang trên đà thiết lập văn hoá này không chỉ trên các nhóm phát triển giao diện người dùng mà còn trong phạm vi nền tảng, sử dụng các phương pháp tương tự để theo dõi và chứng minh tác động của các dịch vụ vi mô và giao dịch chính.
Có một số bài thuyết trình do Farfetch thực hiện về chủ đề này, nhưng cũng có những nội dung đề cập bên ngoài. Ví dụ: nội dung đề cập trong buổi trò chuyện tại Google I/O 2021 về tác động của Chỉ số quan trọng chính của trang web đối với hoạt động kinh doanh. Điều này cũng góp phần liên tục liên quan đến chủ đề và củng cố chiến lược của nhóm về văn hoá.
Bước 4: Cải thiện chỉ số
Cuối cùng, tất cả những việc này đều cần thiết để Farfetch cải thiện một cách khách quan các chỉ số về tốc độ trang web, đồng thời đảm bảo rằng các nhóm của họ sẽ tuân theo các phương pháp hay nhất trong ngành và tìm kiếm cơ hội cải tiến.
Một trong những cơ hội chính được phát hiện trong năm 2021 là cần cải thiện LCP trên hai loại trang chính của Farfetch — trang sản phẩm và trang thông tin sản phẩm.
Các nhóm đã giải quyết cách tải nội dung chính của những trang đó. Nhờ có một trường hợp kinh doanh cho thấy tác động của việc nắm bắt cơ hội này, họ đã có thể:
- Điều chỉnh thành phần tải hình ảnh sản phẩm từ giải pháp dựa trên JavaScript thành giải pháp triển khai gốc.
- Xác định mức độ ưu tiên của hình ảnh và chia hình ảnh thành thành phần quan trọng và không quan trọng.
- Tải sớm các hình ảnh quan trọng, với nguồn đã nằm cùng dòng trong HTML và sử dụng
<link rel="preload">để tải xuống càng sớm càng tốt. - Sử dụng thuộc tính
<img loading="lazy">cho hình ảnh không quan trọng, với một polyfill sử dụng Intersection Observer trên các trình duyệt không được hỗ trợ, chẳng hạn như Safari.
Nhờ đó, họ đã có thể cải thiện hiệu suất và chứng minh giả thuyết cũng như tác động của thử nghiệm A/B đối với hoạt động kinh doanh. Ví dụ: trên các trang sản phẩm, nỗ lực này đã giúp giảm hơn 600 mili giây và thử nghiệm A/B cho thấy tỷ lệ chuyển đổi tăng trong khoảng từ 1 đến 5% với mức độ tin cậy do công ty xác định.
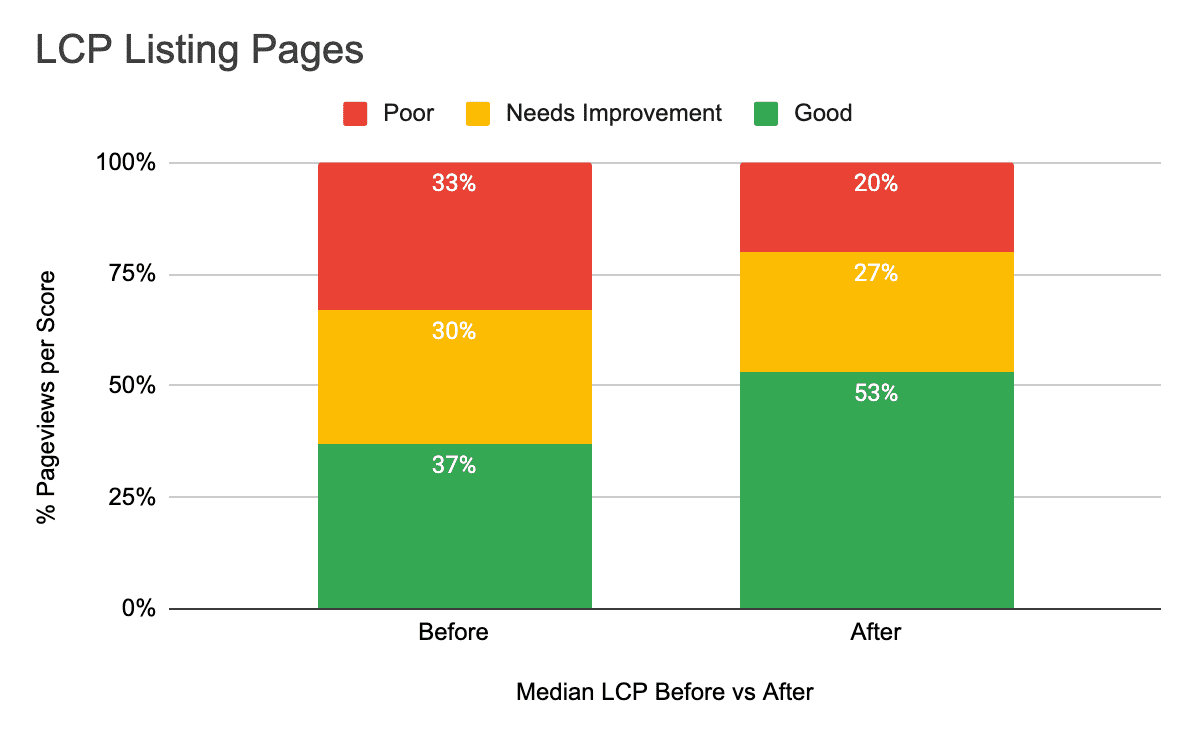
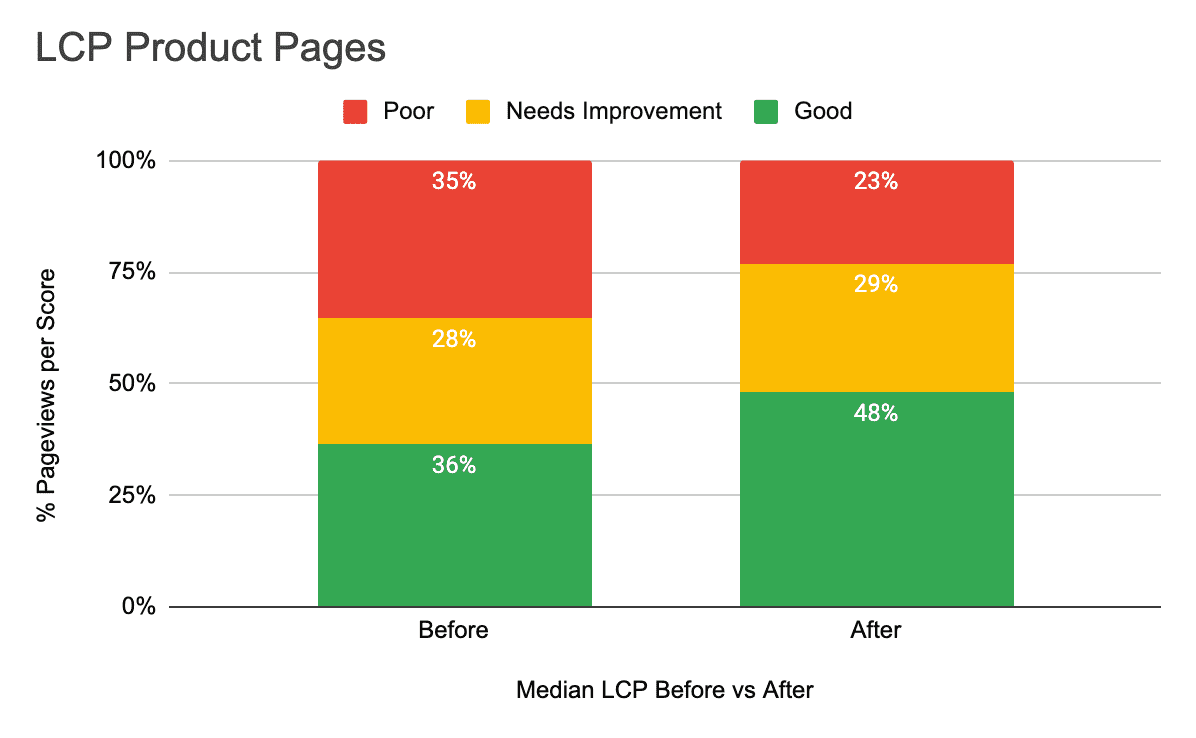
Dưới đây là những điểm cải thiện mà nhóm có thể thực hiện về tỷ lệ phần trăm lượt xem trang được coi là "tốt", "cần cải thiện" và "kém", dựa trên định nghĩa của Google về điểm LCP.


Phần thưởng khi trang web nhanh hơn và các phương pháp làm việc hiệu quả hơn
Việc xây dựng văn hoá xoay quanh hiệu suất và các công cụ như máy tính trường hợp kinh doanh đã giúp mọi người bắt đầu sử dụng một ngôn ngữ chung mà các nhà quản lý sản phẩm, bên liên quan và kỹ sư đều có thể hiểu được. Điều này đã thúc đẩy các cuộc thảo luận đang diễn ra về cách ưu tiên các sáng kiến mới và các biện pháp cải thiện hiệu suất.
"Chúng tôi muốn phá vỡ chu kỳ hiệu suất chỉ là mối lo ngại về công nghệ, một vấn đề chỉ thuộc về nhóm kỹ sư để xử lý và khắc phục", Rui Santos, Nhà quản lý sản phẩm chính cấp cao phụ trách Kênh web của Farfetch, giải thích. "Việc kết nối các chỉ số hiệu suất với các chỉ số kinh doanh đã mang lại hiệu quả đáng ngạc nhiên trong việc truyền tải thông điệp một cách nhanh chóng. Hoạt động kinh doanh thúc đẩy công ty và việc kết nối thành công của công ty với các chỉ số tốc độ đã khuyến khích nhiều bên liên quan hơn hiểu rõ và đưa ra quyết định đánh đổi."
Trong phân khúc thương mại điện tử xa xỉ, tốc độ của trang web có thể quyết định cách người tiêu dùng nhìn nhận thương hiệu và chất lượng dịch vụ của bạn nói chung. Đối với người dùng, chất lượng đồng nghĩa với sự sang trọng và điều này áp dụng cho mọi khía cạnh trong trải nghiệm của họ, bao gồm cả hiệu suất của trang web. Với tốc độ trang web đã được chứng minh là có tác động đến tỷ lệ chuyển đổi, hiệu suất hiện chiếm một vị trí an toàn trong kế hoạch định hướng của Farfetch.





