Published: February 10, 2025
Ever delayed implementing a modern web feature because you weren't sure if your users' browsers would support it? Or kept heavy polyfills around longer than needed? You're not alone. While Baseline gives us clear signals about global browser support, there's been a missing piece: knowing what your users actually support.
The RUMvision team solved this by combining Baseline data with their real user monitoring (RUM) data, and the results are very interesting. Teams found they could adopt modern features months earlier than planned, and some discovered they were maintaining polyfills that 97% of their users didn't even need. Others discovered that it was wise to postpone implementing new features because their audience wasn't ready yet.

How Baseline and browser support work
Support for a web feature is tied to browser versions: when browsers release a feature, users get it by updating their browser. Baseline tracks when all major browsers (Chrome, Edge, Firefox, and Safari) have shipped a feature, marking it with a blue badge and setting it to "Newly available." After 30 months, this status updates to "Widely available".
But your users' update patterns might look very different from global averages. By tracking the actual browser versions your users have, RUMvision can show exactly what percentage of your audience supports each feature. This turns Baseline from a general indicator into a practical tool for your specific situation.
Browser adoption across the web
Looking at millions of pageviews across different markets (December 2024), RUMvision discovered clear patterns in how users get browser updates:
- Chrome, Edge, and Firefox updates are adopted quickly, they often reach 95% support in about three months.
- Safari takes much longer—about 19 months to reach the same level since it's tied to operating system updates
- Chrome has its own quirk—it gets to 95-98% quickly but then slows down, taking up to 23 months to reach 99%.
While Baseline tracks hundreds of features, you're probably focused on specific ones you want to use. The wait time for any feature depends on which browser was last to support it.
If Chrome was the last browser needed for a feature to reach Baseline, and your audience uses mostly Chrome, they'll likely have it within a couple of months. But if Safari was the last to add support, even if every other browser was ready years ago, you might be waiting 19 months for your Safari users to get the required operating system update.
The real world looks different for everyone
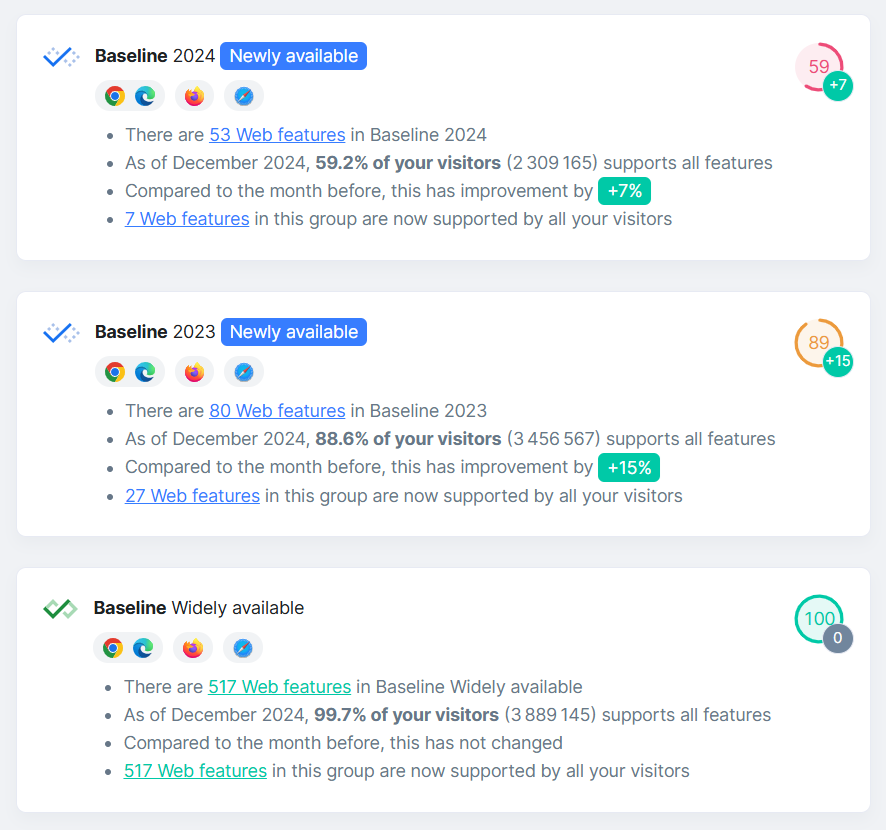
Our data shows how support varies substantially across different sites (December 2024):
- A Dutch home goods retailer:
- Baseline 2024 features: 34% support
- Baseline 2023 features: 76% support
- Widely available features: 95% support
- A US-based tech blog:
- Baseline 2024 features: 59% support
- Baseline 2023 features: 89% support
- Widely available features: 100% support
- A Middle Eastern real estate site:
- Baseline 2024 features: 39% support
- Baseline 2023 features: 74% support
- Widely available features: 95% support
These differences occur because of who your visitors are and how they browse:
- Tech-savvy users tend to update quickly, while general audiences often stay on earlier versions.
- Different age groups and audiences have different browsing habits and devices.
- Mobile and desktop users vary in how they access your site.
- Some regions prefer iOS, others Android, affecting when features become available.
That's why the same feature might be safely usable on a tech blog within months but needs fallbacks on an e-commerce site for another year.
Integrating Baseline into RUMvision
The RUMvision team wanted to make sure that the integration matched the expectations of developers, and how they expect to see this information presented.
They approached it from two perspectives:
- As developers themselves who need to know this information.
- As creators building for the wider development community.
Like many developers, the team regularly uses tools like Can I Use and MDN support tables, so they tailored the integration to present information in a way that would enhance their own workflow while serving the needs of all RUMvision users.
Combining multiple data sources
The process begins with automatically importing newly released web-features data. These features are then exposed in a searchable and filterable listing for RUMvision users.
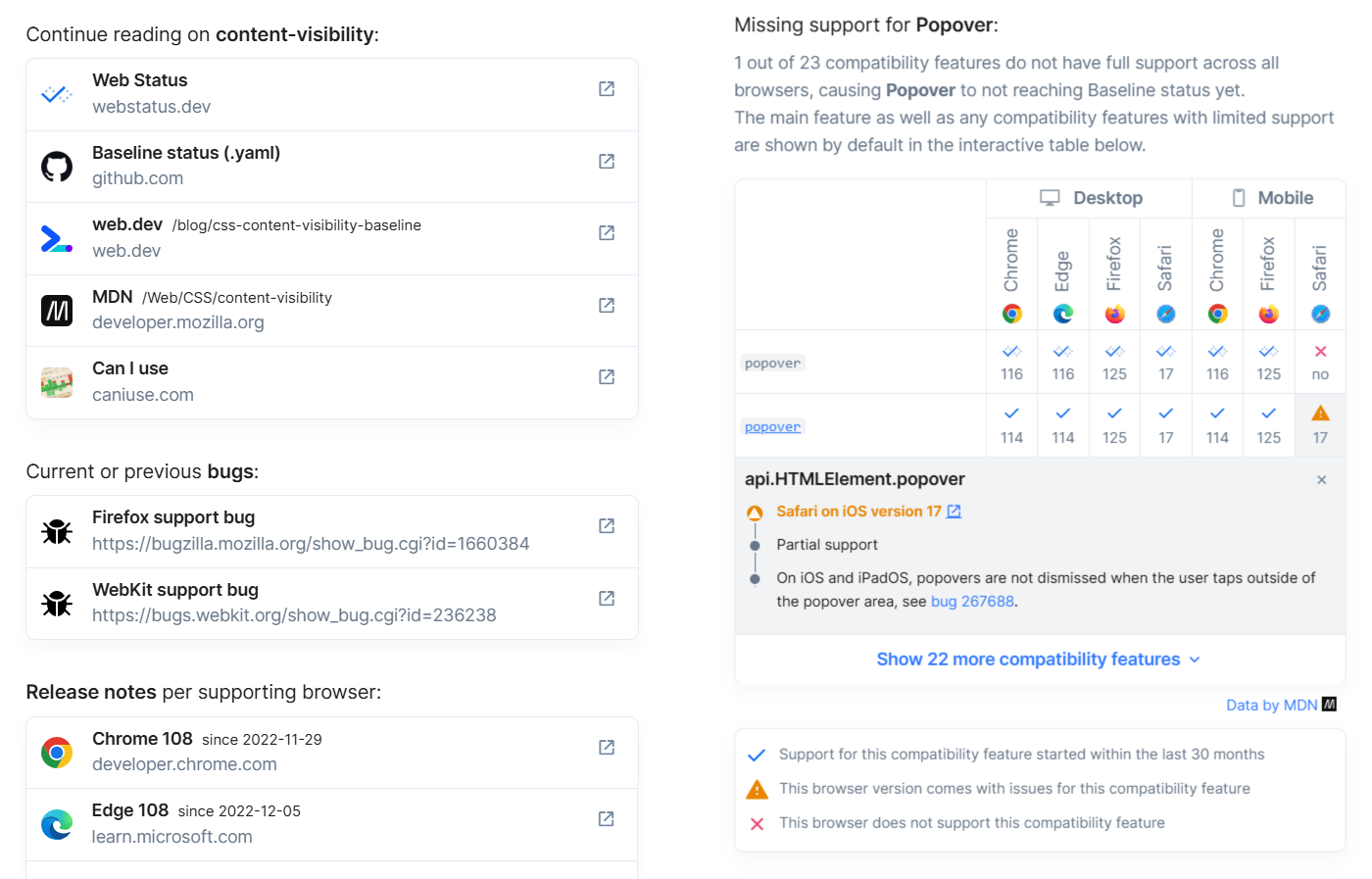
When a web-feature is clicked, a modal opens displaying detailed Baseline information and browser support timeline. This view is supplemented with additional insights:
- Resources: Links to MDN, Can I Use, W3C pages, browser release information, Chrome Status, and web.dev articles.
- Baseline adoption timeline: Shows when each browser implemented support for a feature.
- MDN support table: Data from browser-compat-data displaying detailed information similar to MDN's standard support tables.
- Known bugs: Extracted from the same dataset to supplement available resources.
- AI assistance: Helps interpret support statistics across major browsers.

Making the most of modern features
The real power of combining Baseline with user data is also about moving forward with modern web features. For every feature, you'll see your audience's adoption levels and can track how they change over time. This means replacing complex JavaScript solutions with native browser capabilities at the right moment. For example, you could move from:
- JavaScript-based responsive components to container queries.
- JavaScript lazyloading libraries depending on IntersectionObserver API to native lazy loading.
- Frameworks with modals baked (for example, Bootstrap) into the Popover API.
Instead of waiting 30 months for "Widely available" status, you can make informed decisions based on actual usage data. You'll know exactly when to ship new features and how to implement them effectively.
Real examples, real impact
For a worked example, take a look at a feature that recently reached Baseline,
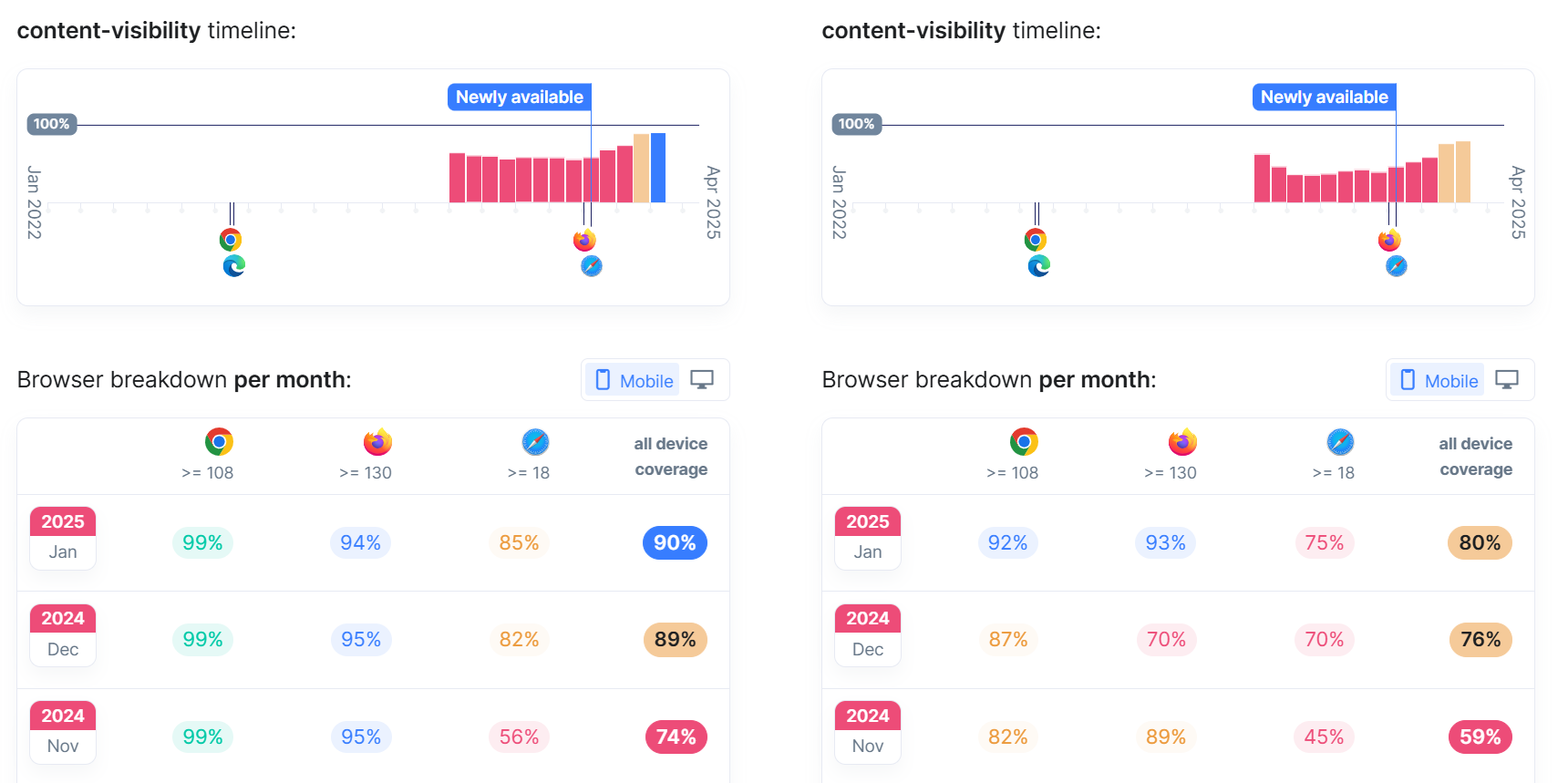
the CSS content-visibility property:
- Some sites had 99% support, ready for immediate implementation.
- Others showed 82-89% support, suggesting a need for fallbacks.
- A few identified specific user segments still on older browsers.

content-visibility timeline for a US techsite versus a realtor site in the
Middle East.Data also showed that from February 2024 until September 2024, support on Safari for both stayed around 20%, which correlates with IOS 18 being deployed starting from September 2024, shipping this feature.
Customer success with their own "Widely available" Baseline
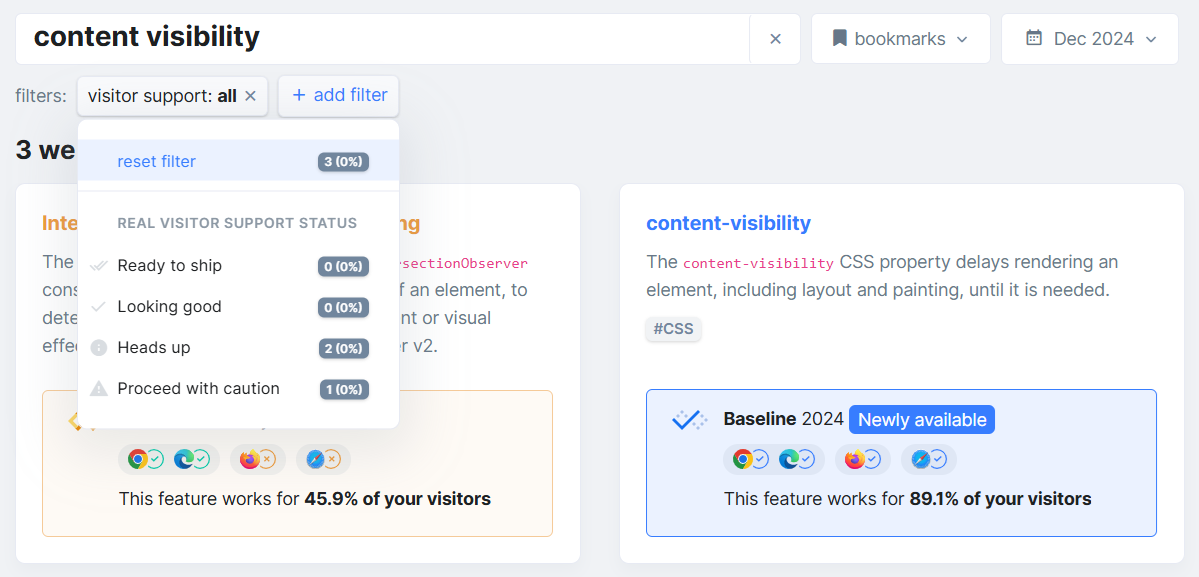
Using insight from your own RUM information, you can create your own Baseline, which includes the features that are available for your own site in four statuses and the ability to filter them:
- Ready to ship (when supported by at least 98% of your visitors).
- Looking good (support coverage between 95% to 98%).
- Heads up (coverage between 75% and 95%).
- Proceed with caution (coverage of less than 75%).

By combining their RUM data with Baseline information per web feature, users have already seen success stories. Informatiebord.nl removed 30KB of JavaScript polyfills after discovering 97% of their users already supported native features. Their developer Kevin Meijer said:
"With Baseline, we can strategically decide: do we focus on delivering a perfect user experience for 97% of our visitors without compromising performance, or do we slow down innovation to accommodate the remaining 3%? We consciously choose the first option, as additional efforts for that 3% would negatively impact the experience of the majority."

Contributing to the web
Baseline data combined with real user insights helps us all make better decisions about feature support. When to drop legacy code, when to adopt new features—these choices become clearer when you know what your users actually support.
RUMvision is sharing findings about browser adoption patterns with the WebDX Community Group, helping inform how features move from "Newly available" to "Widely available" status.


